こんにちは、デザイナーのモモコです。
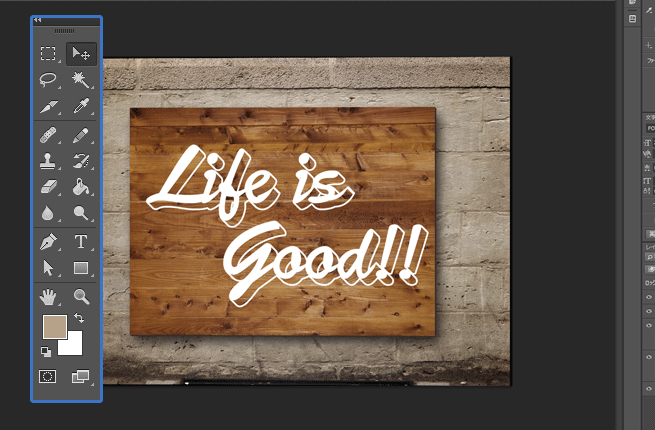
今回は木の板にペンキで描いたようなテキストを表現するチュートリアルをご紹介します。
使用環境、素材について
ソフトはAdobe Photoshop CCを使用しますが、バージョンがCS3以上であれば十分に制作可能です。
まずは素材を用意します。
以前「デザイナーが選ぶデザイナーのための無料写真素材サイト、厳選10個!」の記事でも紹介したCG Textureから以下の素材をダウンロードします。(ダウンロードにはユーザ登録が必要です)
フォントは好みのものを用意しましょう。ペンキ風なので手書き感のあるものが合うと思います!
STEP1. 背景レイヤーの上に素材を配置する
まず、1000×718pxの新規PSDを作ります。

先ほどダウンロードした素材の「BrickMedievalBlocks0022」を背景レイヤーの上に配置します。ドキュメント内に収まるように適宜サイズを調整してください。
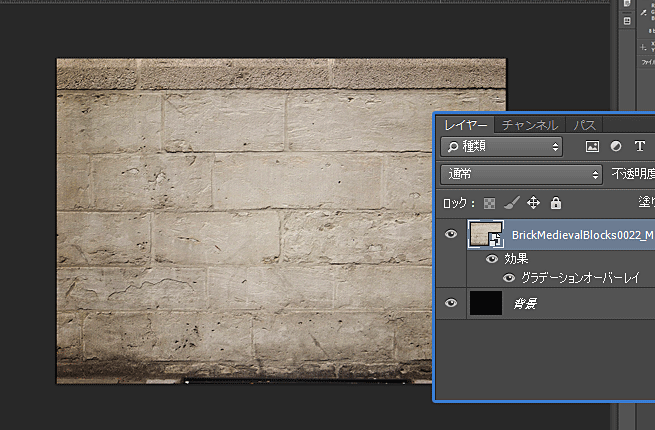
続いて「BrickMedievalBlocks0022」にレイヤー効果(グラデーションオーバーレイ)をつけていきます。
グラデーションオーバーレイ

- グラデーション:描画色から透明に(逆方向チェック)
- 描画モード:ソフトライト
- スタイル:円形
- 比率:150%
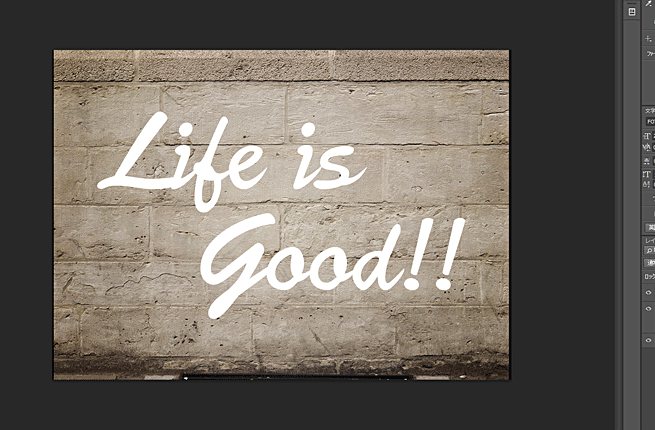
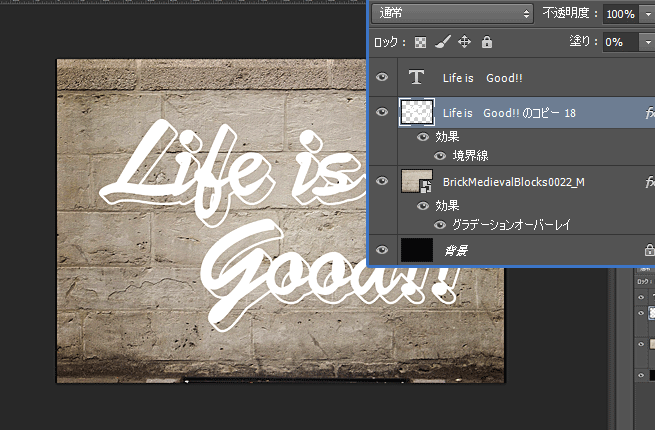
STEP2. 文字を配置する
お好きなフォントを使い、テキストレイヤーに白文字を打ち込みます。

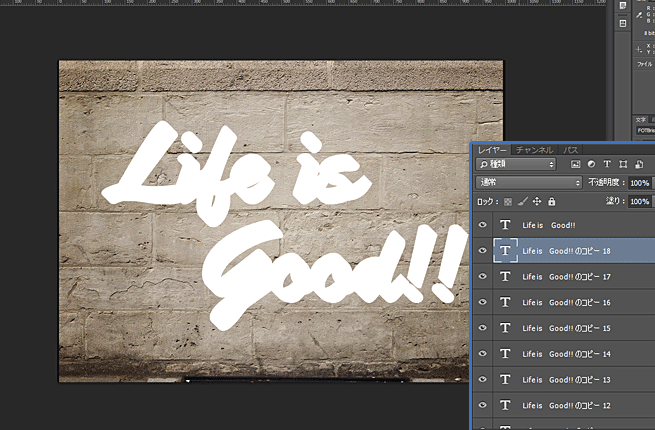
サイズ等を決めたら、テキストレイヤーを複製して下の階層に置きます。このレイヤーを使って、文字の層(厚み)を作っていきます。
複製レイヤーを編集→自由変形(ctrl/cmd+T)して下・右に1pxずつずらし変更を完了させます。続いてAlt+ctrl+Shift+TもしくはOption+cmd+Shift+Tを押して複製レイヤーを更にコピーしていきます。
お好みでコピーの数は変更して大丈夫です、今回は18枚分のレイヤーをコピーしました。

コピーしたレイヤーを全て選択し、レイヤー→レイヤーの結合を行います。そして結合したレイヤーにレイヤー効果(境界線)をつけていきます。
境界線

- サイズ:5px
- 位置:中央
- 色:#ffffff
効果をつけたレイヤーの塗りを0%にします。これで文字の装飾が完成です!
元のテキストレイヤーと複製レイヤーを結合しておきましょう。
STEP3. 土台を置く
ダウンロードした素材「WoodPlanksClean0027」をテキストの下に配置します。
この素材もドキュメント内に収まるように適宜サイズを調整してください。素材に合わせてテキストレイヤーも縮小させます。
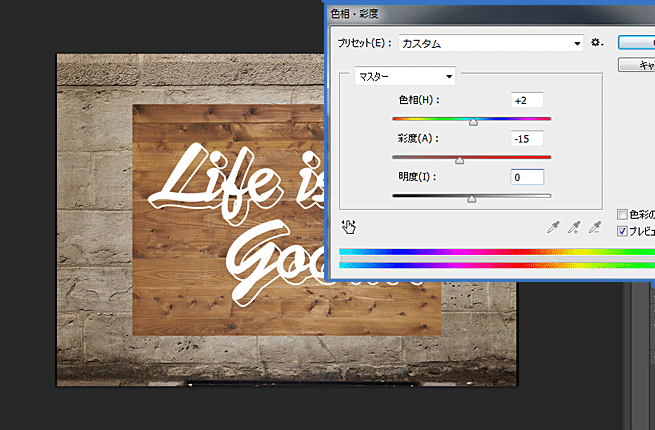
続いて素材レイヤーを選択しイメージ→色調補正→色相・彩度を選択します。
色相・彩度

- 色相:+2
- 彩度:-15
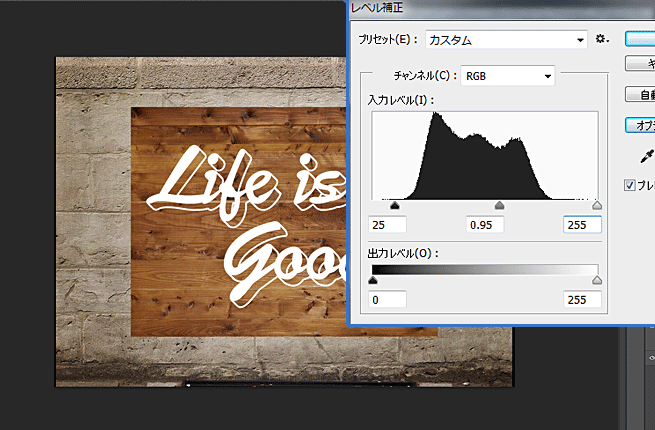
更にイメージ→色調補正→レベル補正を選択します。
レベル補正

- 影(左側矢印):25
- ガンマ値(中央矢印):0.95
STEP4. 土台に立体感を出す
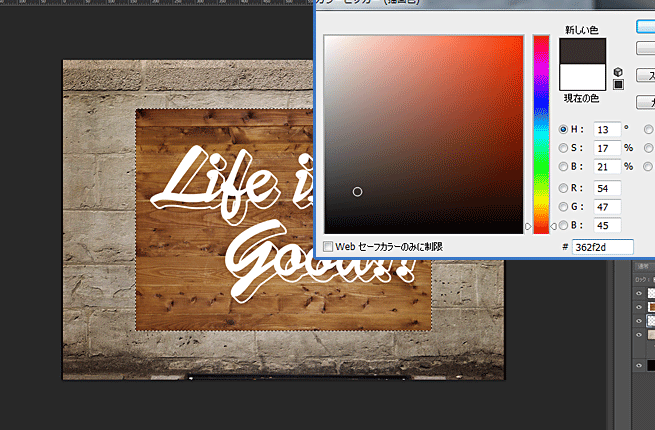
ctrl/cmdを押しながら「WoodPlanksClean0027」レイヤーをクリックして選択範囲を取ります。

そのまま新規レイヤーを「WoodPlanksClean0027」の下に追加し、塗りつぶしツールを使って#362f2dで塗りつぶします。塗りつぶしたら選択は解除してください。
STEP2. で文字の装飾を作った時と同じような要領で板の厚みを作ります。今回は2枚分のレイヤーをコピーしました。これも同じように結合しましょう。
続いて結合したレイヤーにレイヤー効果をつけていきます。
ドロップシャドウ
- 距離:15px
- サイズ:27px
これで木のパネル部分は完成です。
STEP5. テキストに素材感を加える
現実的なゆがみをつけるため、背景レイヤーを除いたレイヤーをすべて選択します。そのまま編集→変形→遠近を選びましょう。

枠が表示されたら左上の角をクリックし下方向へ-0.2ほどずらします。
続いてツールの前景色を#b6a187、背景色を#ffffffに設定してからテキストレイヤーを選択します。

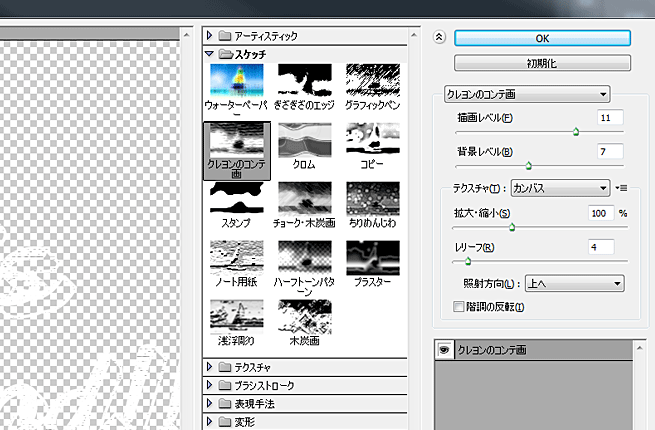
フィルター→(フィルターギャラリー)→スケッチ→クレヨンのコンテ画を選択。
クレヨンのコンテ画

- 描画レベル:11
- 背景レベル:7
- テクスチャ:カンバス
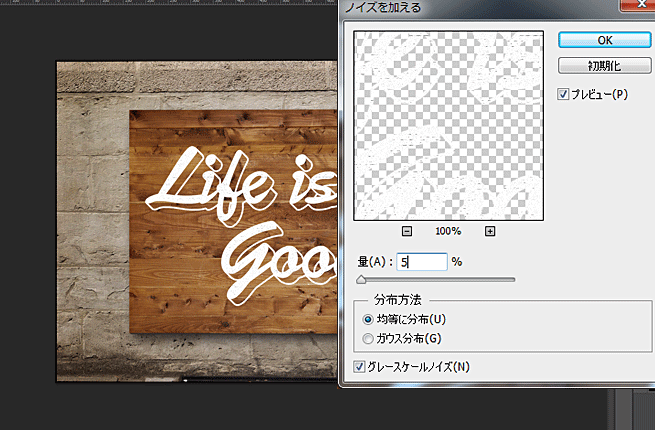
フィルター→ノイズ→ノイズを加えるを選択。
ノイズを加える

- 量:5%
- グレースケールノイズ
これでテキストに素材感が加わりました。
STEP6. 木目に沿った溝を入れる
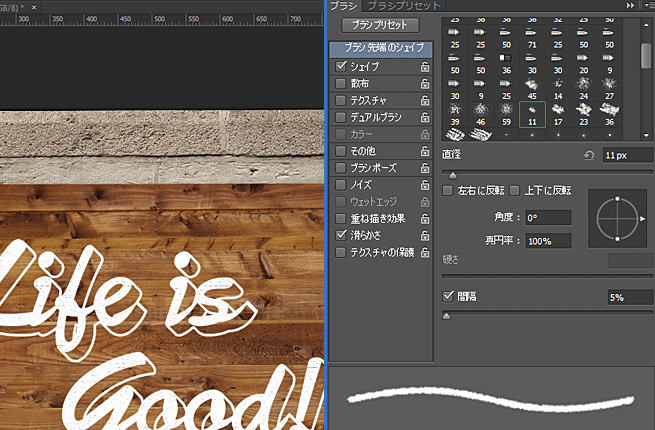
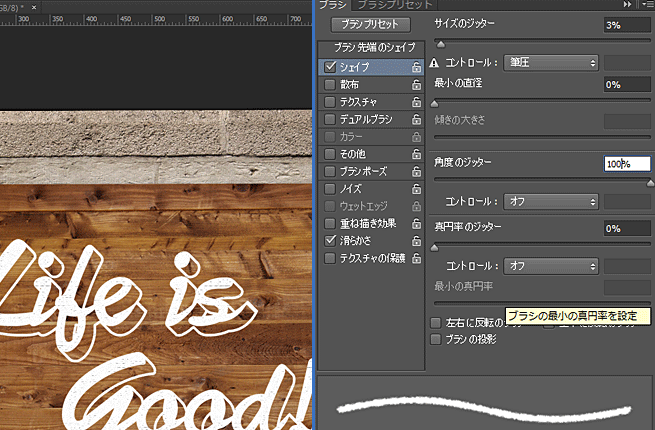
ツールから消しゴムツールを選択し、ブラシのパネルを開きます。

ブラシは「chalk11pixels」を選び直径を7pxに変更します。

シェイプの項目ではサイズのジッターを3%にしておきます。更に滑らかさの項目にチェックを入れておきましょう。
ここで、作ったブラシで木のパネルにへこみを追加していきます。ペンキで塗れない部分を作る事により更に現実的な描写に近づいていきます。

木目の流れに沿って左側の始点を一度クリックし、Shiftを押したまま右側の終点を決めます。
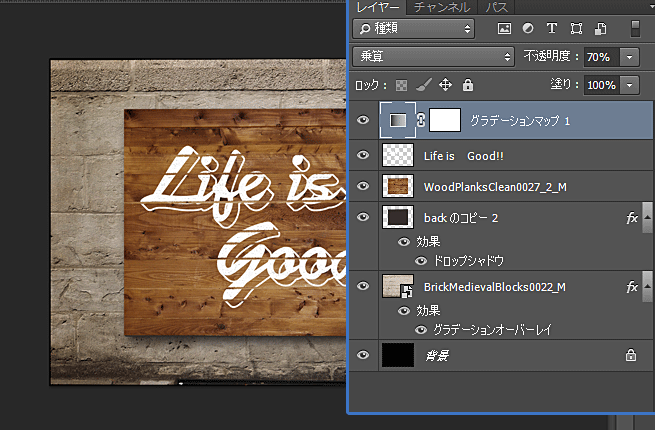
STEP7. グラデーションマップを加える
最後にレイヤー→新規調整レイヤー→グラデーションマップを追加します。

レイヤーを乗算に変更し、不透明度を70%に落とします。グラデーションは左側を#d7d7d7、右側を#ffffffに変更します。

これで完成です!
まとめ
今回は下記サイトを参考にこの記事を制作させていただきました。立体感のあるパネルの作り方やフォントの装飾、色味の変更など1つのチュートリアルにもたくさんのテクニックが使われており、とても勉強になりました。
色々なチュートリアルに挑戦してデザインの幅を広げていけるようになりましょう!
参考:“Painted on Wood” Text Effect
https://textuts.com/painted-on-wood-text-effect/
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











