こんにちは。デザイナーの藤田です。
「石の上にも3年」と言いますが、私のWebデザイナーとしてのキャリアもついに2年目が終わり、3年目を迎えようとしております。
日々学ぶ事が多く、とても3年程度で大成するような業種ではないですね(どの業種にも言えることだとは思いますが)。
そんな私がデザイナー1年生だった頃を振り返ると「手っ取り早くデザインが上達しないかなー」なんてよく考えておりました。
そこで今回は、私の経験から最も手っ取り早くデザインが上達する「トレース(模写)」の方法をご紹介いたします。
なぜトレースがデザインの上達につながるのか?
なぜトレースがデザインの上達につながるのか、自分なりに考えてみました。
- 「デザインは細部に宿る」と言われますが、その細部に気付く
- 「デザインの引き出しが増える」
- 「自分の悪い所が解る」←これが一番重要!
などなど、良いことがたくさんあります。
まずはカッコ良いサイトのキャプチャーを撮る
とは言え、なんでもトレースすれば良いという訳ではないので、まずはカッコ良いサイトを探します。
ここで言う「カッコ良い」とは、世間的にカッコ良いものでなければいけません。
以下がデザイナーの間でカッコ良いと言われるデザインをまとめたサイトの1例なので、トレースの題材探しにお使いください。
いけてるサイト ドットコム

名前からしていけてますね〜! 親しみやすいデザインを豊富に掲載しております。
ミュージシャンに例えると『サザンオールスターズ』的な立ち位置のまとめサイトではではないでしょうか。
I/O 3000

おそらく私が最もアクセスしているサイトだと思います。オーソドックスから尖ったデザインまでバランスよく掲載されております。
MUUUUU.ORG

センスの良いサイトが多く、ここに掲載されているサイトならどれを題材にしても良いのではないのでしょうか。
キャプチャを撮ってphotoshopでトレース開始!
上記のいけてるサイトをキャプチャしたら、トレースを始める前に以下の事を意識!
これは私がデザインを行う際によくやりがちだった(今でもたまにする)失敗箇所ですが、このような所を意識しながらトレースを行うと、より効果が出るかも知れません。
- 余白間(マージン)の取り方
- 見出しやテキストとのジャンプ率の付け方
- 使用色の割合と使用数、差し色の使い方
- 要素同士のサイズ感のバランス
- 際立たせたい箇所の目立たせ方
この5点に注意して、トレースをはじめます。

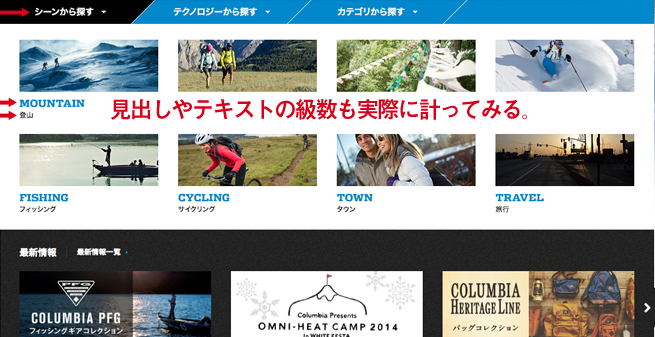
実際に余白(マージン)の数値を計ってみましょう。

見出しやテキストの級数を計るのも重要です。

アイコンとテキストのサイズ感を意識しましょう。
上記の画像はコロンビアスポーツウェア公式サイトを使用しております。
このように、オーソドックスながら洗練されているデザインは、トレースの題材には打ってつけではないでしょうか。
トレースの方法ですが、上記を意識すれば、はじめは参考サイトの透明度を下げて上からなぞるだけでも良いと思います。
慣れてきたり、時間をかけられるときには、左右に置いてみるなどしてみてください。
時間がないときには、キャプチャを撮って使用されている色をスポイトツールで抽出してみたり、マージンの間隔を計るだけでも、参考になると思います。

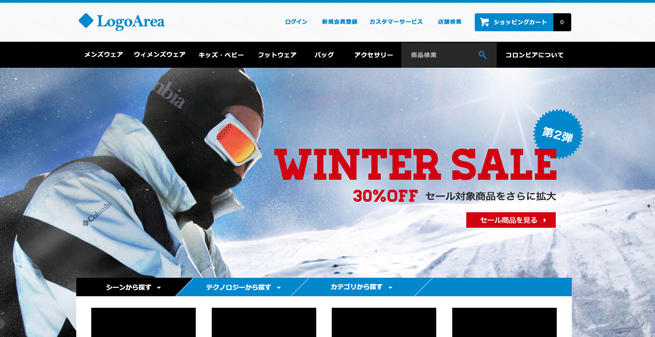
こちらがコロンビアスポーツウェア公式サイトを実際にトレースしてみたものです。
サイトの世界観ができ上がっているので、完成した後でも自覚的容易にアレンジできます。このようにメインビジュアルを変えたりしても良い練習になると思います。
今回メインビジュアルに使用した画像はこちらからダウンロードできます。
まとめ
努力なくして大成なし! いつか自分が輝ける日を信じて、1週間に1サイトを目標に、コツコツとトレースを行うようにしております。デザイナーのみなさん、一緒に頑張りましょう!
また、この記事をご覧になっている「トレーサー」の方で、「こんな所に意識するといいですよ」なんてアドバイスがありましたらお待ちしております。
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











