お久しぶりです、デザイナーのはやちです・:*三( ε:)
LIGブログでのおなじみブログのアイキャッチ、
ページトップの段田さんなど

全ての基本は切抜きから始まっているのです・:*三( ε:)
今回は画像加工の基本切抜きを紹介しようと思います。
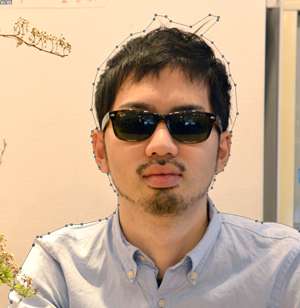
写真を用意しよう
写真はできるだけ白背景のものを用意しましょう。

ちょいとトリミングしてこの部分だけしようします・:*三( ε:)

パスを使おう
まずペンツール(ショートカットキーは[P])を使用します・:*三( ε:)

髪とヒゲはおおまかに囲みます・:*三( ε:)

囲ったらマスクを作りましょう・:*三( ε:)
これでおおまかに囲われたところだけ切り抜かれます。
ベースのレイヤーは色をつけておくとわかりやすいですよ・:*三( ε:)

チャンネルを使おう
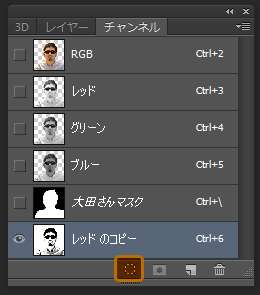
ベースレイヤーを一旦非表示にしてチャンネルを使用します。
髪の毛の背景がわりと白に近いチャンネルをコピーしましょう・:*三( ε:)

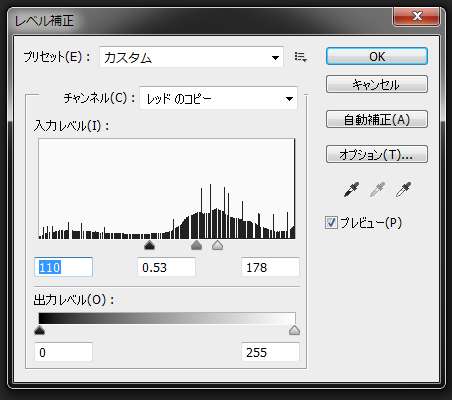
コピーしたらメニューからイメージ→色調補正→レベル補正を選んでコントラストを強くします。
白の矢印と黒の矢印を中心にもっていくとコントラストが強くなります・:*三( ε:)

今のひろゆきはこんな感じ・:*三( ε:)

仕上げをしよう
チェンネルレイヤーの下にあるアイコンを押すと選択範囲が設定されます・:*三( ε:)

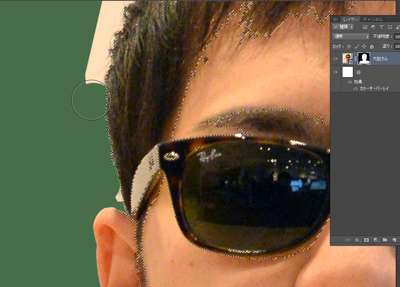
普通のレイヤーに戻りマスク上で白ブラシでいらない部分を消していきます・:*三( ε:)

これで完成です・:*三( ε:)

まとめ
クイック選択ツールもなかなか便利だったりしますがやはり髪の毛が細かく選択されないためもどかしく感じておりました。
チャンネルの使い方を覚えるとどんなにワックスで盛った髪型でもきれいに切り抜けるのでおすすめです・:*三( ε:)
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











