こんにちは、デザイナーの白浜です。
今回は当ブログでも何度か登場している、画像の一部のみをアニメーションさせた画像「シネマグラフ」の作り方を紹介したいと思います。
写真の一部がちょっとだけ動く、シネマグラフを使ったサイトまとめ パンをくわえて「遅刻遅刻」と騒ぎながら走ると美女と出会えるのか数学的に検証してみた

動画を準備する
シネマグラフの完成度は動画のできにかかっています。主な条件は以下の3つです。
- ネマグラフがうまくできる条件
- 1. カメラが固定されていること
シャッターを押すちょっとしたブレでもつなげると気になったりするので、三脚&リモートシャッターなんかがあるといいと思います。
2. ループの繋ぎ目が気になりにくい動きであること
髪の毛のふわふわとか水がチョロチョロ流れる動きなど、動きが単純で短い時間でも成立するものが向いています。しかしこういった動きはすでによく使われていて、マンネリなのも事実ですね……。アイデアをひねり出すのが一番大変な作業かもしれません。
3. 動いてる部分の背景に動きがないこと
後で詳しく説明しますが、動画の上に静止画を置いて、動かしたい部分に穴を空けるというのがおおまかな手法なので、動かしたい部分以外にちょっとでも変化があると違和感が生まれます。
以上の点を踏まえ、今回は髪の毛ふわふわの動画を作ってみたいと思います。
Photoshopを使ったシネマグラフの作り方
実は、シネマグラフはPhotoshopひとつで簡単にできます! ということで、その方法を説明します。
動画をPhotoshopに取り込む
動画ファイルは「ファイル」→「開く」で選択するか、動画ファイルをドロップするだけでも開けます。
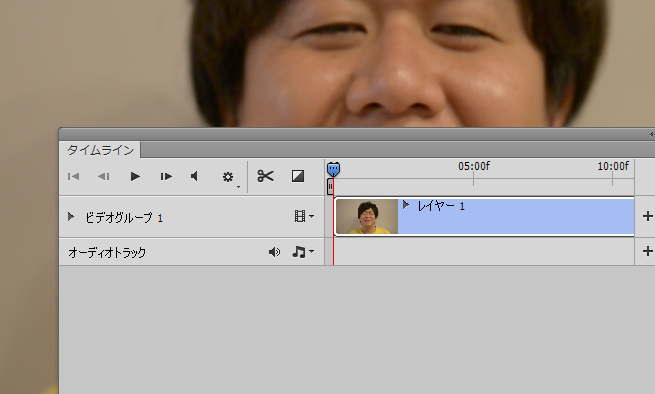
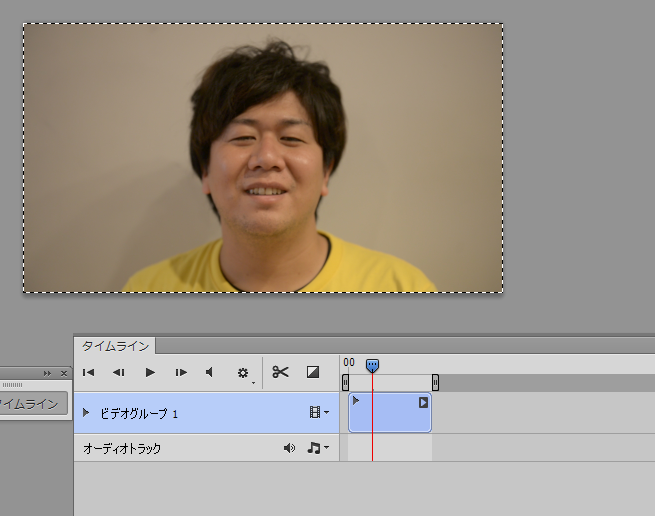
開くとこのようなタイムラインが表示されます。

動画を必要な部分だけにする
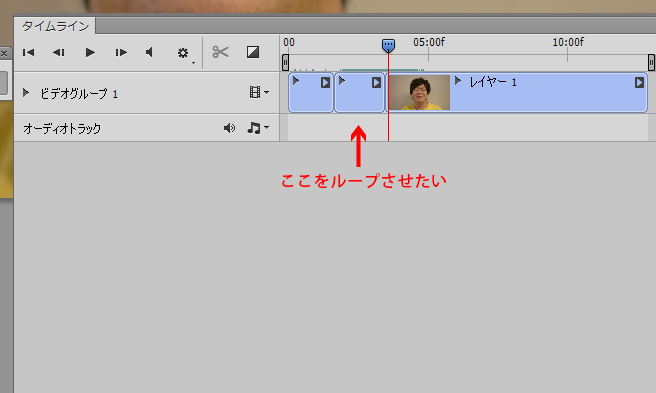
動画は基本ループさせて使うので、ループしたい部分をカットしたいと思います。
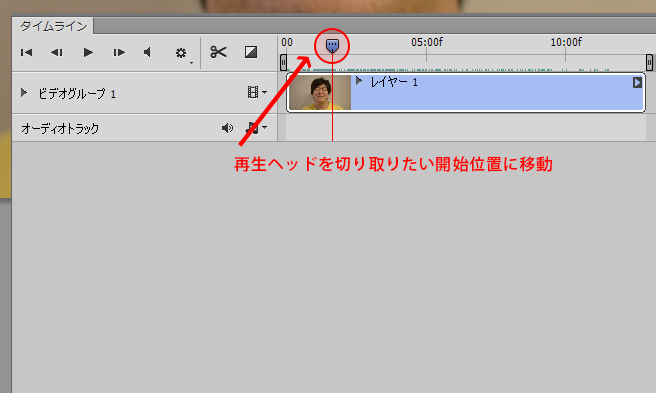
タイムライン上にある再生ヘッドを、ループさせたい開始位置まで持っていきます。

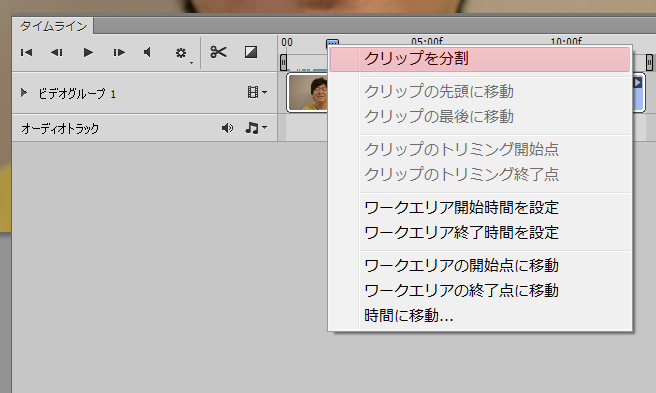
場所が決まったら右クリックで「クリップを分割」します。

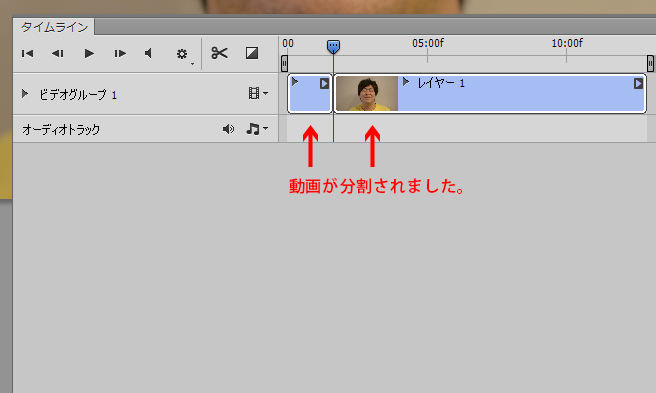
動画が分割されました。

同様に終了地点もクリップを分割します。

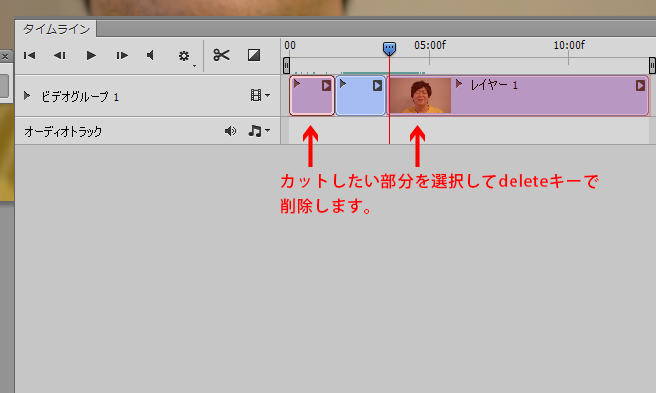
動画が分割されたら、不要な部分を選択してdeleteキーで削除します。

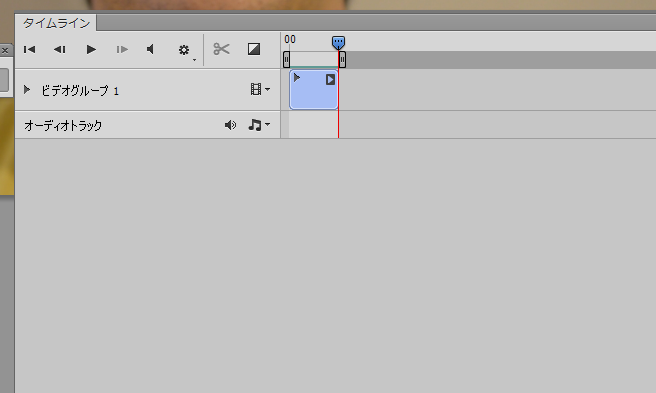
動画が短くなりました!

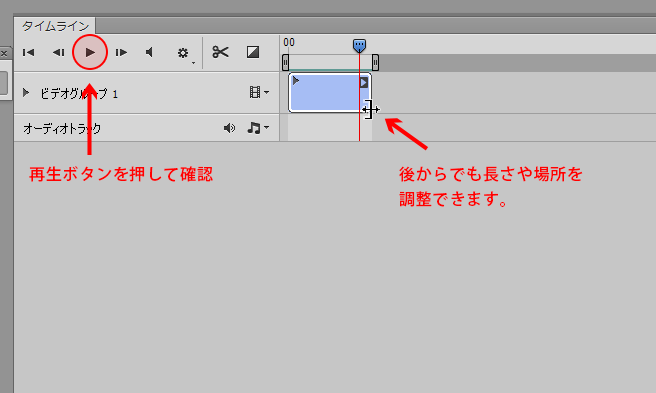
動画が分割できたら、ループさせたい部分が自然かどうか再生して確認します。
長さや再生箇所は後から調整できるので、自然なループになる場所を見つけましょう。

静止画を動画の上に貼る
作りたいイメージは「朽木~貼り付いた笑顔と揺れ続ける髪~」なので貼り付いた笑顔を字のごとく動画の上に貼り付けたいと思います。
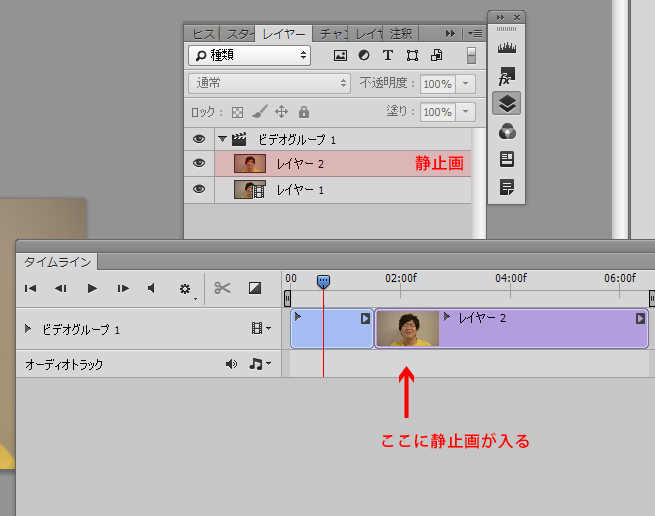
再生ヘッドを動かしてベスト「貼り付いた笑顔」を決めたら、Ctrl+Aで全面選択、Ctrl+Cで画面をコピーします。

次にCtrl+Shift+Vで同じ位置にペーストをします。

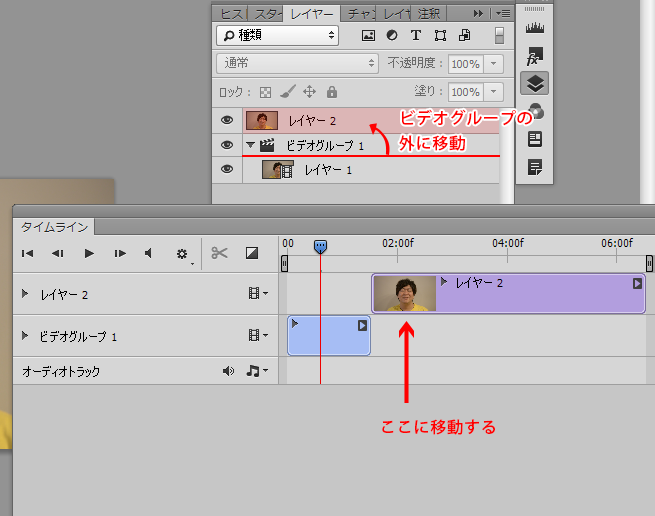
ただペーストしただけだと、動画のうしろに入ってしまうので、レイヤーの位置をビデオグループの外に移動します。

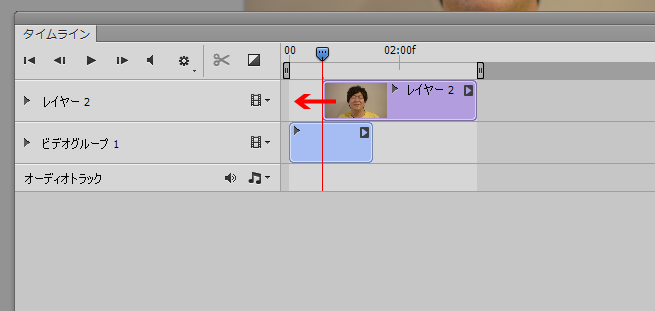
まだ静止画の位置が動画のうしろにあるので、手動でずいずいっと動画の上に持っていきます。

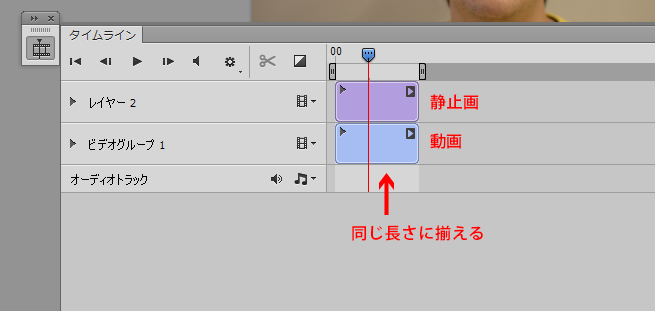
あとは静止画の長さを動画の長さと同じに調整します。

これで下準備ができました。
新規ビデオグループを先に作っておく方法
先に新規ビデオグループを作ってそこにペーストする方法もあります。

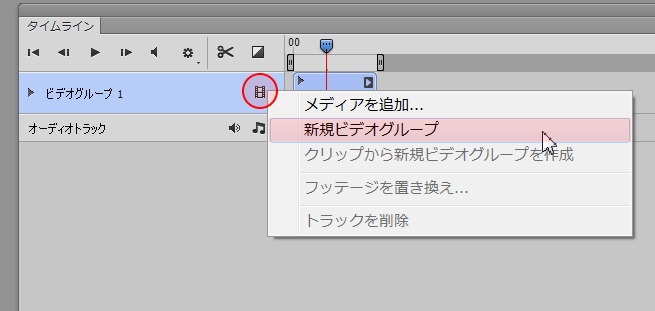
先にタイムライン上のネガのようなマークをクリック→「新規ビデオグループ」をクリックして新規ビデオグループを作成し、そこに上記と同じ手順でコピーした静止画を貼り付けます。
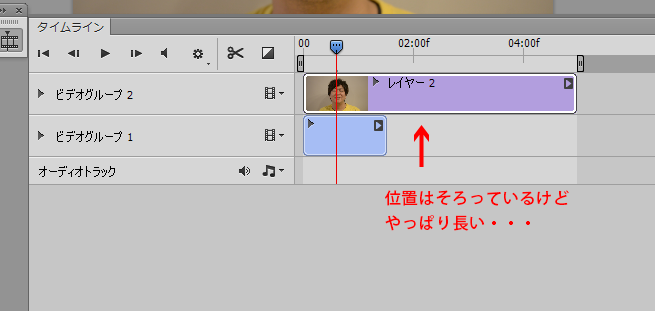
するとこんなかんじに。位置はずれないですが、静止画はやっぱり長いですね……。

先ほどと同じように、静止画の部分を動画の長さに合わせて終わりです。
手間はそんなに変わらないですが、位置がずれないのでこっちのほうが若干早いですかね?
動かしたい部分の静止画に穴をあける
次に、静止画の動かしたい部分にマスクで穴をあけます。
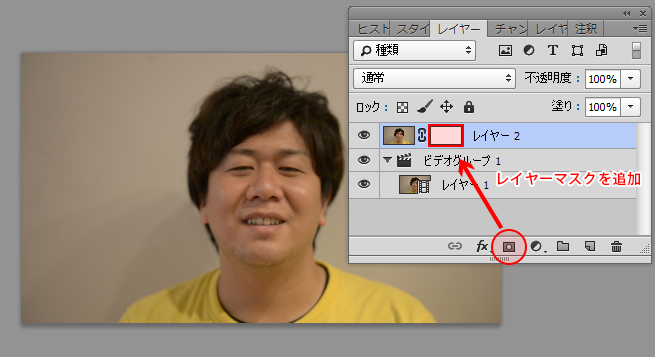
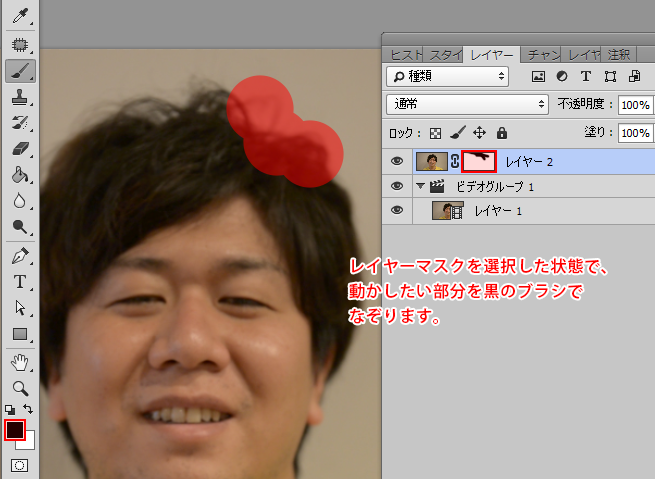
静止画のレイヤーにレイヤーマスクを追加します。

レイヤーマスクが選択されている状態で、黒のブラシで穴をあけたい部分をなぞります。

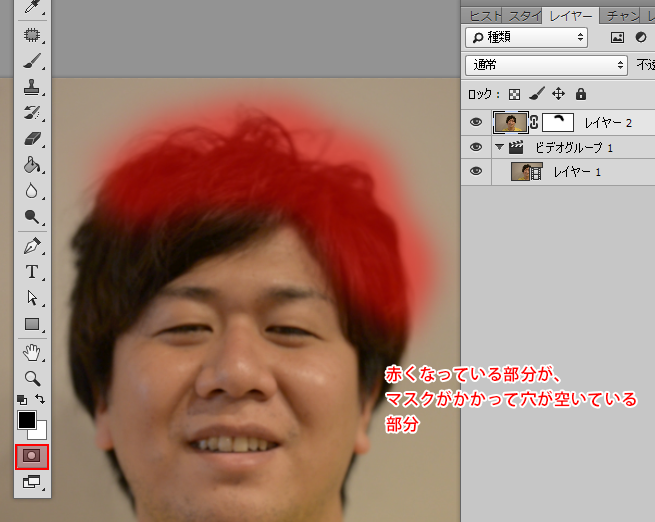
ある程度なぞったら、Ctrlを押した状態でレイヤーマスクをクリック、選択範囲が表示されたらショートカット「Q」を押してクイックマスク編集モードに切り替えてみましょう。

マスクがかかっている部分が赤く表示されるので、どこに穴が空いているかわかりやすいです。穴をあけすぎてしまったら、ショートカット「X」で色を白に切り替えてなぞるとマスクが消えます。
ここまできたら、一度再生してみましょう。穴をあけた部分が違和感なくアニメーションを繰り返していたら成功です!
仕上げ
あとは仕上げの段階です。
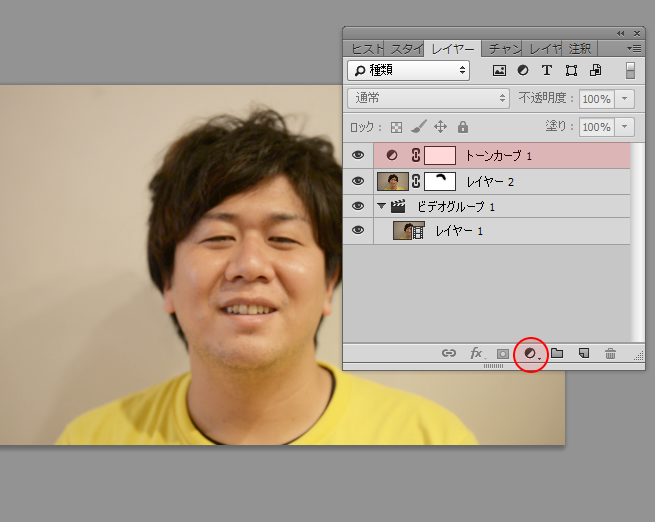
ちょっと画面全体が暗いので調整レイヤーを入れて明るく補正したいと思います。

動画も普通のレイヤーと同じように、調整レイヤーをかけることができるので、トーンカーブで全体を明るく補正しました。
解像度を変える
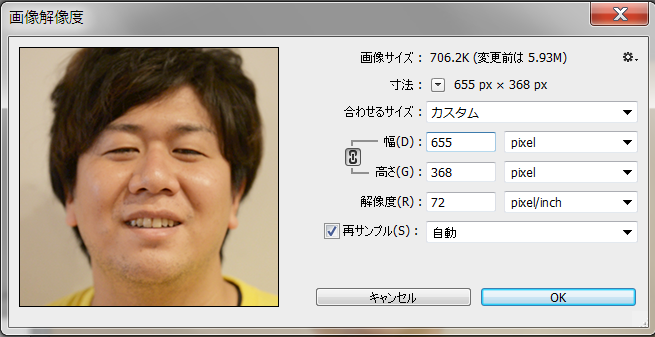
今回の動画を書き出す前に。動画が読み込んだままのサイズだったので、解像度をブログに適したサイズに替えたいと思います。これも通常のファイルと同じように「イメージ」→「画像解像度」で任意のサイズに変更するだけです。

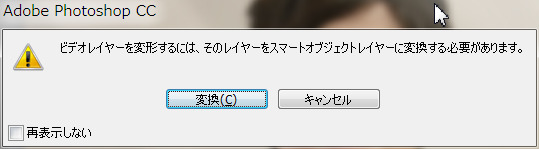
変更する前に以下のアラートが出ますが、変換で大丈夫です。

動画を書き出す
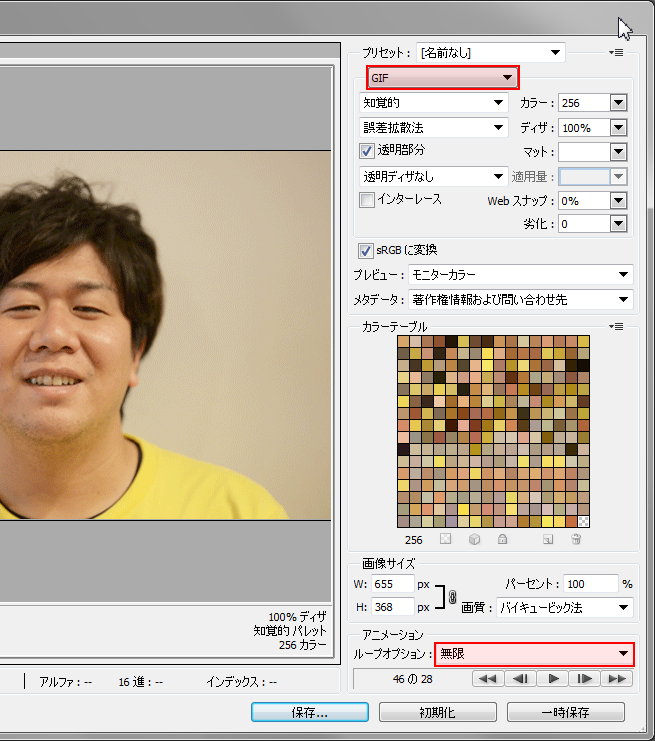
動画の書き出しは「ファイル」→「Web用に保存」でgifを選択します。ループオプションは「無限」で。

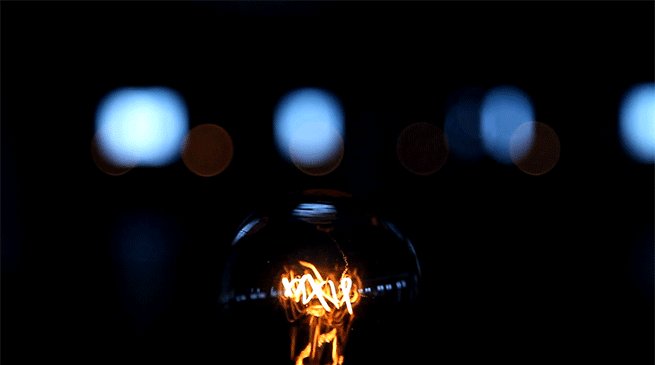
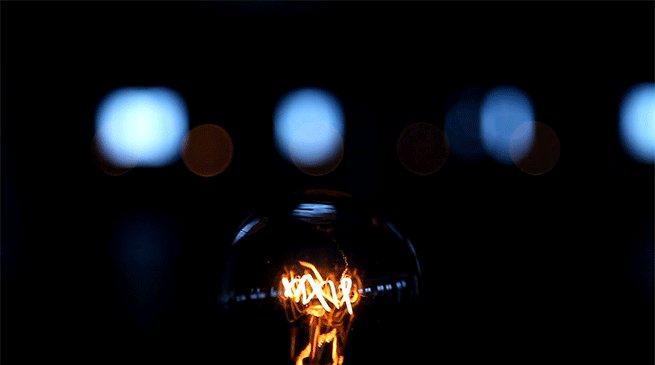
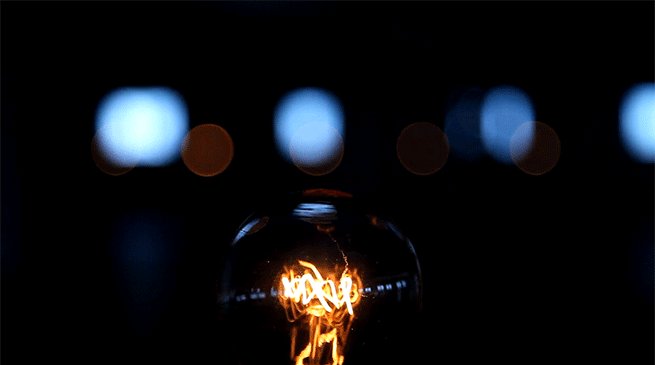
書きだしたものがこちら。

「朽木~貼り付いた笑顔と揺れ続ける髪~」できました~!
(おまけ)Photoshop以外での作り方
Photoshop以外での作り方もちょこっとご紹介します。
AfterEffectsでの作り方
こちらの記事が参考になりました!
参考:Aftereffectsチュートリアル 超簡単な映像作品を作ろう「シネマグラフ」の作り方解説動画|きせりのCGTV ※現在このページは表示できません。
http://ameblo.jp/kiserishworld/entry-11872069652.html
※ただ、AfterEffectsからは直接gifアニメに変換できないようなので、gifアニメーションとして使うなら一度書きだしたムービーをPhotoshopに読み込んで、上で説明した手順でgifに書き出す必要があります。
GIMPでの作り方
無料のフォトレタッチソフトGIMPを使った方法も紹介されていました!
参考:無料フォトレタッチソフト”GIMP”で10分、シネマグラフの簡単な作り方【GIFアニメ作成方法】|Daily GIF89a
http://gif89a.net/cinemagraph-gimp/
アプリでの作り方
アプリだとFlixelが有名ですかね。
参考:Flixel
使い方動画はこちら↓
スマホで手軽に作ってシェアできるのはいいですね! ただ、自分でDLしてみると、動画を固定して撮影するのがちょっと大変でした。有料版だとタイマーがあるのかな? そのあたりは未検証です。
動画素材
シネマグラフ用の動画は自分で撮るのが一番効率がいいとは思いますが、ハイクオリティで商用OKの動画サイトを見つけたので、ご紹介します。

参考:Mazwai
めちゃめちゃカッコいいムービーがいっぱいです。ライセンスは以下引用すると、
All the videos downloadable on Mazwai are under the Attribution license (CC BY 3.0).
ライセンス表記さえすれば、商用で使えるみたいです。
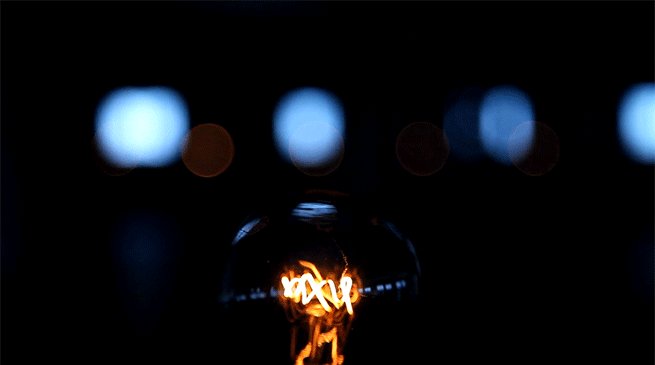
こちらの動画を使って1つ作ってみました。
参考:Video by Phil Fried | Mazwai

最初こちらの動画を使って説明しようかと思ったのですが、穴あけるとこねーじゃん! と思ってやめました。元の動画がキレイなのでただループさせただけでもキマりますね!
まとめ
いかがでしたか?
シネマグラフって意外と簡単に作れます。無料ツールやアプリでも作れるのでぜひお試しください。使い方次第でサイトをぐっとオシャレに演出できます!
それでは、また。
「デジタルハリウッドSTUDIO 上野 by LIG」
個別相談会に参加する!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











