皆様こんにちは、シリコンバレーでUXデザイナーをしているライターのYUKIです。今回はあるひとつのサイトについてUXデザイナーとしての立場からレビューをしてみようと思います。
はじめに
私は友人らと作っていたスタートアップ会社を軌道に乗せるために数年前シリコンバレーにやって来て、現在は某米国の大企業でデザイナーとして働いています。公式な肩書きはヴィジュアル・デザイナーなのですが、実質的にはインタアクションやヴィジュアル両方に携わるユーザー・エクスペリエンス・デザイナーというところです。
LIGでは、かなり個人的な見解で、ユーザビリティに優れていると思ったサイトを説明もふまえながらレビューしたいと思います。
ただ、私が現在持っている知識は本格的にユーザビリティやデザインを学校で学んで得たものではなく、あくまでも実際の現場で働いて得たものばかりなので、「これが絶対に正しい」と思うのではなく、「こういう視点もあるのだ」という感じで参考にして頂ければ幸いです。
※尚、一般的にユーザビリティを評価する際によく利用されているものに以下のような項目が含まれる「ヤコブ・ニールセンのユーザビリティ10原則」という有名なガイドラインがあります。ユーザビリティにご興味のあるデザイナーやエンジニアの方は、実際の作業に入る前に、これらのチェックリストを一通りチェックしておくと、ユーザビリティを考慮したインターフェイスやシステムを制作するお役に立つのではないかと思います。
【ヤコブ・ニールセンのユーザビリティ10原則】
- 判りやすいシステム・ステータス
- 理解しやすい言語や例
- ユーザーに自由と主導権を提供
- 一貫性と標準化
- エラー防止
- 考えず、見るだけで理解出来るデザイン
- 柔軟性と効率性
- 限りなくシンプルで美しいデザイン
- エラーが生じた場合のサポート(認識/診断/回復)
- ヘルプやマニュアルを用意する
最後に、今回のレビューは、私自身が考えるユーザー・エクスペリエンスの根幹である「現在ある商品をお客様に心地良く使ってもらって、価値を提供するか」という視点を基にレビューしているので、商品そのものの機能や、SEOやブランディング、ヴィジュアル・デザインなどについては割愛しておりますので、ご了承下さい。
それではレビューに移りたいと思います。
海外版、日本版共に優れた世界的大企業のあのサイト
世界中に支社を持つ大企業サイトの場合、通常言語やコンテンツだけではなく、各国の文化やユーザー層に合わせてデザインやデータ構造を変えることもよくあるのですが、今回記事を書くにあたって、その中でも日本と米国の構造やデザインが同じで、両方がユーザビリティ視点で優れていると自分が感じたものを選ぶことにしました。
それは・・・はい、皆さんもよくご存知のアマゾンです。

私がサイトのユーザー・エクスペリエンス(経験)を評価する際、まずチェックするのは、以下の4つの点です。
- フロウ (情報やプロセスの流れ)
- コンテンツ(情報内容や表示方法)
- レスポンシブネス(デスクトップ以外のデバイスにも対応しているか)
- アクセシビリティ(最低限の条件を満たしているか)
では実際の画面を見ながら、もう少し詳しくお話しましょう。
1. フロウ(情報やプロセスの流れ)

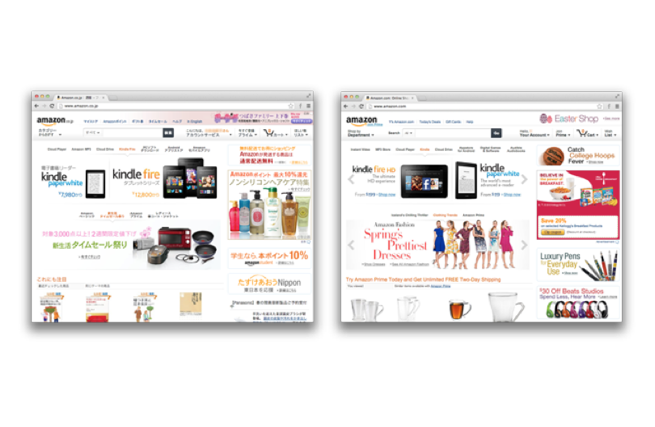
まずはさくっと日米のホームページの比較。
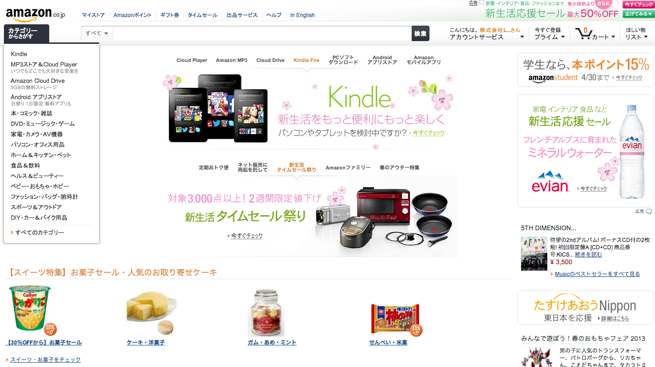
コンテンツはカスタマイズされているので違いますが、デザインは同じものですね。なので、全ての国で適用するグローバルなCSSなども使用も出来、デザインの更新や変更、管理などを一環して行うことが出来て、能率が良いやり方だと言えます。また情報がグループ毎にまとめられているので、探しやすいですね。
サイト全てに存在するフロウを全て分析することは、紙面上無理なので、おおまかにまとめますと、アマゾンのフロウの特長は、各画面にユーザーが取れる行動(CTA コールトゥアクション)をボタンで提供していることです。そのため、ユーザーは表示された画面に提供されたオプションをただ選択するか、選択しないか、というだけの簡単な操作で作業を完了させる事ができます
2. コンテンツ(情報内容や表示方法)
コンテンツを最小限にすることは、シンプルで美しいデザインを求めるデザイナーがぶつかる難問の一つです。法律やマーケティングからの要求で、どうしても表示しなければならない最終的なコンテンツを入れたら、外観やレイアウトそのもののバランスが崩れ、初めに提案したデザインとは似ても似つかぬものになった、というような事はよくあることです。
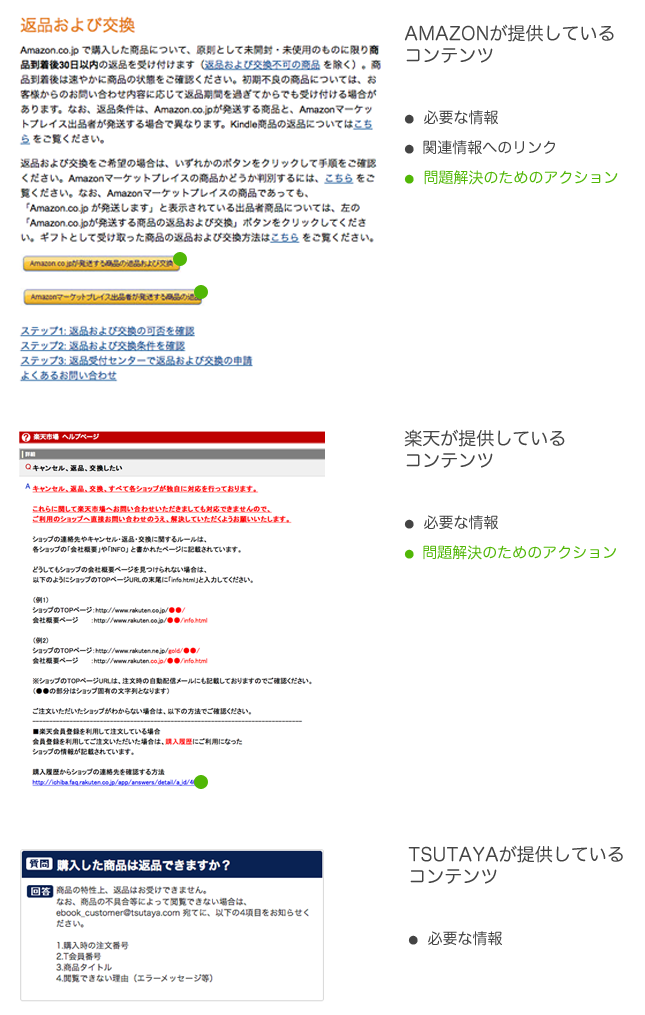
そして、どのようなサイトでも「ヘルプ」に載せるコンテンツの量は、どうしても多くなりがちなので、今回は「ユーザーが購入した品物を返品したい場合」についての情報を得るためにはどうするかという例を使って、アマゾンや、他のサイトがどのように大量のコンテンツを表示しているかを見てみたいと思います。情報にアクセスする、というのは、前回で簡単にお話した【フロウ】と被ってしまいますが、本記事の構成上、ご了解願えると幸いです。
コンテンツへのアクセス

ヘルプは殆どのサイトで画面上部に表示されますが、フッターに隠されているものもあります。(添付画像の例ではTSUTAYA)比較したサイトの中では、アマゾンの配置が比較したサイトの中では一番探しやすいですね。
返品に関するコンテンツ

比較した他サイトも、アマゾンと同じくらいの豊富な量のコンテンツを提供していますが、アマゾンが最も「ユーサビリティ」を重視したコンテンツの見せ方をしていることが伺われるのは、ボタンやハイパーリンクなどを使って、ユーザーが問題解決のために取ることが出来る行動(CTA)や、それに関連する情報へのアクセスを非常に簡単で判りやすいものにしているところです。
提供されているのは同じような情報でも、それを読んだあとで、すぐに問題解決への行動をクリック一つで実行出来るのと、出来ないのとでは、ユーザー経験に雲泥の差がつきますよね。
3. レスポンシブウェブデザイン(あらゆるデバイスに対応してるか)
レスポンシブウェブとは、スマートフォン、PC、タブレットなどのデバイスの違いに対して表示を変化させることでより見えやすくさせることを示してます。
※詳しくは、こちらの記事を参照下さい。

デスクトップで表示されるホームページには、メニューや商品など、あれやこれやとたくさんクリック出来るところが多いため、ややゴチャゴチャ感がありますが、携帯やスマートフォンなどのブラウザでアクセスした際に表示されるサイトでは、限られたスペースで必要なコンテンツや機能を配置するという簡潔化されたデザインになっています。

アマゾン側が一番重視しているコンテンツや機能が、画面上部に配置されており、下にスクロールすることで、デスクトップに表示されている他の全てのメニューにアクセス出来るようになっています。
4. アクセシビリティ(最低限の条件を満たしているか)
この時点で初めの3つはクリアしています。最後の一点はアクセシビリティ。
アクセシビリティについては、少し馴染みの無い言葉ですので説明しておきます。アクセシビリティとは、年齢や身体的制約、利用環境等に関係なくWebを利用するすべての人が、Webで提供されている情報や機能にアクセスして利用できること、ならびにその度合いのことを意味しますが、ウェブ上でのそれは、主にビジュアル・デザイン(グラフィック等)とコーディング面の両方で留意する必要があります。ビジュアルデザインで気をつけたいのは、色だけで区別しなければならないようなものを使わないこと。たとえば同じ形で違う色のアイコンで全く違う意味を持つシンボルなどは避けた方がいいです。
代表的なのは、重要な画像のImageタグのAltに判りやすい説明文をつけることや、背景色と表示される色のコントラストに気をつけること、キーボードで操作する際のタブの順序が画面に表示されているのと同じ順にコーディングするなどです。私が見たところ、アマゾンは上記の全ての項目で合格していますが、更にいくつか詳しく見てみましょう。
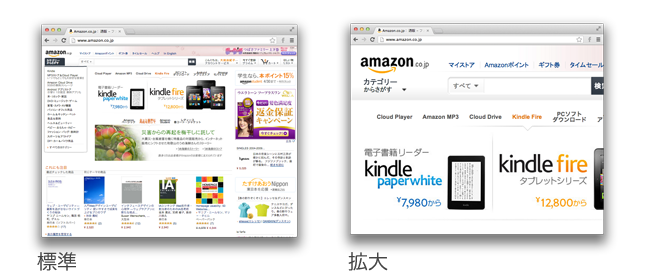
a. 画面をズームアップ

画面をズームアップした場合、画像と文章のレイアウトが壊れて読めなくなってしまうサイトがありますが、アマゾンの場合は大丈夫のようです。
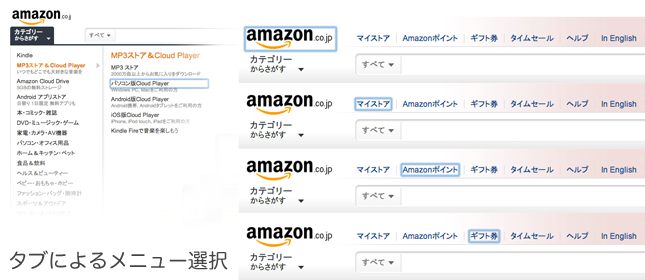
b. キーボードでのナビゲーション操作

マウスの代わりにタブキーを押すと、ちゃんと表示された順番で移動することが出来ます。これならキーボードのみのユーザーでも使用できますね。
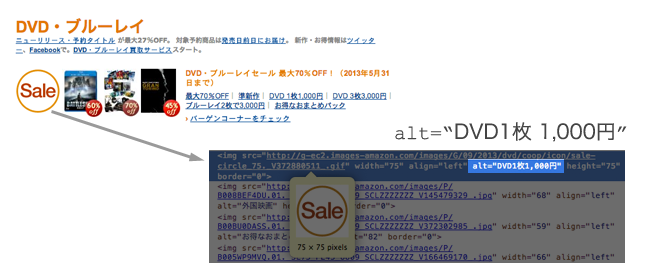
c. 画像のAltタグ付け

「セール」という文字が入った画像が見られない人でも、タグに「DVD一枚1000円」と表記されているので、ユーザーに意味が伝わるようになっています。又、リンクを太字にしたりアンダーラインをつけたりすることで、普通の文章とハイパーリンクを区別する方法や普通の文字だと、色のコントラストがW3C勧告「Web Content Accessibility Guidelines (WCAG) 2.0」の達成基準を満たさないため、文字のサイズを大きくする方法などもあります。ただあまりにもアクセシビリティにこだわりすぎるとユーザーの経験そのものが退屈で、つまらないものになってしまう事も多々あります。ですので、この事を常に把握しながらデザインをし、妥協出来るところはコーディングで対策を打つことで妥協する、というのが一番最適な方法ではないかと私は思っています。
さいごに
今回は限られた紙面の都合上、基本的な情報のみ記しましたが、アクセシビリティやレスポンシブ・デザインに関しては、又別の機会に詳しくお話したいと思います。
今回の内容が、皆様のヒントや何かのお役に立てれば嬉しいです。それでは、また。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。