こんにちは、ライターの内藤です!
前回の記事(美しいWebデザインをタイプ別に!見ないと損する目的別厳選Web見本サイトのまとめ)ではWebデザインのタイプ別にわけた見本サイトのまとめを行いました。
今回はその続編として、スマホ・タブレット最適化サイトのデザインまとめをご紹介致します。
目次
※もちろん順番に読む必要はありません。
スマホ専門デザイン見本
iPhoneサイトデザイン集のiPhoneデザインアーカイブ

http://iphonedesignarchive.jp/
登録数が半端ないです。
カテゴライズは業種別のみですが、年月アーカイブがあるので、いつ頃のサイトかが分かってそこが便利だと思います。
iPhoneデザインボックス

登録数の多さもさることながら、カテゴライズが色や業種のみならず、「かわいい」や「イラスト・キャラクター」・「和風」などがあって面白いです。
下の方に、人気ランキングが出ていて参考になります。
スマートフォンサイト集めました。

業種別・色別にカテゴライズされているので便利です。登録数も多め。
投票もできて人気度も分かります!
iShowcase

※現在はサービスを終了しています。
登録数はやや少なめながら、これから育っていきそうな見本サイト。検索はタグで行えます。
部品別に見られるサイト
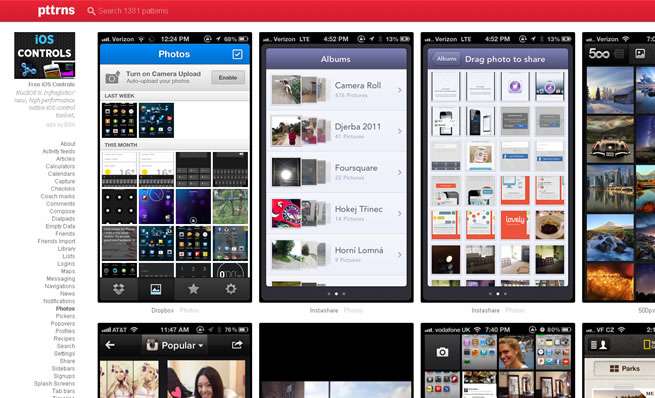
Pttrns

ヘッダ・フッタなどというカテゴライズではないのですが、リスト・検索・タブバーなどの部分ごとにカテゴライズされていますので、かなり参考になります。
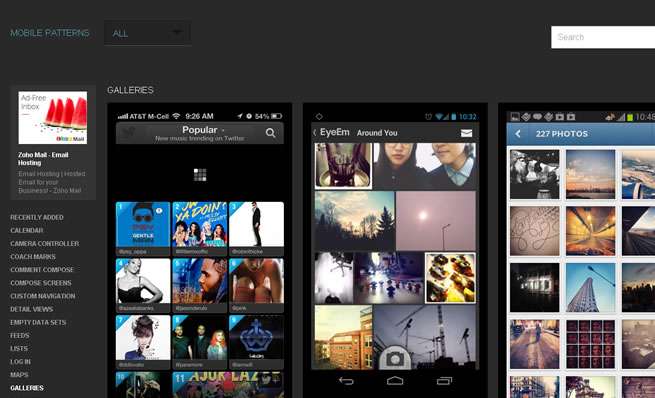
MOBILE PATTERNS

https://www.mobile-patterns.com/
こちらは若干スマホ「アプリ」系の部品の見せ方サイトのようですが、マップの見せ方やリストの見せ方が参考になりそうです。
その他スマホサイトの部品作りの参考になるサイト
部品別にまとめてあるページです。
素晴らしい!
スマホサイトのUIでよく使うメニューのリスト表示まとめ33サイト
スマホサイト素材になるキット
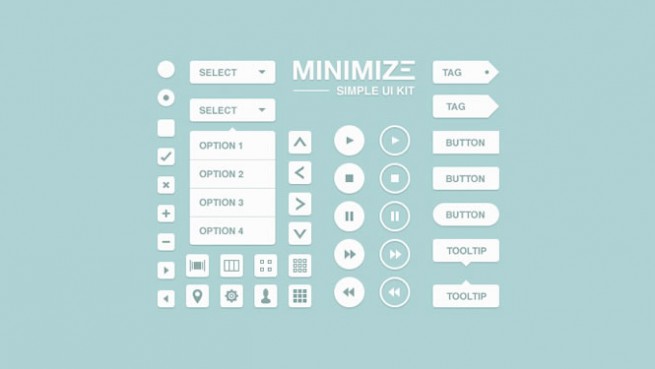
Minimize UI Kit

https://www.designkindle.com/2012/07/11/minimize-ui-kit/
※現在はサービスを終了しています。
今年の大本命、フラットデザインなUIキット。
色を変えるだけで色々使えそうです。
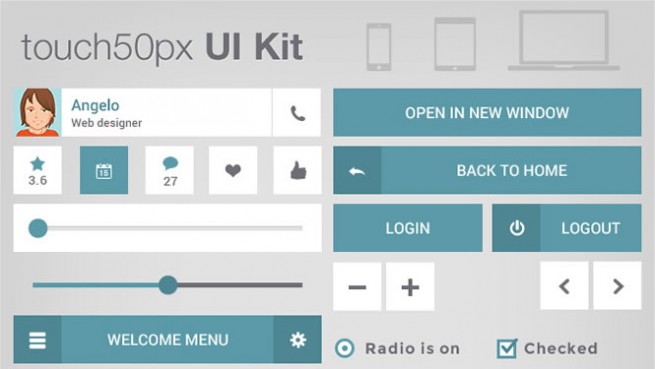
Touch50px UI Kit

こちらもフラットデザイン。太めの枠線が分かりやすい!
Minimalist Dark Psd Web UI Set

https://www.pixeden.com/psd-web-elements/minimalist-dark-psd-web-ui-set
こちらもフリーのPsd、ページネーションやソーシャルアイコンまでセットになっています。
渋い感じのサイトにはぴったりです。
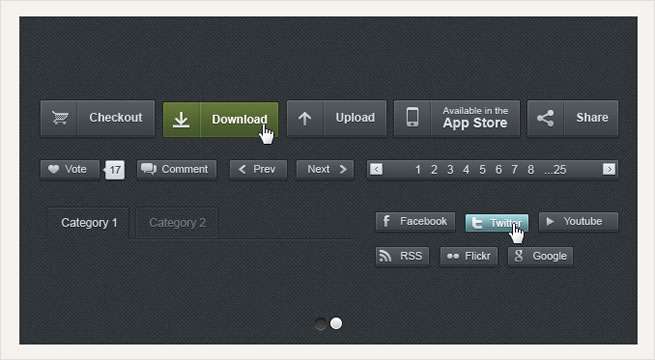
Black UI Kit

https://www.designkindle.com/2011/05/09/black-ui-kit/
※現在はサービスを終了しています。
クールでかっこいいPSDのUIフリーキット。
ほとんどもうスターウォーズのフォースソードです。
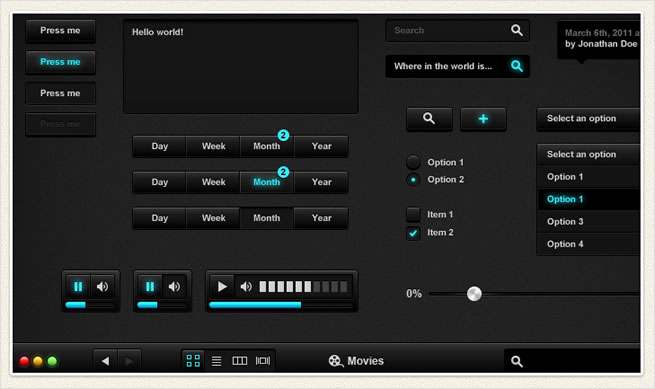
Cloudy Ui kit

https://kbsportfolio.com/2011/10/16/resource-for-designer-cloudy-ui-kit/
※現在はサービスを終了しています。
シンプルで使い勝手のよいフリーのPSDキット。
クセがないので、多くのサイトにも使えそう。
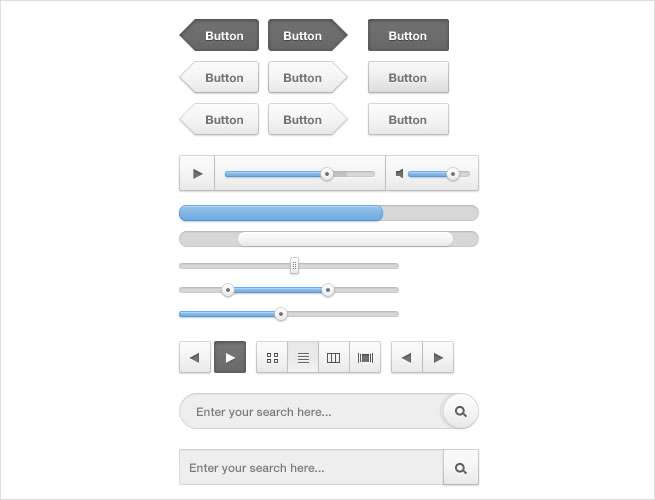
“Grayness” UI Kit

丸みがついた淡い印象のUIキット。フリー。PSD。
化粧品サイトなどで活躍しそう。
Got Wood? UI Design Elements

https://medialoot.com/item/got-wood-ui-design-elements/
フラットデザインとは逆行するのですが、素材感満点のUIキット。
Recycled Paper Kit

こちらもフラットデザインとは逆行してしまいますが、ある意味フラットな印象も受ける段ボールライクなキット。
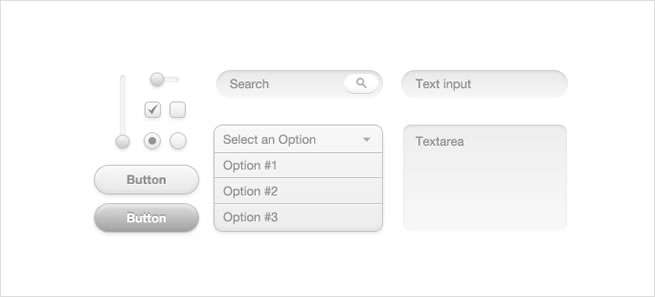
Solid UI Kit

https://www.designkindle.com/2011/03/14/solid-ui-kit/
※現在はサービスを終了しています。
ポップな感じのUIキット。ちょっと物珍しかったので紹介してみました。
“Calligraphy” GUI Elements

カリカグラフィという名称が洒落てる筆書き風のキット。
使いどころによってはかなりインパクトを与えることができそうです。
その他の素材
下記にもUIキットが紹介されていますので、素材探しに困ったらご参照ください。
スマホ対応の無料WordPressのテーマ
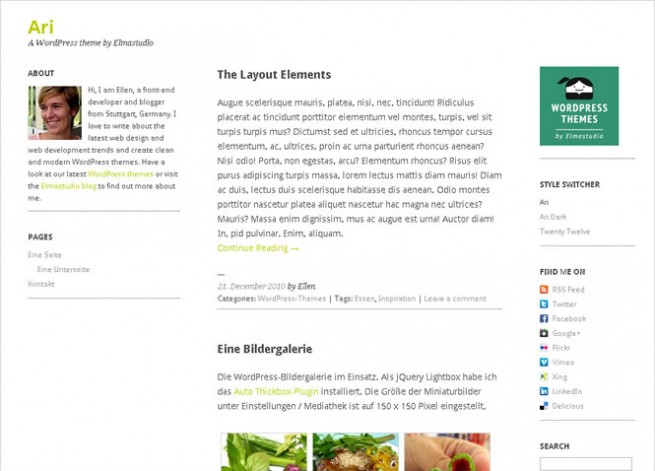
ari

実際にお世話になったことがある左メニュー固定のテーマ。
構造もシンプルなのでカスタマイズもしやすいです。
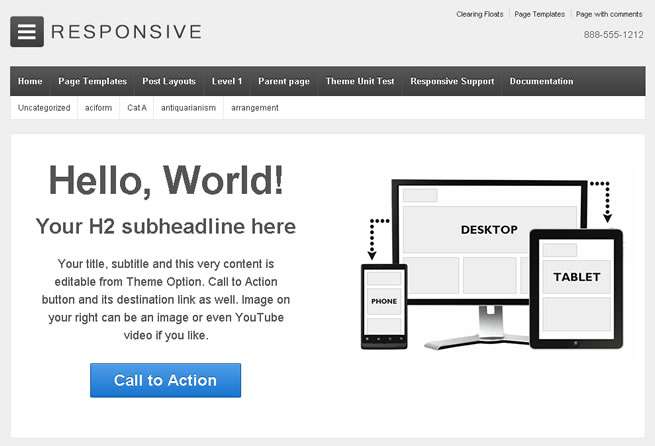
Responsive

https://themeid.com/demo/responsive/
※現在はサービスを終了しています。
非常によくお世話になるテーマです。
ほぼ骨組みだけなので、デフォルトの見た目とはまるで違う物にカスタマイズできます。
楽なのは、スマホの場合に自動的にグローバルメニューがドロップダウンメニューに変身してくれるところです。
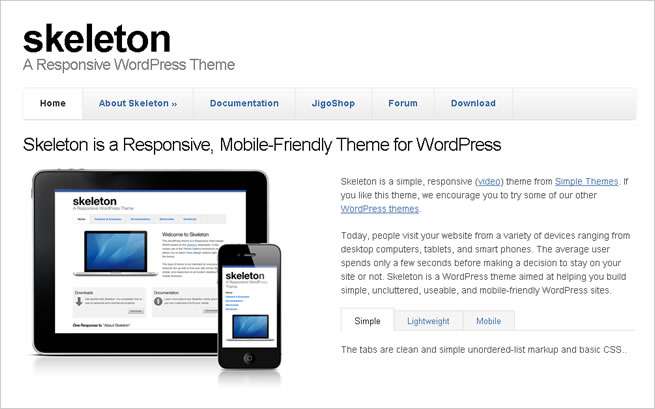
skeleton

http://themes.simplethemes.com/skeleton/
その名の通り、骨組みだけのレスポンシブテーマ。
カスタマイズし放題、そのまま使ってもシンプルでよいと思います。
Bones

Sassでの開発ができるレスポンシブテーマです!
その代わりと言っては何ですが、WordPressの編集画面からは編集不能です。
CSSの常識が変わる!「Compass」、基礎から応用まで!を実践するのにちょうどいいです。
カスタマイズし放題の代わりに、そのままだとちょっとシンプルすぎるかもしれません。
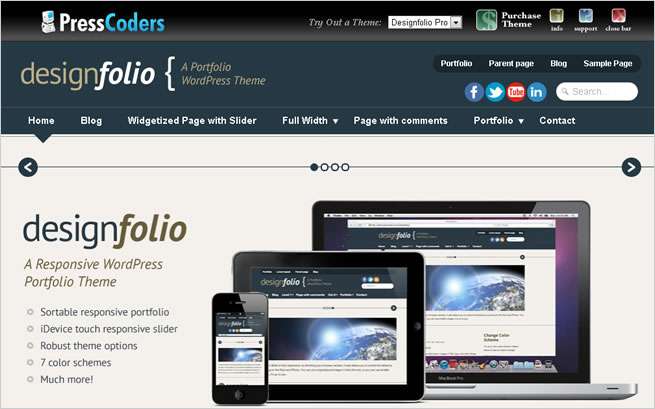
Designfolio

https://www.presscoders.com/demos/demo/designfolio.php
※現在はサービスを終了しています。
デフォルトのままでクォリティも高く色々便利そう。しかもフリー。
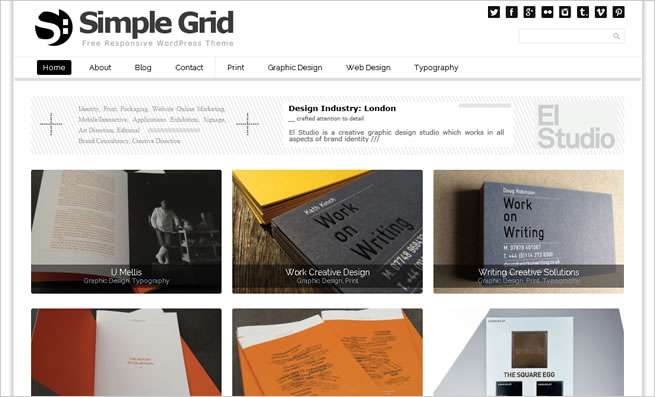
Simple Grid

https://www.dessign.net/simplegridtheme/
※現在はサービスを終了しています。
ギャラリーのように記事を並べられるレスポンシブテーマ。
小さい画面にした際のグローバルナビゲーションの調整などは素敵です。PCでも是非試してみて下さい。
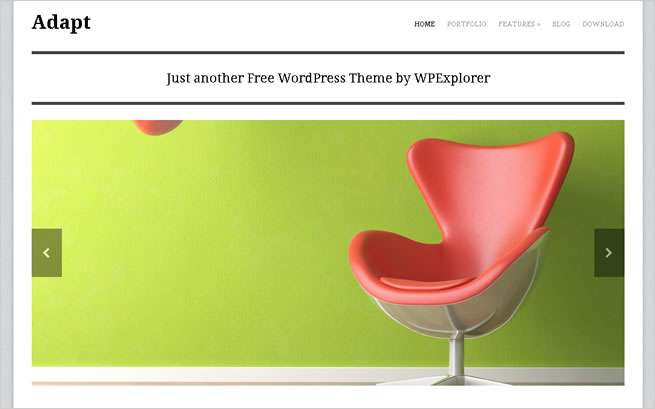
Adapt

https://wpexplorer.me/demo.php?theme=adapt
※現在はサービスを終了しています。
こちらはスマホ(画面が小さいと)スライダーもきちんと小さくしてくれて、更にグローバルメニューもかっこいいフラットデザインのドロップダウンメニューに自動的にしてくれます。
これは是非使いたい!
フリック用JavaScriptプラグイン
flipsnap.js

https://pxgrid.github.io/js-flipsnap/
単なるフリックだけでなく、ページ指定で飛んで行くとか、要素を足すなども一撃必殺でやってくれます。
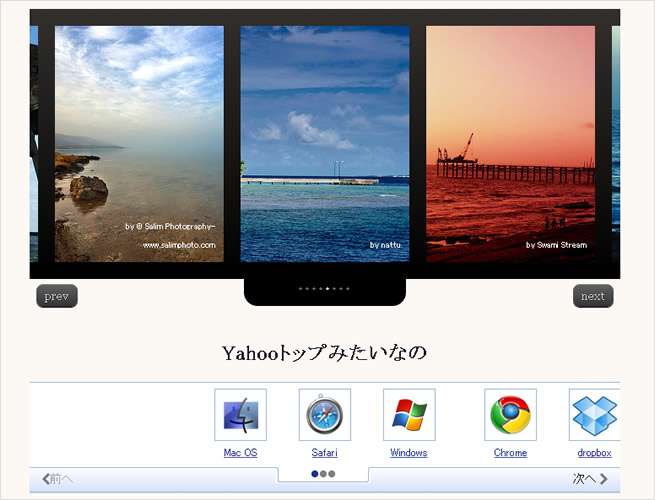
flickGal

https://d.hatena.ne.jp/piglovesyou/20110123/1295786690
タブやページナビゲーション付きのギャラリー的なものがお手軽簡単に実装できます。
シンプルで3KBという軽さも魅力です。
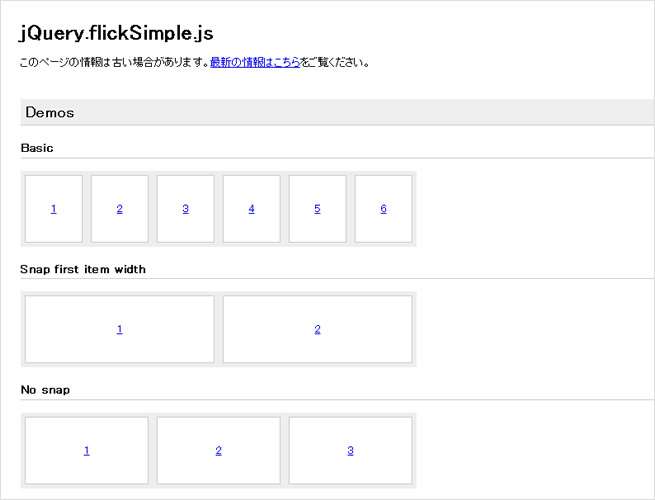
flickSimple
https://www014.upp.so-net.ne.jp/makog/js/jquery_flicksimple/
※現在はサービスを終了しています。
縦・横・斜め、全方向自在にフリック可能です。
また、スナップ(スクロールした時、もう一度タップしなくても要素を中央で止める)にも対応しています。

その他スマホサイト用JSの参考
なんだフリックだけじゃん、と思ったそこの方、ちょっと待って下さい・・・!
LIGブログにこんな記事があります。
こちらで厳選されたアコーディオン・タブ・スライダー・サイドバーが紹介されています。
こちらも是非ご覧ください。
スマホサイト制作参考
もちろん、スマホ専用にサイトが作れるといいのですが、保守上・制作上、レスポンシブで対応することも多いと思います。
そこで、LIGブログにあるこれらの記事も参考になると思います。
こちらの2つの記事でデバイスの基本的なこと(例えばピクセル数とか)やグリッド設計などを抑えておくと便利です。
そして、こちらの記事で実際の現場で役立つ情報を抑えておくと、
後々「うへー助かった~~~~」となると思います。
最後に
「最低限のスマホ対応」でよいのか、「ガッツリスマホサイト制作」なのかによって、大分調べることが違ってくるとは思います。
個人的には、ですが、スマホ対応の場合はWordPressのレスポンシブで対応することが100%でして、後者についてはあまり深く語れず申し訳ありません。
どなたかの参考になったら幸いです。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。










