こんにちは!デザイナーのサリーです。
Webサイトを見ているときにタブの左側に表示されているアイコン画像をfavicon(ファビコン)といいますが、いざ作成するとなると様々な悩みがでてきます。
そこで今回は、ファビコン作成時に悩みがちなファビコンのサイズや表示場所、マルチアイコン(.ico)への変換方法など、ファビコンの基礎知識を紹介します。
ファビコン作成時に使えるアイデアも紹介するので、ぜひ参考にしてください。
- 独学でつまずいていませんか?
- Webデザインについて効率的に学びたい、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGでもWebクリエイター育成スクール「デジタルハリウッドSTUDIO by LIG」を運営しております。「今すぐスクールの概要を知りたい!」という方は、ぜひこちらより資料をご請求ください。
目次
※この記事は、2013年3月14日に公開された記事を再編集したものです。
ファビコンとは
ファビコンが表示される場所
ページのタブ左側
![]() サイトに訪れたとき、タブの左側に表示されます。
サイトに訪れたとき、タブの左側に表示されます。
検索結果
![]() スマホやタブレットで検索した時、左上に表示されます。
スマホやタブレットで検索した時、左上に表示されます。
ブックマークアイコン
![]() ブックマークをすると、ブックマークバーにファビコンが表示されます。
ブックマークをすると、ブックマークバーにファビコンが表示されます。
設定するメリット
一目でそのサイトだと認識できる
ファビコンを設定するメリットは、一目でそのサイトだとわかることです。例えばパソコンから複数サイトを同時に開いていた時、ファビコンがあればすぐに他のサイトとの別がつきます。
サイトの信頼性につながる
![]() ファビコンを設定しなかった場合、地球のマークがでてきて設定していないことがわかるようになっています。細かいことですが、しっかり設定することでユーザーからの信頼をより一層得ることにつながります。
ファビコンを設定しなかった場合、地球のマークがでてきて設定していないことがわかるようになっています。細かいことですが、しっかり設定することでユーザーからの信頼をより一層得ることにつながります。
効果的なファビコンとは
シンプルなデザインにする
ファビコンは表示されるサイズが小さく、複雑なデザインにすると認識しづらくなります。ロゴの一部を使用したり、カラーを数色に押さえることで認識しやすいファビコンを目指しましょう。
会社のロゴとリンクしたデザインにする
会社のロゴの一部を引用したりコーポレートカラーを利用することで、自社サイトのロゴであることを認識しやすくなります。
ファビコンのサイズ
表示サイズ一覧
ファビコンを作成するときにまず迷うのが、サイズですよね。ファビコンは表示される場所がたくさんあるため、一つのサイズに絞ることが難しく、どのサイズで作成すればいいのか悩んでしまいます……。
そこで、代表的なファビコンの表示サイズを整理しました。現在では20種類以上のfaviconサイズがあると言われていますが、その中でも押さえておきたいものをピックアップしています。
| 16px × 16px | Edge、Chrome、Firefox、Safariなどブラウザのタブ |
|---|---|
| 24px × 24px | IE9の「ピン留め機能」 |
| 32px × 32px | ブックマークのアイコン |
| 48px × 48px | Windowsホーム画面のサイトアイコン |
| 64px × 64px | 高解像度のWindowsサイトアイコン |
| 180px × 180px | iOS、Androidなどのスマホのホーム画面アイコン |
ファビコンはサイト閲覧時のタブ以外にも、多くの場所で使われていることがわかります。
また、上記以外にも検索結果画面にも表示されるため、そのサイトを表す適切なアイコンを設定するようにしましょう。
作成時のサイズは512px × 512pxのみでOK
これだけサイズがあると、全て用意するのかと不安になってしまいますが、WordPress4.3以降のバージョンであれば512px × 512pxのPNG形式ファイルを作成すれば全てに対応してくれるようになりました。
複数作成する必要はないので安心してください。
WordPress以外の場合
WordPressを利用しておらず上記のような自動適用の機能がない場合、またはWordPressが4.3以前のバージョンの場合は、各サイズのアイコンを用意する必要があります。
各ブラウザのファビコン表示サイズは先ほどの表の通り16px × 16px が一般的ですが、表示される場所によっては表示サイズがこれより大きい場合も。そのため作成するときは、32px × 32px で作るか、表で示したサイズのファビコンを作りマルチアイコン(※)にするのがおすすめです。
- マルチアイコンとは
- 複数のサイズのアイコンをico形式で1つのファイルにまとめたアイコン画像のこと
きっちり完璧に作りたい方は、先ほどのサイズ一覧表を元にすべてのサイズをマルチアイコンにするのも手ですが、その際はファイルサイズが大きくならないように気をつけましょう。
WordPressでの設定方法
WordPressでファビコンを設定する方法を紹介します。
![]() WordPressにログインし、メニューの[外観]→[カスタマイズ]をクリックします。
WordPressにログインし、メニューの[外観]→[カスタマイズ]をクリックします。
![]() サイト基本情報をクリックします。
サイト基本情報をクリックします。
![]() [select site icon]をクリック(日本語の場合は[サイトアイコンを選択]をクリック)。その後、ファビコン画像を選択します。画像切り抜き画面に切り替わるので、必要に応じて切り抜きをおこなってください。
[select site icon]をクリック(日本語の場合は[サイトアイコンを選択]をクリック)。その後、ファビコン画像を選択します。画像切り抜き画面に切り替わるので、必要に応じて切り抜きをおこなってください。
![]()
最後に[公開]を押して完了です。
ファビコン作成時のポイント
ファイル形式について
WordPressの場合、favicon画像はPNG形式で作成します。マルチアイコンを作成する場合は.ico形式が一番好ましいです。
.icoへの変換方法
Webサービス・ツールでもgifやpngからicoへの変換ができますが、Photoshopにプラグインを入れることでもico形式で書き出しができるようになります。
https://www.telegraphics.com.au/sw/product/ICOFormat#icoformat
ダウンロードしたプラグインファイルをPhotoshopの「Plug-ins > File Formats」のフォルダに入れればOKです(OSやPhotoshopのバージョンによってファルダの場所は違いあり)。
ただ、Photoshopからそのままマルチアイコン化する方法がわからず……。というわけで、マルチアイコンにする場合はpngで書きだしてから下記サービスを利用しています。
背景は透過させる
かわいいfaviconを見つけても、背景が白いままで透過されていないとちょっと残念に感じます。
すごく簡単なことですが、デザインに含まれていなければ背景は透過させたほうが手間がかかっているように見えます。特にダークモードの場合は目立つので要注意です。

綺麗に透過されたfaviconのサイト
Twitter
![]() https://twitter.com/
https://twitter.com/
Dropbox
![]() https://www.dropbox.com/ja/
https://www.dropbox.com/ja/
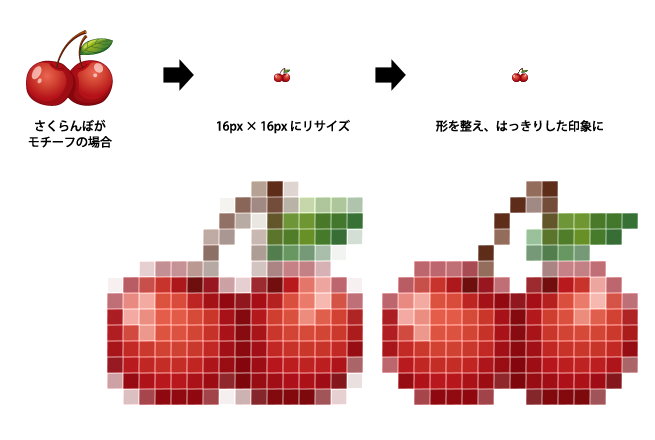
ドットを意識する
本当に16px?と疑うほど細かく綺麗なアイコンは、よくよく見るとぼやけた部分が少なく、かなりドットを意識して作られています。
ドットを打って作られたアイコンははっきりしていて綺麗ですが、モチーフを縮小して作る場合でも少し調整してあげるとわかりやすくいい感じになります。

ドットを意識したfaviconのサイト
任天堂
![]() https://www.nintendo.co.jp/
https://www.nintendo.co.jp/
Chrome ブラウザ
![]() https://www.google.com/intl/ja/chrome/browser/
https://www.google.com/intl/ja/chrome/browser/
アニメーションにしてみる
faviconにはアニメーションGIFも使えます!目立たせたいときにはいい方法ですね。ただし、残念ながら現在はFirefoxにしか対応していません……。
アイコンは通常のものとアニメのものを2パターン用意する必要があります。以下のように両方指定すると対応ブラウザ以外は通常のものが表示されます。
<link rel="SHORTCUT ICON" href="hogehoge/images/favicon.ico">
<link rel="icon" href="hogehoge/images/favicon.gif" type="image/gif">アニメーションのfaviconのサイト
面白法人カヤック
![]() https://www.kayac.com/
https://www.kayac.com/
マイ・フェイバリット関西
![]() https://www.my-fav.jp/
https://www.my-fav.jp/
※上記faviconは2013年3月14日時点のものです。
デザインが思い浮かばないときは…
マークがない、ロゴもfaviconにしづらい、デザインどうしよう!というときは、無理に何かを探すより、サイトのカラーだけでシンプルに作ってもオシャレです。
枠をつけたり丸にしたりするだけで意外と個性が出ますよ。

シンプルなfaviconのサイト
Rhizomatiks
![]() https://rhizomatiks.com/
https://rhizomatiks.com/
Webpark
![]() http://weboook.blog22.fc2.com/
http://weboook.blog22.fc2.com/
かわいいファビコンのサイト
おまけで、上記で例で出した他にも私の好きなfaviconのサイトをご紹介。
細かい仕事にうっとりです。
Marble.co
![]() https://www.marble-co.net/portfolio
https://www.marble-co.net/portfolio
華恵オフィシャルサイト|ORIHIME
![]() http://hanae-orihime.com/
http://hanae-orihime.com/
Firebug
![]() https://getfirebug.com/
https://getfirebug.com/
【favicon作成をお助け】
※ 【2021】無料で商用利用可なフリーアイコン素材サイト12選
※ スマホ対策!faviconを設定するなら「ウェブクリップアイコン」も忘れずにね!
※ 最近お世話になったWEB制作に関するお役立ちツール&プラグイン
※ Photoshopでゲームのようなドット絵を描く方法と設定&おすすめツール
※ TwitterやFacebookユーザーにオススメ!アイコン作成サイトまとめ16選
デザインの世界に飛び込んでみませんか?
「プロから学びたい」、「クリエイティブな仕事がしたい」……という方は「スクールでの勉強」もおすすめです。
Webクリエイタースクール「デジタルハリウッドSTUDIO by LIG」では、未経験から6ヶ月でWebデザイナーを目指せます。現役Webデザイナーによる授業と豊富な就職支援が特徴! ぜひ一度詳細をチェックしてみてください!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。