こんにちは。マラガの海の贈り物SEKOです。
フラッシュを使えばサイトはダイナミックな動きを実現しますが、今回はフラッシュでなくてもJavascriptで凄い動きのサイトを集めてみました。
是非参考にしてください。
Javascriptを使った、凄い動きのサイト10選!
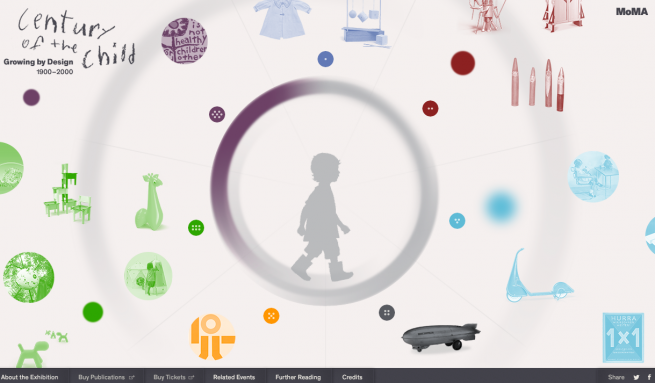
MoMA

円が時系列で表現されております。クリックするとグリンっとまわる動きは気持ちがいいです。ただサイト自体がけっこう重いですね。。
DUB FIRE

マウスを右や左に動かすとサイト全体が動きます。広がりがあり、操っている感もあり、こちらも操作が気持ちいいサイトです。
Volkswogen

メインスライドの動きが綺麗です。スクロールで車を操作する年表ページやフォトギャラリーにも楽しい動きが沢山含まれています。
Secret Study

DUB FIREのように背景イメージを大きく使ったサイトです。4方向に上手くコンテンツを切り分けて表示しており綺麗なUIになっております。
VOiD

※現在はサービスを終了しています。
コンテンツ毎に全く違う表情をみせてくれるサイトVOiD。スライドの動きはシンプルですが、滑らかで美しいデザインです。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











