こんにちは、ソウルドアウト株式会社のモッチです。
ランディングページで売上アップ!のつもりが、あれ?思うように売れない……。なんてことはありませんか?
それは、ランディングページの基本中の基本が抜けてしまっているからかもしれません。
ランディングページでありがちなミスは?

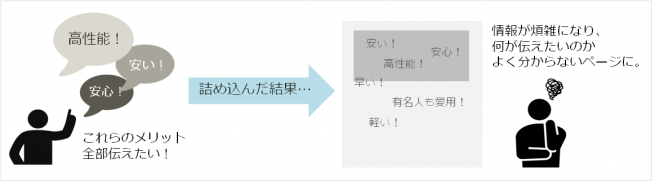
たとえば、こんなランディングページになっていませんか?
- 企業側の言いたいことを詰め込んでいる
- 商品・サービスと関係性の薄いメインビジュアルを使用している
- そもそも何の商品・サービスなのかがわからない
今回は、ランディングページの顔であり、売上改善に大きなインパクトを与える「ファーストビュー」にフォーカスして、改善すべきポイントをご紹介していきます。ぜひ、参考にしてみてください。
売上改善のカギ「ファーストビュー」とは?
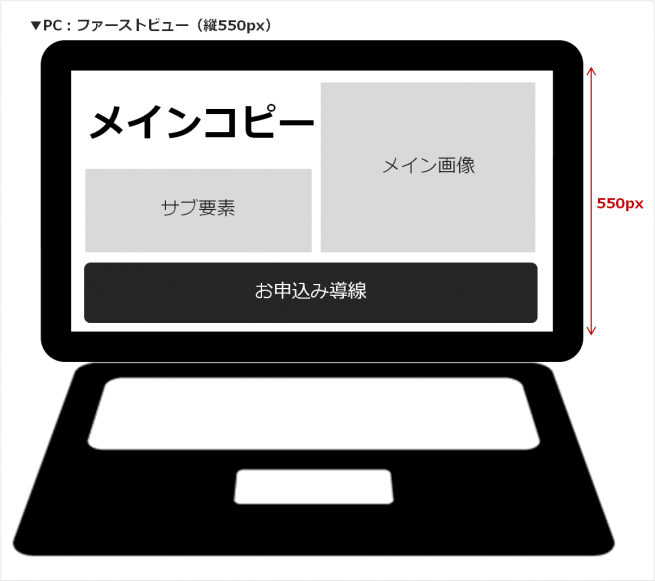
ファーストビューとは、Webページにアクセスした際に、スクロールせずに見えるブラウザの画面範囲のこと。

高さ550pxでPCユーザの80%をカバーできると言われています。

スマホであれば、iPhone5以降を基準とすると高さ460pxです。
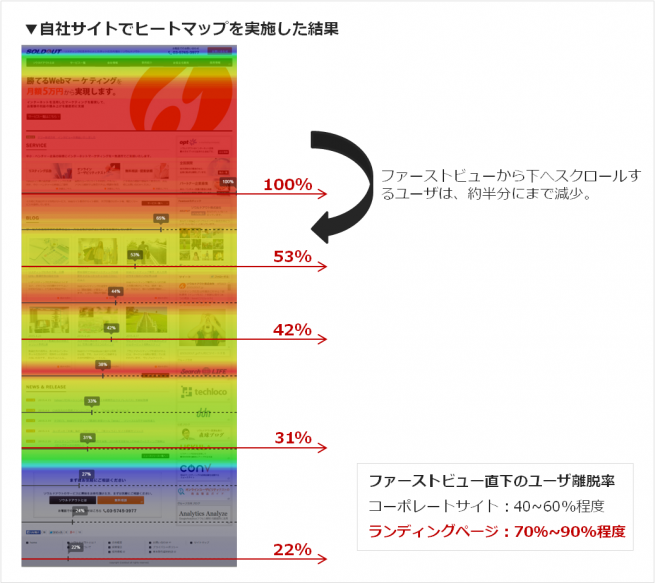
ファーストビューの直帰率は70%以上!?
一般的に、ファーストビューですぐにランディングページを離れてしまうユーザの割合(直帰率)は70%以上と言われています。(え、そんなに!!)

つまり、ファーストビューでいかに商品が魅力的かをアピールでき、ユーザに「もっと知りたい!」と思わせることができるかが、購入率アップのカギとなるのです。
逆に言えば、ファーストビューさえ改善できれば、ランディングページをイチから作り直さなくても売上アップは見込めるということ。ファーストビューだけなら制作費もグッと抑えることができそうですね。
ファーストビュー設計における9つのポイント
それでは早速、ファーストビューで押さえるべき基本ポイント9つをチェックしてみましょう!
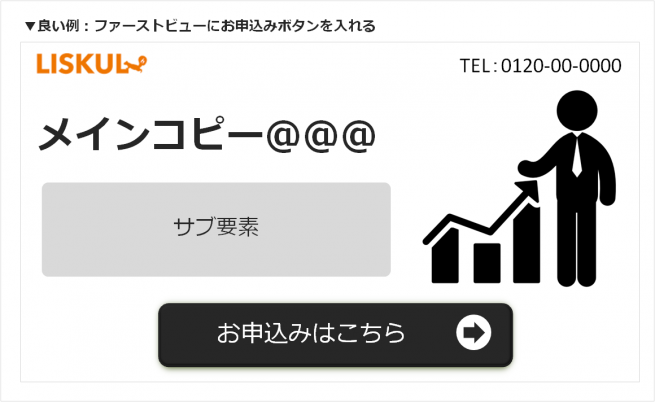
1. お申込みボタンをファーストビューの範囲内に入れる

一般的にファーストビューで離脱してしまう人が多いので、少しでもユーザにアクションしてもらえるようにお申込みボタンをファーストビューの範囲内に入れておきましょう。

既に購入へのモチベーションが高いユーザは、ファーストビューの情報次第ではそのままスムーズに購入へと進んでくれます。
実際、化粧品業界でファーストビューにお申込みボタンが入っていないオリジナル案と、入るように調整したB案とでABテストを実施した結果、ファーストビューにお申込みボタンが入っているB案の購入率が3.65%から5%に向上、オリジナル案の1.4倍にもなりました!
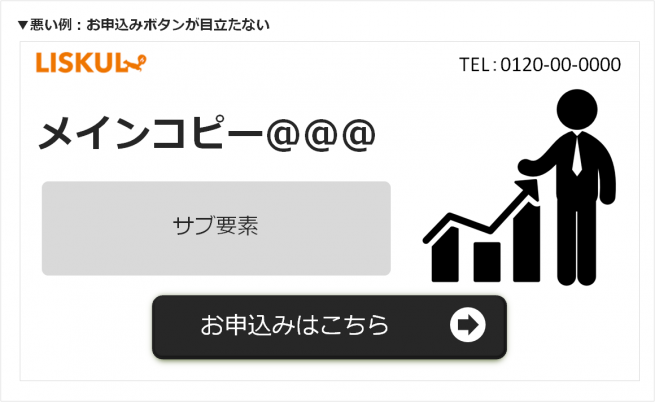
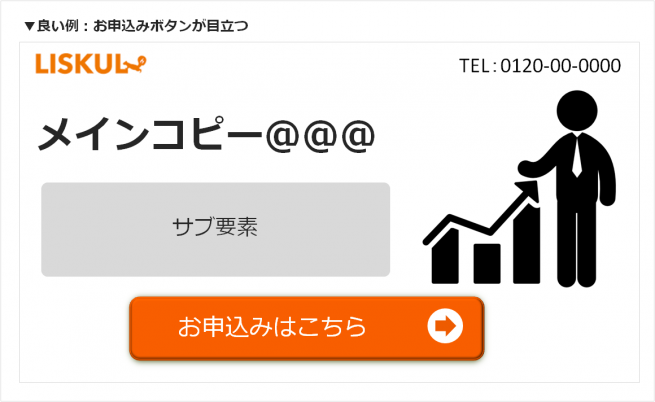
2. お申込みボタンは周囲とくらべて目立つ色にする

せっかくファーストビューにお申込みボタンを入れ込んでも、気づいてもらえなければ意味がありませんよね。

ボタンは目立つに越したことはないので、「ここだよ!」と存在感を出してあげましょう。

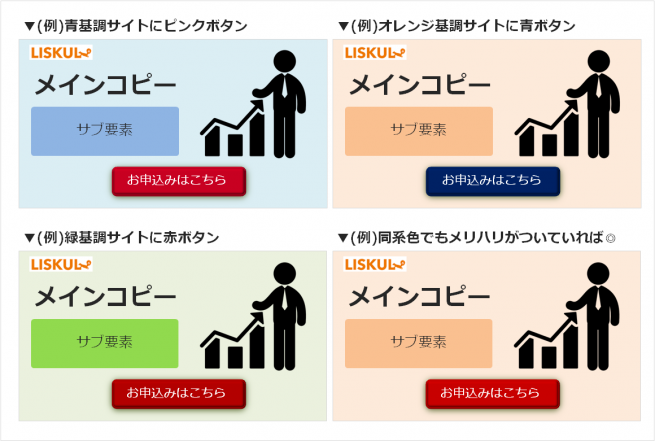
青が基調のページなら黄や赤系のもの、緑が基調のページなら赤やオレンジ系のもの、赤が基調のページなら緑や青系のもの、といった具合です。
3. お申込みボタンはクリッカブルにする

ボタンがクリックできないように見えてしまうと、ユーザに気づいてもらえない可能性があります。

影をつけて立体的にする、グラデーションをかける、角丸をつける、矢印をつけるなどの工夫をして、クリックできるように見せましょう。「ボタン 素材」などと検索すれば、さまざまなボタンデザインが見つかります。
逆に、リンク先のないものをクリッカブルにしてしまうと、間違えてクリックしたユーザにストレスを与えてしまいかねません。リンク先を設定するお申込みボタンのみ、クリッカブルに見えるようにしましょう。
4. お申込みボタンは1つに絞る

人間はなかなかに選択・決断ができない生き物なんだそうです。いくつも選択肢があると迷ってしまい、結局買わずじまい、なんてこともありえます。

迷わずスパッと決断してもらうためにも、ゴールは1つに絞りましょう。
また、ゴールを2つ設定する場合は優先度の高いものが目立つようメリハリをつけましょう。
2つのゴールは、似通ったものではなく、ハードルの高いものと低いものを用意するのもポイントです。そうすると、「AかBなら、Bかな……?」とユーザを片方に誘導することができます。
| ハードルが低い | 無料、安い、面倒でない など |
| ハードルが高い | 購入の必要がある、高い、 個人情報をたくさん記入する必要がある など |