どうも、エンジニアの段田でございます。
技術もなく、ブログに何を書けばいいのか迷っていたのですが、自分が使ったことのないものをやってみて、適当に感想を書く「チラシの裏」的な自己満足記事にしようと思います。
間違いがあろうとやってることが内容がしょぼいといわれようと私は気にしないんだからね!
そんなわけで今回は「GameSalad」をやってみたいと思います。
GameSaladは「プログラミングが不要で、ドラッグ&ドロップだけでiPhone・iPad・MacOS・HTML5に対応したゲームアプリが作れる」素晴らしいソフトです。
本当にプログラミングなしでゲームが作れるのか気になりますところです。
今回はソフトのインストールから実際にサンプルソフトを作るところまでやってみたいと思います。
■開発環境
Mac、Windowsに対応しています。
■インストール手順
1.GameSaladのサイトにいき、ソフトをダウンロードします。
https://gamesalad.com/download/

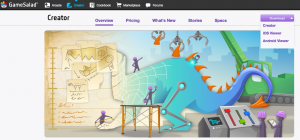
2.サイト上部にある「Creator」タブをクリックするとCreatorのページが表示されます。
ページ右上部の「Download」ボタンをクリックし、「Creator」を選択します。

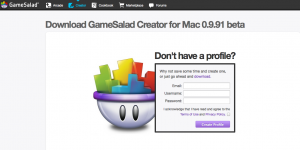
3.選択後、会員登録ページが表示されます。
メールアドレスと任意のユーザー名とパスワードを入力して、利用規約のチェックをしたら、「Creator Profile」ボタンをクリックします。

4.ページ移動後、ソフトのダウンロードポップアップが表示されるので、ダウンロードします。

5.ダウンロードしたソフトをクリックし、PCにインストールして完了になります。
■サンプルゲーム作成手順
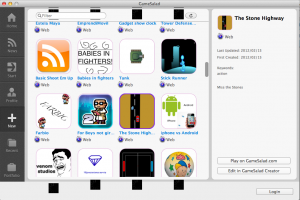
1.「New」タブをクリックすると真ん中のナビにゲームに使用するテンプレートが表示されます。
このテンプレートをベースにゲームを作成することになります。
なるほど、テンプレートを使うことで、プログラミングが不要なんですね!
今回はWebのゲームにしたいので、「The Stone Highway」をテンプレートに使用します。
ちなみにWebゲームのテンプレートは右ナビにある「Play onGameSalad.com」ボタンをクリックして、ゲームをすることができます。
右ナビにある「Edit in GameSalad Creator」をクリックします。

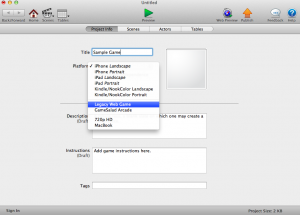
2.project infoページでゲームの概要を設定します。

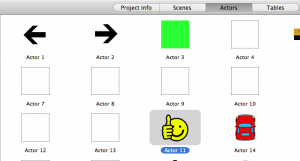
3.Actorページでゲームに使用するキャラクターや背景の登録変更をします。
今回は障害物画像とゲームクリア画面のアイコン画像を変更したいと思います。

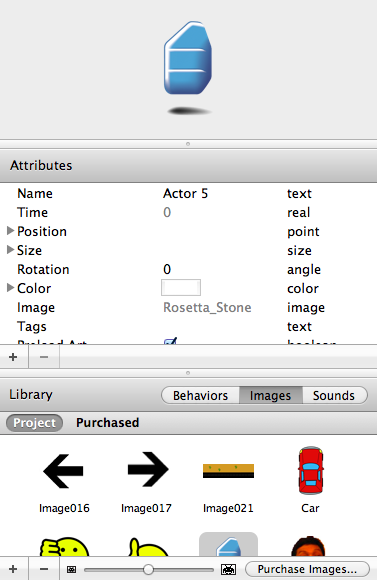
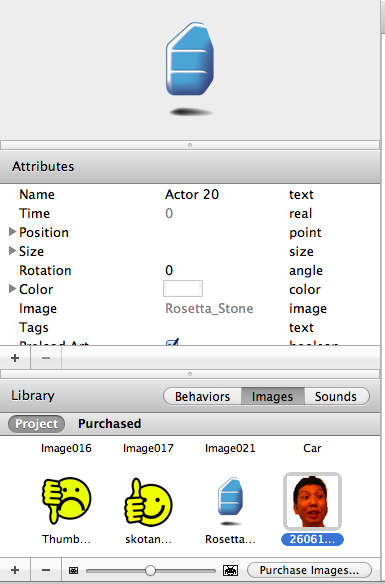
4.変更したい障害物画像をダブルクリックすると詳細ページに移動します。
5.左ナビに「Library」があり、ここに+ボタンがあるので、クリックして使用する画像を登録します。

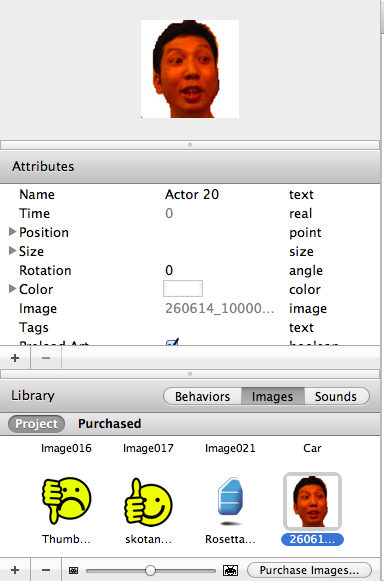
6.登録した画像をドラッグアンドドロップで既存の障害物画像と差し替えます。
これで完了です。
同様にアイコン画像も差し替えます。

7.Previewボタンでゲームを確認できます。
画像が更新されていることを確認したらアップロードに移ります。
■アップロード手順
作成したゲームは、GameSaladが用意しているゲーム配信サイトの「GameSalad Arcade」にアップロードすることで、
Webブラウザで遊ぶことが出来ます。
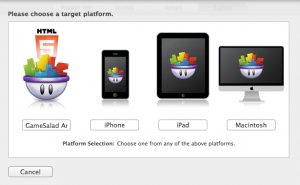
1.Publishボタンをクリックします。
プラットフォームの選択画面になります。
今回はWEBで使うので、HTML5にします。

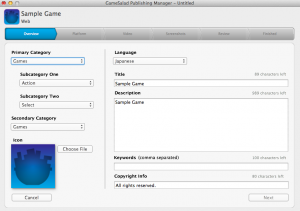
2.ゲーム概要を入力する画面です。
左ナビのカテゴリはアプリのカテゴリ選択とアプリアイコン画像の設定になります。
右ナビは言語や説明文等を入力します。

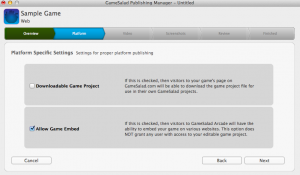
3.次の画面に移動するとゲームの権限を設定する画面に移ります。
とりあえずよくわからないので、そのまま次の画面に。

4.VIDEOページに移りました。
ここもよくわからないので、スキップします。
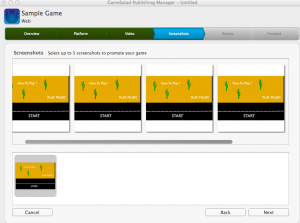
5.次の画面ではスクリーンショットを登録します。

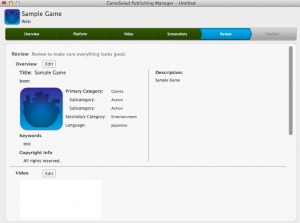
6.次の画面は確認画面です。
修正したい場合はEditボタンで戻って修正しましょう。

7.問題なければPublishボタンをクリックする。
利用規約同意画面が出てくるので、確認して同意ボタンをクリック。

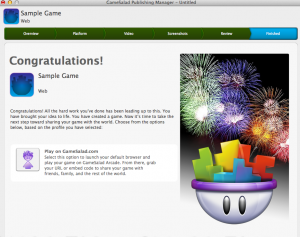
8.作成したゲームがGameSaladにアップロードできました。
「Play on GameSalad.com」ボタンをクリックし、公開ページに遷移します。
9.この公開ページで作成したゲームの確認できます。
他のユーザーもこのページで作成したゲームを遊ぶことができます。
10.また、他のサイトで使用するためのiframeタグがあるので、これをコピペして貼り付けます。
完了!
■使ってみた感想
本当に一度もコーディングしませんでした。
今回は手持ちの画像でしたが、画像や背景をちゃんと作り込めばちゃんとしたゲームになりますね。
今回、調べながらやったので、2時間ぐらいかかりましたが、手順さえ覚えれば、もっと早く作れそうです。
ただし、用意されたテンプレートのゲームを作るだけなので、「僕が考えた最強のドラゴンクエスト」みたいなのは無理かもしれません。どこまでカスタマイズ出来るのかは、今後調べてみたいと思います。
また、調べるとPro版ソフトもあるそうなので、そっちも調べてみたいと思います。
皆様の参考になったかわかりませんが、興味を持った方は是非やってみましょう!そして、私にレクチャーしてください!
ではでは
※作成したゲームに関しての社内のクレームは一切受け付けません。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。