【重要】「Window Resizer」のプログラム中に、キーボードの入力をトラッキングして送信するマルウェアらしきものが仕込まれていることが発覚しました。現在、「Window Resizer」はChromeウェブストアからダウンロードできなくなっています。(2014年2月10日現在)
参照:Chromeの拡張機能Window Resizerがマルウェアを含んでいたことが発覚 – GIGAZINE
http://gigazine.net/news/20140114-window-resizer-malware/
こんにちは、岩上です。
ユーザの閲覧環境によって画面サイズは多種多様です。
サイト制作のディレクションをする上で、ファーストビュー(ページを開いてスクロールしなくても表示される範囲)は非常に重要になります。パッと見で印象的なデザインを伝えたい、LPとして要素をファーストビューに入れたいなど、デザイン制作をする上でも大事な要素ですね。
とは言え、ノートパソコンや液晶ディスプレイの進化でユーザの使う画面サイズは変わっており、横幅、高さが各パソコンによって見え方が異なります。国内の大手企業様、上場企業様の社内環境だと思った以上に古いPCを使っているという場合も有りますので、時に想定していたデザインの見え方と違う見え方になってしまいます。
MacBook Airでみると非常にバランスの良いデザインでも、一世代前のPCでみるとメインビジュアルの画像が大きすぎてしまったり・・・。一般的だと思われる、1280px×1024pxで提案をしているのですが、それでも画面サイズの問題は時々起こります。
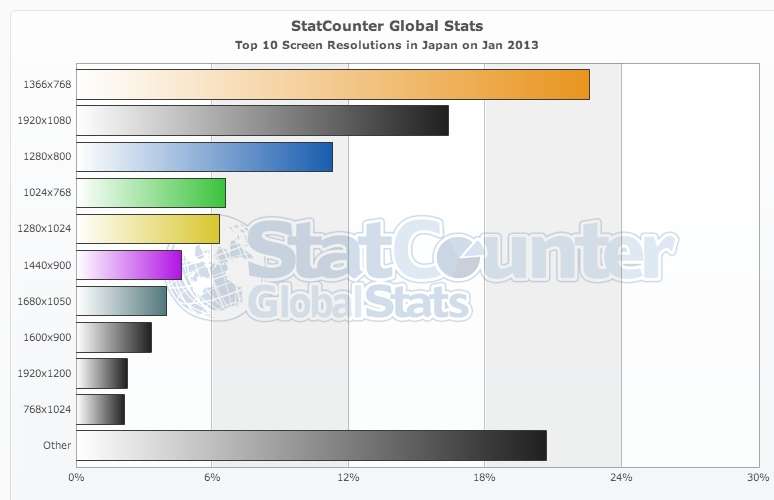
2013年1月時点での解像度のシェア率

データを見る限り1366×768が主流のようです。僕が使っているMacBook Air 13インチの標準は1440px×900pxなので、常に気を使っています。
クライアントの画面でどう見えてるのか、画面サイズによって見え方をチェックできるプラグインが「Window Resizer」です。
以前、ディレクターのエリカも紹介していましたが、非常に使い勝手がいいです。
「サイトデザインの測定」に便利なChromeの拡張機能6選

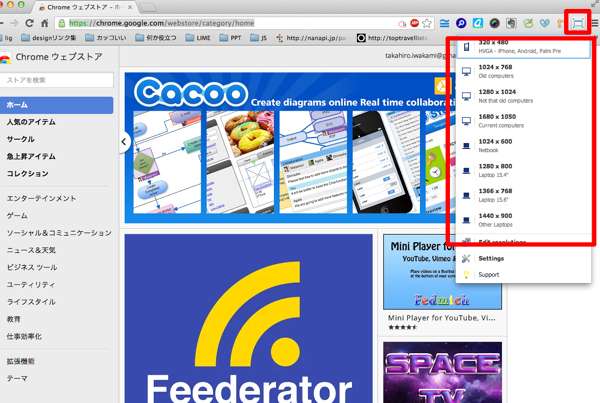
使い方は簡単。インストール完了後、タブバーをクリックするだけ。非常に使いやすい。

類似プラグイン
- Safari:ResizeMe
http://aaronholla.webs.com/ - Firefox:Firesizer
https://addons.mozilla.org/ja/firefox/addon/firesizer/ - Opera:Resize Me
https://addons.opera.com/ja/extensions/details/resize-me/
まとめ
画面サイズによって、ファーストビューの見え方やデザインのテイストは大きく変わります。クライアントやターゲットユーザに合わせてデザイン制作を行うことは大切だと思います。Firefoxのプラグインもあるので是非、使ってみてください。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











