こんにちは、ももこです。
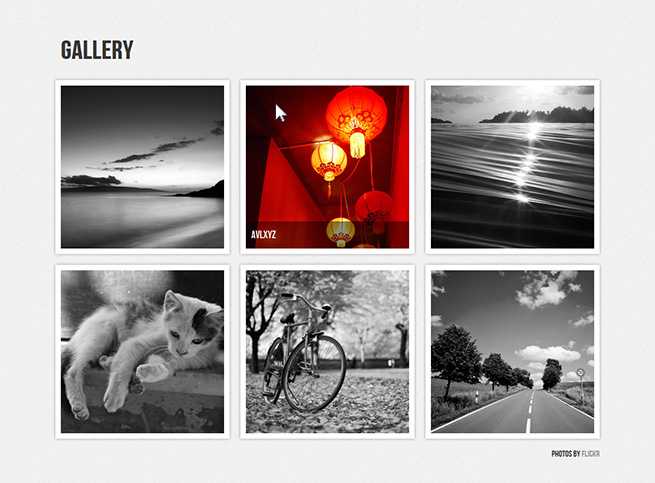
HTML5の新要素であるCanvasを使って、グレースケールのマウスオーバーを実現するチュートリアルをご紹介します!
現在CanvasはFirefox/Chrome/Safari/Operaなど殆どのブラウザの最新版で実装されています。
Javascript
<script>
$(window).load(function() {
$('#gallery img').each(function() {
createCanvas(this);
});
function createCanvas(image) {
var canvas = document.createElement('canvas');
if (canvas.getContext) {
var ctx = canvas.getContext("2d");
// キャンバスサイズを指定
canvas.width = image.width;
canvas.height = image.height;
// キャンバスに描画される座標(image,x,y)を指定
ctx.drawImage(image, 0, 0);
// image要素を取得
//getImageDataメソッドを使用して、キャンバス上に読むことができる。
var imageData = ctx.getImageData(0, 0, canvas.width, canvas.height),
pixelData = imageData.data;
// 赤、青、緑の明度をループして修正
for (var y = 0; y < canvas.height; y++) {
for (var x = 0; x < canvas.width; x++) {
// (x,y)ピクセルの明度に以下のようにアクセスできる。
var i = (y * 4 * canvas.width) + (x * 4);
// Get the RGB values.
var red = pixelData[i];
var green = pixelData[i + 1];
var blue = pixelData[i + 2];
//グレースケールに変換 (e.g. you could try a simple average (red+green+blue)/3)
var grayScale = (red * 0.3) + (green * 0.59) + (blue * .11);
pixelData[i] = grayScale;
pixelData[i + 1] = grayScale;
pixelData[i + 2] = grayScale;
}
}
// キャンバス上で修正したimageを戻す
ctx.putImageData(imageData, 0, 0, 0, 0, imageData.width, imageData.height);
// imageの前にcanvasタグを挿入する
image.parentNode.insertBefore(canvas, image);
}
}
});
</script>HTML
<div id="wrap">
<h1>Gallery</h1>
<ul id="gallery">
<li><a href="http://www.flickr.com/photos/dexxus/5601183065/" target="_blank"><img src="images/img1.jpg">
<div>paul bica</div>
</a></li>
<li><a href="http://www.flickr.com/photos/avlxyz/4092652500/" target="_blank"><img src="images/img2.jpg">
<div>avlxyz</div>
</a></li>
<li><a href="http://www.flickr.com/photos/muha/1213836424/" target="_blank"><img src="images/img3.jpg">
<div>muha...</div>
</a></li>
<li><a href="http://www.flickr.com/photos/geezaweezer/6911588158/" target="_blank"><img src="images/img4.jpg">
<div>geezaweezer</div>
</a></li>
<li><a href="http://www.flickr.com/photos/_fabrizio_/5119930823/" target="_blank"><img src="images/img5.jpg">
<div>Un ragazzo chiamato Bi</div>
</a></li>
<li><a href="http://www.flickr.com/photos/xjrlokix/2542767294/" target="_blank"><img src="images/img6.jpg">
<div>Ben Fredericson (xjrlokix)</div>
</a></li>
</ul>
PHOTOS by <a href="http://www.flickr.com/" target="_blank">flickr</a>
</div>このチュートリアルではJavascriptでCanvasを挿入するため書かれていませんが、通常使用する際には図を描きたい場所にwidthとheightを指定したCanvasを置きます。
CSS
html, body, div, span, h1, h2, h3, h4, h5, h6, p, a, img, ol, ul, li {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
:focus {
outline: 0;
}
a {
text-decoration: none;
}
@font-face {
font-family: 'BebasNeueRegular';
src: url('BebasNeue-webfont.woff') format('woff'), url('BebasNeue-webfont.ttf') format('truetype'), url('BebasNeue-webfont.svg#webfontfvFLBU0N') format('svg');
font-weight: normal;
font-style: normal;
}
body {
background: #f6f6f6 url(images/bckgtexture.jpg);
font-family: BebasNeueRegular;
padding-top: 40px;
color: #393939;
}
#wrap {
width: 1020px;
margin: 0 auto;
}
h1 {
font-size: 3em;
margin-left: 20px;
margin-bottom: 20px;
text-shadow: 0 1px 0 #fff;
}
li {
float: left;
position: relative;
display: inline-block;
width: 300px;
height: 300px;
margin: 10px;
padding: 10px;
background: #fff;
-webkit-box-shadow: 0 0 5px rgba(0,0,0,.35);
-moz-boz-shadow: 0 0 5px rgba(0,0,0,.35);
box-shadow: 0 0 5px rgba(0,0,0,.35);
}
li div {
position: absolute;
height: 0;
width: 280px;
background: rgba(0,0,0,.45);
overflow: hidden;
bottom: 10px;
left: 10px;
padding: 0 10px;
-webkit-transition: height 1s;
-moz-transition: height 1s;
-o-transition: height 1s;
-ms-transition: height 1s;
transition: height 1s;
color: #fff;
line-height: 50px;
font-size: 1.2em;
}
li:hover div {
height: 50px;
}
canvas {
opacity: 1;
position: absolute;
top: 10px;
left: 10px;
-webkit-transition: opacity 1s .2s;
-moz-transition: opacity 1s .2s;
-o-transition: opacity 1s .2s;
-ms-transition: opacity 1s .2s;
transition: opacity 1s .2s;
}
li:hover canvas {
opacity: 0;
}
p {
clear: left;
float: right;
margin-top: 10px;
margin-right: 10px;
margin-bottom: 20px;
}
p a {
color: #909090;
-webkit-transition: color .6s;
-moz-transition: color .6s;
-o-transition: color .6s;
-ms-transition: color .6s;
transition: color .6s;
}
p a:hover {
color: #eb5cf4;
}まとめ
Canvasはモノクロ画像を生成する他、画像の拡大縮小やPhotoshopのようなフィルター効果をつけることも出来るようです(ブラウザによって差異はあるようですがorz)
正式勧告はまだまだ先ですが、デザインの幅を広げるためにも少しずつ勉強していければなーと思います。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。