こんにちは、デザイナーの王です。「とりあえずタイトルに興味を持ったけどいまいちピンとこなかった」という方もいるのではないでしょうか。
ずばり、Photoshopのスクリプト機能を利用して、表題の作業を自動的に処理させるということです。僕みたいな怠け者で楽をしたい人にはぴったり!
今回主に紹介したいのは自作のスクリプトで、Webに特化した作業を簡単にしてくれます。
ダウンロードはこちら(ダウンロードが開始されます):
https://liginc.co.jp/demo/2012/09/PhotoshopScripts.zip
スクリプトを使うには?
まずはスクリプトの使い方について説明していきます。
スクリプトをダウンロードし解凍したら、拡張子が「jsx」のファイルが幾つか入っていると思います。それらを下記のフォルダにコピーし、PCを再起動させます。
Windows:PhotoshopPresetsScripts
Mac:Photoshop/Presets/Scripts/
※「Photoshop」はPhotoshopがインストールされたフォルダを表しています。

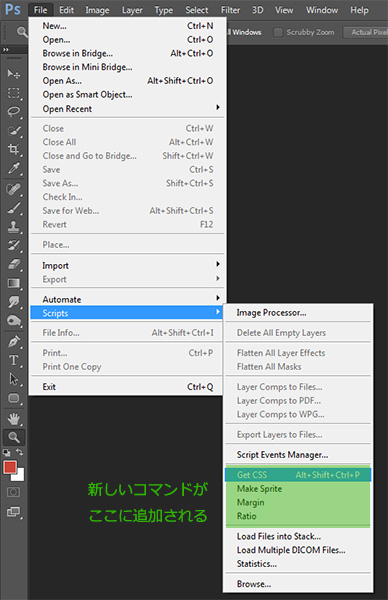
すると、Phtoshopの「ファイル」→「スクリプト」に新しい項目が追加されます。
では、新しく追加されたコマンド「Margin」「Make Sprite」「Get CSS」「Ratio」を、順に紹介していきたいと思います。
Margin
機能
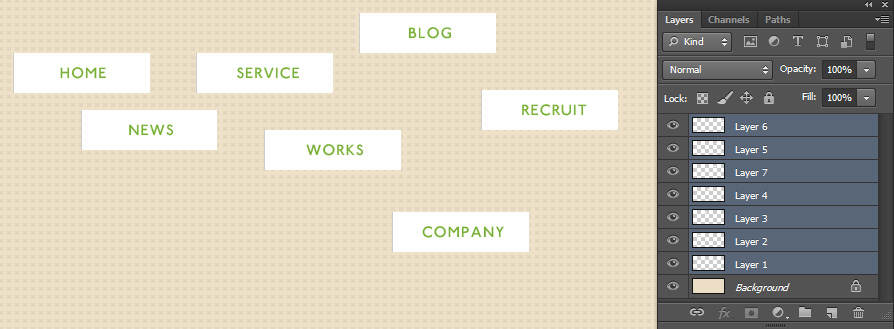
選択されたレイヤーを一定間隔で並べることができます。
使い方
- 並べたいレイヤーを選択します。
- スクリプトを実行します。
- 「Apply」をクリックしてスクリプトを実行します。

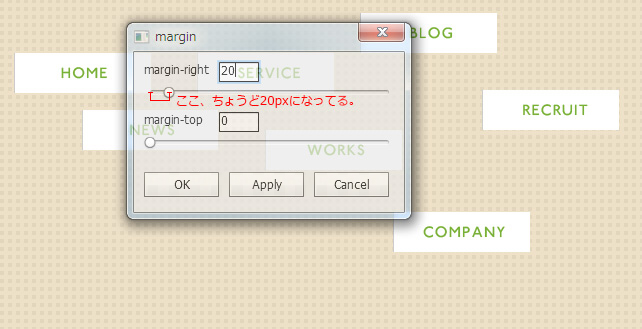
すると、下のような画面が立ち上がります。

見ての通り、margin-rightとmargin-topを設定できます。
※縦横の間隔をそれぞれ設定できますが、大抵の場合は縦か横のどちらかのみを設定するだけでOKだと思います。画面が半透明になっているので画像と照らし合わせながら設定できます。
満足できたら「OK」をクリック。

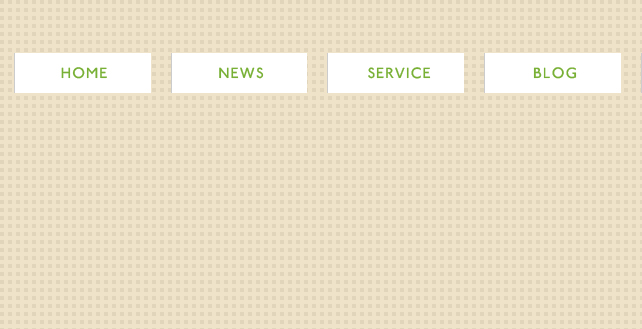
すると、上のようになります。
Make Sprite
機能
複数の画像から一枚のCSSスプライトを作成します。レイヤー名には、CSSコードを吐きます。
使い方
- スプライトのパーツをレイヤー毎に分け、1つのドキュメント内にまとめます。
- あとはスクリプトを実行するだけ。
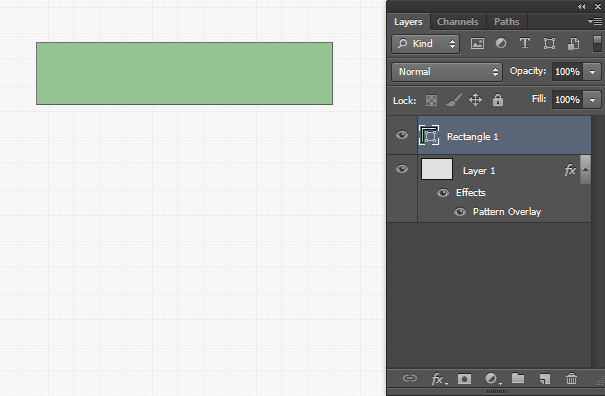
- 四角を適当に描いて、
- スクリプトを実行します。
- 「Apply」で設定を「適用」、満足したら「OK」を押します。
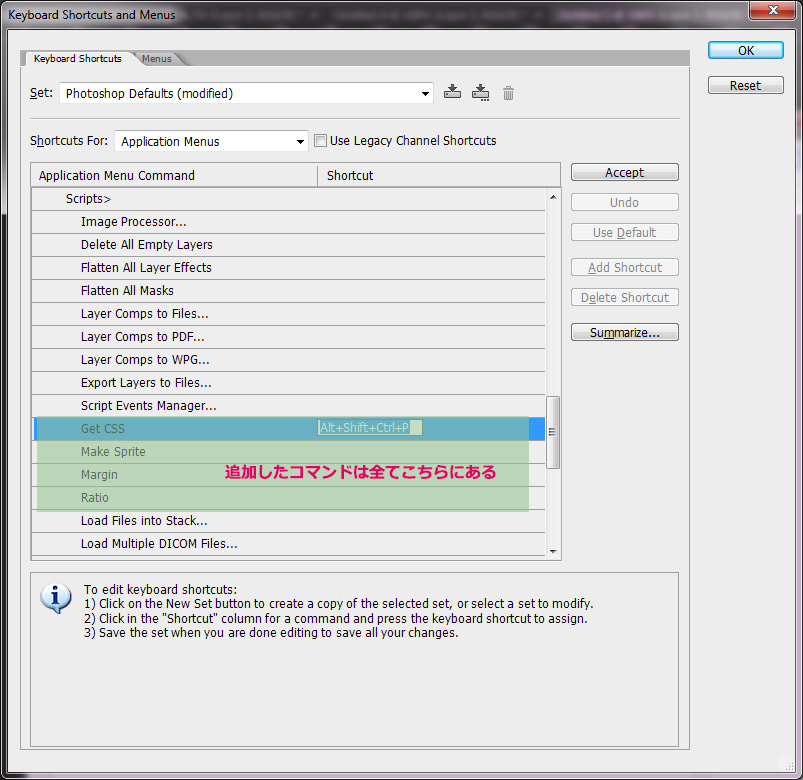
- 「編集」→「キーボードショートカット」を選択します。
- 出てきた画面から「ファイル」→「スクリプト」を探して、新たに追加されたコマンドを見つけ出し、ショートカットを設定します。(右のカラムをクリックして、そのままショートカットを押すことで設定できます。)
![]()
すると、下記のようになります。レイヤー名がCSSコードに変わってることに注目してください。
![]()
※背景レイヤーと隠したレイヤーは計算から外すことになっています。グループとスマートオブジェクトは1つのレイヤーと見なします。
Get CSS
上記で紹介した「Make Sprites」を使ってて不満を感じ、あとから作ったのが「Get CSS」です。「Make Sprites」の補助ツール的なものだと考えてもらえば大丈夫です。最初に「Make Sprites」でまとめてスプライトを作り、あとからそれに個別のパーツを追加・編集するときに便利なスクリプトです。
機能
選択されたレイヤー(複数のレイヤーの選択も可能)の座標と寸法を調べ、レイヤー名にCSSを書き込みます。なお、選択ツールなどで選択範囲がすでに選択されている場合、レイヤー上の画像の座標と寸法ではなく、選択範囲の情報をCSSとしてポップアップ画面で出すことになっています。
使い方1
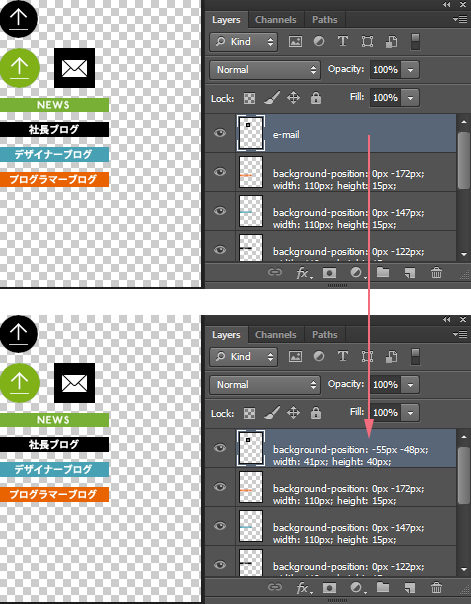
レイヤー(複数のレイヤーも可能)を選択しスクリプトを実行すると、レイヤー名がCSSコードに変わります。

使い方2
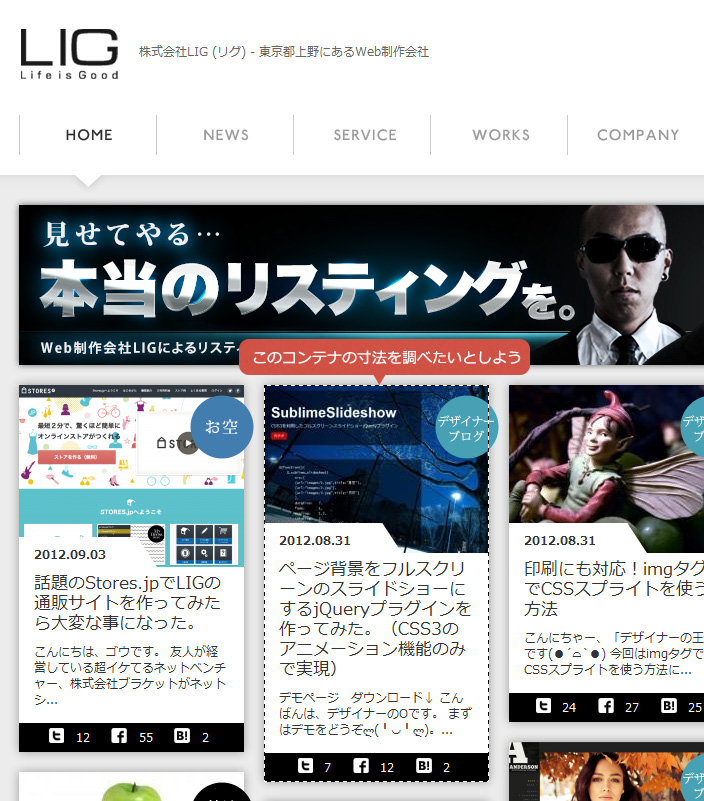
選択ツールなどでキャンバス上の任意のところに選択範囲を作り、

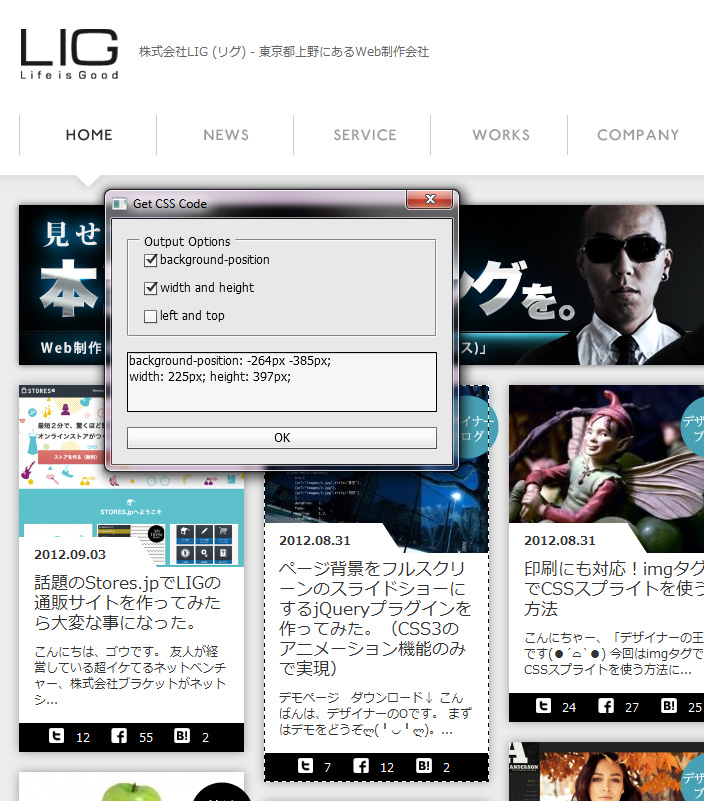
スクリプトを実行すると、下記のような画面が立ち上がります。

欲しい情報にチェックを入れたり外したりすることで、相応のCSSコードを吐き出します。
※「left and top」という項目があります。こちらは一見してCSSスプライトとは無関係に思えますが、imgタグでのスプライトを作成するときに使います。詳しくは、「印刷にも対応!imgタグでCSSスプライトを使う方法」をご覧ください。
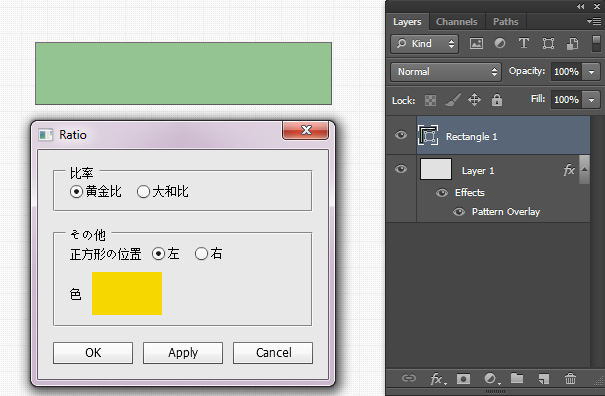
Ratio(「黄金比」と「大和比」)
機能
適当に描いた矩形から「黄金比」と「大和比」 の矩形を簡単に作成できます。
※Adobe Photoshop CS6以下のバージョンでは動かない可能性があります。
使い方

すると、下記のような画面が表示されます。

設定の仕方は、見ての通りです。

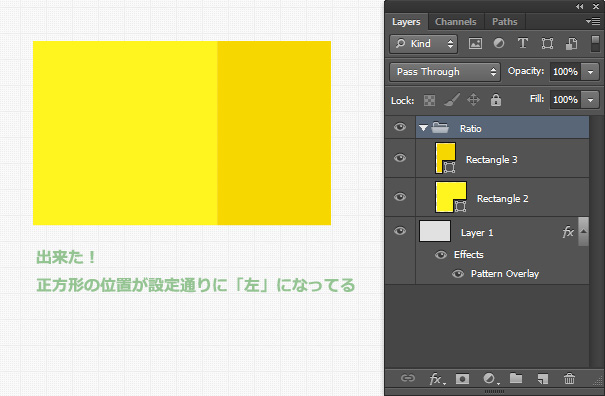
これで黄金比の矩形が作られました!
※縦か横かは最初に描いた矩形で決まります。例えば、最初に縦の矩形であれば高さを維持しつつ、縦の黄金比の矩形を作成します。
おまけ
最後にスクリプトをより使いやすくするために、キーボードショートカットの設定方法について紹介します。
これを設定するのとしないのとだと、僕的には使い勝手が天と地ほどの違いがあります!
なので、ぜひショートカット設定しておきましょう!!
知ってる方はパスしてもらって大丈夫です。

まとめ
もちろん、スクリプトを使わなくてもこれらの作業はできます。しかし、全く同じ作業を毎回繰り返すのはなんだか損してる気になりますよね。
スクリプトを使って、そんな退屈な単純作業からは解放されましょう!
本記事のスクリプトの再配布は自由ですが、元記事へのリンクを貼って頂けると嬉しいですd(*^v^*)b♪。
また、バグや不明点があったら気軽にコメント頂けたらと思います。
最後に、Photoshopのスクリプト機能に興味を持ち、自分で書いてみたいなぁと思った方のために以下の記事を紹介しますね。ぜひ、一読してみてください。
PhotoshopでのWeb制作効率を向上させる「JSX」とは – Stocker.jp / diary:
https://stocker.jp/diary/photoshop-jsx/
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












