デザイナーの野田です。
前回書かせていただいた「必読!5分でわかるレスポンシブWebデザインまとめ」が、大変好評だったため、今回も続編を書かせていただきます。
今回は、応用編のつもりでしたが、前回だけでは足りていない事が多かったので、もう少し基本となる部分を固めていきたいと思います。
本当に基本的な事ですが、大切な事ですので、少しでも皆様のお役にたてればと思います。
レスポンシブWebデザインで必ず考えなければならない事
「レスポンシブWebデザイン」で制作する際には、必ず考えなければならない事がいくつかあります。
これは、考えていなければ制作する際に必ずつまずく事でもございます。
■対応デバイスの確認
まずは、対応デバイスの確認をしましょう。
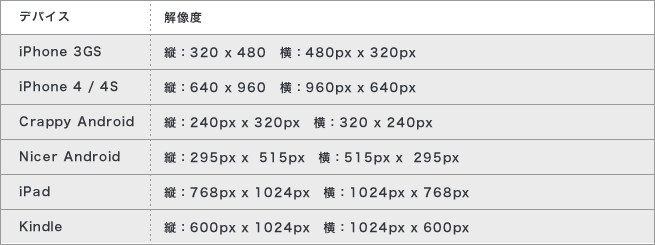
現在、様々な解像度を持つデバイスがございます。大体のサイズとして下記のものが挙げられます。
※PCの解像度に関しては、今回は省略させていただきます

もちろん、全てを対応させるとなると、とても細かい設定を行わないとならなくなり、とても時間のかかる作業となってしまいます。
この場合、いくつか対応デバイスを決め、各デバイスの表示を確かめながら制作すると効率が良くなると思います。
私の場合は、大きく分けて
・Crappy Android (縦:240px x 320px 横:320 x 240px)
・iPhone 4 / 4S (縦:640 x 960 横:960px x 640px) + iPhone 3GS※
・iPad (縦:768px x 1024px 横:1024px x 768px)
に対応させ、あとはデバイス依存に任せるのが一番だと考えています。
【・iPhone 4 / 4S (縦:640 x 960 横:960px x 640px) + iPhone 3GS※】
については、後ほどご説明します。
勉強会などで、様々な方に聞いてみたところ、PC/iPhoneの2デバイスのみ対応させるだけでも十分という方もいらっしゃるようです。
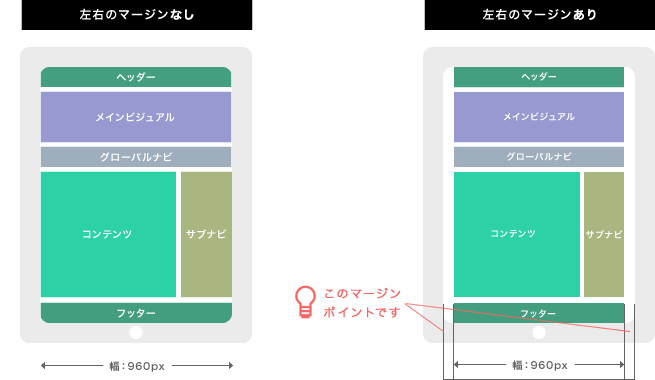
その場合、シェアの多いiPadではPCと同様の画面が表示させ、構築の際には左右のマージンで隙間を広く持たせてあげる事により、iPadでも比較的キレイに見ることができます。
下の図は、PCのWEBページを960pxで制作したと仮定して、iPadで表示した例です。

コーディングをする際に、当然のように左右にマージンを入れている方もいらっしゃいますが、
iPadでの表示を考えると、通常より多めにマージンをいれてあげると、よりきれいに表示されるように感じます。
■iPhone 4 / 4S / 3GS 双方の対応 (Retinaディスプレイの対応の有無)
■iPad2 /new iPad双方の対応 (Retinaディスプレイの対応の有無)
スマートフォンサイトやアプリケーションの制作される際に行っているとおり、レスポンシブWebデザインに関してもRetinaディスプレイに対応しなければなりません。
「対応する」・「対応しない」では、制作時間が異なってしまったり、制作方法が変わってしまうということもございますので、必ず制作前に決めておかなければいけません。
Retinaディスプレイとは、とても簡単言うと、高解像度のディスプレイです。
さらに分かりにくく言うと、全然違いますがDVDとBlu-rayみたいなもんです。
iPhoneで例をあげると下記のようになります。
・320px × 480px(iPhone 3GS)
・640px × 960px(iPhone 4などのRetinaディスプレイ)
・・・そう二倍ですね;
レスポンシブWebデザインではワンソースで制作を行わなければならないので、問題があります。
画像の問題
ワンソースということで、単純にすべてのデバイスで同様の画像を使用してしまうとRetinaディスプレイの場合のみ画像がボケて見えてしまいます。
特に、画像文字については対応したいところだと思います。
例として僕の飼っている、小太郎君(デグー / モルモット科)で見てみましょう。

小太郎君。相変わらず野生的なにおいがします。
当然、背景画像も同様になります。
しかし、画像に関しては解決方法がございますのでご安心ください。
今回は基本編ということで、対応するかしないかで「こういうことがおこるんだな」程度で見て下さい。
■IEの対応
残念ながら標準のレスポンシブWEBデザインはCSS3で対応するため、IE8以下では対応していません。
しかし、こちらもjsを使用して対応することができます。
念のため、頭にいれておくと良いでしょう。
■CSS3の使用度について
スマートフォンの場合、CSS3を使ってもしっかりと表示されます。
しかし、PCの場合は様々なブラウザが混在しており、全てのブラウザでCSS3を対応しているわけではありません。
レスポンシブWebデザインはワンソースなので、スマートフォンではしっかりとCSS3を使い、PCではどの範囲まで対応をさせるかなどを考慮して構築していきましょう。
今回の記事について
今回の記事は、前回の記事で足りないなと感じた部分を補足したカタチになります。
知識を身につけておく事は、とても強い武器になると思います。
基本的な事でもしっかりと身につけておくと良いでしょう。
次回は、レスポンシブWebデザインで制作する前に行う対応策や、事前に確認しなければならないことを書かせていただきます。
今回の記事よりグッとえぐりこんだ内容にしますので、お楽しみに!!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。