みなさまこんにちは、ゴウです。
最近はウェブサイトを作る時に、「facebookでどのようにしてシェアされるか」というのを意識して作るようになってきましたね。その際に必ずやらなければいけないのが、OGPの設定。これは簡単にいうと、シェアされる際にタイムラインに表示されるサムネイル画像や説明文をどうするかという設定です。
これをやっておかないと、せっかく誰かがシェアしてくれたにも関わらず、ちゃんとそのページの魅力が伝わらないという事になってしまいます。
Facebookでのウケ方が段違い!もはや必須なOGPを設定する方法 (LIGデザイナーブログ)
設定方法は上記の記事で簡単に説明していますが、たまに開発途中で意図しない画像がfacebookにキャッシュされてしまう事があります。

↑こんな感じで、意図した画像と違う画像が表示されてしまう事があります。
これ、設定を直してもなかなか消えてくれません。
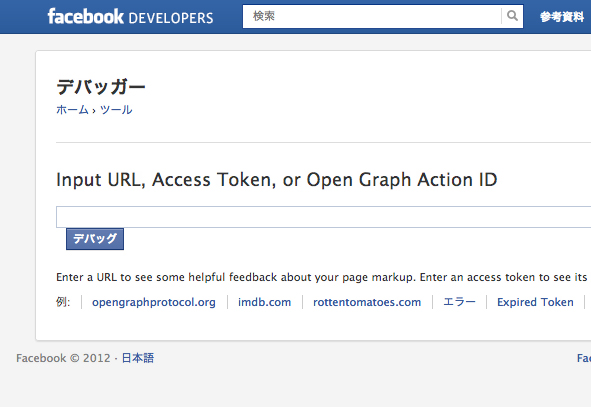
facebook公式デベロッパーツールを使おう
そんな時に便利なのが、この「デバッガー」というページ。

このページは、OGPなどが適切に設定されているかをチェックしてくれるツールで、対象のURLを入れてデバッグボタンを押すだけで利用する事ができます。
で、ここで一旦デバッグをすると、facebook側にキャッシュされていたデータが上書きされ、新しい画像が表示されるようになるのです。
つまり、まとめると、facebookのシェアの画像が変にキャッシュされちゃってそれを更新したい場合は、「デバッガー」にURL入れてボタン押せば直るよ!って事ですね。わー、簡単簡単。












