※編集部注:jQueryプラグイン「vanity」は既にサービスを終了しています。
お疲れ様です、ももこです。
今回はタブやツールチップ等、ちょっとした動きをつけるのに便利で超軽量なjQqueryプラグイン「vanity」をご紹介します。
jSlider – スライダー

ナビとページ遷移のついた基本的なスライダー、速度やイージングも調整がききます。
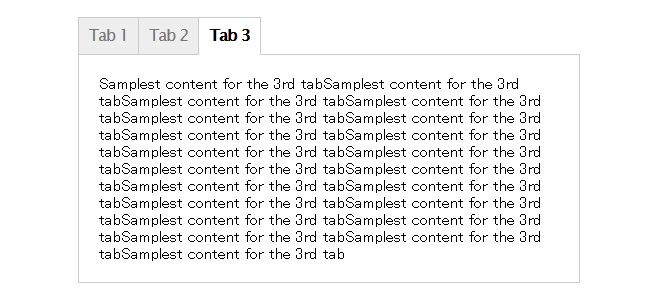
jTabs – タブ

コンテンツの切り替えによく使われるタブ。簡単にアニメーションがつけられるのが個人的に気に入りました!
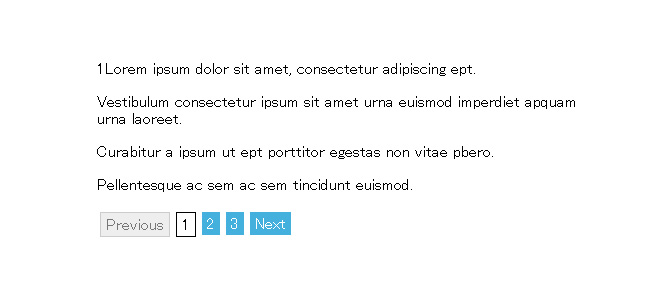
jPaginate – ページネーション

ブログで大活躍するページネーション、オプションを細かく設定すればイイ感じに使えそうです。
jSpotlight – スポットライト

選択した要素以外を目立たせなくするスポットライト。タイトルが下からひょこっと出てくるのも良いですね!
他にも……
以下のツールを含め、7つの機能が使用できます。
jPlaceholder – プレースホルダ
jCollapse – 要素を折り畳んで配置
使い方
vanityを使用する際はヘッダーにjQqueryと必要なファイルを読み込ませ、ドキュメントページに書かれた各スクリプトを書いてください。
ヘッダー例
<script type="text/javascript" src="js/jquery.min.js"></script><script type="text/javascript" src="js/vanity_full_0.3js"></script><script type="text/javascript">// <![CDATA[
$(document).ready(function(){$(".slider").jSlider({elem:"div"}); });
// ]]></script>ドキュメントページ
http://vanity.enavu.com/documentation/
まとめ
ライセンスはGPLとMIT、IE7でも問題なく動いてくれました。全ての機能が入ったminファイルが8KBと、とっても軽いのに驚きです!
少ないコードでアニメーションなどもしっかりつけられるので、上手く使えば作業時間の短縮になりそうです。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。