こんにちは、Webディレクターのイナッチです。
ある日、いつもどおり提案書を作っていたところ、とある真理に気づきました。
「スライド上でスケジュール描くの、めんどくさい……」
思い立ったが吉日ということで、その日のうちにこの課題を解決するツールを作ることにしました。スケジュール描画作業の中で「もっともめんどくさいところ」だけに焦点を絞り、1時間で完成しました。
今回はそちらをご紹介します。
目次
課題の整理
そもそもLIGではプロジェクト管理にAsanaという神ツールを使用しているため、ひとたびプロジェクトがスタートしてしまえば、スケジュール管理の作業に悩むことはありません。

ワークマネジメントツール「Asana」って? 徹底的に使い倒しているディレクターの僕が、その魅力を本気でお伝えします!
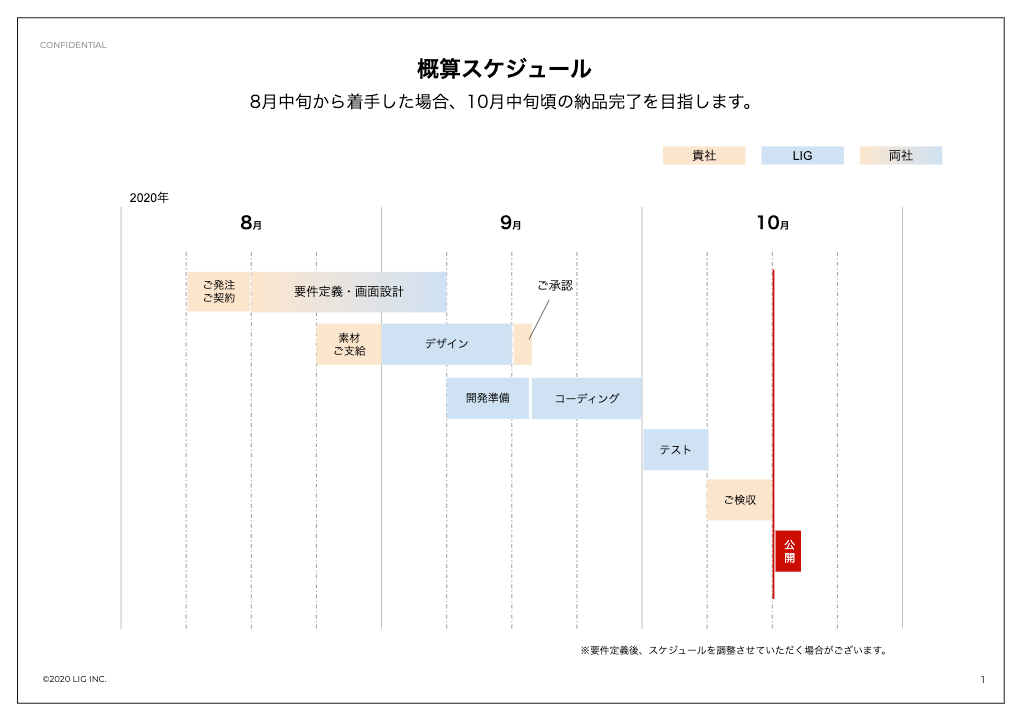
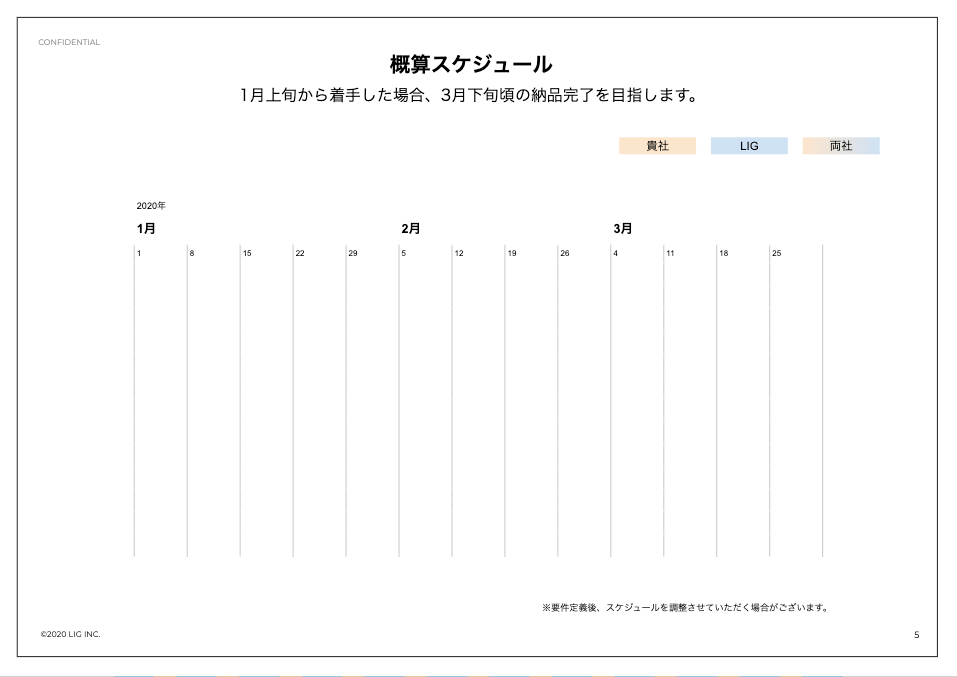
今回の課題は、提案の段階で提案書上に【大まかなスケジュール】を図示する際にありました。

具体的には上のような図です。これを描画するにあたっての便利なツールは導入できておらず、Googleスライドの図形ツールで作成しています。
解決すべき課題
解決すべき課題は2点ありました。
課題1:プロジェクトによって期間を変更するのがめんどくさい
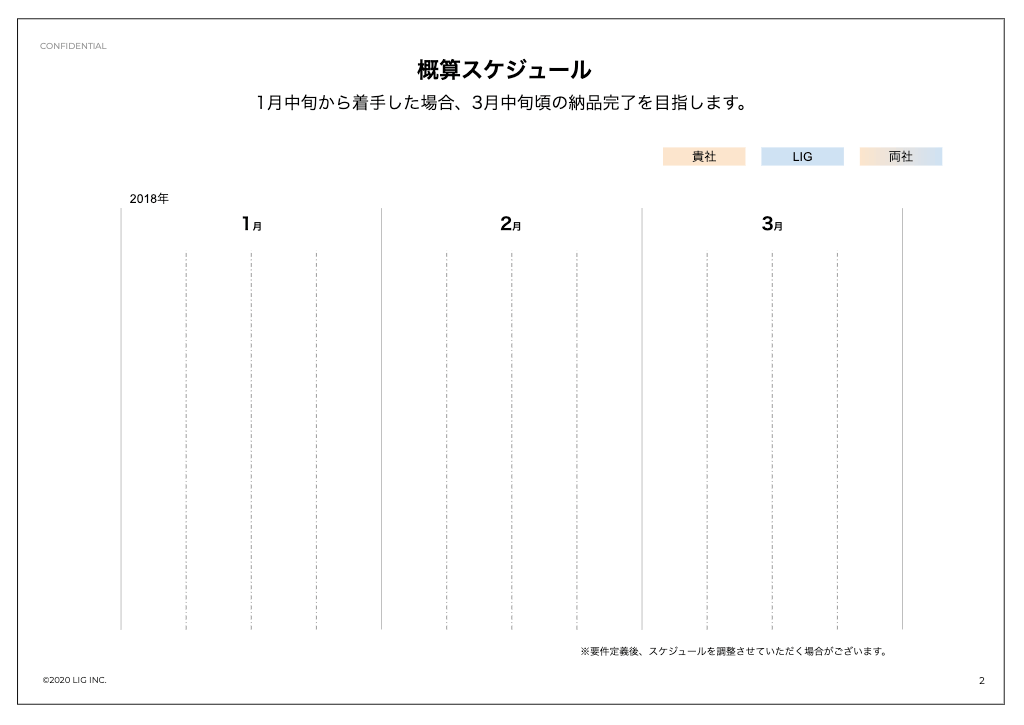
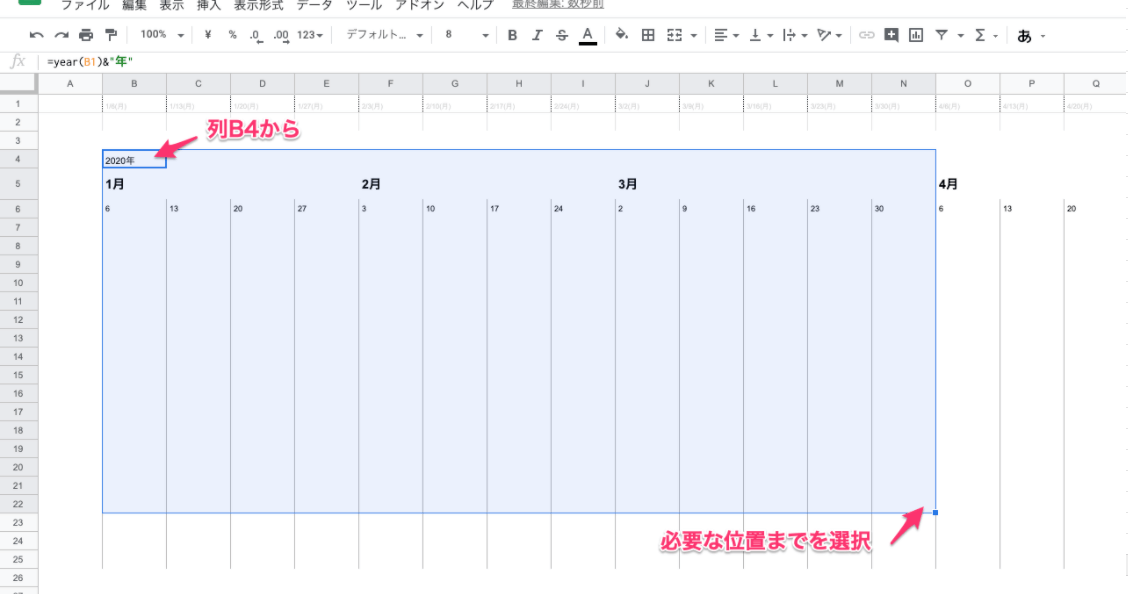
毎回イチからスケジュールを描画するのは大変なので、社内で共有しているひな形をカスタマイズして描画しています。ひな形は下図のとおり。

問題はこの【縦線】や【年】【月】の編集です。
プロジェクトの期間はさまざまなので、ほぼ毎回案件に最適化する必要があります。線を増やしたり、幅を調整したり、1箇所ずつ年月を書き換えたりしなければなりません。
私はずぼらなので、この程度の工程がとにかくめんどくさいと思いました。
課題2:1ヶ月は正確には4週間ではない
もう1つの課題は「週の数を正確に把握したい」というものでした。
もとのひな形では、1ヶ月をおおまかに4分割していますが、実際のカレンダーとにらめっこっすると、ほとんどの月は正確には4週間ではありません(4週間なのは非うるう年の2月だけ)。
何ヶ月もかかる長期プロジェクトであれば、概算スケジュール段階でそこまで週の数を気にすることも少ないのですが、2〜3ヶ月の短期案件となると、週の数は正直気になります。
自動化ついでにこの問題も解決することにしました。
設計
設計というほどのことでもないのですが、作り方をどのように考えたかをご紹介します。
機能概要(インプット&アウトプット)
かつて私に設計を教えてくれた偉大な某先輩によると、ソフトウェアのあらゆる機能は「インプット(もしくはトリガー)」と「アウトプット」で整理できるらしいです。
ということで設計は以下のとおり。
インプット(=ユーザーが設定する情報)
- 開始日(yyyymmdd)
- 終了日(yyyymmdd)
アウトプット(=描画されるもの)
- 年、月、日
- 1週間おきの罫線
なにで作るか
やはりWeb屋としてはプログラミングをしたいところです。JavaScriptで作れそう〜! ですよね。
しかし私はディレクターであり、プログラミングは真似事しかしたことがありません。なので早々にあきらめ、スプレッドシートの関数を活用することにしました。人生はあきらめが肝心。
使い方
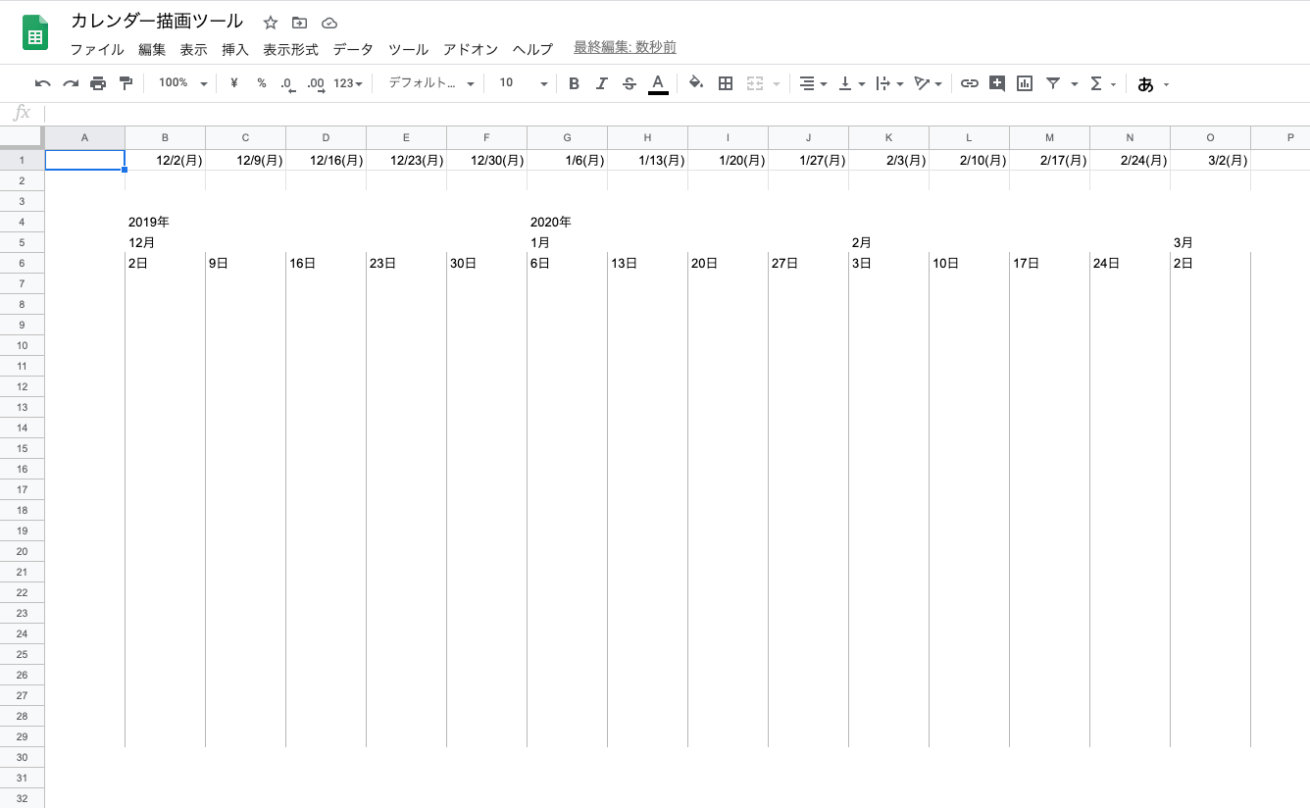
まずは完成品をごらんください。
※本ファイルは閲覧のみです。
メニューバーの「ファイル」>「コピーを作成」や、ダウンロードするなど、お手元に複製がある状態でご利用ください。
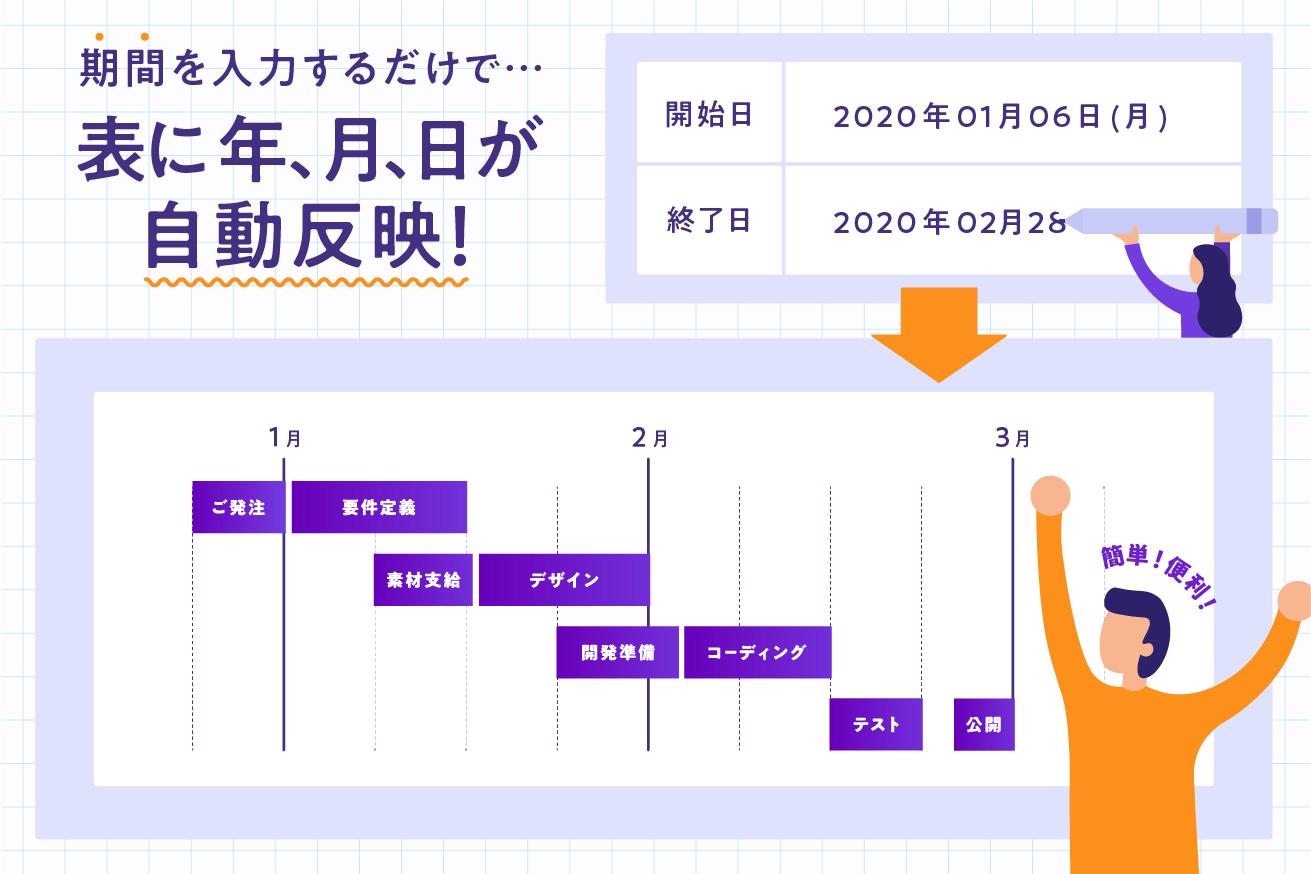
日付を入力すると、【年】【月】【週初の日付】などが自動的にスケジュール表に入力されます。
簡単に使い方をご紹介します。
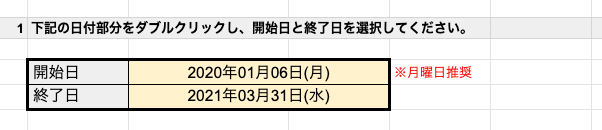
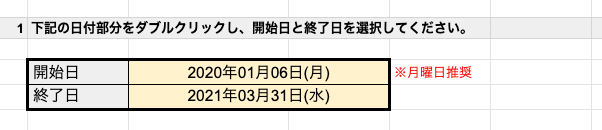
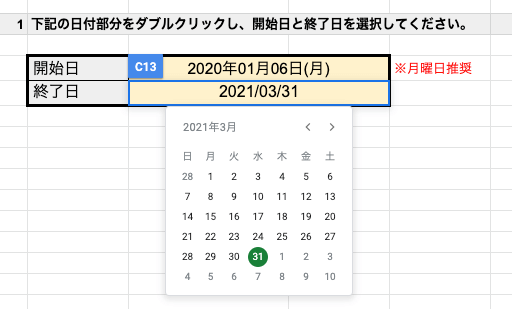
1. 開始日を入力する(ダブルクリック→カレンダー選択が便利)

2. カレンダーの幅をお好みに調整する

3. お好みの範囲を選択してコピーする

4. スライドに貼り付ける

※ 貼り付ける際にスプレッドシートにリンクするかを訊かれますが、「リンクしないで貼り付け」を選択してください。
作り方
ここからはツールの作り方をご紹介します。サクッと10分ほどあればできるかと思います!
1. 入力シートに開始日の入力欄を作る

「入力」という名前のシートを作り、開始日・終了日の入力欄を作ります。
※ あとで気づいたんですが終了日は別になくても良かったです。

日付をダブルクリックするとこんな感じで選択できて便利です。

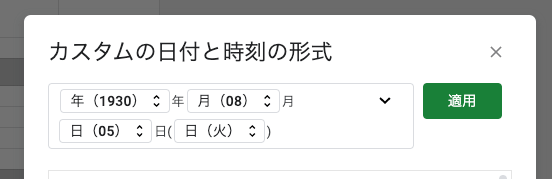
ちなみに日付表示は【表示形式>数字>表示形式の詳細設定】から上図のように設定しています。個人的にこの表記がいちばん日本人フレンドリーな気がしています。
2. 出力シートにシートに開始日を読み込む

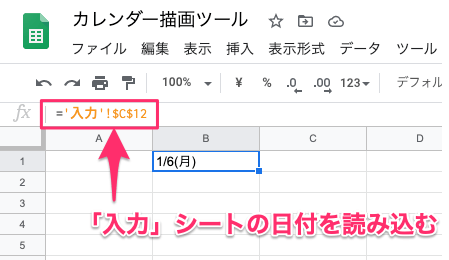
入力欄があるシートに描画するとレイアウトが難しいので、別途「出力」というシートを作ります。セルB1に、1で作った「入力」シートの開始日を読み込みます。
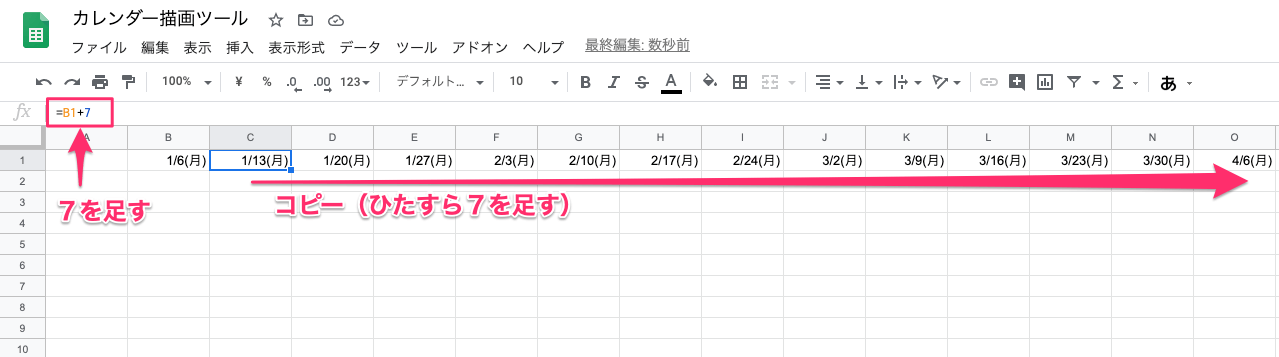
3. 開始日から日付を7日ずつ足していく

2.で読み込んだ開始日から、右に向かって7日ずつ日付を足していきます。セルC1に「=B1+7」と入れて、ひたすら右にコピーします。
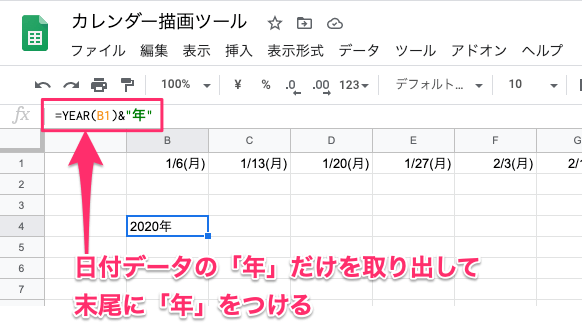
=B1+74. 開始日の年を出力する

開始日から年を取り出します。セルB4に「=YEAR(B1)&”年”」と書くだけです。
=YEAR(B1)&"年"5. 開始日の月を出力する

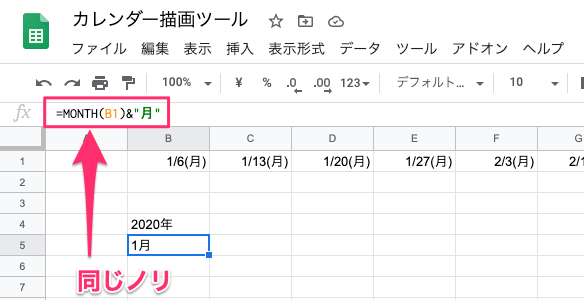
開始日から月を取り出します。セルB5に「=MONTH(B1)&”月”」と書くだけです。
=MONTH(B1)&"月"6. 開始日の日を出力する

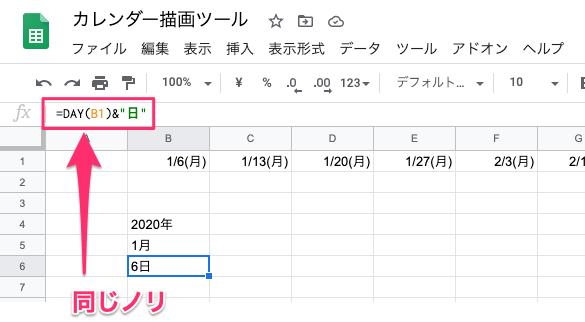
開始日から日を取り出します。セルB5に「=DAY(B1)&”日”」と書くだけです。
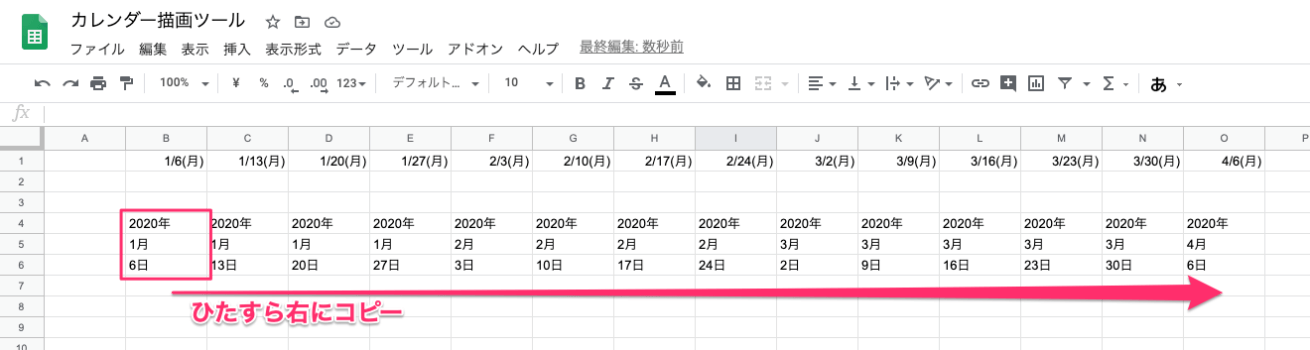
=DAY(B1)&"日"7. 右側に増やしていく

4~6の数式を右側にコピーしていきます。
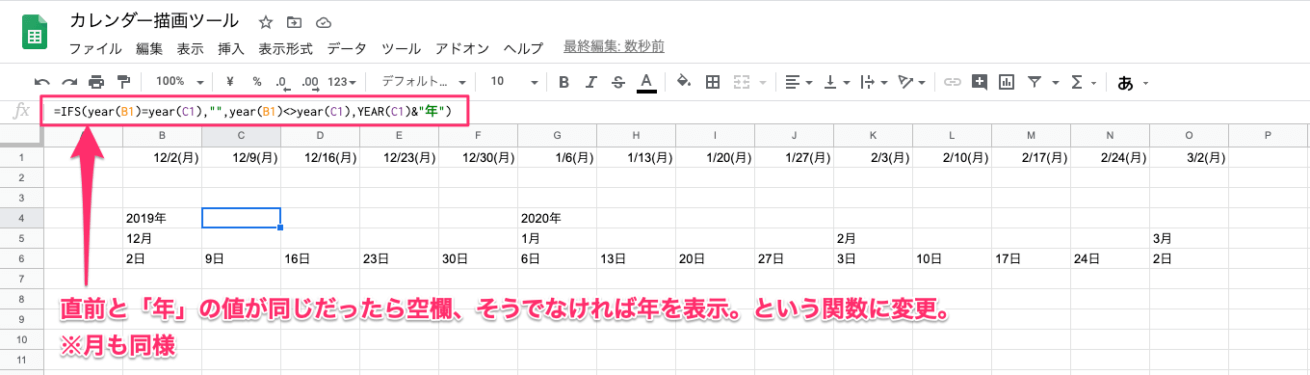
するとかなりうるさい感じの見た目になります。そのため、年と月に関しては、当該日付と一つ前の日付の値を比較して、同じときは空欄にする記述を加えました。

=IFS(year(B1)=year(C1),"",year(B1)<>year(C1),YEAR(C1)&"年")=IFS(month(B1)=month(C1),"",month(B1)<>month(C1),month(C1)&"月")これで年や月が変わったときだけ表示されるようになります。
8. 罫線を追加して完成!
6行目以降のセルに適当な長さの縦線を引けば完成です。
ただし、もともと表示されている薄い罫線があると見づらかったので、3行目以降の全体に白い罫線を引いたあと、グレーの縦線を引きました。

あとはお好みでスタイル調整をして、完成!!
まとめ
今回のツールを社内のディレクター陣に共有したら、喜んでもらえて嬉しかったです。
個人的には、YEAR、MONTH、DAYという関数ははじめて使ったのでおもしろかったです。関数で日付表記を操作する技を身につけると、エクセルやスプレッドシートでいろんな管理表を作るときに便利だなと思います。
本当はやっぱりJavaScriptでWebアプリ化して、画像がダウンロードされるような作りだと、もっとシンプルでかっこいいんですが。
どなたか作ってください。お待ちしております!!!!
(ちなみにツールは簡単に作れましたが、この記事を書くのはめんどくさかったです。)
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。