こんにちは、フロントエンドエンジニアのいなばです。
8月より自社開発チームに異動となり、最近はLIGブログの改善に勤しんでいます。
Webサイトも長く運用されるとどうしてもCSSが負債になってしまいがちですね。
負債返却のために安心してコードを綺麗にしていきたいのですが、修正が思わぬ場所で影響を起こしてしまってCSSが壊れていてもなかなか気づきづらいものです。
今回は、目視での確認漏れを少し楽にするべく、WebdriverIOを使ってスクリーンショットを撮るサンプルを作ってみました。(検証してないのでWindowsをお使いの方は動かなかったらごめんなさい。)
WebdriverIOの導入
事前にNode.jsのインストールとJava7(jdk7)以上がインストール(確認方法はこちら)されている必要があります。
リポジトリのクローン後、npmの依存モジュールのインストールが済めば、WebdriverIOを動かす準備は完了です。
$ npm install試しにWebdriverIOでスクリーンショットを撮るところまでを用意したものがこちらになります。
実際にスクリーンショットを撮ってみる
それでは実際にWebdriverIOを動かして、スクリーンショットを撮ってみましょう。
今回のサンプルではテストコマンドを2つ用意して、デスクトップとモバイルそれぞれのスクリーンショットを撮れるようにしてみました。
package.json
"scripts": { "ts": "tsc", "test.sp": "npm run ts && URL=https://liginc.co.jp/ SPEC=sp ./node_modules/.bin/wdio wdio.conf.js", "test.pc": "npm run ts && URL=https://liginc.co.jp/ SPEC=pc ./node_modules/.bin/wdio wdio.conf.js" },コマンドの引数が取れるようになっていたので、configで動的に解決して処理を切り替えています。
wdio.conf.js
const URL = process.env.URL; const SPEC = process.env.SPEC; const CHROMEOPTIONS_ARGS = SPEC === 'pc' ? {} : { args: ['user-agent=Mozilla/5.0 (iPhone; CPU iPhone OS 7_0 like Mac OS X; en-us) AppleWebKit/537.51.1 (KHTML, like Gecko) Version/7.0 Mobile/11A465 Safari/9537.53'] }; const VIEWPORTSIZE = SPEC === 'pc' ? {width: 1280, height: 600} : {width: 375, height: 667}; exports.config = { /* 省略 */ specs: [ `test/specs/${SPEC}/**/*.js` ], capabilities: [ { maxInstances: 5, browserName: 'chrome', chromeOptions: CHROMEOPTIONS_ARGS } ], /* 省略 */ baseUrl: URL, /* 省略 */ before: function (capabilities, specs) { browser.setViewportSize(VIEWPORTSIZE, true); }, /* 省略 */ }キャプチャを取る処理は、テストコードの中にあります。
wdio-screenshot という、WebdriverIOのプラグインによって拡張された
saveDocumentScreenshot関数を使うことで、簡単に画面全体のスクリーンショットが撮れるようになっています。test/specs/sp/top.ts
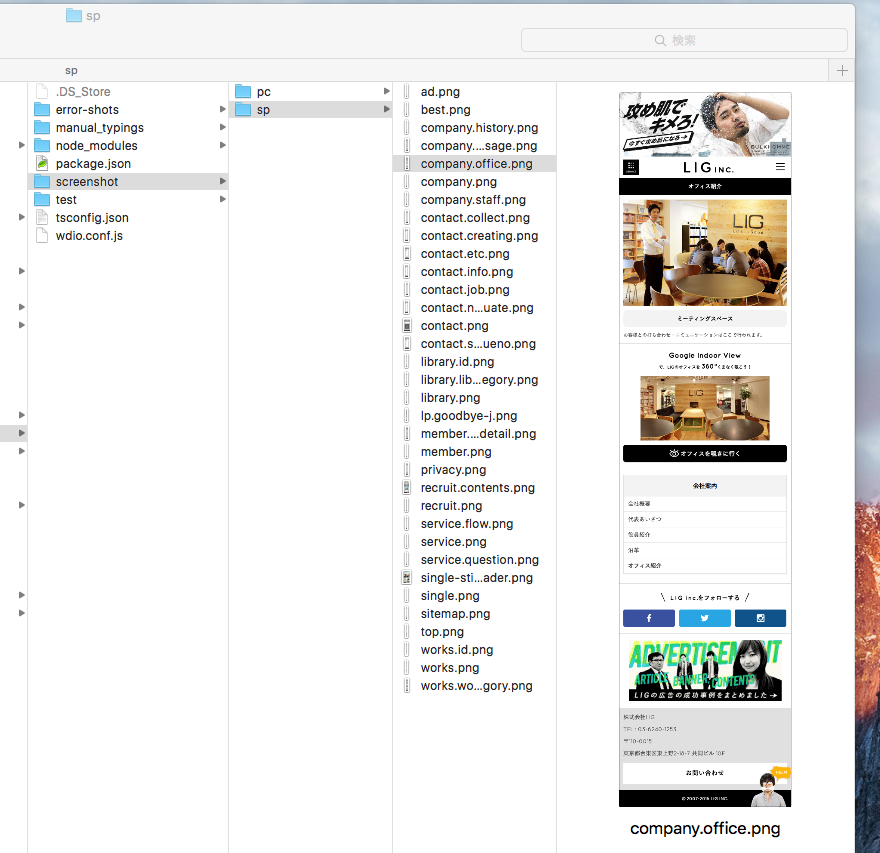
import env from '../../env'; describe('top', () => { it('take screenshot', () => { browser .url('/') .saveDocumentScreenshot(`${env.screenShotPathSP}top.png`); }); });実際に、このようなスクリーンショットを撮ることができます。
今回のデモを元にこつこつとLIGブログのページを巡回してスクリーンショットを撮る処理を書いていって最終的にこのような結果が得られるようになりました。
終わりに
今回はスクリーンショットを撮るだけでしたが、おいおいE2Eテストも拡充していきたいなあと思っています。
PhantomCSSなど、変更された差分だけを可視化できるツールもあり、どのツールを導入すべきかまだ迷っていたりもしますが、テストコードの保守コストもかかるので、まずはミニマムで始めてみてまた考えようと思います。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。