こんにちは! デザイナーのすーちゃんです。
梅雨が明けたと思ったら太陽が容赦なくて干からびそうですね!
さて、Webデザインをするとき、みなさんはなんのツールを使いますか?
いろいろありますが、一番ポピュラーなのはPhotoshopですよね!
今回は、これからWebデザインをはじめてみたい人のために、はじめにやっておくといいPhotoshopの設定をご紹介したいと思います!
目次
どうしてはじめに設定が必要なの?
どうしてWebデザインの話なのに、Photoshopの設定について話すのか、次からご説明したいと思います。
設定なんて面倒くさい!
「設定なんて面倒なことしないで、すぐにデザインしたいのに!」と思っている方もいらっしゃるでしょう。
「設定」とか「取扱説明書」とかって、省けるものなら省きたいですよね。
わかります。
わりとどんなツールでも難なく使いこなせてしまう! という方は全然問題ないので、どんどんデザインしてみてください!
ただ、Photoshopの基本操作でつまずいて、Webデザイン自体を諦めてほしくないなと思っていて、そういった経緯でPhothoshopに苦手意識を抱いている方に、ぜひ読んでほしいです。
ここからは、ちょっと自分の話をしたいと思います。
「Photoshopって使いづらくない?」が苦手な原因だった
わたしはWeb業界に入ってしばらくのあいだ、Fireworksを使ってデザインをしていました。
もともとグラフィックをやっていたのでIllustratorの操作に慣れていて、同じ感覚で使えるFireworksがとても使いやすかったというのが一番の理由です。
でもあるタイミングで、Photoshopに完全移行しなければいけなくなりました。
はじめてPhotoshopを使ってデザインしたときに感じたのが、
まさしく「よくわかんないけど使いづらい」でした。
「使いづらい」のだいたいは初期設定で改善!
デザインをするにあたり、デフォルトの設定のまま使っていたのですが、どうやらそれが「使いづらい」の原因だったみたいです。
よく考えたらMacだってiPhoneだって、買ってから自分の使いやすいようにカスタマイズしますよね。
なので、Photoshopも必要最低限の初期設定が必要なのだな!と思いました。
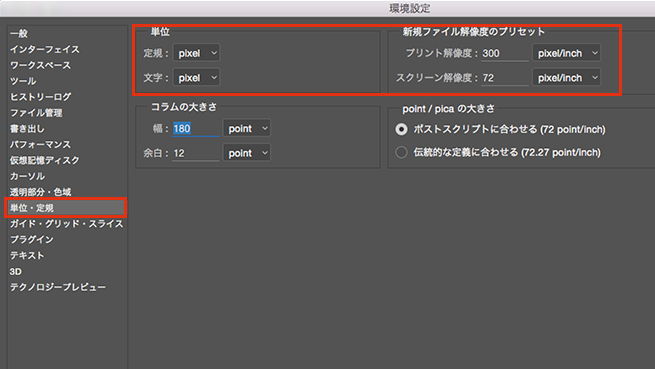
【その1】単位をpixel(ピクセル)にする
デフォルトだと単位がmmなので、気付かずに制作に入ってしまうと、あとからとてつもない脱力感に襲われます……。

ツールバーの「環境設定」から「単位・定規」を選択し、単位の設定が必要なところをまとめて「pixel」に設定しておきましょう。
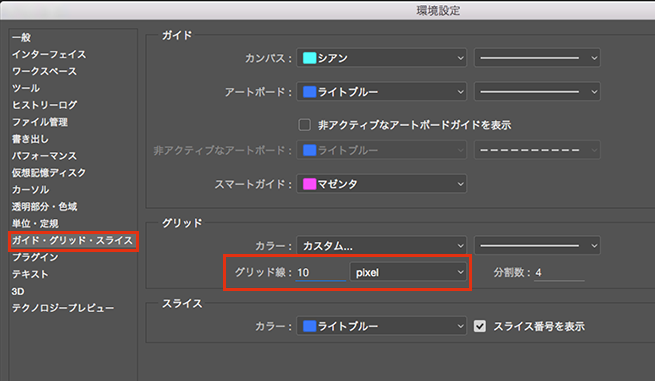
【その2】グリッド線を10px単位にする
グリッドもデフォルトではmmになっています。
グリッドを表示しない方は特に問題ないのですが、これからWebデザインをする方は表示しておいた方が良いと思います。
サイズや余白感などいちいち測らなくても良いので、なにかと便利だと思います!

ツールバーの「環境設定」から「ガイド・グリッド・スライス」を選択し、「10」「pixel」に変更しましょう。
10pxというのは任意の数字なので、5pxの方が効率がよければ全然問題ありません!
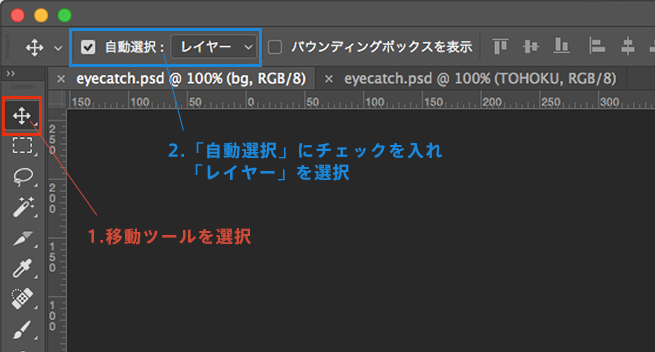
【その3】選択ツールを「自動選択(レイヤー)」にしておく
はじめてPhotoshopに移行したときに感じたのが
「選択ツールで要素を直接選択できないの?」でした。
もしかしたらPhotoshopに苦手意識を持つ一番の原因かもしれません。
デフォルトだと、レイヤーパネルから選択しないと、要素を移動させたりできない設定になっています。はじめは感覚的に使えたほうがわかりやすいと思うので、画面から直接選択できるように設定しましょう!

- ツールバーから「自動選択ツール」を選択します。
- オプションバー左側の「自動選択」にチェックを入れ、「レイヤー」を選択します。
これで要素を、選択ツールで直接選択できるようになりました!
自動選択を「レイヤー」にするとレイヤーごとに選択できますが、「グループ」にすると、自動選択したレイヤーが所属するレイヤーグループすべての要素が選択されます。Photoshopの使い方に慣れてきたら、その時々で使いやすい方法を活用しましょう!
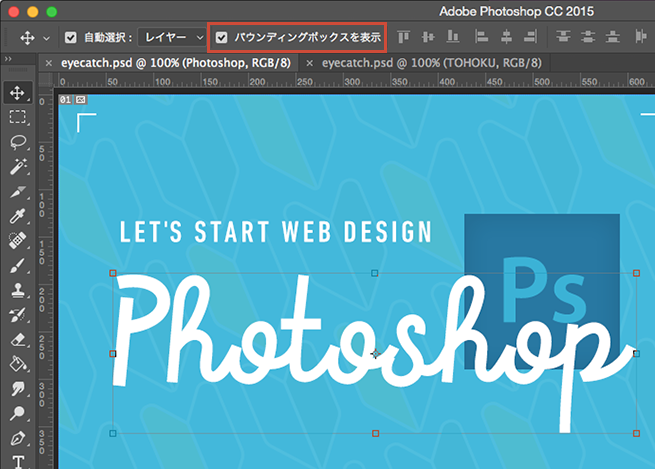
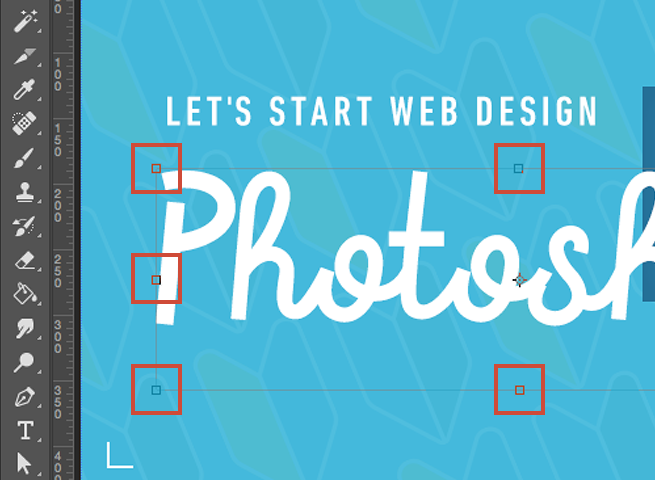
【その4】バウンディングボックスを表示させる
デフォルトではバウンディングボックスが非表示になっていて、メニューバーの「編集」から「自由変形」を選択しないと、要素の変形ができません。

- ツールバー「選択ツール」を使って、変形させたい要素を選択します。
- オプションバーの左側にある「バウンディングボックスを表示」にチェックをいれます。
バウンディングボックスとは?

わからない方もいるかもしれないので、念のため!
バウンディングボックスとは、要素を囲む四角のことで、要素の四隅にある小さい四角をドラッグして画像やシェイプなどを変形させられます。
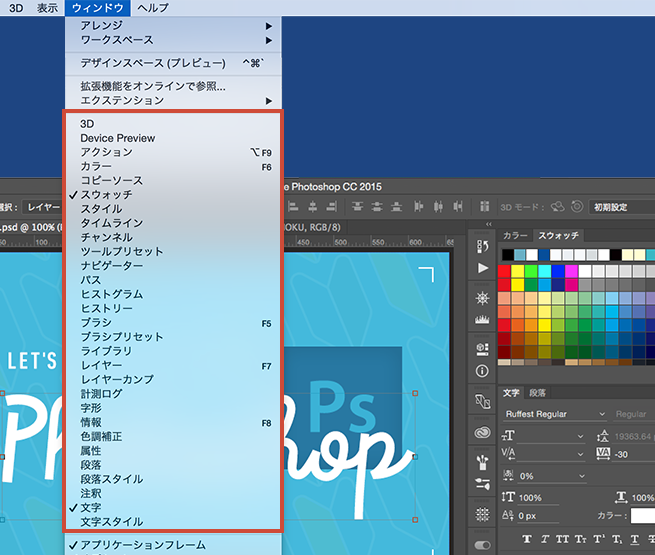
【その5】よく使うパネルを表示させる
「フォントの修正をしたいのにパネルが見当たらない……! どこから修正すればいいの?」という事態にならないように、あらかじめ使用頻度の高そうなパネルは表示させておきましょう!

メニューバーの「ウィンドウ」で、表示させたいパネルをクリックします。
パネル名の前にレ点が入っていたら、現在表示されているという状態です。
ちなみにわたしは、下記のパネルを表示させておきます!
- ヒストリー
- アクション
- 属性
- 情報
- カラー
- スウォッチ
- ブラシ
- 文字
- 段落
- レイヤー
- チャンネル
- パス
【その6】レイヤーサムネイルを見やすくする
デフォルトのレイヤーパネルの表示が、全体に対するサムネイルが表示されるようになっているため、パッと見てなんの要素なのかわかりづらくなっています。
1.レイヤーのパネルオプションを開く
![[サムネイルを見やすくする]パネルオプションを開く](https://liginc.co.jp/wp-content/uploads/2016/05/06-01.png)
レイヤーパネル右上のメニューから「パネルオプション」を開きます。
2.「レイヤー範囲のみ」を選択
![[サムネイルを見やすくする]「レイヤー範囲のみ」を選択](https://liginc.co.jp/wp-content/uploads/2016/05/06-02.png)
オプションの真ん中あたりにある「サムネイルの内容」項目で、「レイヤー範囲のみ」を選択します。
![[サムネイルを見やすくする]変更前後](https://liginc.co.jp/wp-content/uploads/2016/05/06-03.png)
これで、要素そのものがサムネイルとして表示されるようになりました!
【その7】「〜のコピー」と入らないようにさせておく
レイヤーを複製すると、元となったレイヤー名のあとに「〜のコピー」と入ってしまいます。
まったく気にならないという方は大丈夫ですが、わたしは気になってしまう質なので、同じ性質をお持ちの方は設定することをおすすめします!
1. レイヤーのパネルオプションを開く
レイヤーパネル右上のメニューから「パネルオプション」を開きます。
2. 「「コピー」を追加」のチェックをはずす
![[「〜のコピー」と入らないようにする]「「コピー」を追加」のチェックをはずす](https://liginc.co.jp/wp-content/uploads/2016/05/07-01.png)
オプションの下部にある「コピーしたレイヤーとグループに「コピー」を追加」のチェックをはずします。
![[「〜のコピー」と入らないようにする]変更前後](https://liginc.co.jp/wp-content/uploads/2016/05/07-02.png)
これで、元となったレイヤー名で複製されるようになりました!
さいごに
いかがでしたか?
わたしは、はじめの設定を怠ったままWebデザインをはじめてしまって、しばらく「使いづらいなあ……Photoshop苦手だなあ」と思いながら使っていました。
Photoshopが苦手=Webデザインが苦手という連鎖にならないよう、これからWebデザインをはじめる方は、よかったら参考にしていただければと思います!
LIGではデザイナーを募集しております

現在 LIG では、デザイナーを募集しております。
転職活動中の方、ただお話を聞いてみたい方、興味のある方は是非ご応募ください。 お待ちしております!
募集要項
| 募集職種 | WEBデザイナー |
|---|---|
| 採用形態 | 中途採用 |
| 募集する人 | ・高いクオリティにこだわり、世界に向けてLIGをリードしたいデザイナー ・これからのLIGを共に作り上げる仲間 |
| 主に担当していただくこと | 大手企業のプロモーション施策、ブランドサイト、コーポレートサイト、リクルートサイト、Webサービスなど、さまざまなプロジェクトのデザイン業務 |
| 希望するスキル/条件 | ・Webサイト及びインターフェースデザインの実務経験がある ・Photoshop、Illustratorでのデザイン経験がある ・とにかくデザインが好きな気持ちがある |
| 歓迎するスキル/条件 | ・Webデザイナーとして2年以上の実務経験がある ・チームでの開発経験がある ・コミュニケーションデザインの経験がある ・表現だけではなく、UI/UXも大切にできる |
| 歓迎する人物像 | ・デザインが好きな方 ・柔軟性を持ち、自ら考え行動ができる方 ・現状に満足せず、新しい技術にチャレンジする意欲がある方 ・積極的に情報発信ができる方 ・新しい発想やアウトプットへのこだわりがある方 ・外国人の方も歓迎します |
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











