こんにちは、店長です。
前回のデバッグ編は「デバッグ」をテーマに、HTMLの記法チェックとブラウザ間同期をする方法についてご紹介しました。
今回のテーマは、「エラーと通知」です。gulpタスクでエラーを受け取った際に、効率的に動かす方法と、そのエラーをデスクトップへ通知する方法をご紹介します。
前回までのファイルと、今回のファイルはこちらにあります。
Im0-3/gulp-tutorial – Github
4-1が前回の内容、4-2、4-3が今回作る内容になっています。ファイルをダウンロードしたら、ターミナルでprojectフォルダに移動して
$ npm installを実行しましょう。そうすると、制作に必要なライブラリをダウンロードできます。
前回までのファイルの内容は下記のとおりです。
ディレクトリ構成
project |--app | |--product | | |--index.html | | |--css | | | |--style.css | |--src | | |--index.html | | |--sass | | | |--style.scss |--package.json |--gulpfile.js |--.htmlhintrcgulpfile.js
var gulp = require('gulp'); var sass = require('gulp-sass'); var htmlhint = require('gulp-htmlhint'); var browserSync = require('browser-sync').create(); gulp.task('sass', function() { gulp.src('app/src/sass/*.scss') .pipe(sass()) .pipe(gulp.dest('app/product/css/')) .pipe(browserSync.stream()); }); gulp.task('html', function(){ gulp.src('app/src/**/*.html') .pipe(htmlhint()) .pipe(htmlhint.reporter()) .pipe(gulp.dest('app/product/')) .pipe(browserSync.stream()); }); gulp.task('browser-sync', function() { browserSync.init({ server: "./app/product" }); }); gulp.task('default', function() { browserSync.init({ server: "./app/product" }); gulp.watch('app/src/sass/*.scss',['sass']); gulp.watch('app/src/**/*.html',['html']); });では、さっそく見ていきましょう。
デスクトップに通知をおこなう「gulp-notify」
gulp.jsでwatchタスクを起動しているとき、ターミナルを見ていないと、タスクが完了したのか、エラーが出ているのかわかりづらいことってありますよね。そんなときに便利なのが、デスクトップに通知できるgulp-notifyです。
$ npm i gulp-notify --save-devまずは例のとおり、ターミナルからインストールしましょう。
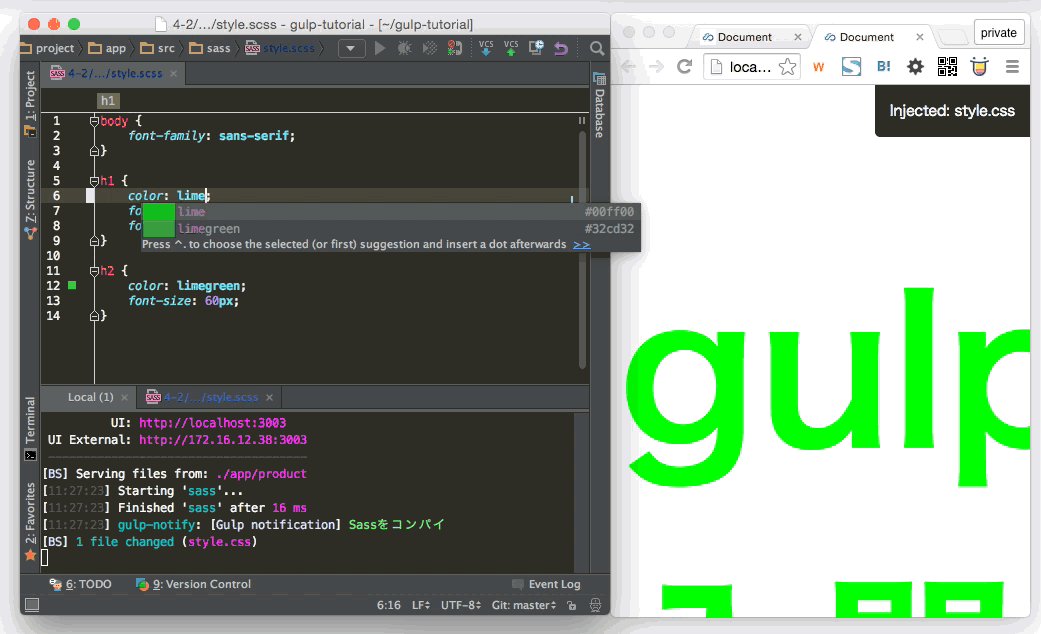
Sassをコンパイルしたらメッセージを通知してみる
前回書いたsassタスクが完了したら、デスクトップに通知させます。
var gulp = require('gulp'); var sass = require('gulp-sass'); ~~ 中略 ~~ var notify = require('gulp-notify'); //(*1) gulp.task('sass', function() { gulp.src('app/src/sass/*.scss') .pipe(sass()) .pipe(gulp.dest('app/product/css/')) .pipe(browserSync.stream()) .pipe(notify('Sassをコンパイルしました!')); //(*2) }); ~~ 中略 ~~
- (*1)他のライブラリと同様に、まずはgulp-notifyをrequireしましょう。全部のタスクが完了したら通知をしたいので、処理の一番最後にgulp-notifyを実行します。
- (*2)引数には表示させたいメッセージを入れてください。
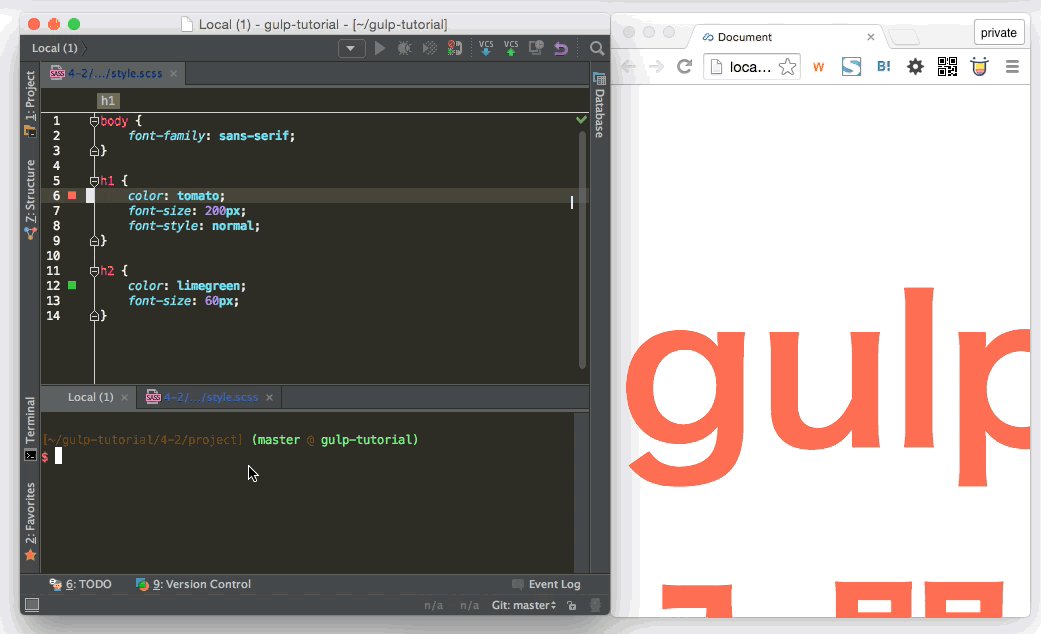
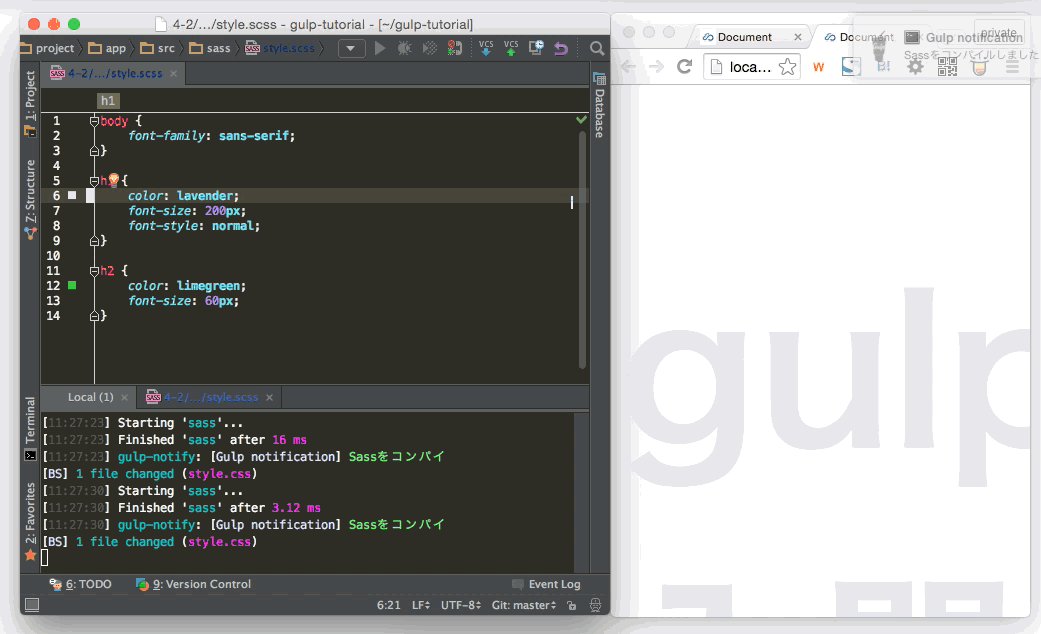
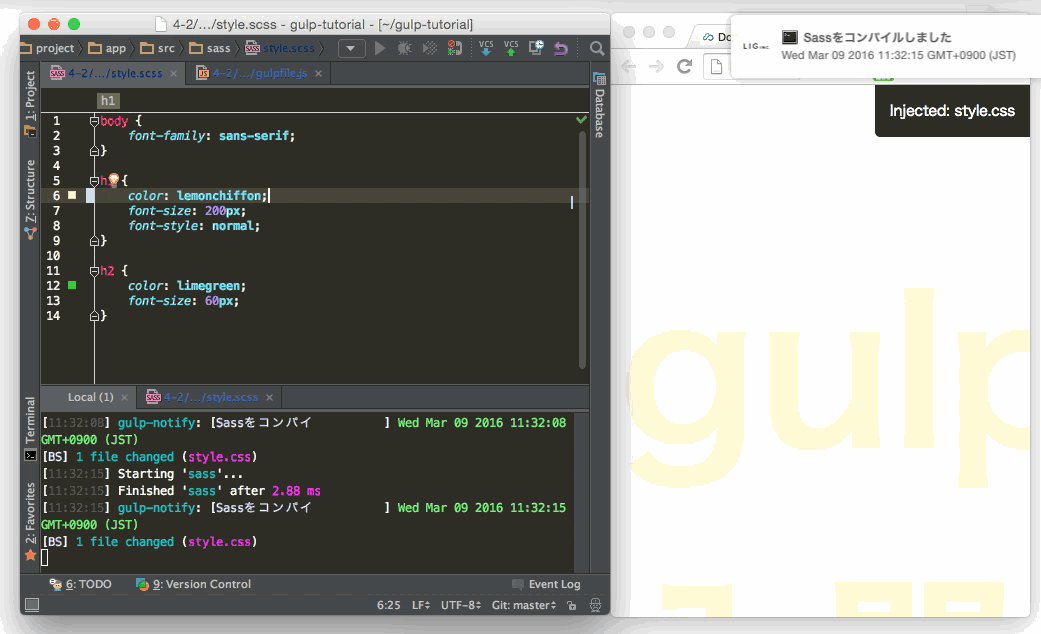
では、実際にタスクを実行して確かめてみましょう。

タスクが完了すると、デスクトップに通知されているのがわかると思います。
通知をカスタマイズしてみよう
gulp-notifyにはさまざまなオプションが用意されているので、通知するメッセージのカスタマイズが可能です。
var gulp = require('gulp');
var sass = require('gulp-sass');
~~ 中略 ~~
var notify = require('gulp-notify');
gulp.task('sass', function() {
gulp.src('app/src/sass/*.scss')
.pipe(sass())
.pipe(gulp.dest('app/product/css/'))
.pipe(browserSync.stream())
.pipe(notify({
title: 'Sassをコンパイルしました。',
message: new Date(),
sound: 'Glass',
icon: 'logo.png'
}));
});
~~ 中略 ~~上記のように、notifyの引数を変更してみましょう。
project
|--app
| |--product
| | |--index.html
| | |--css
| | | |--style.css
| |--src
| | |--index.html
| | |--sass
| | | |--style.scss
|--package.json
|--gulpfile.js
|--logo.png //通知時のiconを用意
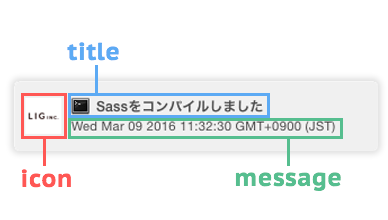
|--.htmlhintrcオプションでは、タイトルやメッセージの他にも通知音や表示させるアイコンを指定できます。アイコンはgulpfile.jsからのパスを指定します。今回はprojectディレクトリ内にファイルを用意しました。

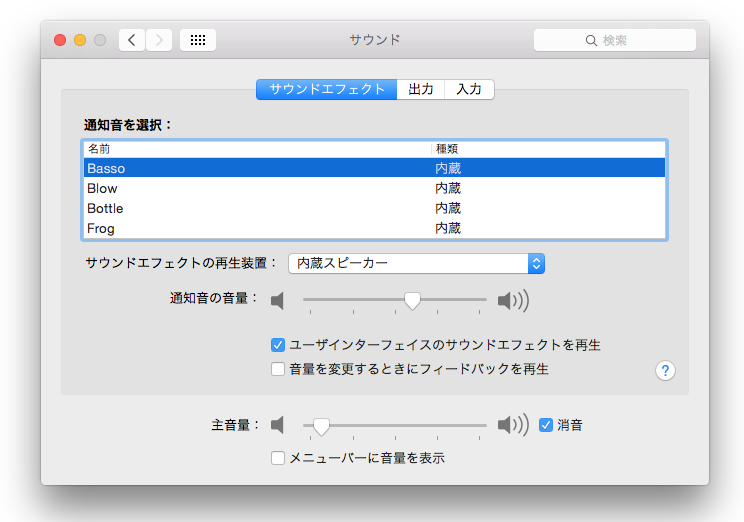
Macの方は、
に登録されている音から、好きなものを指定できます。soundに使いたい名前を渡すことで、利用が可能です。
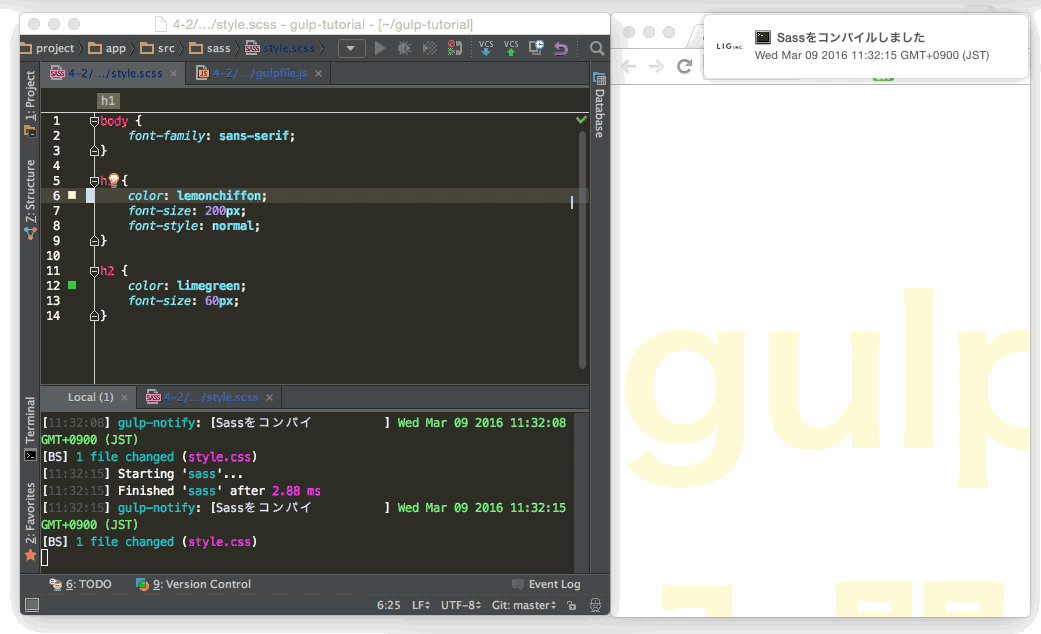
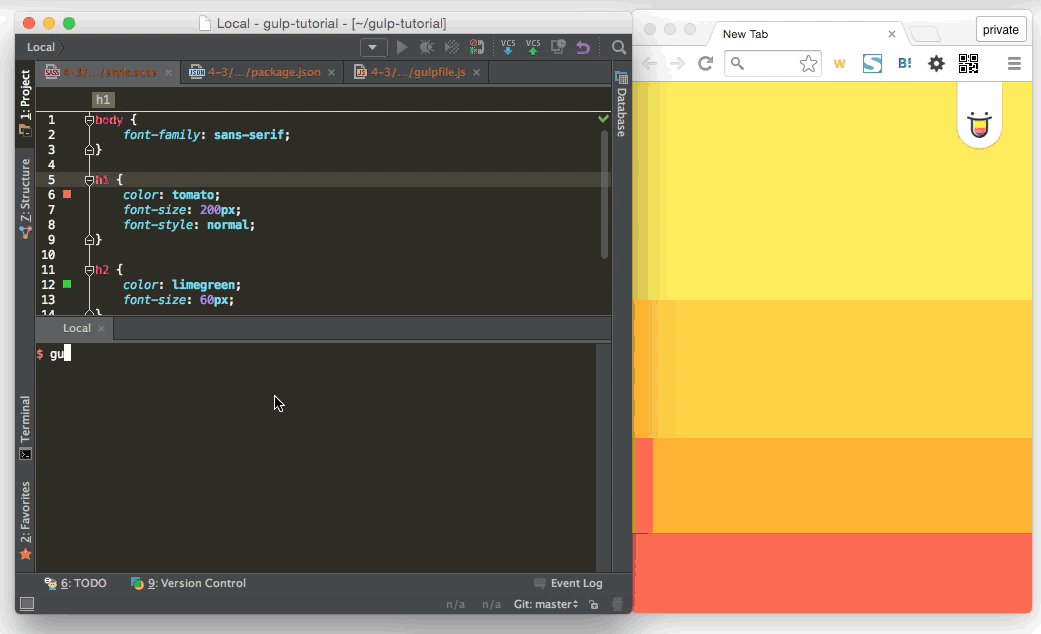
では実際に動かしてみましょう。

上記で実行すると……

通知のメッセージがこのように変わります。
他のoptionに関しては、下記リンク先でご確認ください。
API - mikaelbr/gulp-notify · GitHub
いい感じにカスタマイズしてメッセージをわかりやすくしましょう。
エラーが出たときでも、タスクを止めずに動かす「gulp-plumber」
ファイルの監視をしていて、タスク内でエラーを受け取ったとき、通常であれば監視が止まってしまいます。このままだと、エラーが起こる度にタスクを実行しなければならず、効率が良くありません。
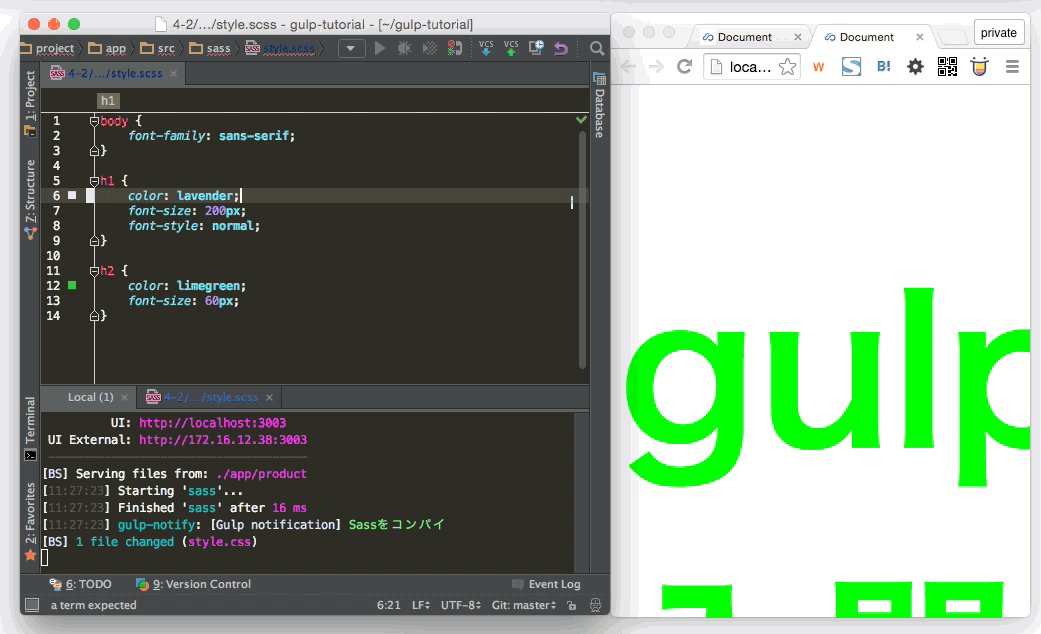
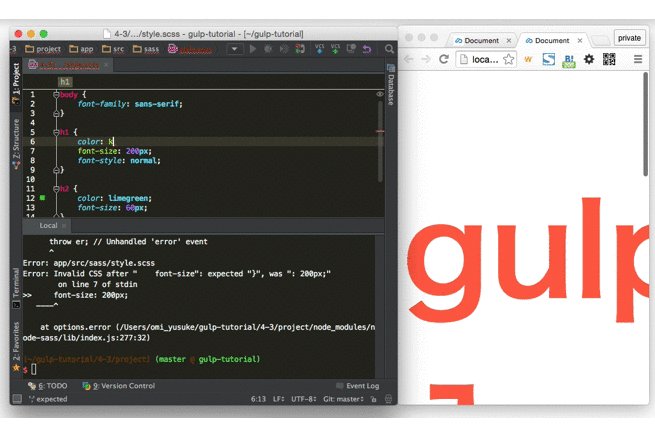
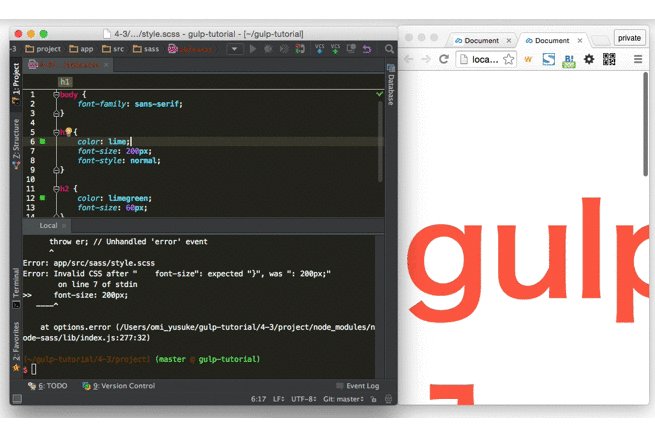
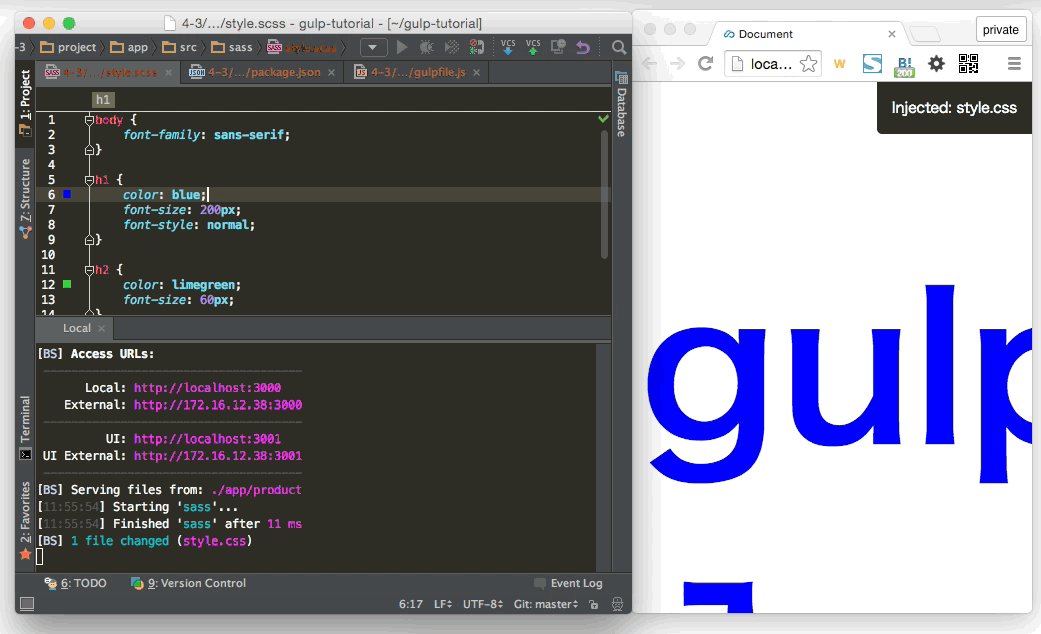
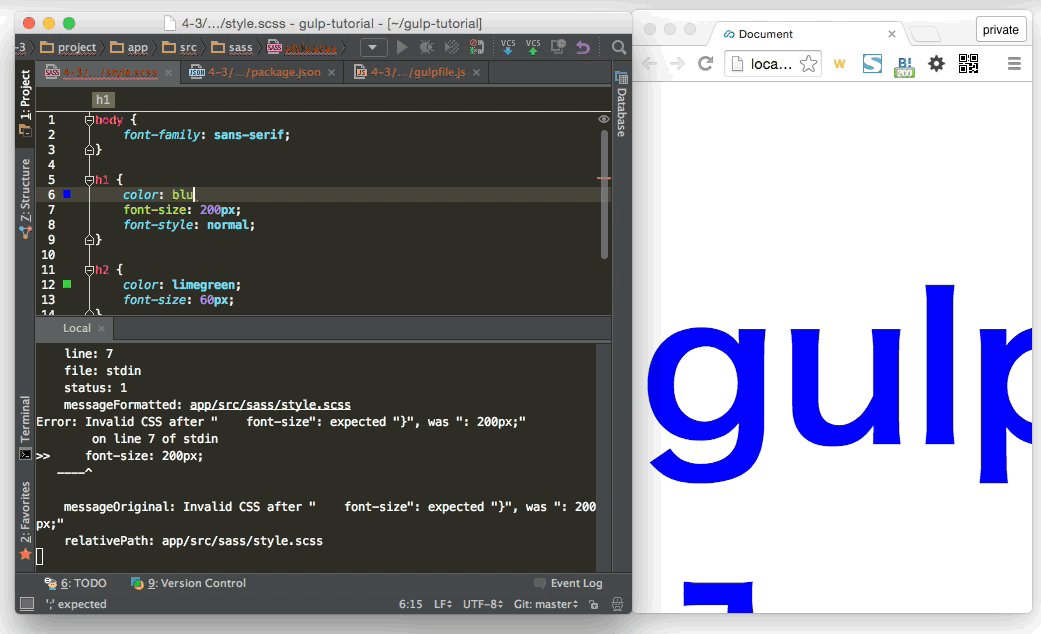
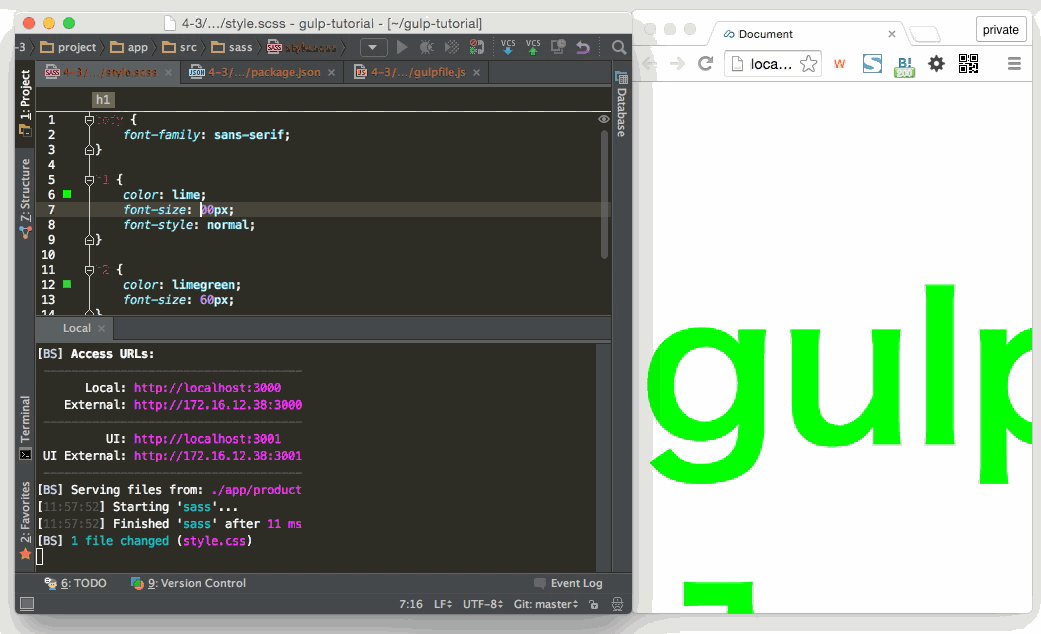
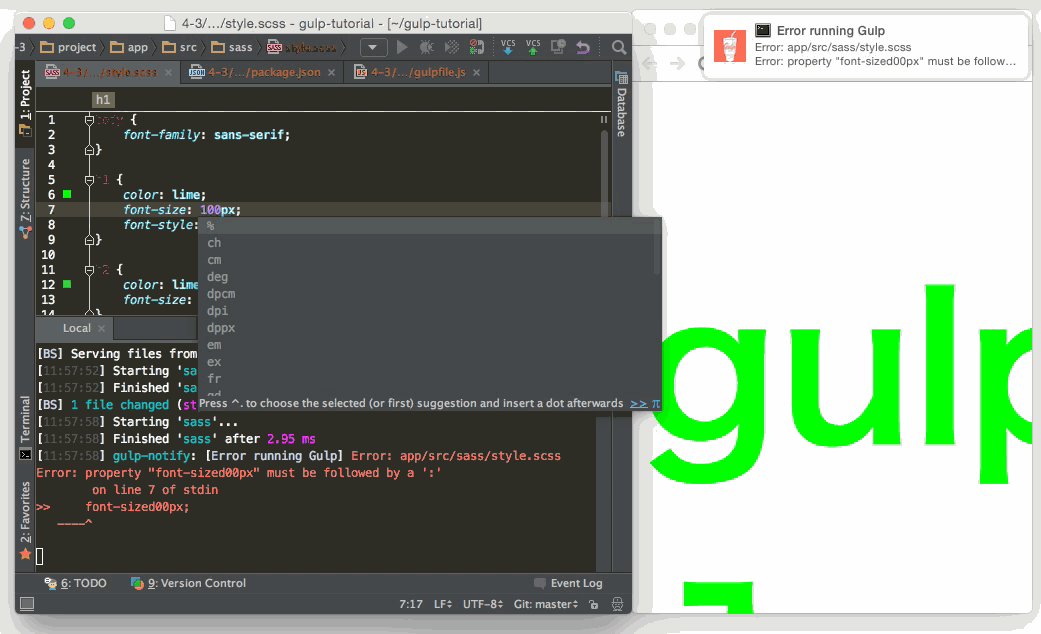
実際にdefalutタスクを実行してファイル監視をして、SCSSファイル内で誤った書き方をしてみましょう。

するとエラーが出力され、タスクが止まってしまうのがわかるかと思います。そんなときは「gulp-plumber」を使って、エラーでタスクが止まるのを回避しましょう。
$ npm i gulp-plumber --save-devまずはライブラリをインストールしましょう。
つぎに、sassタスクでエラーが出力されてもタスクが止まらないように変更していきます。
var gulp = require('gulp'); var sass = require('gulp-sass'); ~~ 中略 ~~ var notify = require('gulp-notify'); var plumber = require('gulp-plumber'); //(*1) gulp.task('sass', function() { gulp.src('app/src/sass/*.scss') .pipe(plumber()) //(*2) .pipe(sass()) .pipe(gulp.dest('app/product/css/')) .pipe(browserSync.stream()) .pipe(notify({ title: 'Sassをコンパイルしました。', message: new Date(), sound: 'Glass', icon: 'images/logo.png' })); }); ~~ 中略 ~~
- (*1)他のライブラリと同様に、まずはgulp-plumberをrequireします。
- (*2)gulp-plumberはタスクの先頭で実行します。
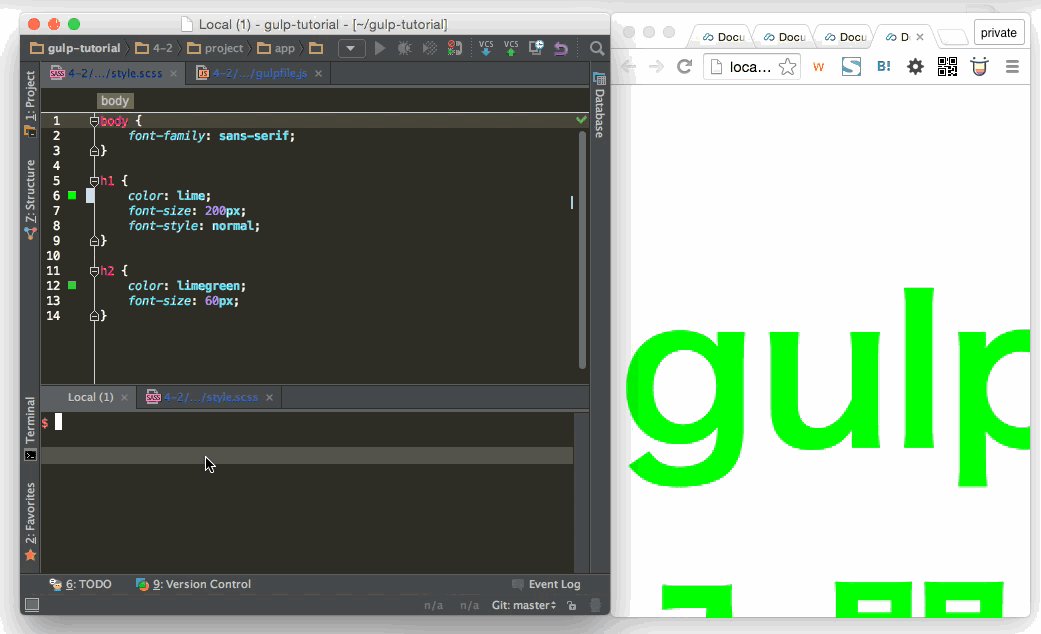
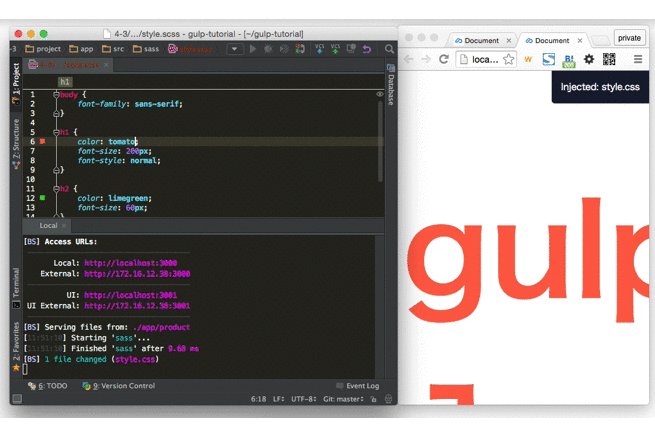
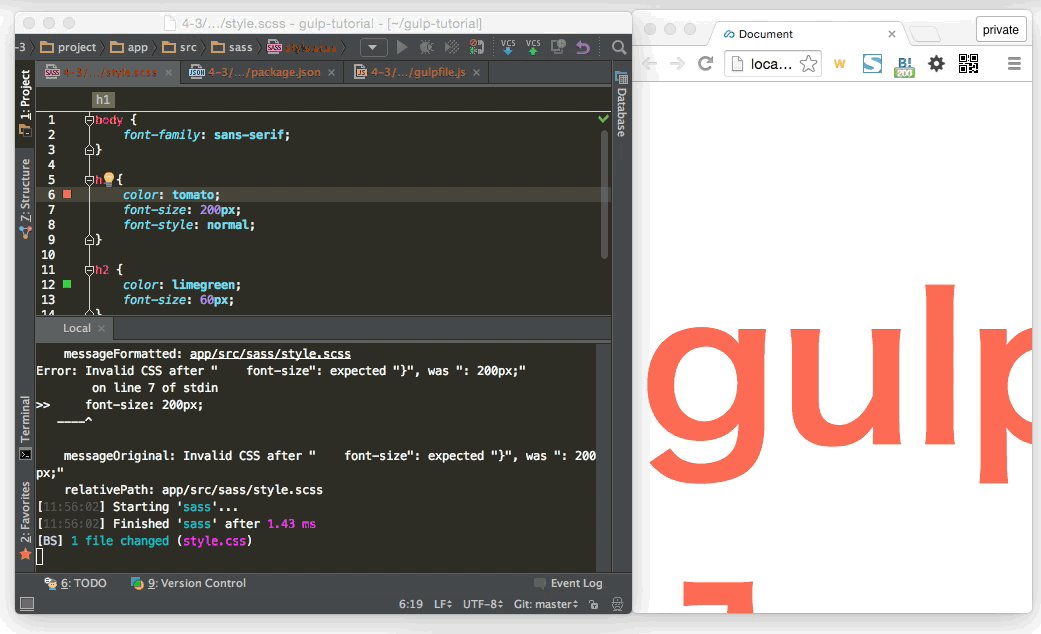
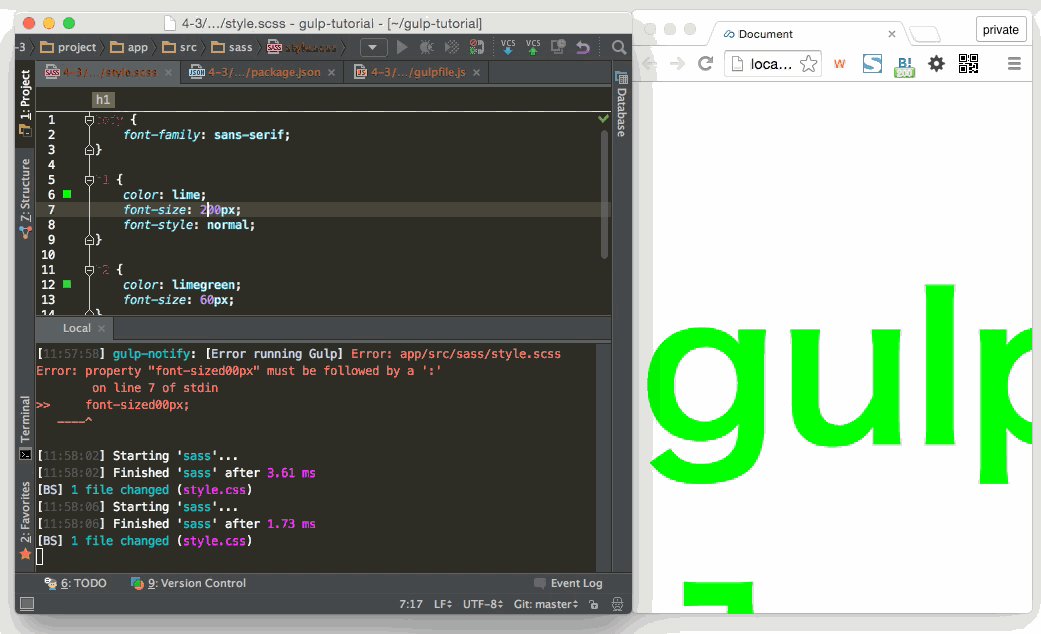
では、実際にdefaultタスクを実行して処理が止まらないか試してみましょう。

このように、間違えて書いてもタスクが止まらず監視できるようになりました。
エラーをデスクトップ通知させる
今度はgulp-notifyとgulp-plumberを合わせて使い、エラーが出力された際にデスクトップ通知をさせるようにしてみましょう。
var gulp = require('gulp');
var sass = require('gulp-sass');
~~ 中略 ~~
var notify = require('gulp-notify');
var plumber = require('gulp-plumber');
gulp.task('sass', function() {
gulp.src('app/src/sass/*.scss')
.pipe(plumber({
errorHandler: notify.onError("Error: <%= error.message %>")
}))
.pipe(sass())
.pipe(gulp.dest('app/product/css/'))
.pipe(browserSync.stream());
});
~~ 中略 ~~gulp-plumberのオプションには、errorHandlerが用意されています。errorHandlerに渡した処理は、エラーを受け取った際に実行します。gulp-notifyでエラーのときに通知させるためには、onErrorメソッドを利用しましょう。
onErrorメソッドでは、lodashのtemplate記法が利用できます。
<%= error.message %>上記の記述でエラーメッセージを受け取ることが可能です。
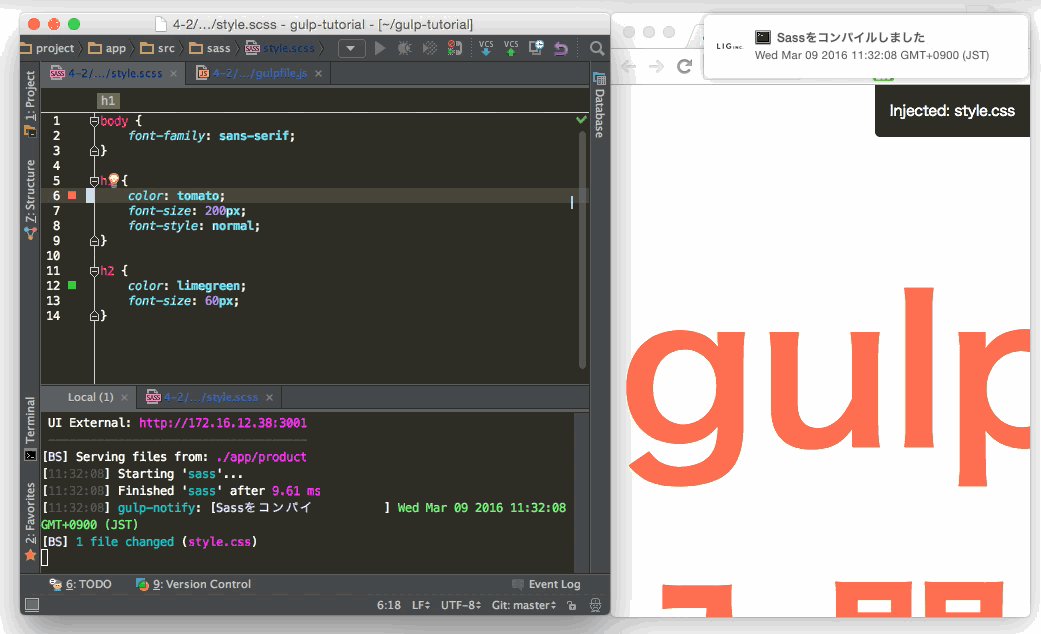
実際にdefalutタスクを実行して、わざとSCSSファイル内で誤った記述をしてみましょう。

エラーを受けとって、デスクトップ通知をする際には、赤いアイコンでメッセージが表示されます。これで、エラーが起こっているのに気づかないなんてことがなくなりますね。
まとめ
エラーと通知をうまく利用して、普段の開発をよりストレスフリーにしていきましょう。
次回は金曜日、JavaScriptを書く際に便利なタスクを紹介していきます。お楽しみに。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。