こんにちは。このたびLIGにJOINしましたデザイナーのトミーです。
好きなものは海外ドラマです。一番好きな海外ドラマは『Breaking Bad』と『Better Call Saul』です。
さて最近は、デバイスごとにレイアウトが変わるレスポンシブやアダプティブサイト、PCではインタラクティブなページ遷移やアニメーション、WebGL(Web Graphics Library)が使われているサイトなど、Webサイトの表現は多岐にわたるようになりました。
技術の進歩と共にデザインや表現が変わるWebサイト。誕生して約25年ほどたった今、どのくらい進歩したのでしょうか? そこで今回はWebが始まった1990年代のデザインと今の変化を探ってみようと、昔と今のWebサイトをまとめてみました。
- サラっと年表
1990年 : World Wide Web 誕生
1995年 : Yahoo! 設立
1998年 : Google 設立
1990年代のWebサイトと現在のWebサイトを見比べてみる
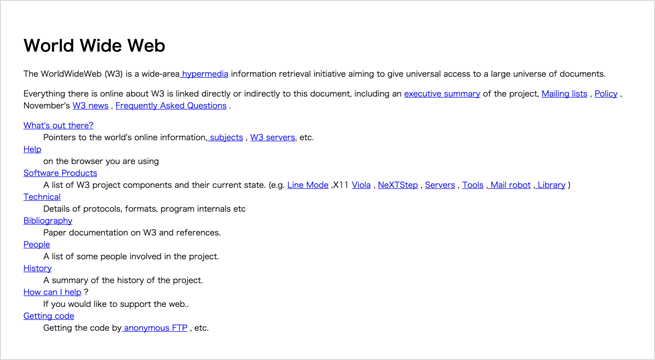
世界初のWebページ(復刻版)

http://info.cern.ch/hypertext/WWW/TheProject.html
文書を参照(ハイパーリンク)して、インターネットで共有しようということがWebサイトの始まりです。「すばらしい! 最高にエキサイティングじゃないかっ!!」 という声がたくさん聞こえてきそうです。
1990年代と現在の『Apple』を見比べてみる
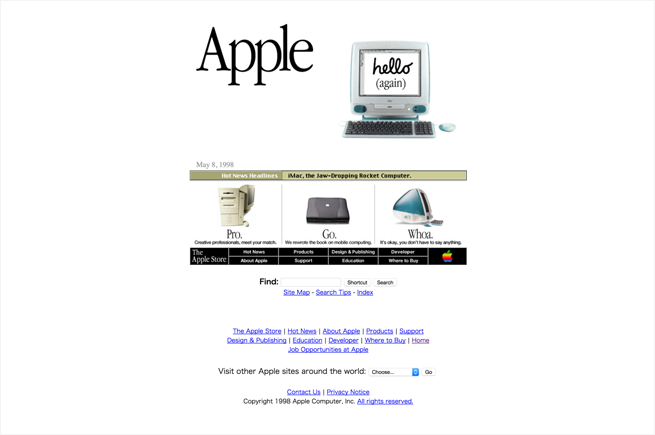
1998年のApple

http://web.archive.org/web/19980509035420/
当時は最先端だったデザインも、今見ると少しかわいく見えます。デスクトップPCの画面に映っている「hello (again)」が印象的です。コンテンツ幅が狭いですね。
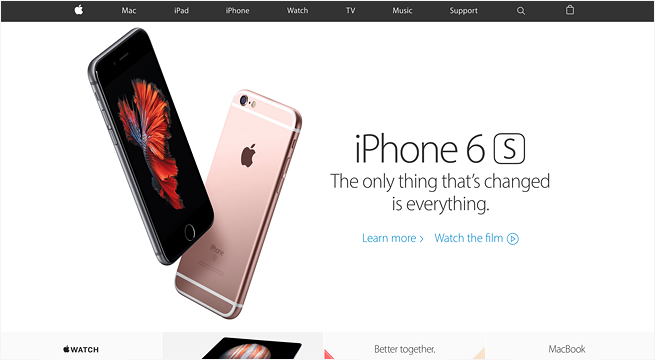
2016年(現在)のApple
TopページのデザインがMacPCからiPhoneに変わってますね。Apple製品だけでもモニタサイズが多様化しているので、レスポンシブサイトになっています。
1990年代と現在の『Google』を見比べてみる
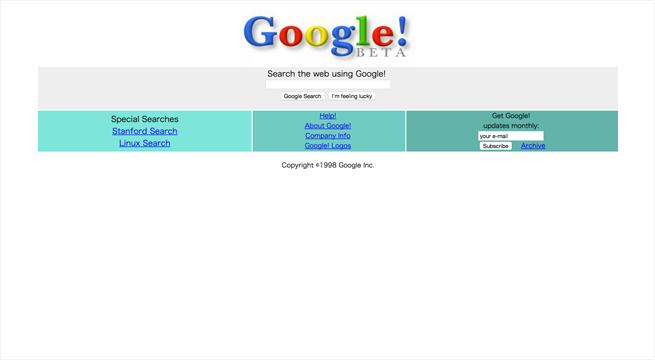
1998年のGoogle

http://web.archive.org/web/19981202230410/
パッと見、今のデザインとあまり変わらない構成になっているのが驚きです。ロゴに厚めのシャドウがかかっています。
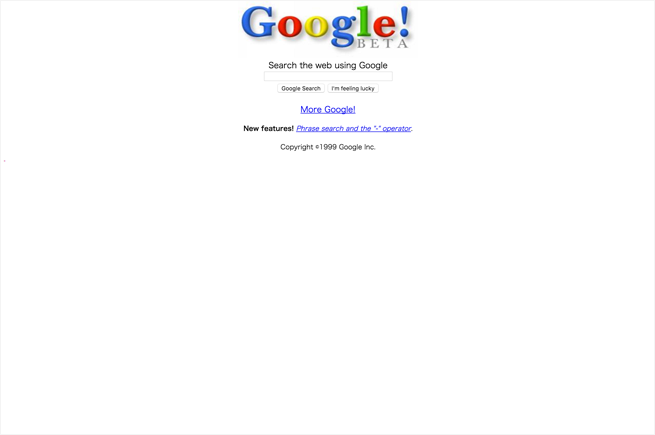
1999年のGoogle

http://web.archive.org/web/19990221160537/
モニタサイズが小さいので、要素が上の方に配置されています。1999年のGoogleの表示もまた、今とそこまで大きく変わっていないですね。こちらもロゴに厚めのシャドウがかかっています。
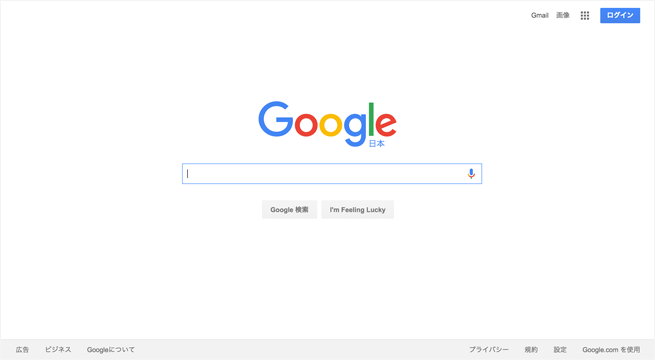
2016年(現在)のGoogle

http://web.archive.org/web/19990221160537/
やっぱりレイアウトがそんなに変わっていないです。TOPページは検索のためのレイアウトとして機能しているので変化がないわけですね。しかし、ログイン機能が付いたことが変化しました。またロゴからシャドウが消えて、フラットなデザインにもなりました。
1990年代と現在のアワード受賞サイトを見比べてみる
では、サイトとしてアワードを受賞したサイトはどんなデザインだったのでしょうか? 気になります。1990年代ということで、古くからある。The Webby Awardsから探してみました。
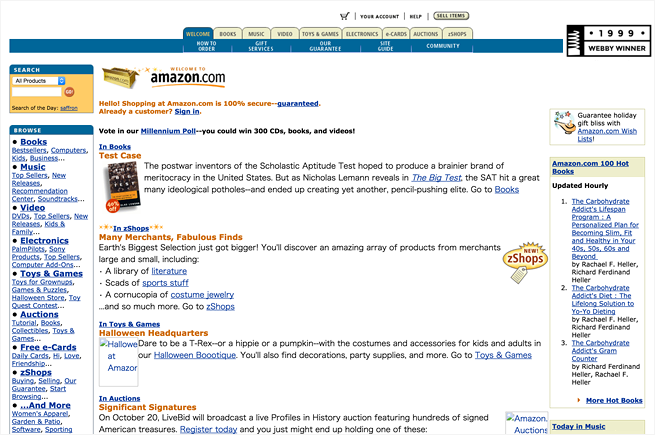
1999年受賞『amazon』

http://web.archive.org/web/19991013091817/
1999年にコマース部門でThe Webby Awardを受賞したのはamazonでした。ナビゲーションや要素の配置が、現在と大きくは変わっていませんね。10年以上もサイトデザインを変えることなく、ユーザーが慣れ親しんだUIやレイアウトにしておくことも、頻繁に利用される秘訣なのかもしれません。勉強になります。
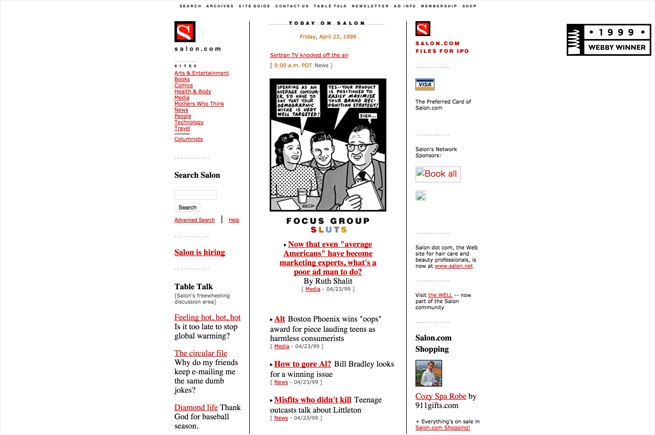
1999年受賞『salon』

http://web.archive.org/web/19991114191940/
1999年にThe Webby Awardを受賞したsalonです。Webマガジン系のサイトってこの時代からあったのですね。知りませんでした。今でも使われているトップぺージ3カラム、記事ページ2カラムなのですが、コンテンツ幅がすごく狭いです。モニタサイズ小ささが時代を感じさせてくれます。
2015年受賞『Jimmy Chin x Harry’s Microsite』

https://www.harrys.com/jimmy-chin
ショッピング部門で2015年最優秀賞だったのがこのJimmy Chin x Harry’s Micrositeです。スマートフォンにも対応しています。
1990年代のWebサイトはgifでアニメーションを表現していましたが、このサイトでは動画を使っています。静止画より雰囲気がより伝わりますよね。
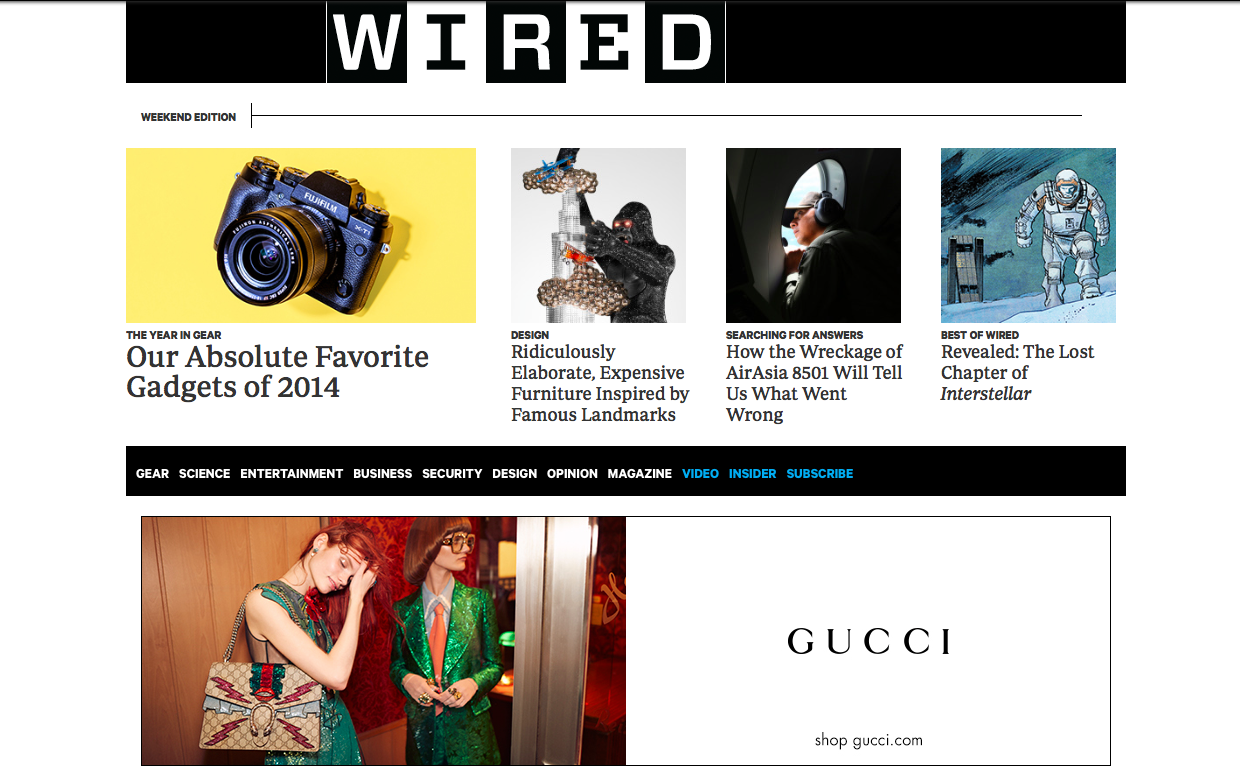
2015年ノミネート『WIRED』
みなさんご存知、WebマガジンのWIREDです。2015年にマガジン部門で “WEBBY PEOPLE’S VOICE” に選ばれました。1990年にWebマガジンだったsalonのデザインと比べると、シェアボタンが大きく変わっていることがわかります。salonの記事ページではシェアの方法は「メールで友達に伝える」でしたが、WIREDの記事ページのシェア手段はFacebookやツイッターなどのSNSがメインになっています。
まとめ
昔と今を比較してみて、Webデザインはモニターサイズに依存しているなと改めて思いました。構成やカラムについては10年以上前から大きく変化していない発見もありました。メールで伝えるボタンがSNSに変わっていたりと今後もシェアするといった流れは続いていきそうですね。
過去サイトを調べる際には、Wayback Machineというサイトがおすすめです。アメリカのサイトがメインではありますが、いろいろ探してみると面白いですよ。
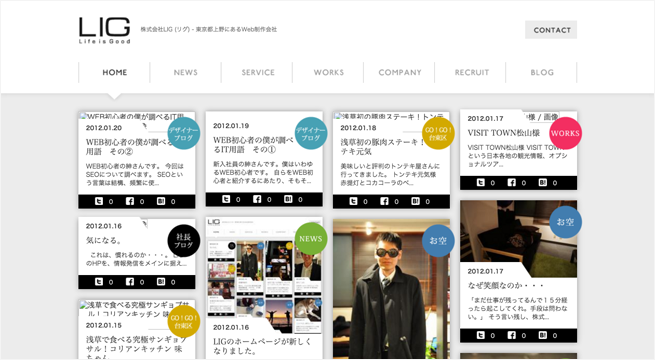
おまけ: 2012年の『LIG』

http://web.archive.org/web/20120215083904/https://liginc.co.jp/
・
・
・
・
・
それではまた/”
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。