こんにちは、おじいちゃんです。
今回は進捗率を計算して、スクロールアニメーションを実装する方法について書きたいと思います。
進捗率とは
進捗率とは、作業がどのくらい進んでいるかをパーセンテージ(0%から100%)で表したものになります。
スクロールアニメーションで進捗率を使うポイント
スクロールアニメーションで進捗率を利用する場合は、スクロール開始地点(始点)からスクロール終了地点(終点)までの進捗率を、0から1で求めるように計算するとより使い勝手がよくなります。
どうして進捗率を0から1で取得するの?
なぜ使い勝手がよくなるかというと、理由は0から1という値にあります。
CSSのプロパティには、各々のプロパティで個別の最小値・最大値あるいは任意の値をいれることができます。
例えば、透明度を扱うopacityは最小値が0で最大値が1ですが、要素の回転を扱うrotationは最小値0で最大値が360ですよね。(シンプルに使う場合ですが)
0から1という値には、アニメーションをさせる際、進捗率に任意の値をかけて、欲しいプロパティの値を自分で作ることができるという利点があります。

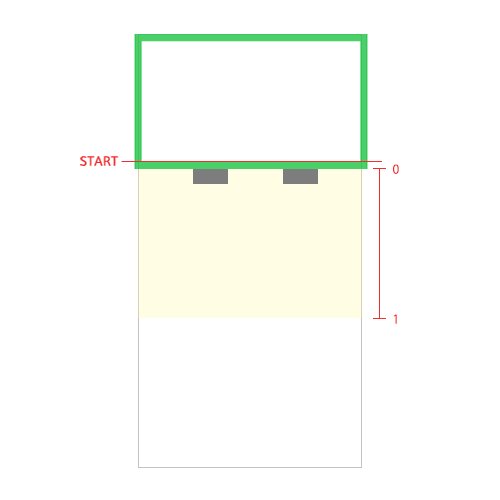
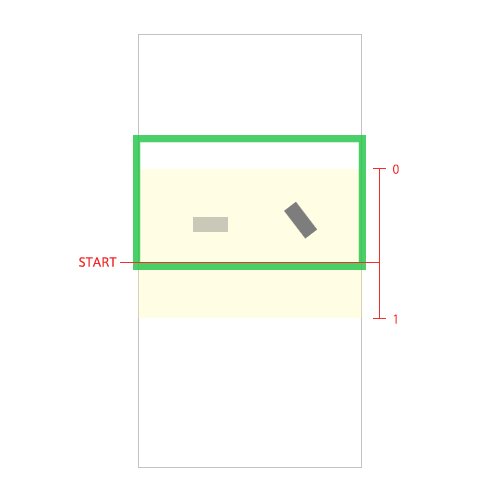
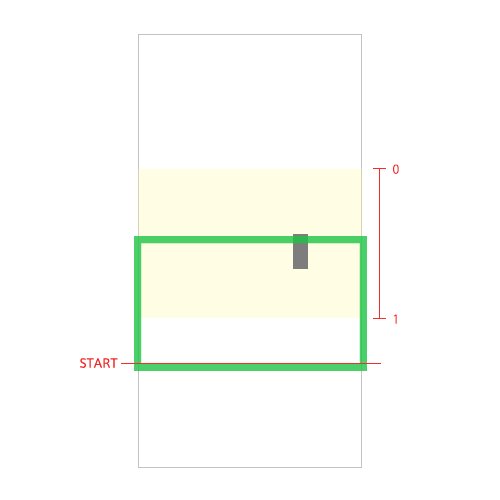
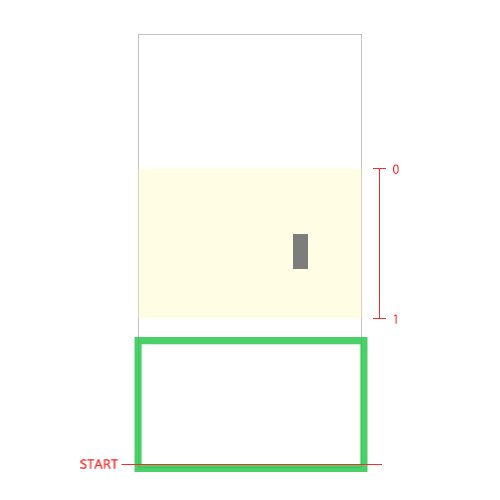
window下部をアニメーション発火位置(START)として、指定したスクロール領域の始点(0)、終点(1)の間でアニメーションしていることがわかります。
複数のDOM、複数のプロパティをアニメーションさせたい場合でも、アニメーションさせたい範囲が同じなら、計算する進捗率は1つで済みます。この進捗率を、先ほど挙げたCSSのプロパティで使っています。
進捗率が便利なモノということが伝わったと思われるところで、次に計算方法を考えてみましょう。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。