こんにちは、デザイナーのぺちこです。
先日、「Bootstrapも標準化したDreamweaver CC 2015を使って、レスポンシブデザインを爆速で作る方法」という記事を執筆したところ、多くの方に見ていただけて嬉しく思っています! ありがとうございます。
前回の記事を執筆したあと、「Dreamweaver CC 2015でどこまでできるかな?」という考えがふつと湧きました。
私自身はもともとコーディング大好きっ子なのでパチパチ打つのが好きなのですが、先日初めてビジュアルエディタをさわったので、「一切コードを書かないでどこまでできるのか」というチャレンジをしてみようかなと!
「手打ちのほうが早いんじゃない?」と思う方も、普段触らないツールがどのくらいの力を秘めているのかを見学する気持ちで読んでいただければと思います!
そして「コーディングはできないんです……」というデザイナーさんは、まずはここからコーディングに慣れてもらうのもアリかと。お役に立てたら嬉しいです。
それではいってみましょ~。
事前準備
まずは準備から!
Dreamweaverを起動してHTMLを作成する
前回の記事をおさらいする形になりますが、まずはBootstrapを備えた新規HTMLを作成しましょう。

おなじみ、起動後のスタート画面ですね。「Bootstrap」を選択します。

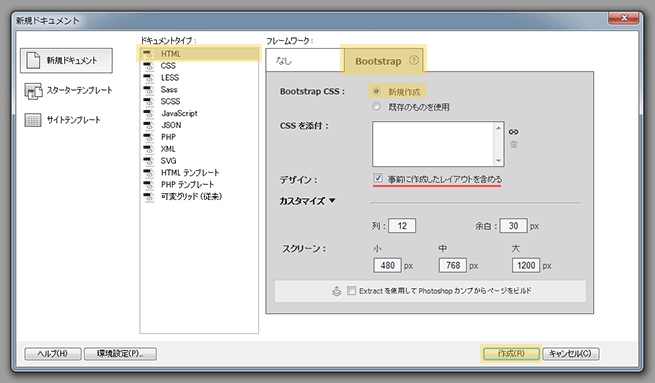
必要であれば「カスタマイズ」のところから、カラム数やブレークポイントを変更して「作成」をクリック。
このとき「事前に作成したレイアウトを含める」のチェックをつけるとBootstrapのサンプルがつまったHTMLが作成されます。必要のない場合は、チェックを外して作成しましょう!
必要なウィンドウを準備する
コードを書かずにつくるために、まずは必要な機能をざっと出しましょう。以下に紹介するものはすべて、メニューバーの「ウィンドウ」から表示/非表示を切り替えることができます。
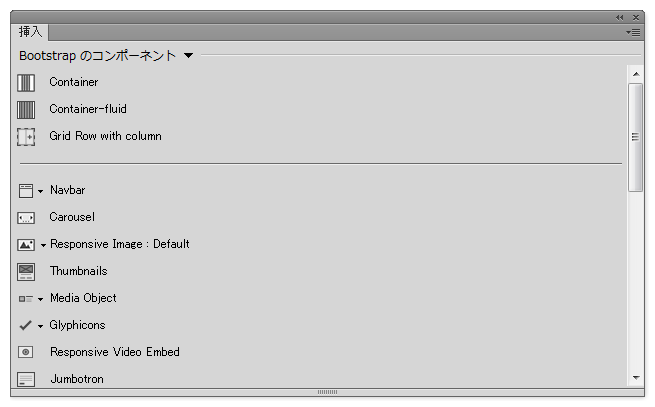
「挿入」ウィンドウ

まずは前回もお世話になった「Bootstrapのコンポーネント」が入っている「挿入」ウィンドウ。このパネルをぽちぽちするだけで、楽にコンポーネントを追加していけるものです。
Bootstrapだけでなく、切り替えればHTMLの基本的なタグもぽこぽこ追加していくことができます。
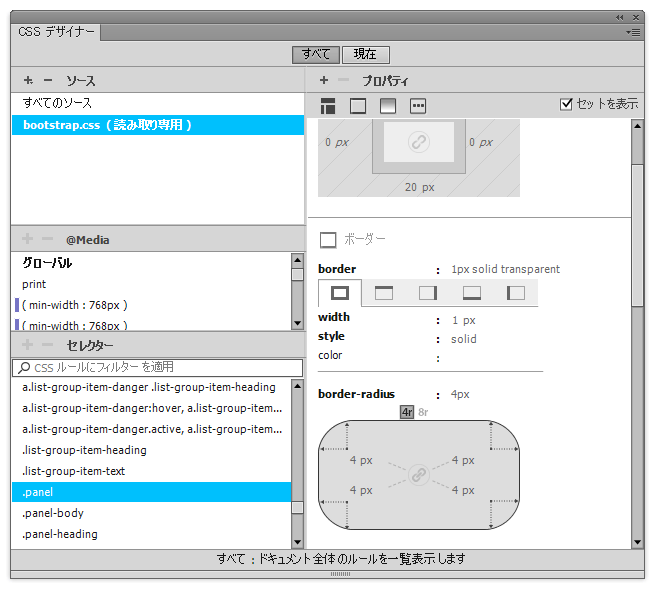
「CSSデザイナー」ウィンドウ

今回一番重要だと思われる「CSSデザイナー」です。見ていただければ分かるとおり、CSSをぽちぽち書かなくても、この画面上でCSSを変更していけるものです。
試しにbootstrap.cssにすでに入ってるCSSをプレビューしてみましたが、ビジュアライズされていて分かりやすいですね。この機能知らなかったんですよね。恥ずかし。
「CSSトランジション」ウィンドウ

最後は、「CSSトランジション」。トランジションもこんな風に画面上で設定できてしまうんですねー! この機能も私は知らなかったです。。。
Dreamweaver CC2015でコードを書かずにサイトをつくってみよう
準備が整ったところで、さっそくつくっていきましょう!
今回はなにをつくろうか悩んだのですが、以前つくったTumblrの無料テーマ「Simplig-folio」からコンテンツを拝借しながら進めていきます!
つくりながら説明をしていくので長くなります。「いいからDEMOが見たい!」という方は、こちらまでひとっ飛びしてください~!(作業してみた所感も記載しています)
ヘッダーをつくる
まずヘッダーからつくっていきます。
要素を配置していく

ヘッダーの要素は「プロフィール画像」「タイトル」「ナビゲーション」ですね。ヘッダーの下にはボーダーがウィンドウいっぱいに広がっており、中の要素は1180px内に収まっています。

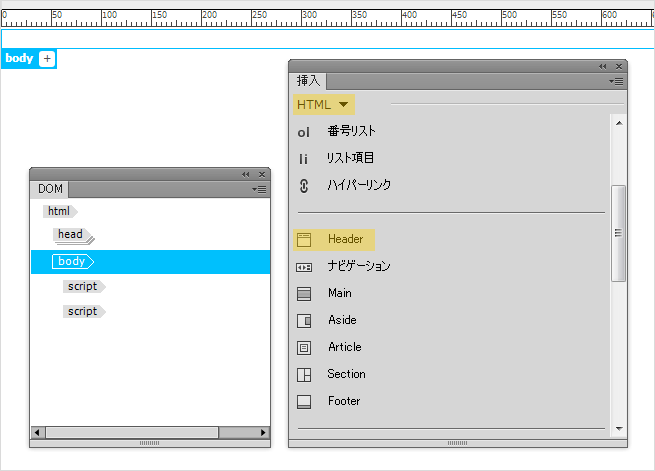
headerタグを追加していきます。追加する場所は「body」内ですね。
「DOM」ウィンドウで「body」を選択した上で、「挿入」ウィンドウの上部の「▼」をクリックして「HTML」に切り替え、「Header」をクリックします。

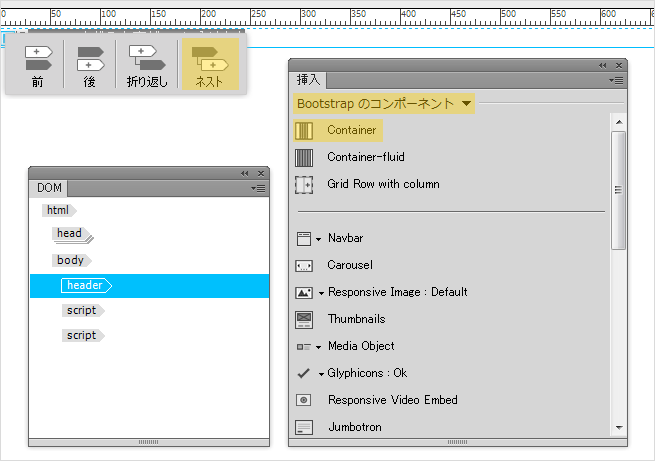
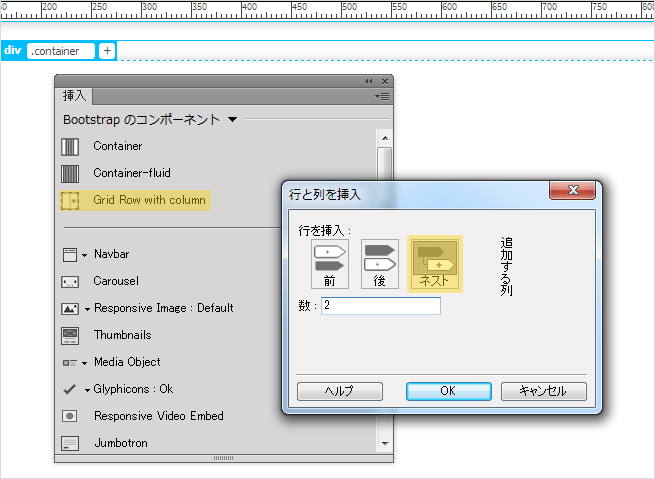
続いて、headerの中にcontainerを追加します。「DOM」から「header」を選択し、今度は「Bootstrapのコンポーネント」から「Container」を追加します。headerの中に追加したいので、「ネスト」を選択、でしたね!

画像が左、タイトルとナビゲーションが右、という2カラムになっているので、「Grid Row with column」からカラムを追加しましょう。

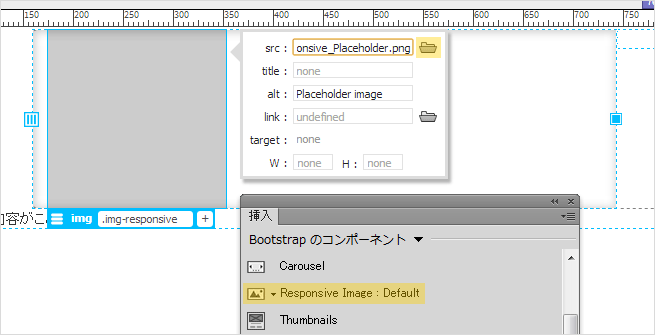
続いて、画像を「Responsive Image」で左のカラムに配置します。ハンバーガーアイコンをクリックして、仮画像から使用する画像に変更します。

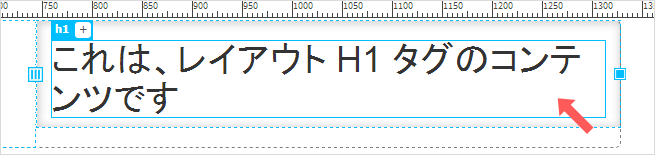
右のカラムにタイトルを追加します。「挿入」の「HTML」から「見出し:H1」をクリック。ライブビュー上のテキストエリアをダブルクリックすれば、中のテキストを編集できます。

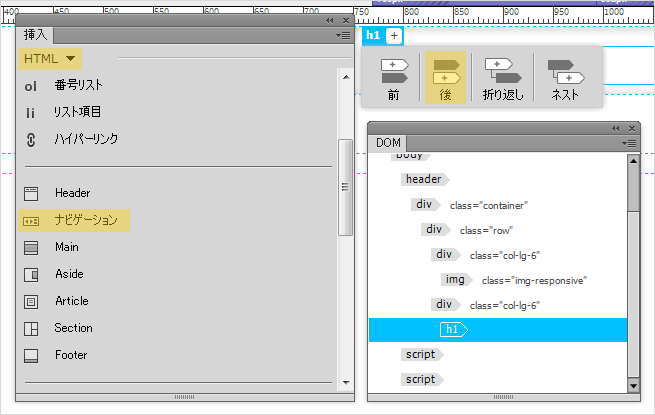
続けてナビゲーションの追加です。navタグを追加して、その中にリストを入れます!
「HTML」コンポーネントの「ナビゲーション」を押すとnavタグを追加できます。上記の図だと、h1を選択した状態なので、h1の次にnavを挿入するため「後」を選択しています。

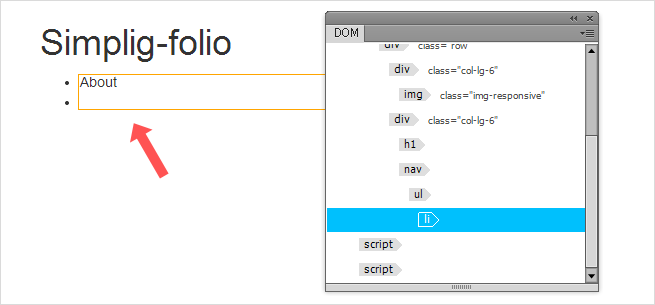
navの中に「番号なしリスト」を追加し、ナビゲーションの中身を入力していきます。ライブビュー上で入力し改行をすると、そのままliタグが追加されていくようになっています。
テキストを選択すると、strongタグ、emタグ、aタグを挿入するオプションが表示されるので、それぞれリンクにしていきましょう。
<header>
<div class="container">
<div class="row">
<div class="col-lg-6"><img src="images/avatar.png" class="img-responsive" alt=""></div>
<div class="col-lg-6">
<h1>Simplig-folio</h1>
<nav>
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Taglist</a></li>
<li><a href="#">Archive</a></li>
<li><a href="#">Ask me anything</a></li>
</ul>
</nav>
</div>
</div>
</div>
</header>ここまでで生成されたHTMLはこんな感じです。
カラムのサイズを変更する
要素は配置されたので、見た目を整えていきます。

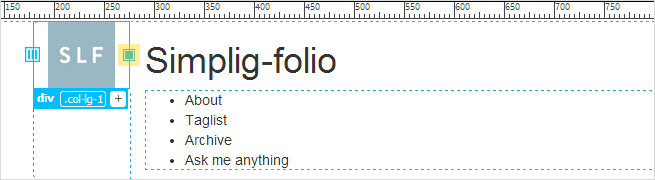
カラムのサイズを変えるのは、変更したいカラムを選択したときに右側に出てくる四角いマークです。ドラッグしていけば自動的にclass名も変わっていきますよー!
新しいCSSファイルを作成する

続けてスタイルを調整していくにあたって、「bootstrap.css」は読み取り専用なので、新しいCSSファイルをつくります。
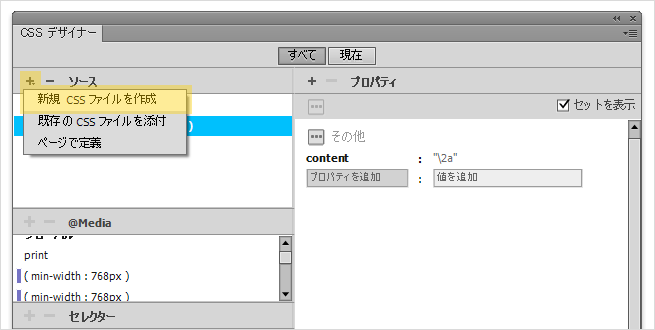
「CSSデザイナー」のウィンドウより、新規CSSファイルを作成します。

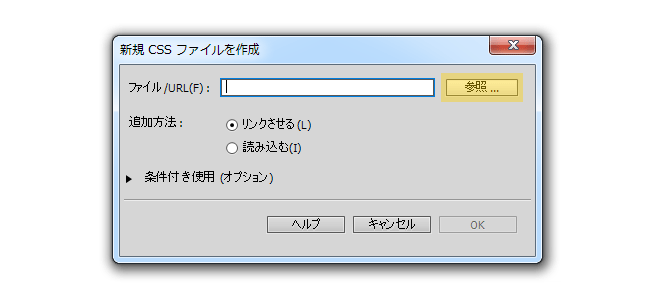
新規作成のダイアログボックスが表示されるので、「参照」から保存先を選択し、任意の名前をつけて「OK」を押しましょう。
要素にclass名をつける

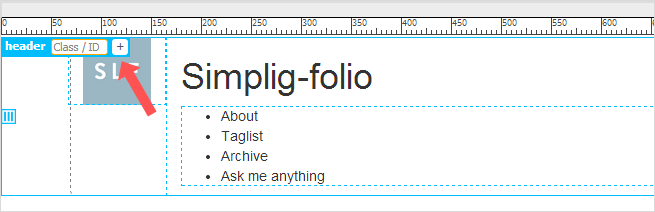
ヘッダーを整えるにあたって、headerタグに独自のclass名をつけておきましょう。「header」を選択し、左上に表示された「+」マークをクリックすると、class名を入力できるようになります。
「header」というclass名をつけておきました。
「.header」にボーダーをつける

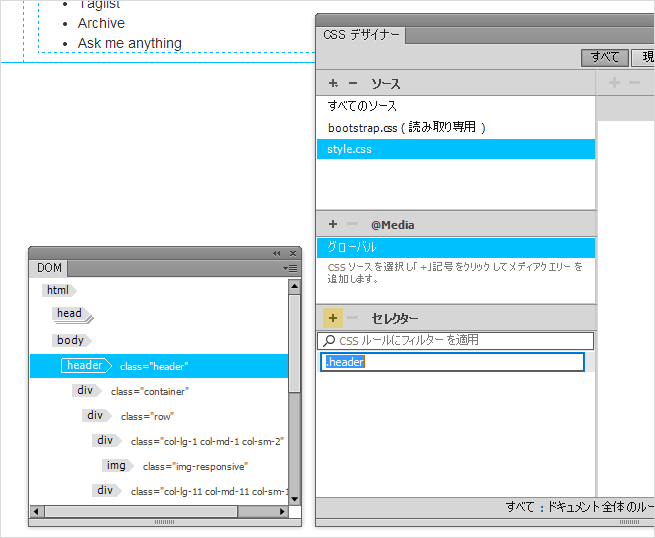
「.header」をDOMで選択し、「CSSデザイナー」のウィンドウで調整をしていきます。「セレクター」の横の「+」をクリックすると、自動的に「.header」というセレクターを追加してくれました!

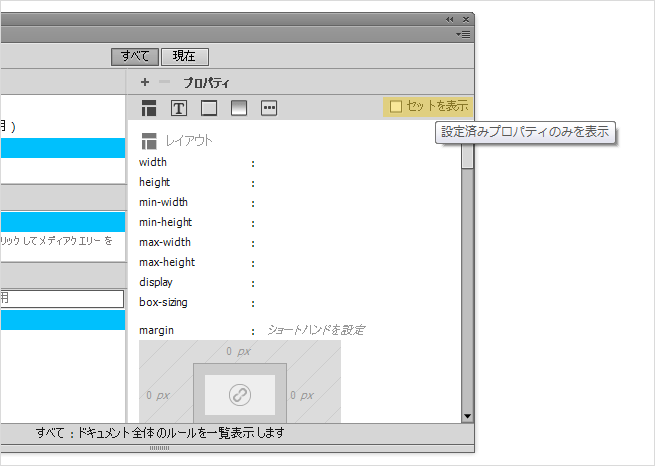
「プロパティ」エリアの「セットを表示」のチェックを外すと、ひととおりのCSSプロパティが表示されます。この中から必要な項目に値を入れればOKです!

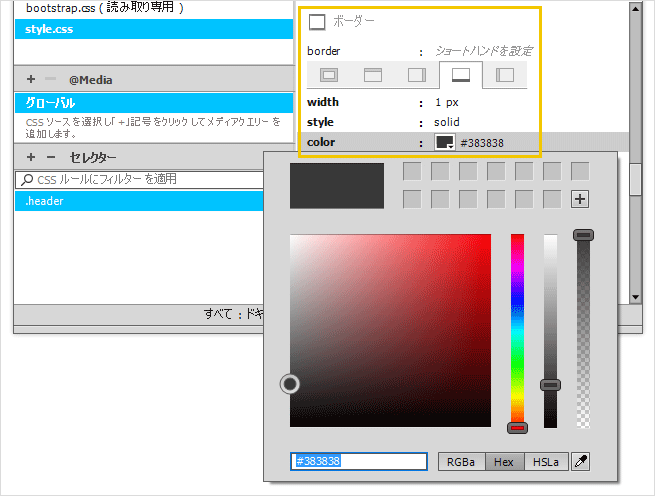
ボーダーの設定画面です。色はカラーピッカーでも16進数からでも入力できますし。ボーダーのスタイルは候補の中から選ぶだけです。
タイトルとナビゲーションもスタイルを調整する
同じ調子で、がんがん調整していきましょう!

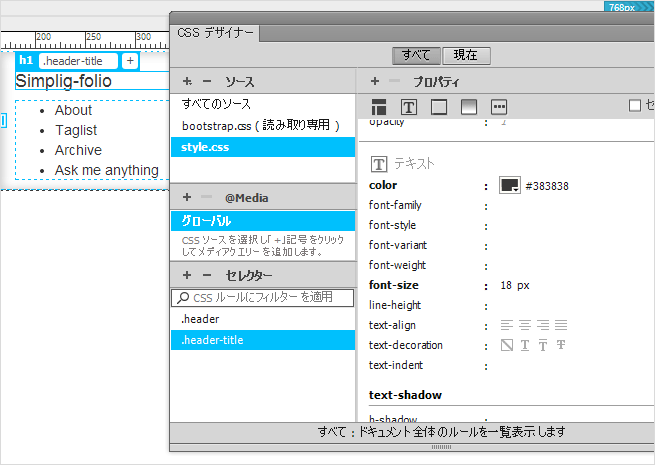
h1にclass名をつけて、色とサイズを設定。

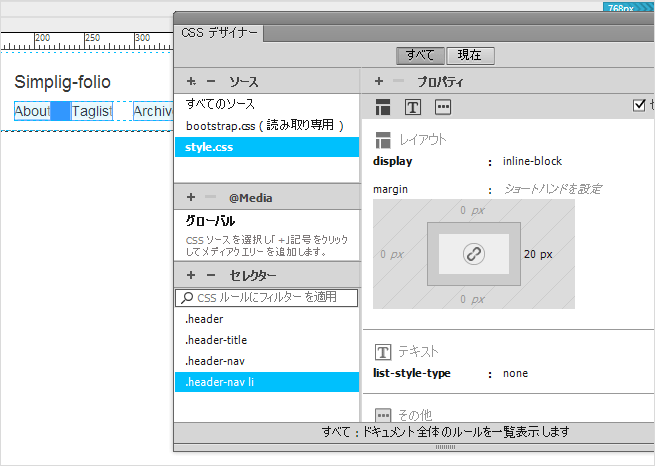
ナビゲーションにもclass名をつけて、リストマーカーを消し、liは横並びにしてmargin-rightに20pxを追加しました。
メディアクエリーを追加する
「CSSデザイナー」ウィンドウでスタイルをひととおり調整したので、ブレークポイント毎に少し調整をしていきます。

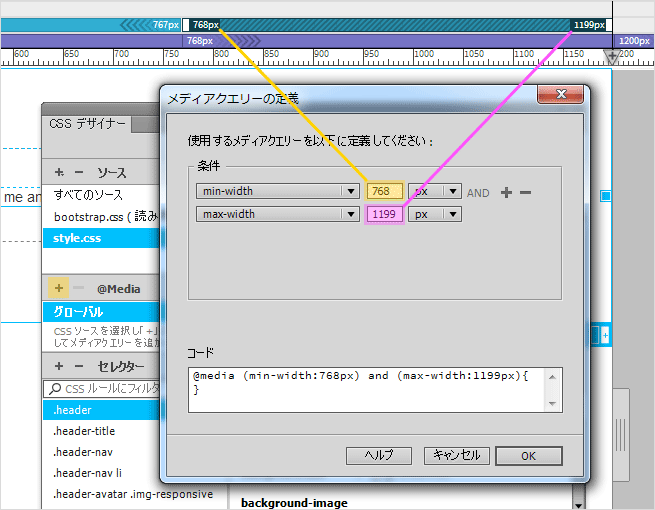
「CSSデザイナー」ウィンドウの「@Media」の「+」をクリックし、追加するメディアクエリーの定義を設定します。ビジュアルメディアクエリーバーによって、ブレークポイントが明示されているので、設定はラクちんです!
左側にきている値を「min-width」、右側にきている値を「max-width」に設定してOKを押します。

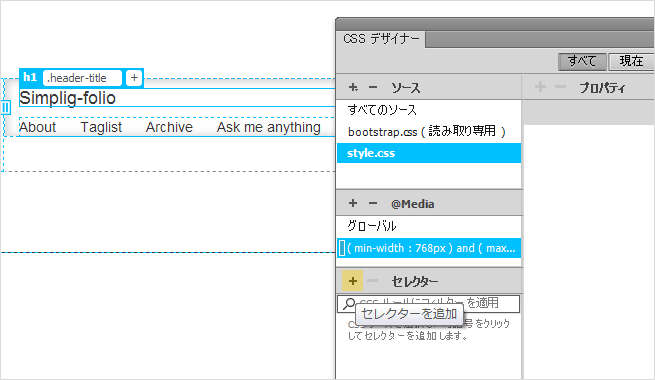
メディアクエリーを追加したら、「@Media」のエリアで該当するメディアクエリーが選択されていることを確認した上で、セレクターを追加していきましょう。
あとは先ほどと同様に、パネル上でmarginを調整していきます!

ざっとmargin調整したものがこちら。まあまあ形になりましたね。
グラフィックアイコンを追加する
Bootstrapには、予め用意されているアイコンたちがあるので、これを使ってスマホサイズのメニューを調整しましょう。

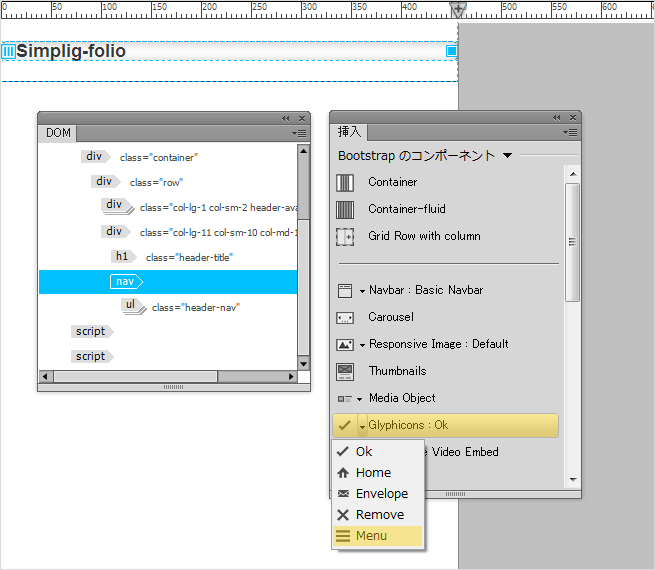
「Bootstrapのコンポーネント」から「Glyphicons:Menu」を選択します。
フォントになっているので、サイズはfont-sizeで変更できます。
ナビゲーションのhoverを調整する
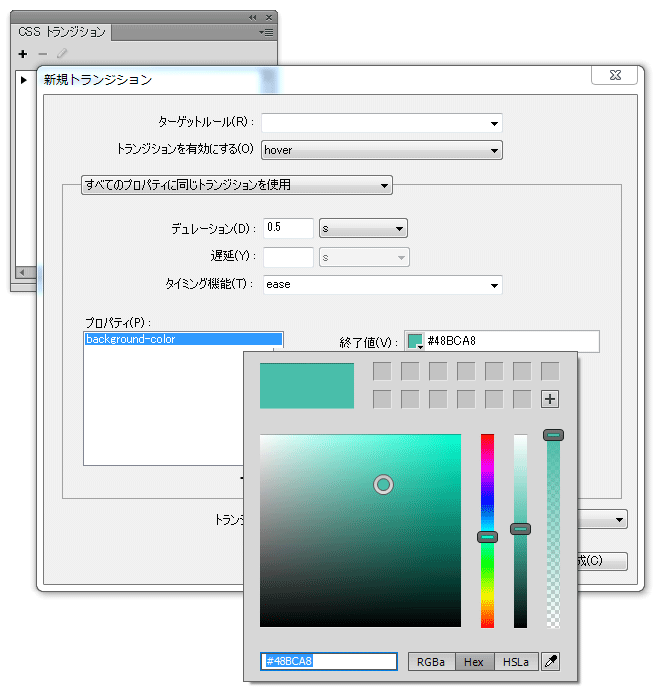
ナビゲーションのリンクhoverに、トランジションまでつけてスタイル調整をしていきます。

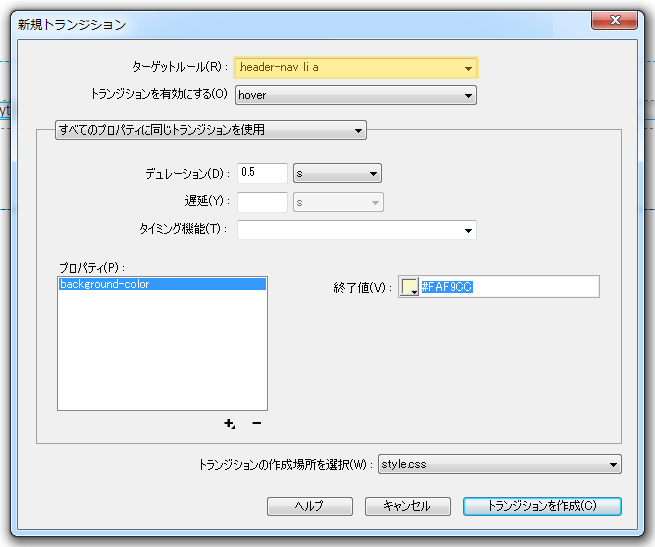
「CSSトランジション」ウィンドウの「+」をクリックし、新規トランジションダイアログを立ち上げます。「ターゲットルール」の「▼」を押すと、トランジションを作成する対象を選択できますが、「.he」などと入力するとちゃんとサジェストされて上がってくるので選ぶのはラクちんです。
ここのナビゲーションは背景色が変わっているので「プロパティ」には「background-color」を設定。これも右下の「+」から候補を選ぶだけなので、すぐにできます。
フォントを指定する
形は整ったので、フォントを指定していきたいと思います。

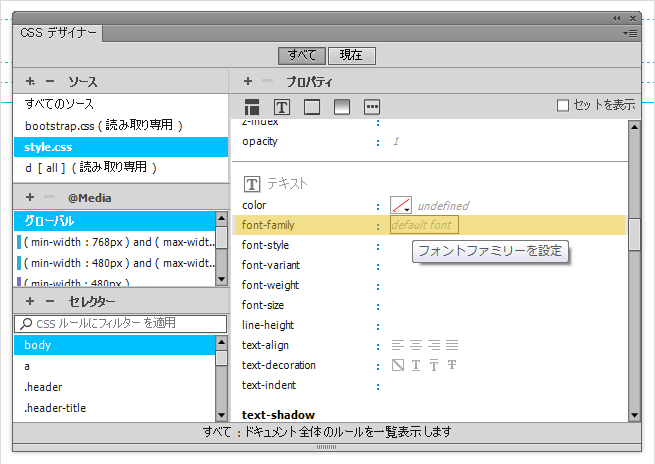
「body」を選択してセレクターを追加し、プロパティのfont-familyをクリックします。

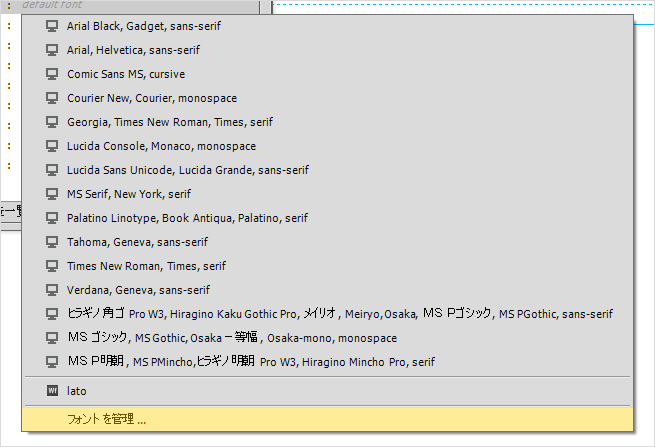
すると一般的なfont-family指定を候補一覧から選ぶことができるのですが、注目すべきは一番下の「フォントを管理」という選択肢です!

「フォントを管理」の画面では「Adobe Edge Web Fonts」が便利です。Typekitのフォントを選んで使うことができます。
コンテンツをつくる
コンテンツ部分はせっかくなので、tumblrとはレイアウトをがらりと変えてみようかと思います。ここからは、Dreamweaver上で、その都度考えてレイアウトしていきます!
カラムをレイアウトする
Grid Row with columnを追加し、写真を配置していきます。

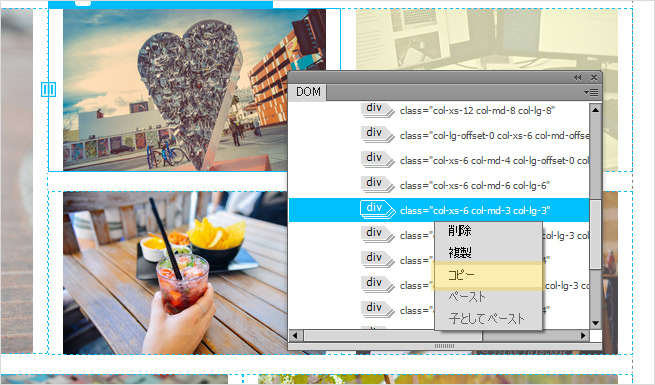
一度作った要素は、「DOM」から簡単に複製することができます。右クリックで「コピー」して「ペースト」するだけです。

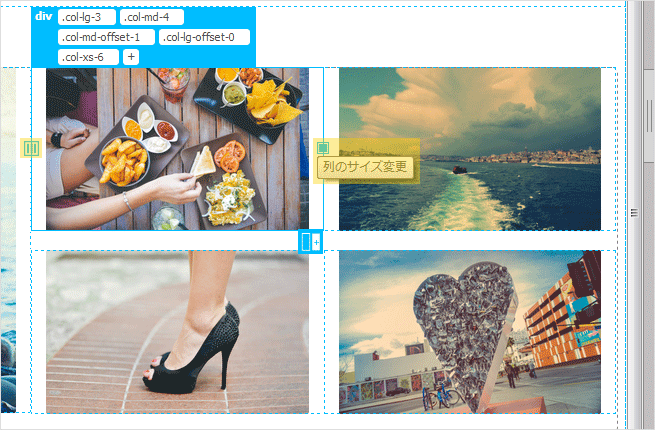
列のサイズ変更は右側の四角いマーク、列のオフセット変更は左側のマークをドラッグ、です。
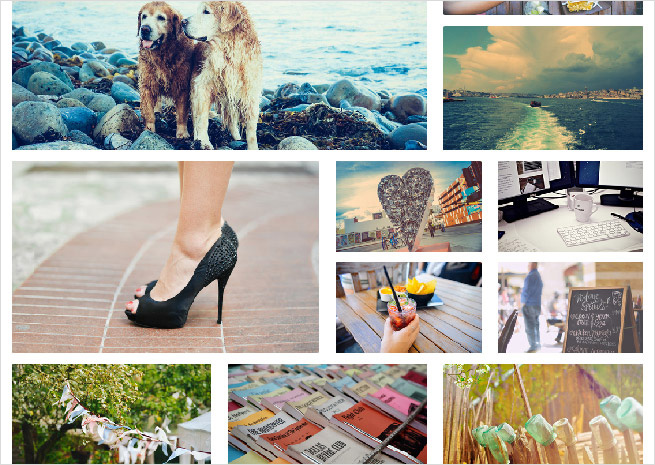
これだけでレイアウトを決めていきます!

写真のレイアウトはこんな感じ。
横いっぱいのエリアをつくる
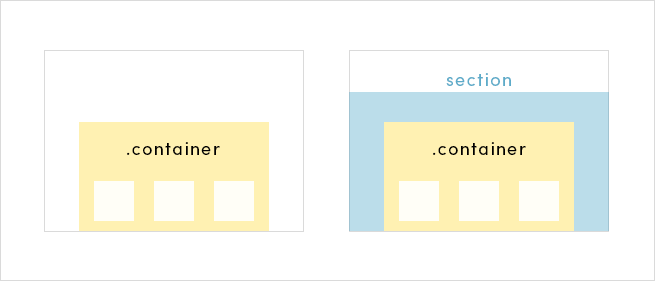
いままでメインエリアに収まるコンテンツ配置をしてきましたが、横いっぱいのセクションをつくって、ニュース欄みたいなイメージ要素を配置していこうと思います。
と、言っても特に難しいことはなく。headerをつくったときの要領でつくります。

「.container」を追加するとメインエリアのブロックができるので、先にそれを囲むdivやsectionなどをつくり、その中に必要であれば「.container」を追加する、という形です。

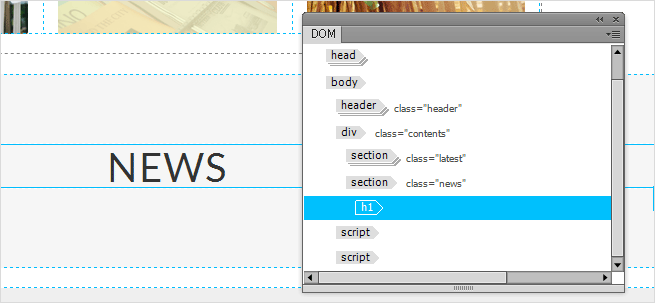
NEWSエリアを追加して、調整をしました。HTMLはこんな風になっています。
要素の順番を入れ替える
ポチポチとコンテンツを作る中で「これとこれ入れ替えたい」とか「見出し入れるところ間違えた!」なんてこともあります。

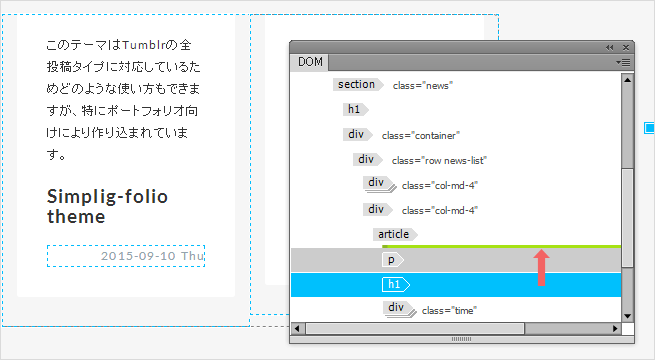
そんなときも「DOM」が大活躍。移動したい要素を選択してドラッグするだけで簡単に入れ替えることができます。要素を削除するときは、キーボードのDeleteキーを押すだけです。
フッターをつくって微調整して完成!
急に省略した感が出ましたね。すみません。
というのも、基本的には同じ作業の繰り返しなので、重ねて詳細を書く必要もないかな?と思ったのと、完成形を見たほうがイメージがわくと思うので、完成したサイトをお届けします!
DEMOページには、つくったままのデータをアップしています。CSSに余白が結構空いてしまっているな……と思ったので、これは最後にフォーマットをかけてあげるのが良いかと思います。
擬似要素を使いたいときとか、AにhoverしたらBの要素を表示したい!というときの手順が分からなくて、シンプルなサイトになりましたが、Bootstrapのグリッドシステムをマウスドラッグだけで操作できるので、レイアウトは自在に組めました。
コーディング初心者なんです! という方にとっては、サイズや色、marginの変更など、すべてリアルタイムで反映されるのを確認しながらできるのと、プロパティの名前がうろ覚えでも問題なく作業できるあたりは、良いのかもしれません。
普通にCSSまで書けるよ!という方は、ある程度便利な機能を使用しながら、自分でスタイルを書いていくと、もっと表現力豊かなサイトにできますね。掛け合わせで時短! というのが最大のポイントかなと思いました!
まとめ
いかがでしたか?
「コードを書かずにつくる!」なんてのは未知の世界でしたが、だからこそどういう機能があって、それはどういうところが便利なのか、というのが見つけやすいなと思いました。
先程も書きましたが、すべてを手打ちで書け! というのは初心者の方には難しいでしょうし、かといって全てツールだけを使ってつくれ! というのも現実的ではないのかもしれません。
そんな極端なことをするのではなくて、「これは便利だな」と思うものを一部使って時短にする、というのが賢い使い方だなと思いました!

長くなりました~~ではまた(^ω^)











