こんにちは、デザイナーの佐藤タカアキ(@sato_tkaaki)です。
クライアントの抱える問題を解決するために情報を整理し、綺麗なデザインを心がけるのはデザイナーとしてごく当たり前のことでもありますが、たまに「このアイディアはさすがに出てこんわ……」と脱帽モノのデザインを見かけることがあります。
ロジカルに情報設計されたコンセプトから爆発的なクリエイティブジャンプを遂げたデザイン。そのデザインの元となってるアイディアがディレクターなのかプランナーなのかデザイナーなのかディベロッパーなのか誰から出てきたかはわかりませんが、作品を見たときに自分の想定外の表現をされると感動に加え嫉妬さえ覚えます。
今回はそんなアイディアを生み出すきっかけになるかもしれない、インスピレーションを刺激するサイトをご紹介させていただきます。
※アート寄りの作品ばかり集めたので、デザインの参考というよりも、仕事の箸休め的な感じで “無心”で見てください。無心で眺めて自分の心にひっかかる作品があったら、ピンして分析しちゃいましょ〜!
凝り固まった頭を一度空っぽにしてインスピレーションを刺激するサイト
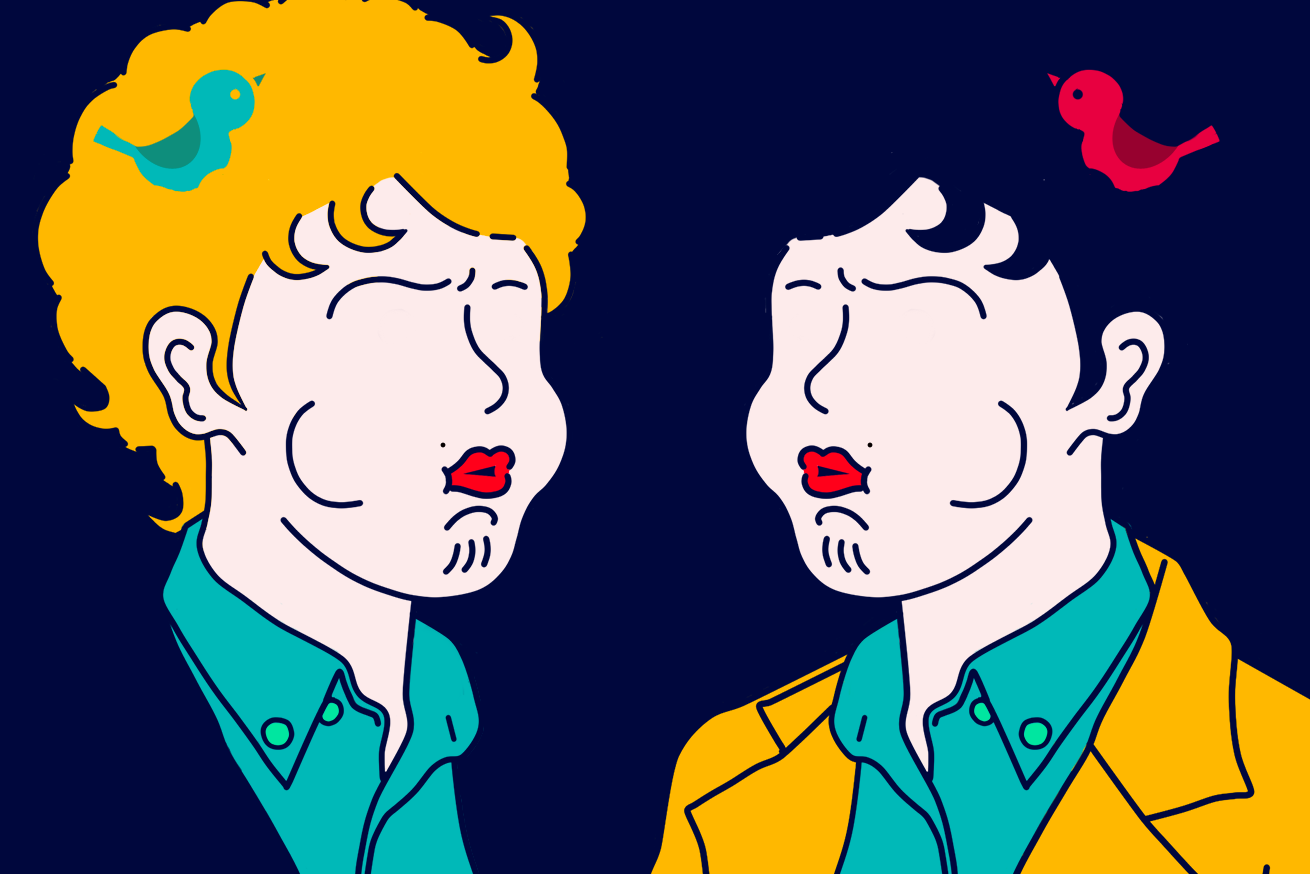
saiman
サイケデリックな色使いと猟奇的な作品が多くまとめられているサイト。このテイストが苦手な方は、そっと閉じてください。
個人的には好きなテイストなんですが、見過ぎると大事なナニカが破綻しそうなのでほどほどにしましょう。
resn-experiments

http://resn-experiments.tumblr.com/
ローディング画面、お洒落ですね。
お気に入りの作品はこちら。
滞在時間によって画像ホバー時のアクションが変わる仕掛けも、なかなかおもしろいなと思いました。(それ、やる必要……とか考えてはダメですよ)
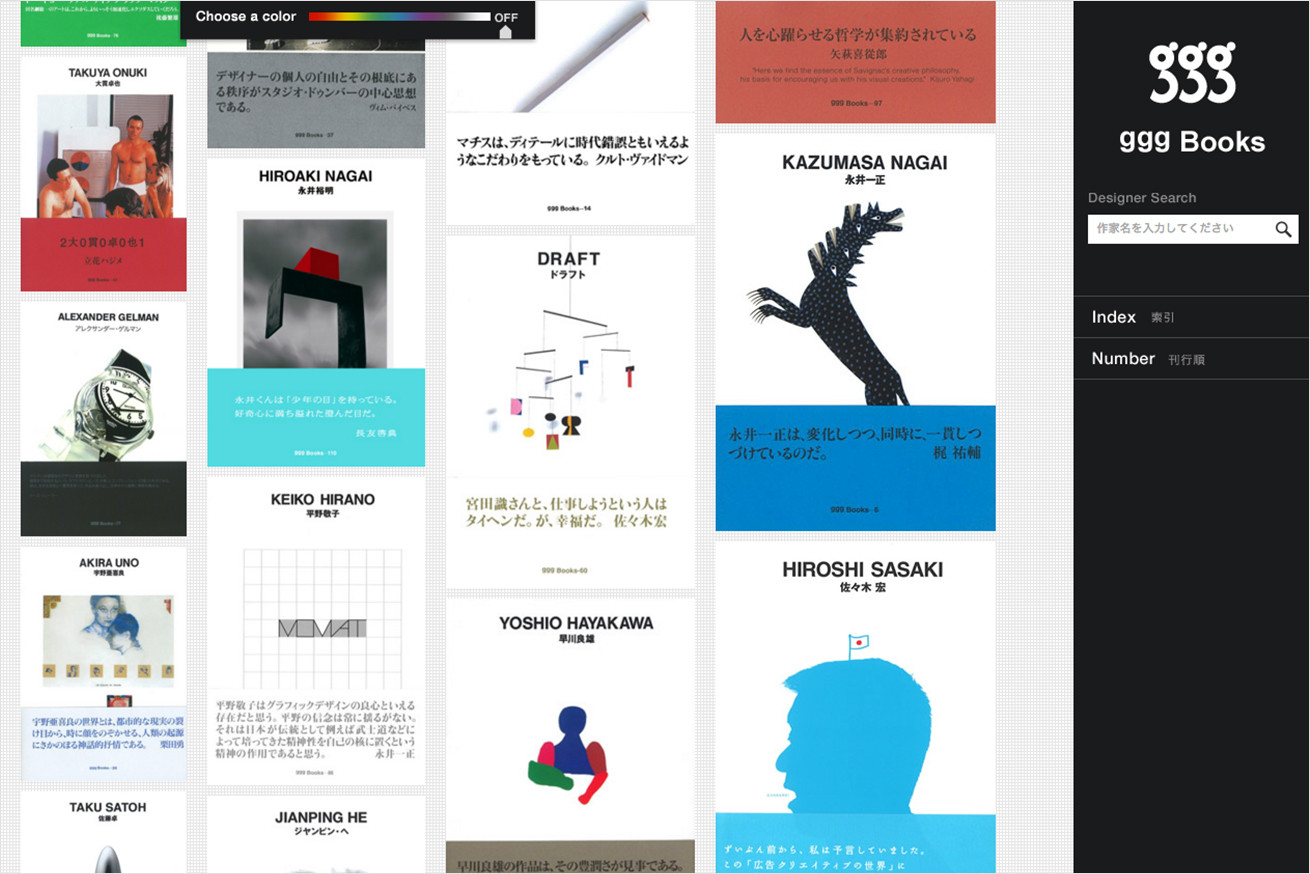
ggg Books

http://www.dnp.co.jp/gallery/gggbooks/
ご存知DNP(大日本印刷)のggg Booksです。
パネル状に並べられたカードが不規則に動く(厳密には不規則ではないんだろうけど)おかげで、どこまでチェックしたのかわからなくなりますね、困った。
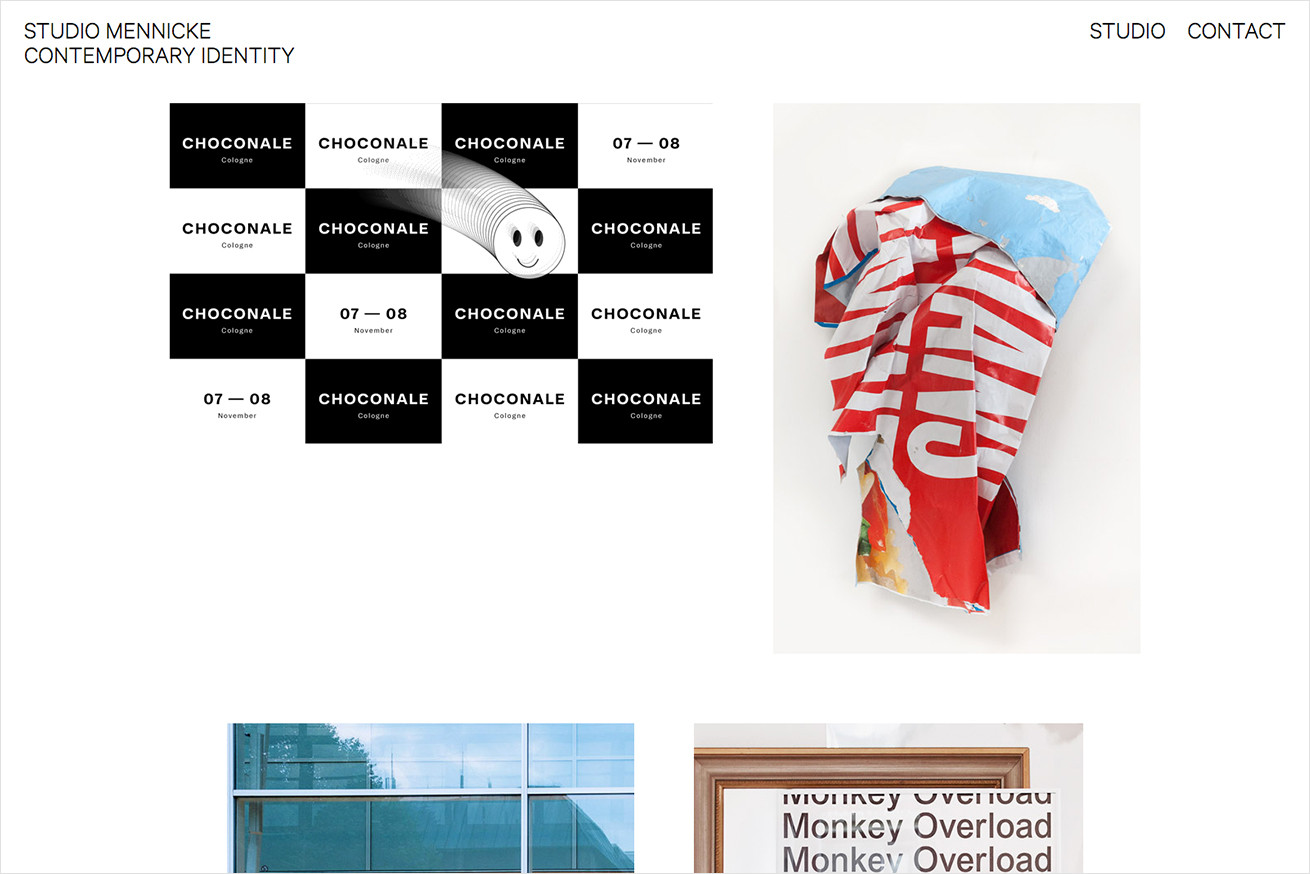
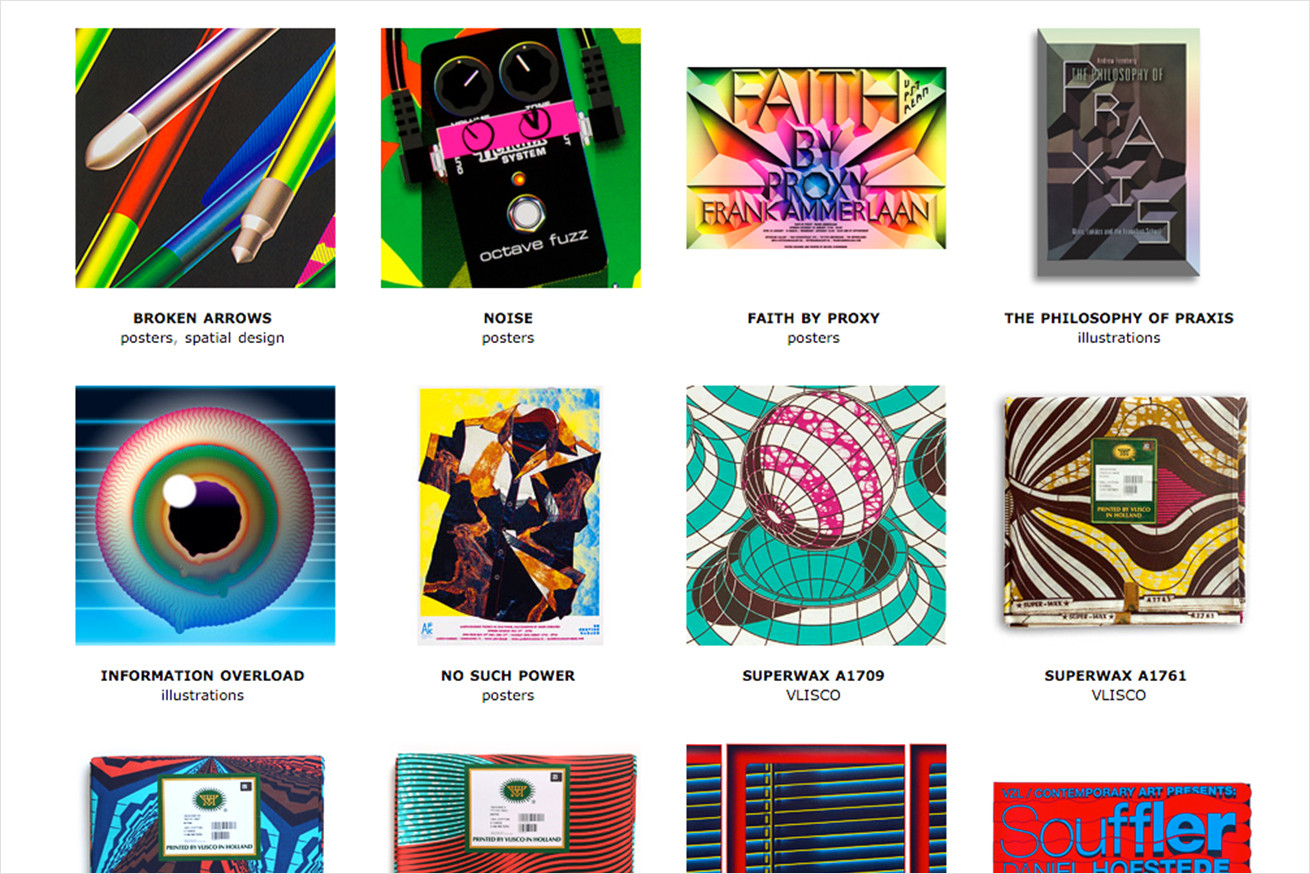
www.michielschuurman.com

http://www.michielschuurman.com/
オランダのグラフィック&テキスタイルデザイナー、Michiel Schuurmanさんのポートフォリオサイト。
タイポグラフィを中心としたポスターが多く、個人的にはCHAOSBECOMSCSMSが好きです。
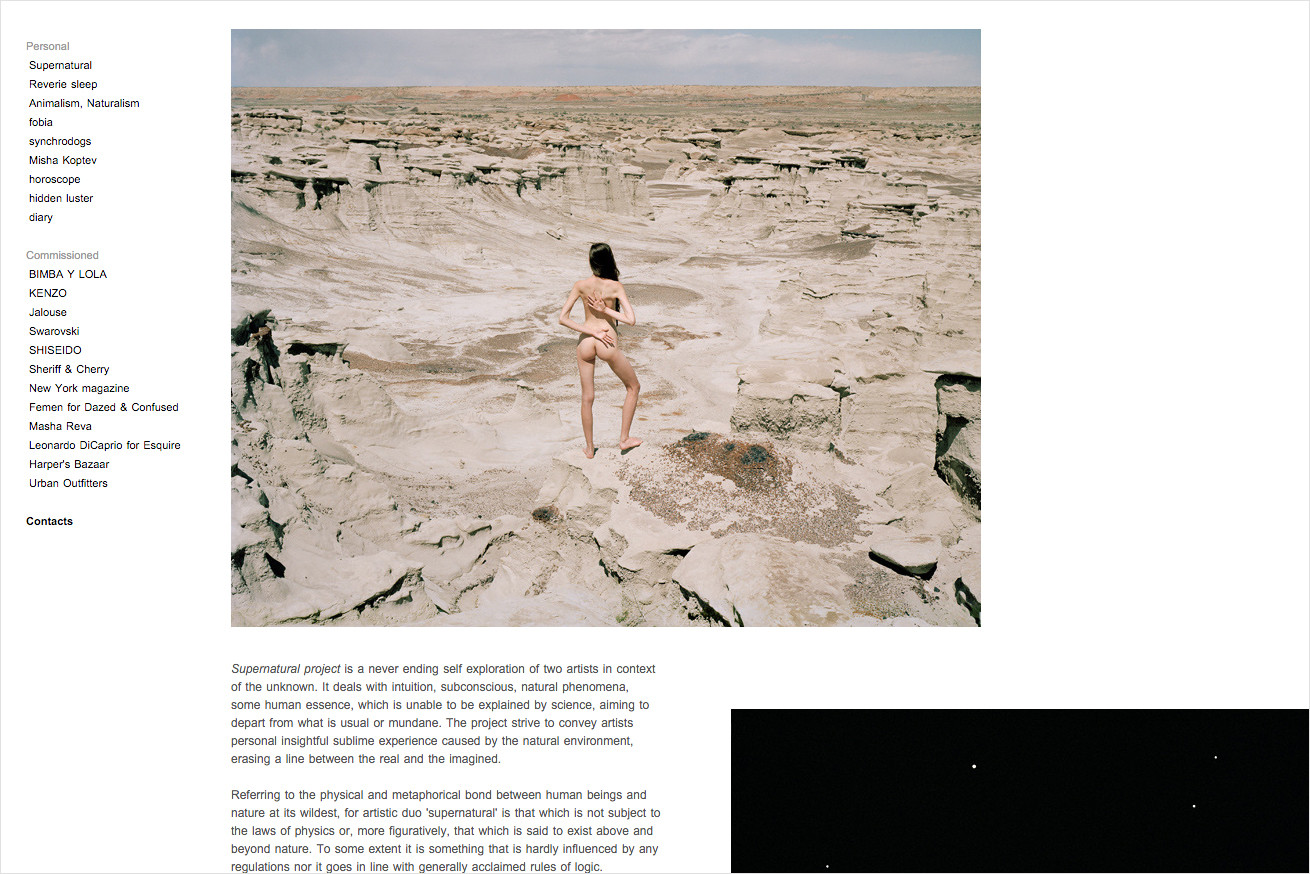
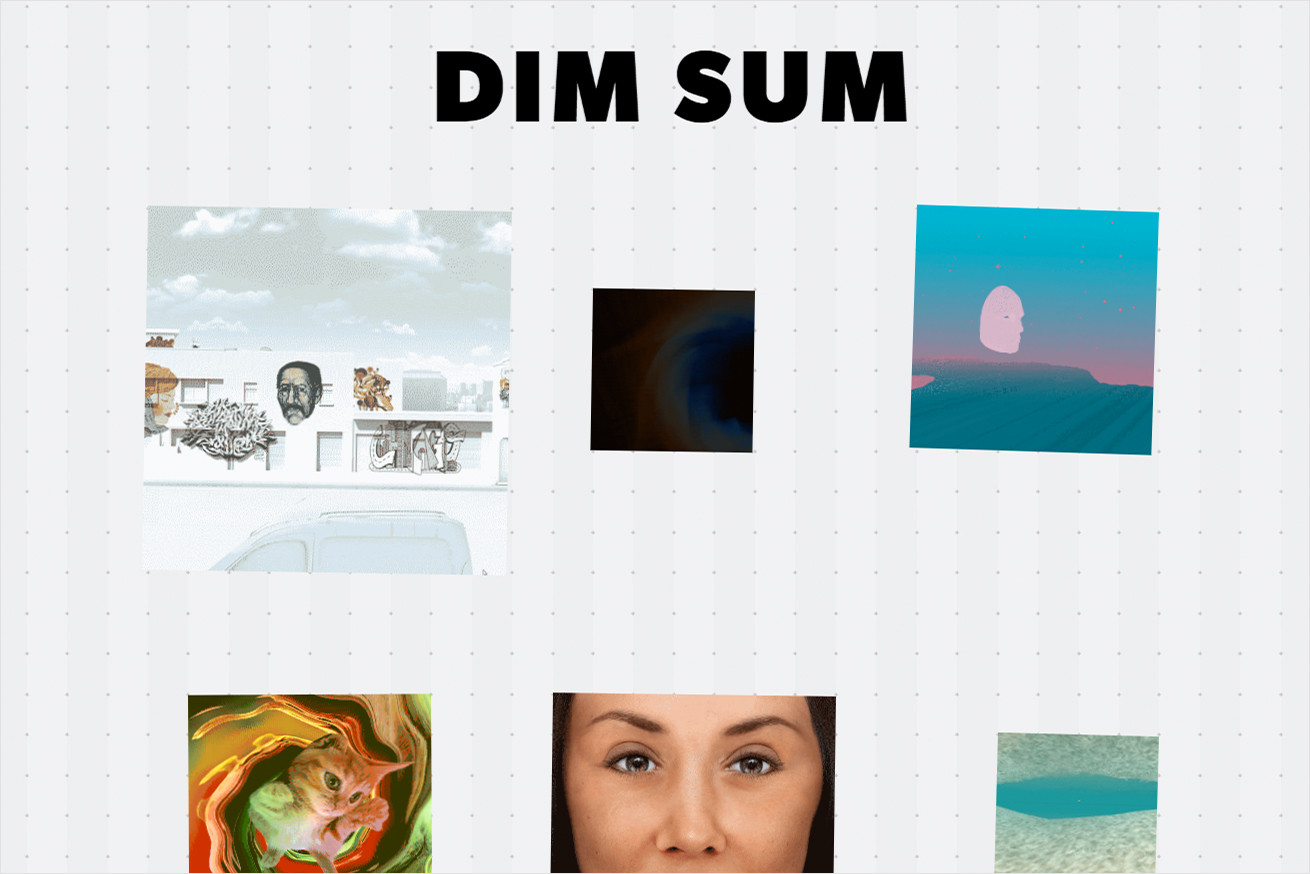
Synchrodogs
一転して、「これぞアートだ」と言わんばかりの作品が登場です。
直感、潜在意識、自然現象からなる、科学によって説明することができない人間の本質的な部分を題材とされた作品集です。
あなたは自分の感性に蓋をしてしまってませんか?
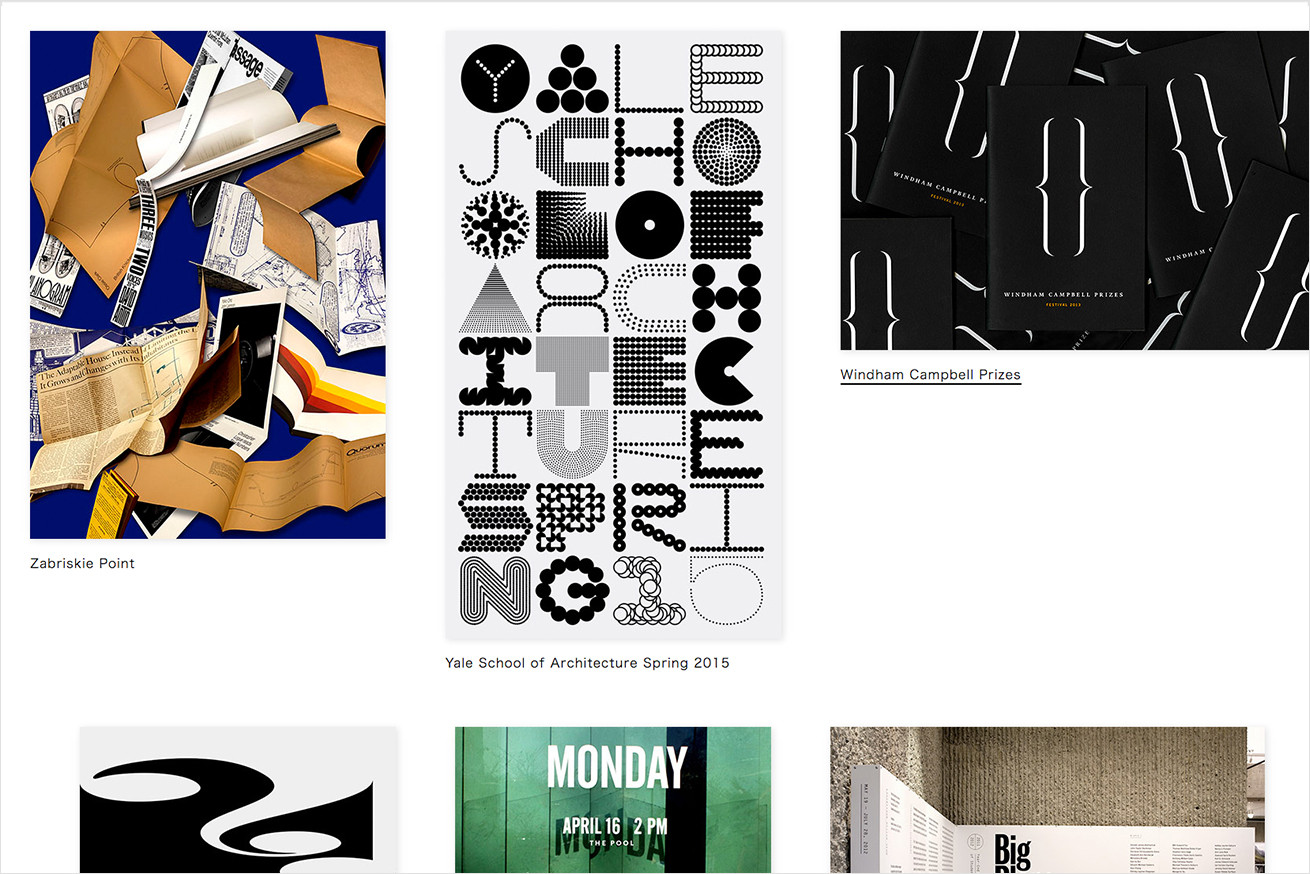
Jessica Svendsen
元Pentagramで昨年よりAppleでデザイナーとして活躍中のJessica Svendsenさんのポートフォリオサイト。
タイポグラフィを中心とした作品が目立ちますがどの作品も惚れぼれしてしまいますねえ。(コメントするなんて恐れ多い)
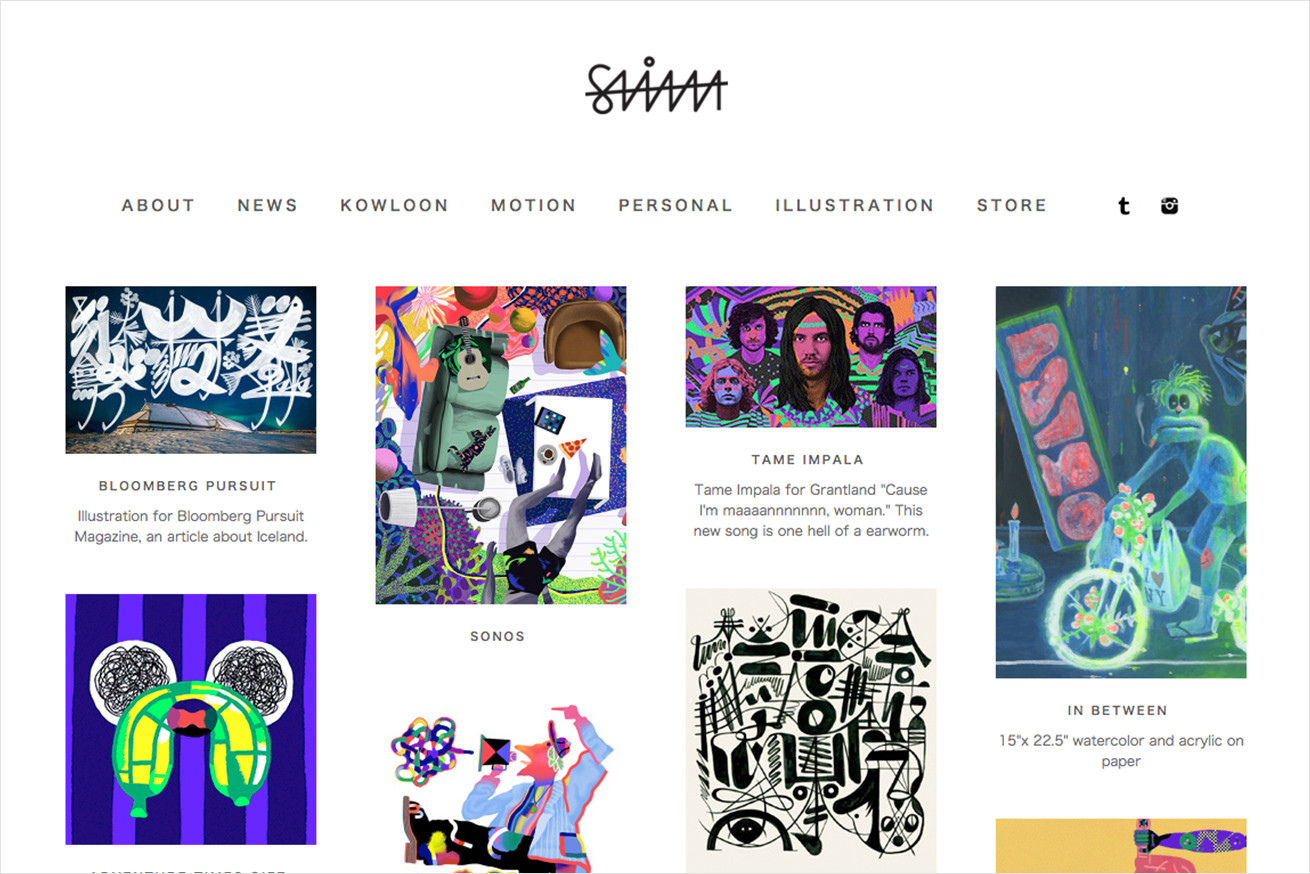
Kate Moross
手掛けるデザインも自身のヘアカラー等の見た目もジオメトリックな印象を発するKate Morossさんのポートフォリオサイト。
ここ数年で何人の人がKateさんのデザインを参考にデザインしてきたんだろう、と思っちゃうくらい見たことのあるようなデザインが並んでますね。計り知れない影響力。
Yellow Bird Machine

http://www.yellowbirdmachine.com/
優しさを感じる色使いの水彩画調のイラストを中心に集めたたAmy Martinoのポートフォリオサイトサイト。
サイト右上のメニューからART DIRECTIONページにも飛べるのですが、そちらもオススメです。
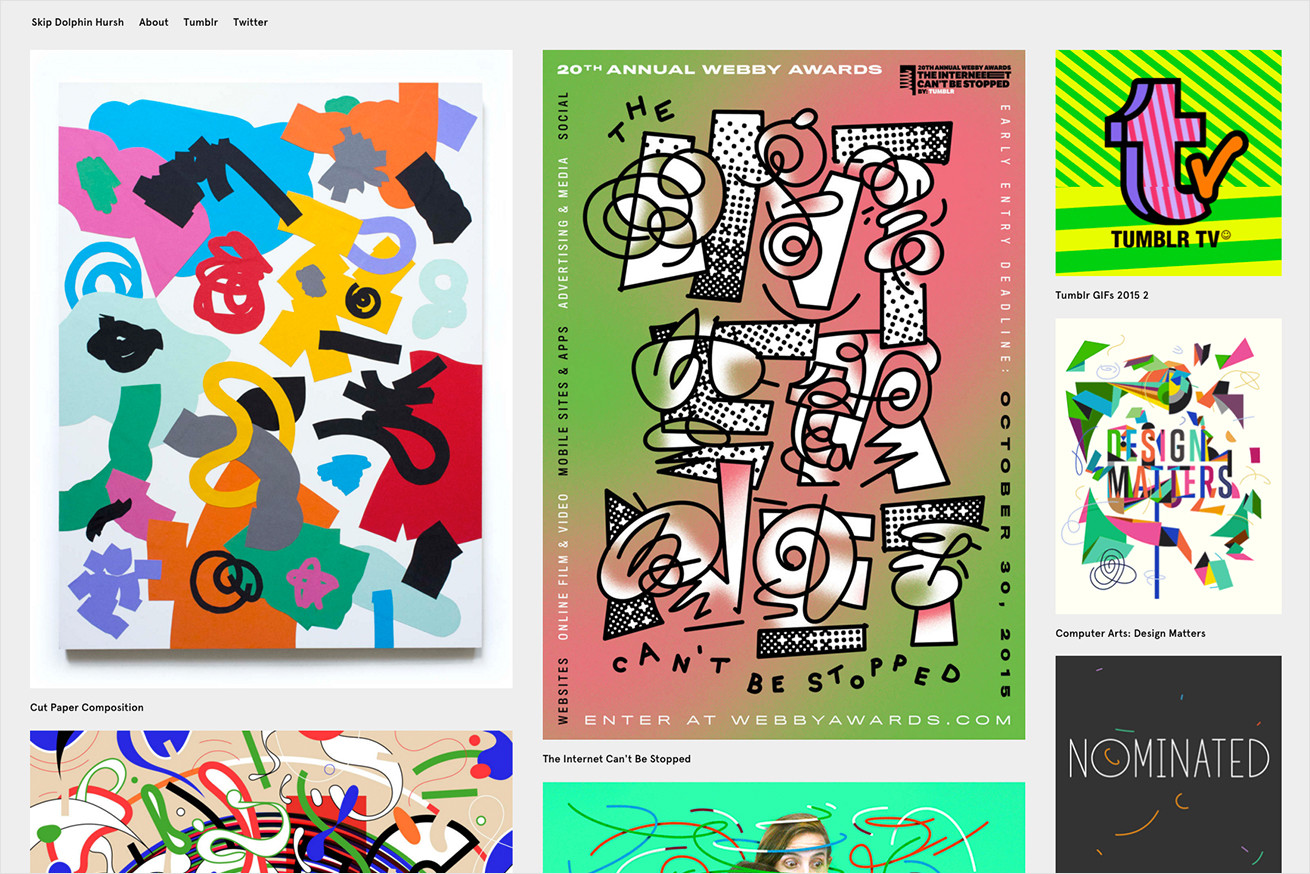
Skip Dolphin Hursh
NYを拠点に活動中のSkip Dolphin Hurshさんのポートフォリオサイト。
こちらのサイトだけでなく、DribbbleやTumblrなどにも様々な作品をアップされています。
アニメーションが好きなデザイナーやフロントエンドの方々は見ているだけで楽しめそうですね。(アニメーション作れないけど楽しい)
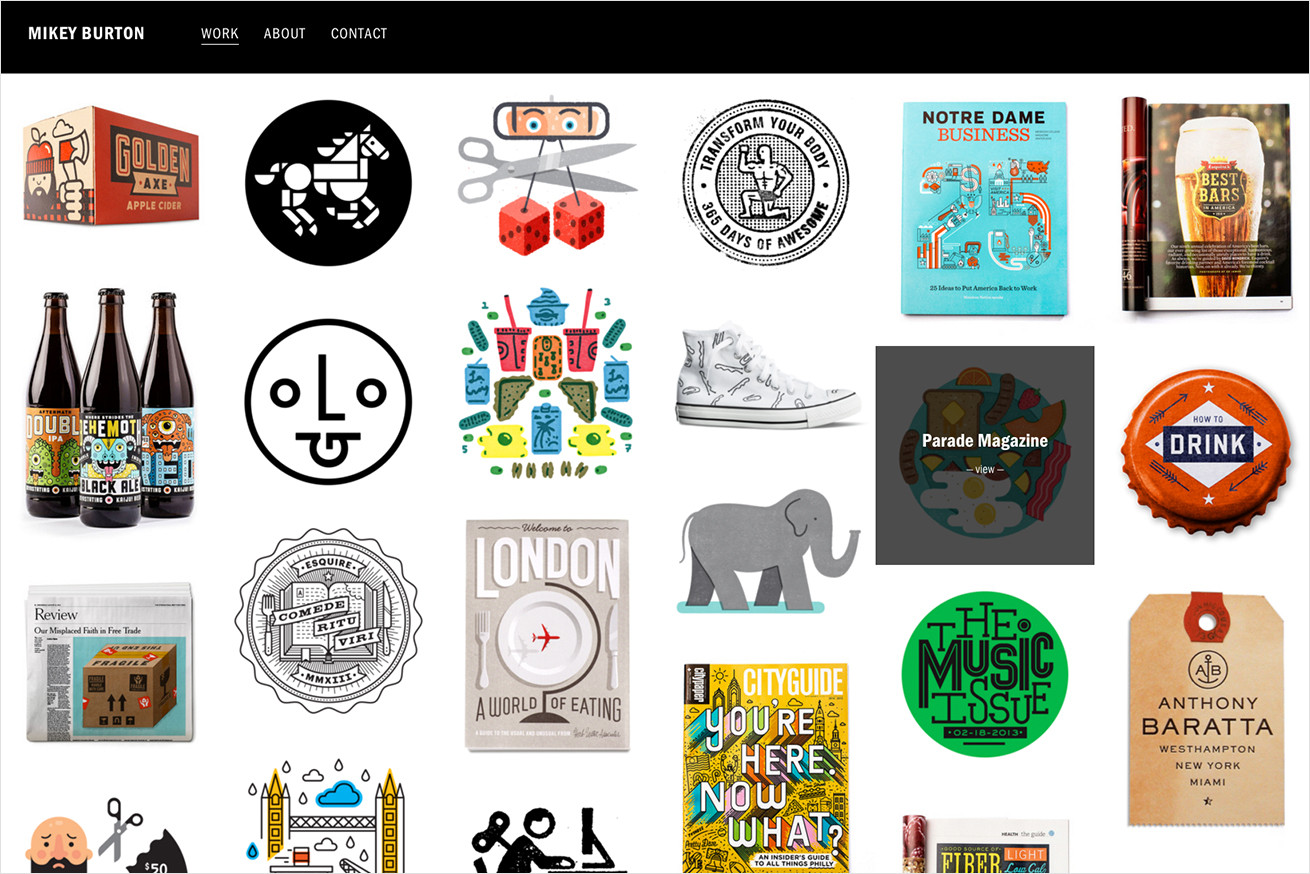
MIKEY BURTON — DESIGNY ILLUSTRATION
笑顔がなんとも愛くるしいMikey Burtonさんのポートフォリオサイト。
愛くるしい表情通り作っているものも可愛いものが多いようですが、作品数はポートフォリオサイトよりもDribbbleの方が多いのでこちらもあわせてご覧くださいませ。
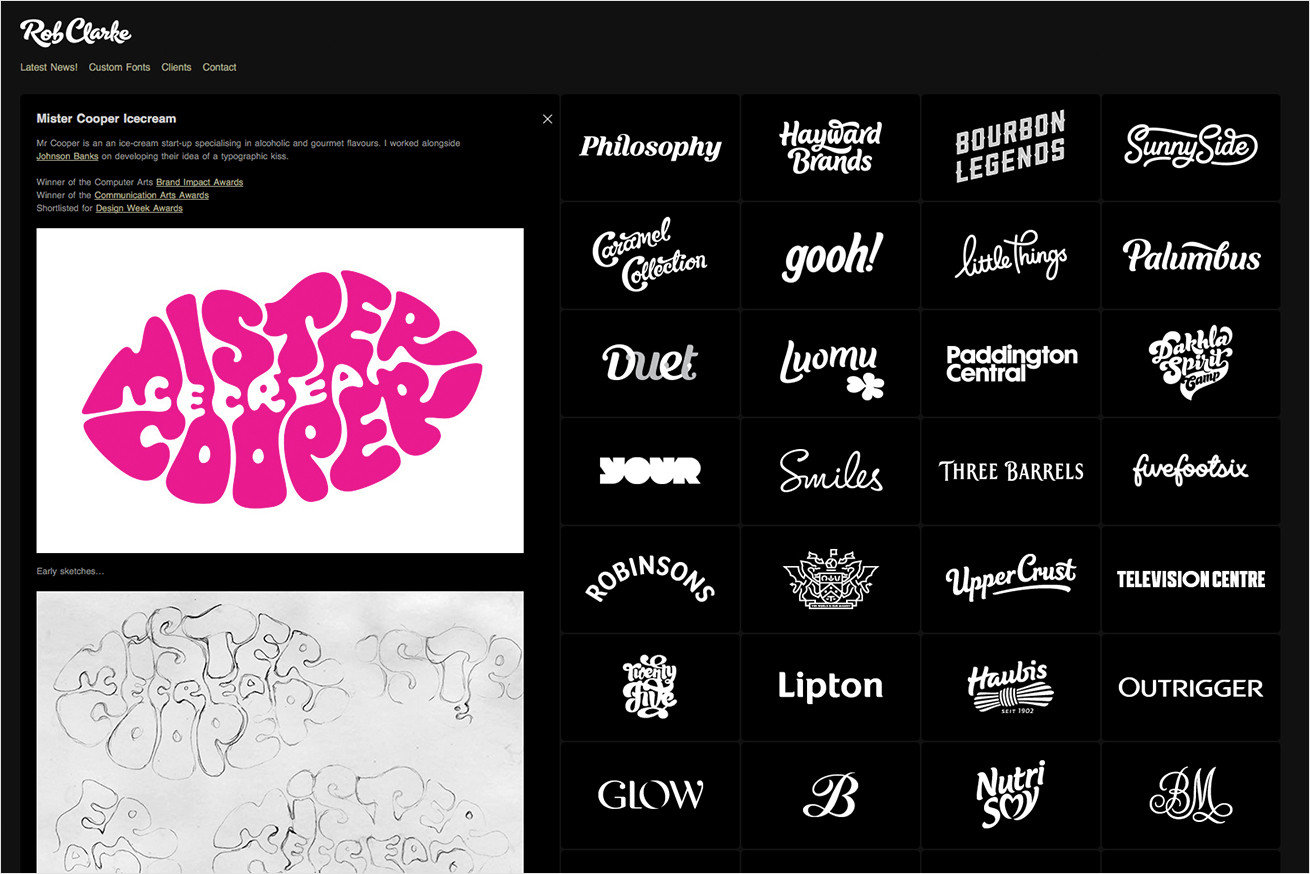
Rob Clarke Type Design & Lettering
ロンドンを拠点に活動中のタイプデザイナー、Rob Clarkeさんのポートフォリオサイト。
主にロゴタイプを制作していらっしゃるようです。ロゴってサイズ感的に見てなのかなんなのか知りませんが、簡単に作れるって思われがちなんですよね。でも実はどんな制作物よりも難しかったりするのが、ロゴなんじゃないかなと思います。
それこそサービスや事業の意味や思いをこのロゴに詰め込んで表現しなければいけません。それをこれだけの数、すごいです。
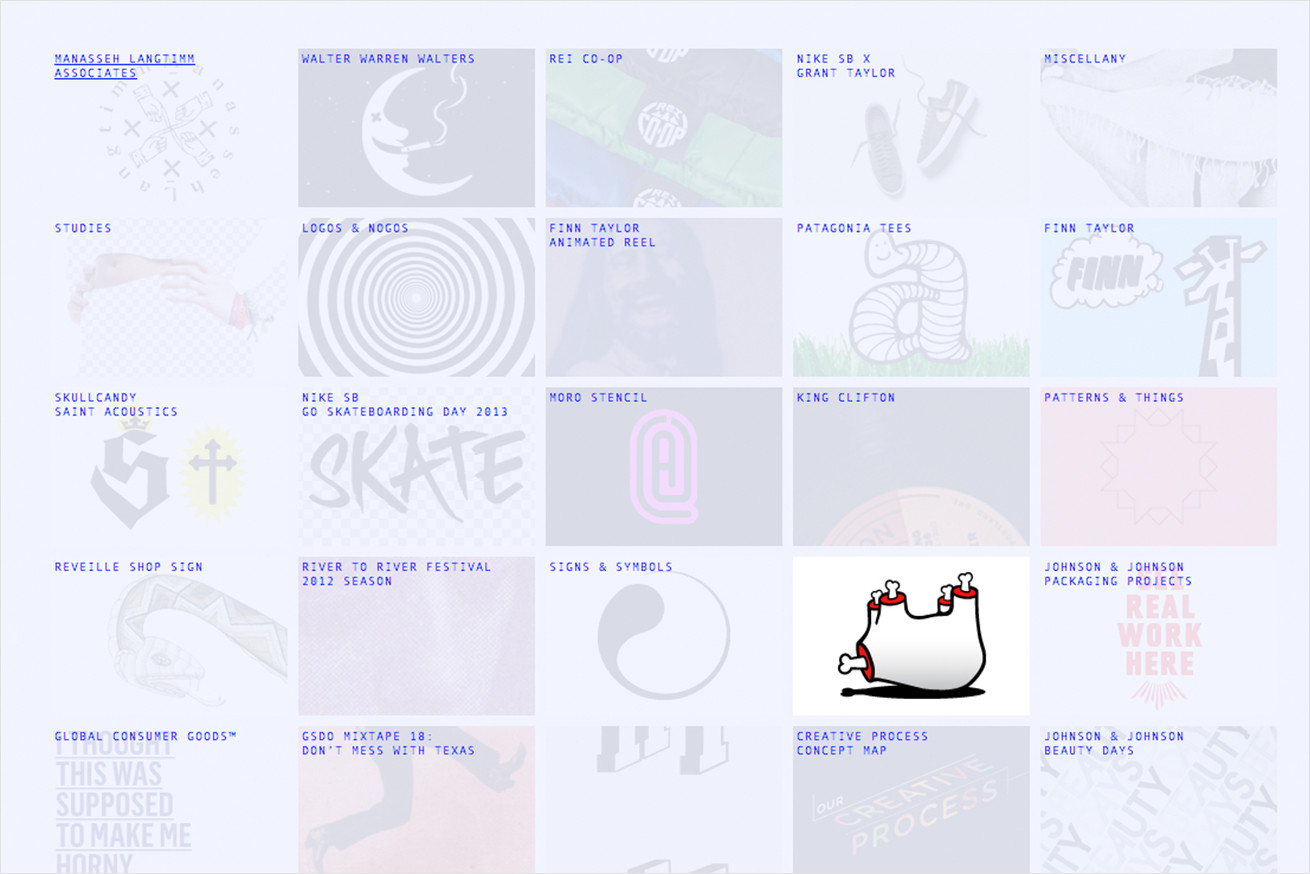
Manasseh Langtimm
一度見たら忘れられない色遣いと、Webっぽさを出しながらも手書きの「NEXTボタン」が特徴的で非常に効果的なキーポイントが演出されています。ぐるぐると繰り返されるGIFアニメが並べられてるので酔わないように注意したほうがいいですね。10秒くらい見続けるとわりとマジで酔います。
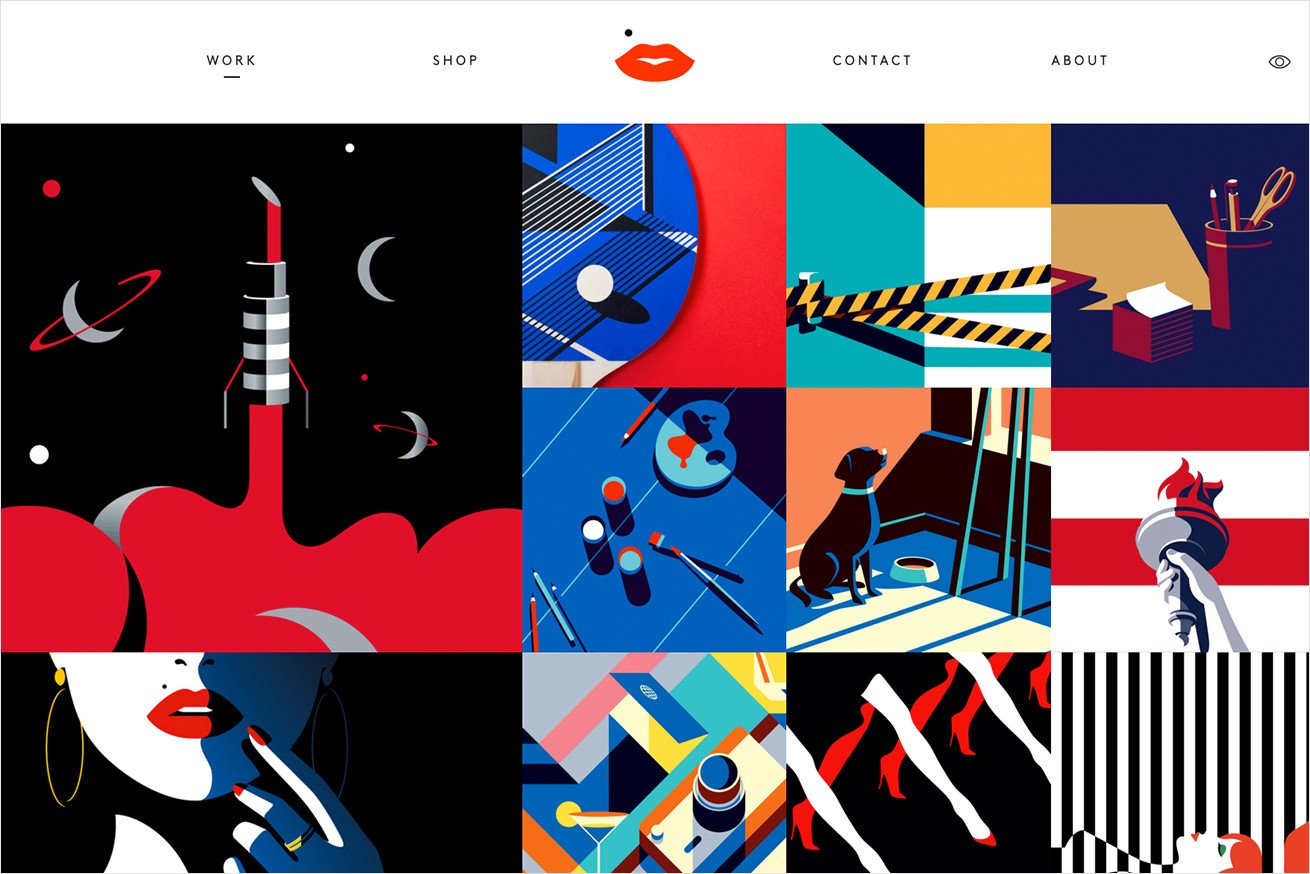
Malika Favre
一目で脳裏に焼き付くデザインで個人的にはかなり好きなテイストです。
アニメーションも素晴らしいんですが、バックグラウンドで流れる音楽が更に世界観を作り上げていく様はたまりません。引き込まれる!
HIDE & DEEKが特に好きです。
素敵なグラフィックに素敵なプロダクトがシンプルにまとめられていて、なかなか分析しがいのあるサイトです。
この作品の発想と完成度に衝撃を受けました。
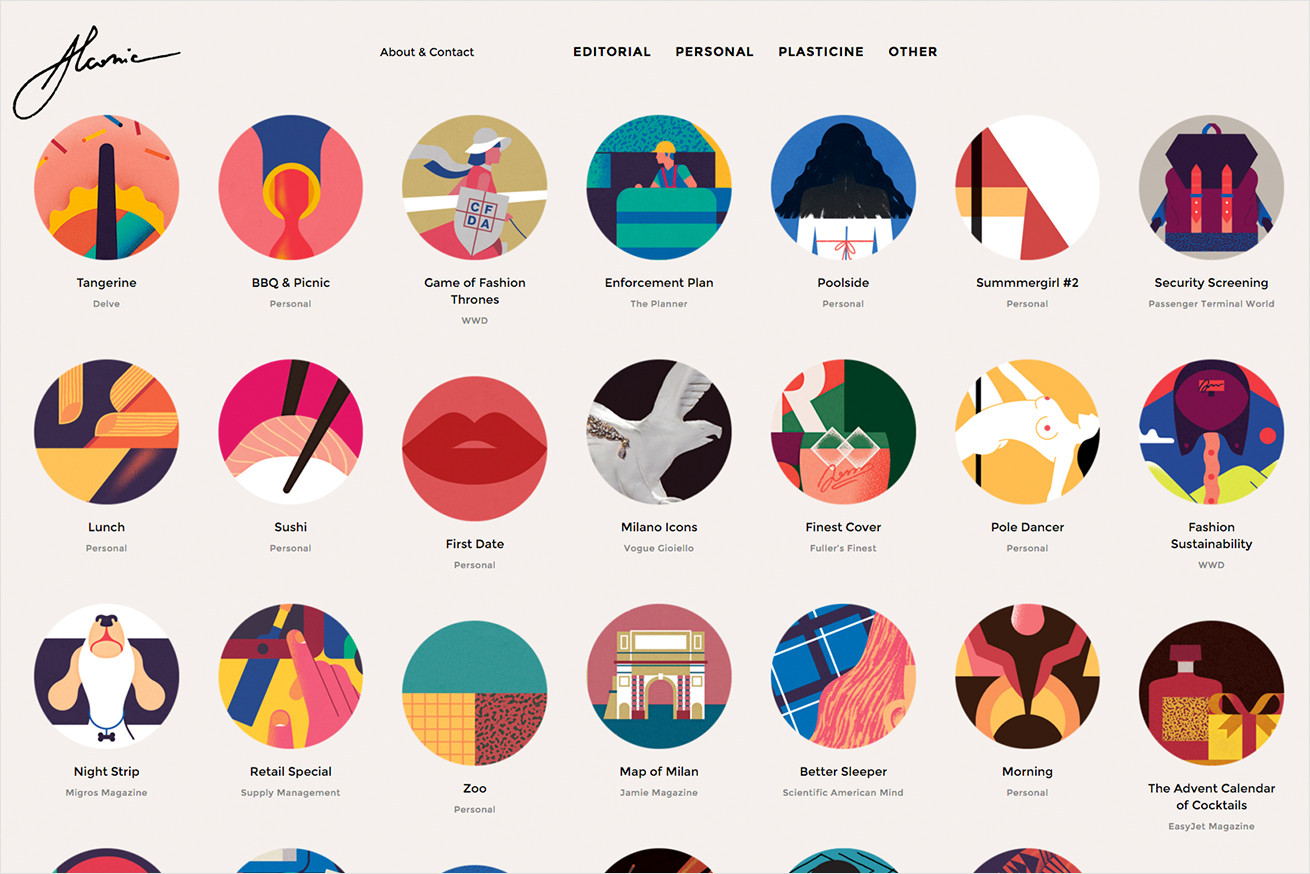
alconic — Andrea Manzati
イタリア生まれのイラストレーター、Veronaさんのポートフォリオサイト。
パット見で「LIGのメンバーページみたい」などと非常に幼稚な感想を抱いてしまったので、ちょっと出直してこようと思います。
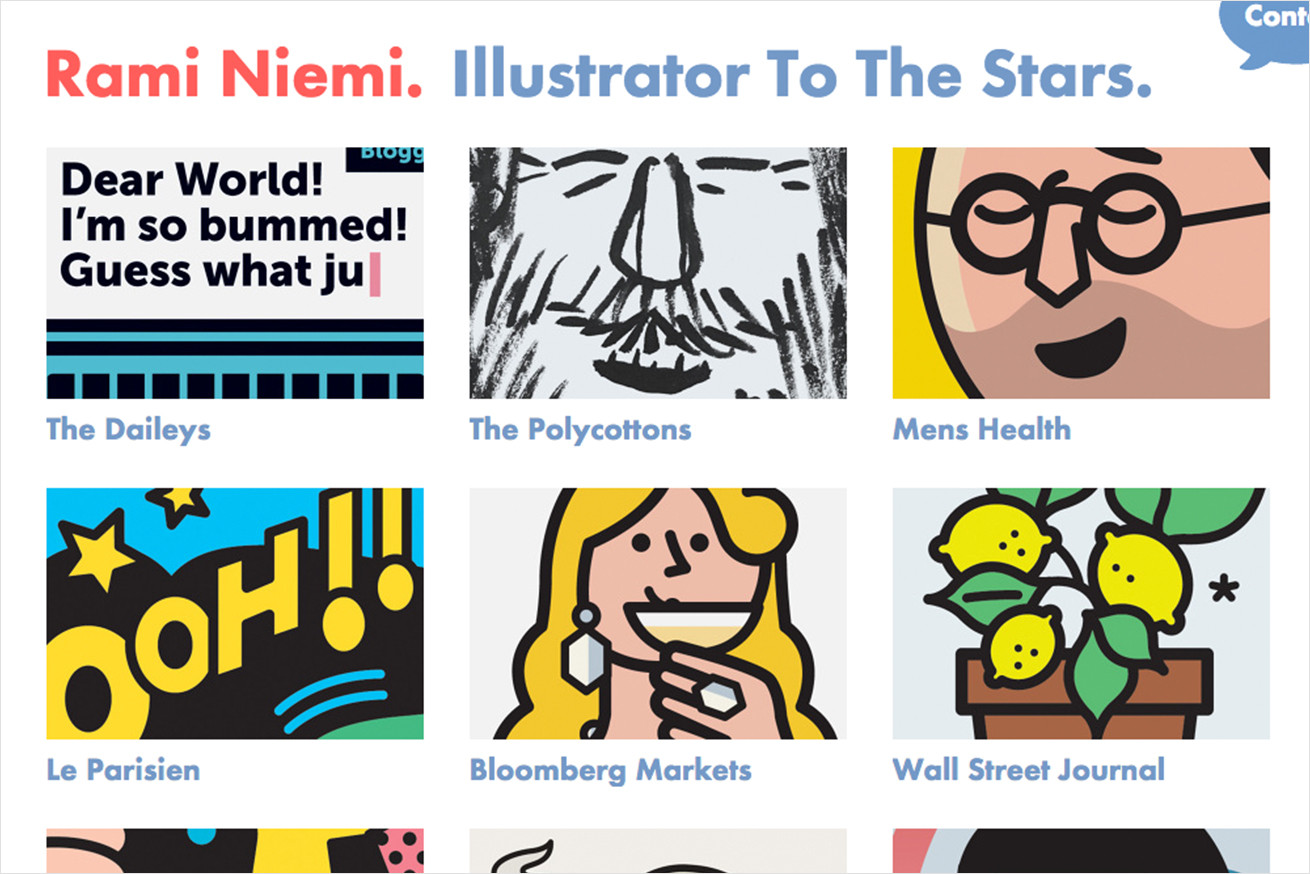
Rami Niemi
こちらもイラストレーターRami Niemiさんのポートフォリオサイト。
みなさんも一度は目にしたことがあるのではないでしょうか。ポップだけど落ち着いた色遣いと線のほどよい柔らかさから、奇抜な表現も暖かさが宿っていて見ていて飽きがきません。
まとめ
今回の記事、上からすべて見てきた人ならお気づきかもしれませんが、思った以上に海外の個人ポートフォリオサイトが多かったかと思います。
Webデザインの参考によくされるアワードサイトのまとめみたく、直接参考になるものではないかもしれませんが、みなさんのインスピレーションが少しでも刺激されていたら嬉しいです。
また、今後デザインで行き詰まったりしたときには、今回ご紹介したサイトをみてリフレッシュしていただければと思います。
それではまた。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。