こんにちは。デザイナーのももこです。
直近は、雨の降る鎌倉でアイドルに大量の和菓子を渡す忙しい日々を送っております。
今回はレスポンシブWebデザインのサイトを制作する際に役立つツール、Webサイトを6つご紹介します。
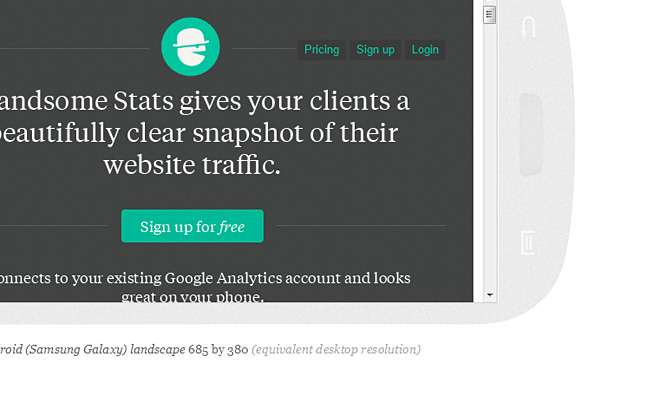
The Responsinator

iphone・Android・iPad・Kindleの枠にそれぞれWebサイトを嵌めこんで表示してくれます。シンプルなデザインの枠が素敵です、縦横表示を同時に見れるのも利点ですね。
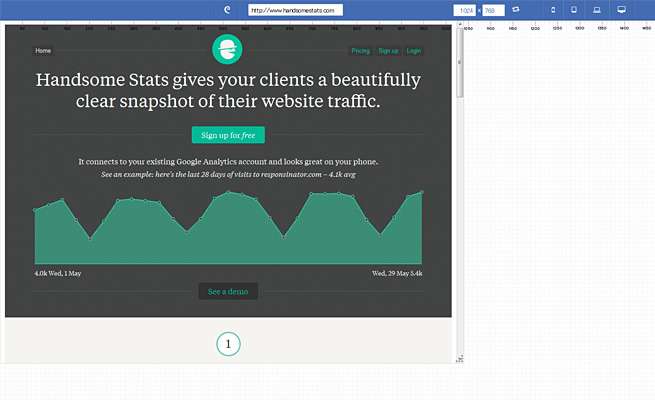
Responsive Web Design Test Tool

モニターの大きさを変えてリアルタイムにレスポンシブの動作確認が出来ます。
画面にメモリがついており、右上に画面サイズも出ているので使いやすいです。
スマートフォンからデスクトップまで各製品の画面サイズも用意されており、お手軽に利用できます。
http://designmodo.com/responsive-test/
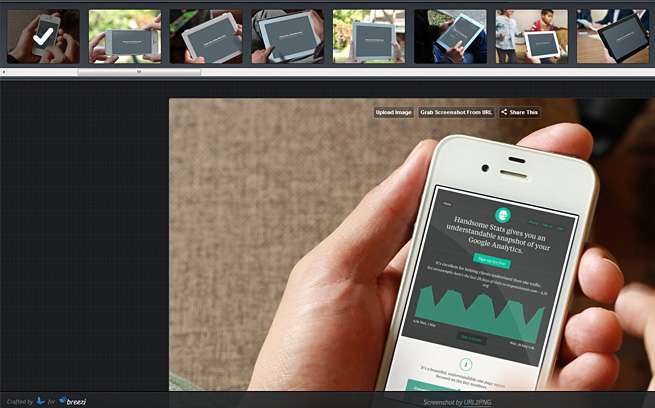
placeit

海外のアプリ系サイトなどで良く見かける、スマートフォン使用時の場面に応じたWebサイトの嵌め込み画像が作成できます。商用利用OKなのが嬉しい。
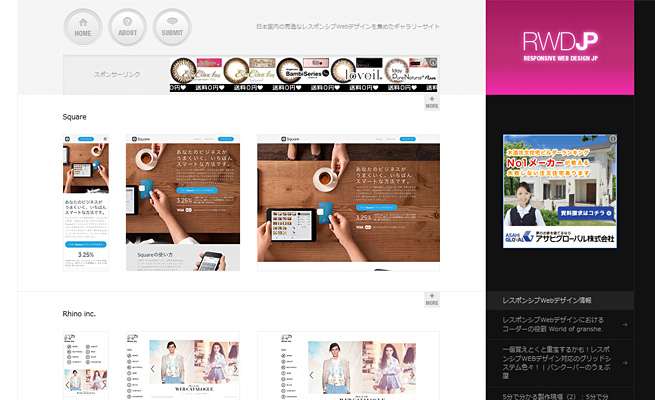
Responsive Web Design JP

日本国内の秀逸なレスポンシブWebデザインを集めたギャラリーサイト。
3パターン分のキャプチャが一覧としてまとまっており、画面サイズごとの推移が見やすいです。
国内のWebサイトだけに絞っているので細かなところまで参考になります。
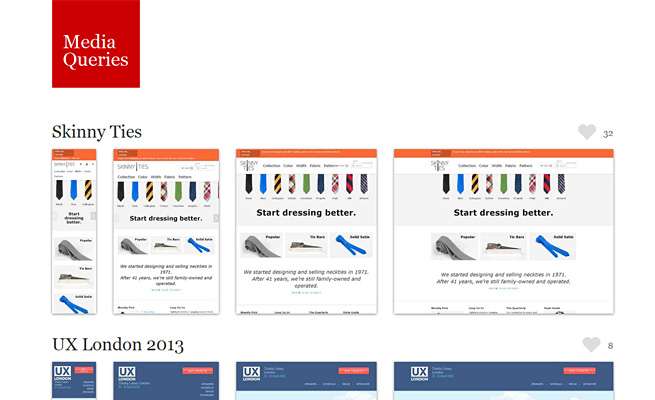
MediaQueries

同じくレスポンシブWebデザインのサイトを集めたギャラリーサイト。
こちらは海外サイトがメインです。
4パターン分のキャプチャ画像が掲載されており、コンテンツの組み換え方の勉強になります!
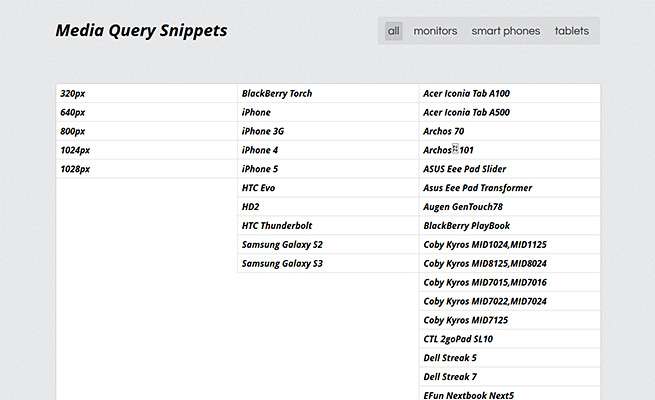
Media Query Snippets

レスポンシブで大活躍するメディアクエリーのスニペットがまとめられているサイト。
デフォルトの画面サイズ・スマートフォン・タブレットの3種類に分かれており、特にタブレット端末の種類が豊富なのでいちいち調べずに済むのはとても便利です。
まとめ
主に自分が制作面でお世話になったツール、Webサイトを中心にご紹介しました。
他にもこんな便利なサイトが!という情報があれば是非ご教授ください。
一つ一つ自分の手で作り上げていくのも大事ですが、作業の効率化が図れる場合はこうしたツールも積極的に取り入れていきたいです( ・ω・ )b
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












