こんにちは、ライターのナッツです。
突然ですが、Shareaholicのレポートによると、ソーシャルメディアからのトラフィックはPinterestがTwitterを抜いて2番目の参照元となっているようです。(1番多いのはFacebook)
- 参考:Shareaholicレポート
https://blog.shareaholic.com/social-media-traffic-trends-10-2014/
この調査結果は、魅力的なビジュアルコンテンツはサイトへ多くのトラフィックをもたらしてくれる可能性を示しています。
しかし、私のようなノンデザイナーにとって「魅力的なビジュアルコンテンツ」をつくることはなかなかハードルが高いもの。そもそもPhotoshopとか持ってない!という方がほとんどではないでしょうか。
そこで今回は無料で使えるビジュアルコンテンツ作成ツールを紹介していきたいと思います。ブログ記事のアイキャッチ画像作成やプレゼン資料の挿絵など、知っておけば表現の幅が広がるサービスばかりですので、ぜひ最後までお付き合いください。
ビジュアルコンテンツ無料作成ツール9選
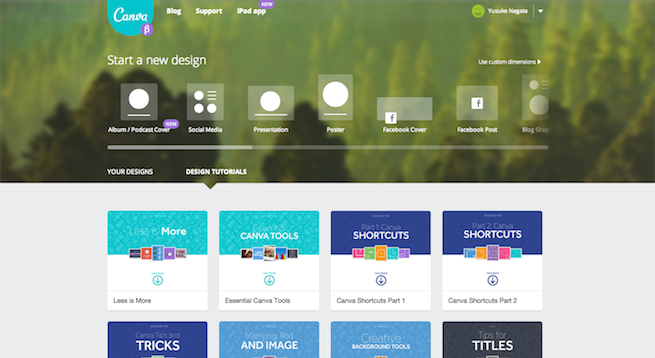
1. アイキャッチ画像を簡単につくりたいなら – Canva

ご存知の方も多いかもしれませんが、無料でバナーをデザインできるWebサービス『Canva』。
多くのテンプレートが用意されており、お洒落なバナーを簡単に作成できます。また自分で用意した画像をアップロードして文字を入れたりすることも可能です。
- 参考:CanvaオフィシャルPinterest(Blog Graphic)
http://www.pinterest.com/canva/canva-layouts-blog-graphic/
『Canva』にはFacebookやTwitter等のSNSカバー画像、またKindleの表紙に最適なサイズのテンプレも用意されているため、ブログのアイキャッチ画像以外にも多様な使い方が可能です。
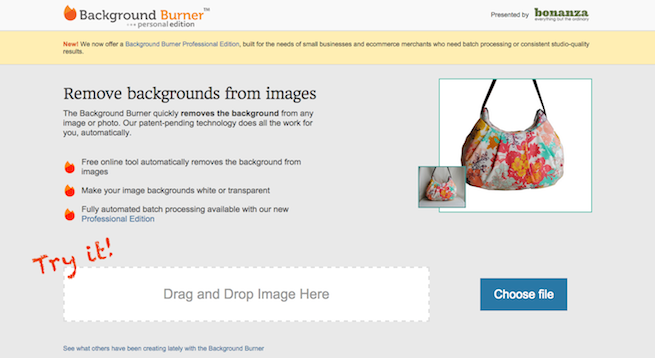
2. 背景を透過にしたいなら – Background burner

https://www.bonanza.com/background_burner
画像の背景を透過にしてくれる無料WEBサービス『Background burner』。
最近はフリマアプリが一般的となり、クローゼットに眠っていた服を出品したことがある、というような方も多いのではないでしょうか。しかし、背景に自宅の壁や畳が映っていたら、ちょっと商品のイメージもダウンしてしまいますよね。
そんなときにこの『Background burner』を使えば、簡単に背景透過の画像が作成できます。Photoshopを使わない背景透過サービスはたくさんありますが、無料のものは少ないので、ぜひ覚えておきましょう。
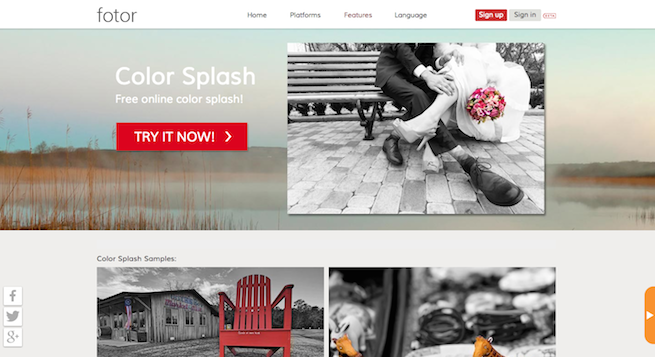
3. 指定した箇所のみ色を残したモノクロ画像を作りたいなら – Fotor Color Splash

http://www.fotor.com/features/color-splash.html
指定した箇所のみ色をつけ、他はモノクロにすることができる無料Webサービス『Fotor』のColor Splash機能。
画像中の特定のアイテムを目立たせたいときに効果的です。こういった画像加工も高価なツールを使わず無料で可能なんて、いい時代になりましたね。
『Fotor』は他にも多くのレタッチ機能が無料で使えるので、ぜひいろいろ遊んでみてください。ただし日本語版サイトは機能制限があるようなので、英語版を利用することをオススメします。
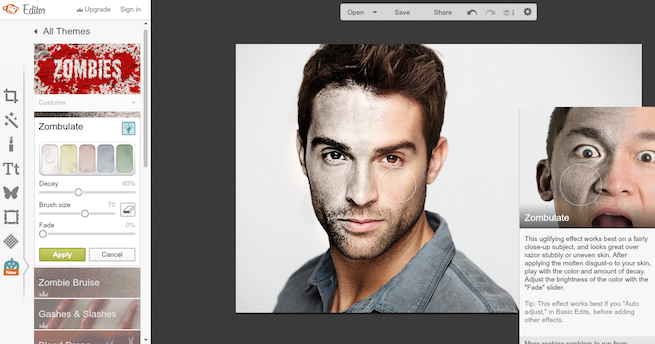
4. レタッチをいろいろ楽しみたいなら – PicMonkey

レタッチからフィルタ加工、テキスト挿入と、ノンデザイナーが欲しいと思う機能が勢揃いのWebサービス『PicMonkey』。
一部の加工素材は有料になりますが、基本的には無料で十分画像加工を楽しめます。シーズンに応じて無料の加工素材が公開され、上記画像のようにゾンビ風の肌に加工ができるなど、テーマに応じたレタッチが可能となります。
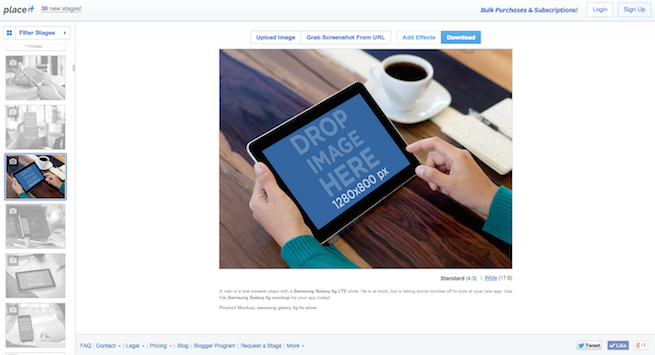
5. 利用シーンをイメージさせたいなら – Placeit

自社のWebサイトやイメージ素材をPC、スマホ、タブレットにはめ込んだイメージを作ることができるWebサービス『Placeit』。
手持ちの素材をアップロードするだけでなく、URLを指定して自動でスクリーンショットを読み込むことが可能です。Webメディアの媒体資料などに盛り込めば、他社とひと味違うメディア紹介になりそうですね。さまざまな利用シーンのテンプレが用意されているので、効果的なプレゼン資料を作りたいときにも最適です。
(※使用範囲やダウンロードサイズによっては有料となります。)
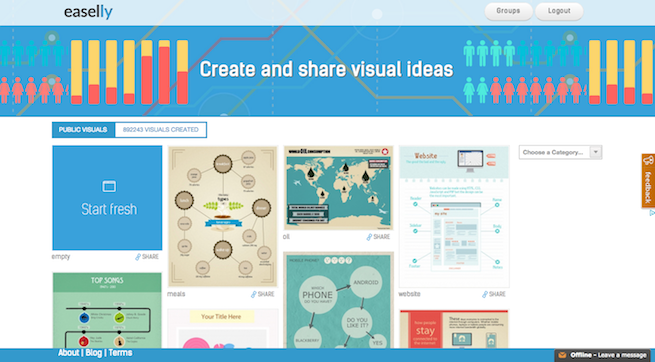
6. インフォグラフィックを簡単に作りたいなら – easelly

多くのテンプレートから自分好みのインフォグラフィックを作成できる無料Webサービス『easelly』。
ゼロからインフォグラフィックを作成することもできますが、『easelly』には非常に多くのテンプレートが用意されているので、デザインセンスがない!という方でも、簡単に説得力のあるインフォグラフィックが作成可能です。
オウンドメディア担当者やブロガーの方は、いつもの記事にインフォグラフィックを添えてみてはいかがでしょうか?
7. 実はインフォグラフィック作成に便利 – Keynote

https://www.apple.com/jp/mac/keynote/
Mac版・iOS版が無料(一部対象を除く)となったご存知『Keynote』。
Macユーザならプレゼン資料作成用に既にお使いの方も多いはず。しかし『Keynote』はプレゼン資料のみならず、実はインフォグラフィック作成にも便利です。
ブラウザサービスですとフォントや使用可能な色が限られていたりしますが、『Keynote』であれば自由自在。そして書き出し機能があるので、画像として保存が可能です。
ちょっとしたマトリクス図や、ロジックツリーなどは『Keynote』で作成してブログ記事に差し込めば、より一層説得力のある記事になるでしょう。
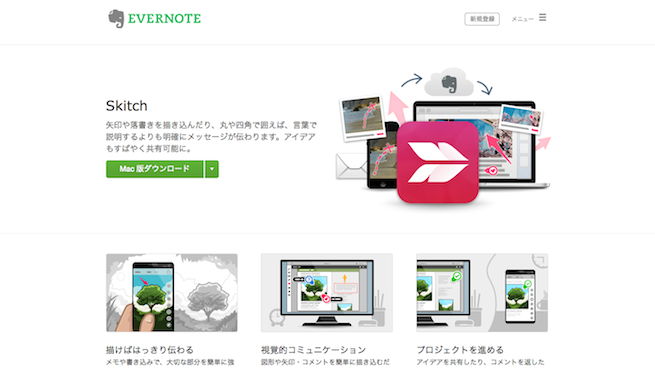
8. テキスト挿入からモザイク加工まで – Skitch

https://evernote.com/intl/jp/skitch/
Evernoteが提供している画像加工ツール『Skitch』。
画像中に矢印や文字を入れたり、囲みを入れたりしたいときなどに便利です。特にテキストは白ふちと影が自動で付くので、画像とテキストが同化してしまうのを防ぐことができます。
モザイク機能もあるので、お店や街で写真撮影した際に写り込んだ一般の方の顔を隠したい場合などにも便利ですね。
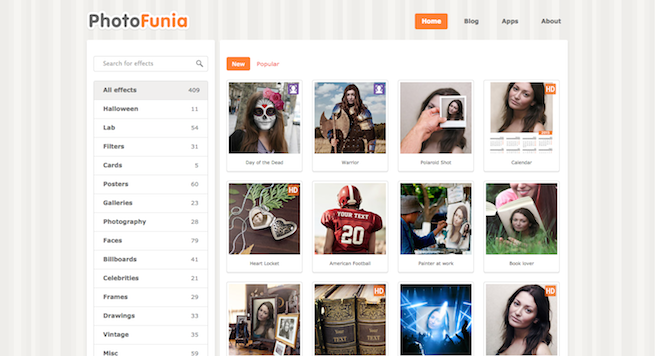
9. コラ画像をつくるなら – PhotoFunia

最後はコラ画像を作成できる無料Webサービス『PhotoFunia』。
顔写真をアップロードするだけで、約400の素材でコラ画像がつくることができます。ビジネスシーンで使えるかどうかはわかりませんが、友だちの誕生日にFacebookでただ「おめでとう」とコメントするだけでなく、『PhotoFunia』でつくったコラ画像も添えてあげると盛り上がるかもしれませんね。
まとめ
いかがでしたでしょうか。「自分はデザイナーじゃないから」と、デザインを諦めていませんでしたか?
今回紹介したようなツールを使えば、あなたのブログ記事やプレゼン資料は、一層魅力的なものになるでしょう。
大切なのは、見てくれる人にどうしたら楽しんでもらえるか?と考えること。
ただ単にブログ記事を書いたり資料を作るだけではなく、エンターテイナーとして楽しんでもらえるコンテンツをつくっていきましょう。
他にも「こんなツールも便利だよ」というものがあれば、ぜひ教えて下さい!
それでは、また。
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











