こんにちは、デザイナーのぺちこです。
AdobeのCC2015がリリースされて2ヶ月ほど経ちましたね!
恥ずかしながらPhotoshop以外はまだ2015を導入していなかったため、先日どーんとアップデートに挑みました。
とはいっても、どんなアップデートがあったのか分からないままでは宝の持ち腐れ。新機能を色々と調べていたところ、いつの間にかDreamweaverがとても便利になっているらしいということを知りました。
どうやらDreamweaver CC2015では、
- レスポンシブサイトのコーディングに便利なビジュアルメディアクエリーバーやリサイズバーの追加
- Bootstrapのサポート
- Emmetの標準サポート
- 手軽にブラウザや実機で確認ができるデバイスプレビュー機能の追加
など、更に便利な新機能が盛りだくさんとのこと。
チュートリアル動画を見ているだけでは分からないことも多いので、今回はDreamweaver CC2015を実際に使ってみて、その便利さを実感してみたいと思います!
Dreamweaver CC2015でレスポンシブサイトを作ってみよう
今回はスピード重視で、デザインカンプを用意せずにDreamweaver上でざくざくと作っていこうと思います! それでは、順を追っていきましょう。
Dreamweaverを起動してHTMLを作成する

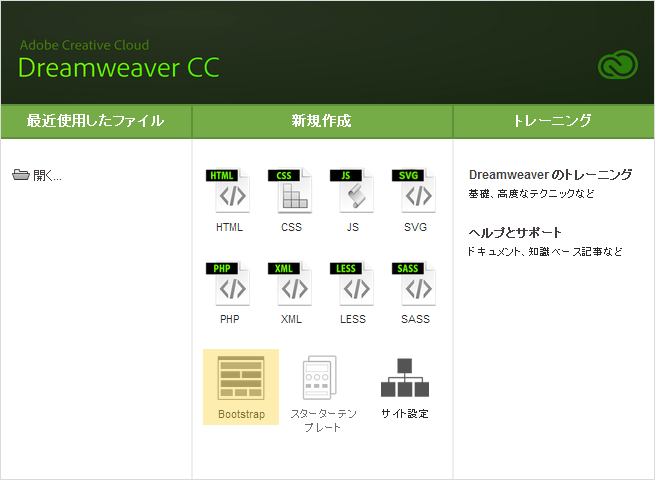
こちらは起動後のスタート画面です。
新規作成の欄に「Bootstrap」と「スターターテンプレート」というものがあります。今回は「Bootstrap」を使って新規に作っていきたいと思いますが、ざくざくと短時間で作っていきたい場合には、「スターターテンプレート」をカスタマイズしていくのも良いかと思います。

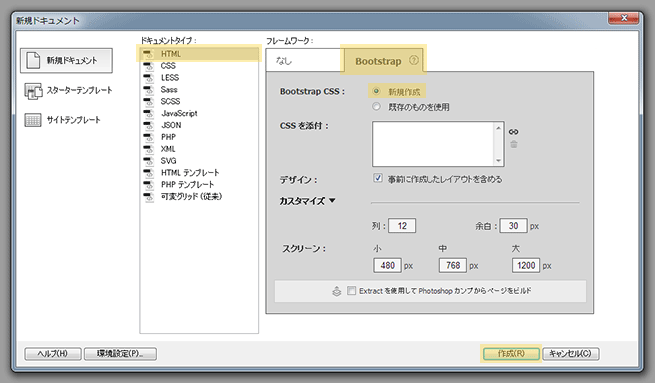
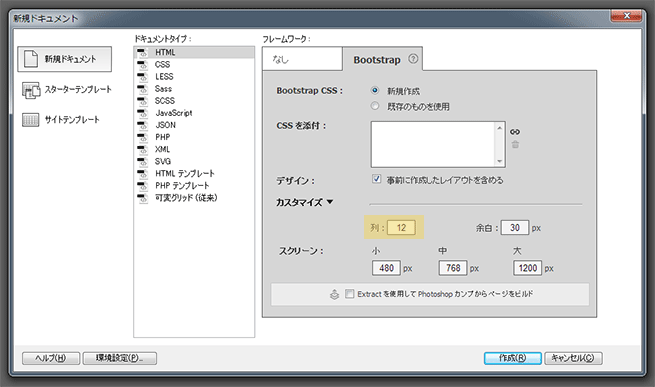
「Bootstrap」をクリックすると、新規ドキュメントの画面が立ち上がります。
基本的にはそのまま「作成」をしてもらえればOKですが、「カスタマイズ」の部分から基本となるカラム数やブレークポイントの数値を変更できるので、必要であればカスタマイズしてくださいね。
この画面はメニューバーの「ファイル>新規ドキュメント」からも立ち上げることができます。

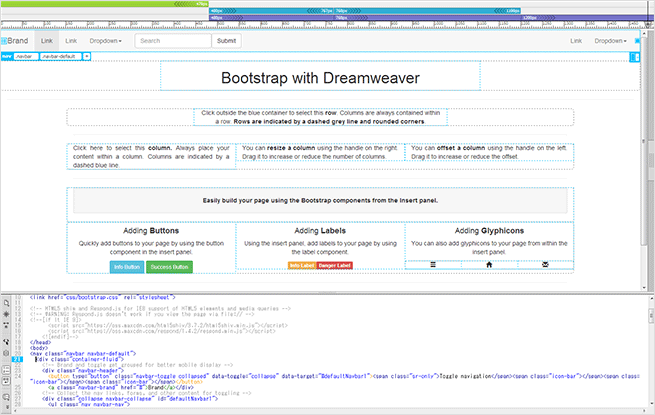
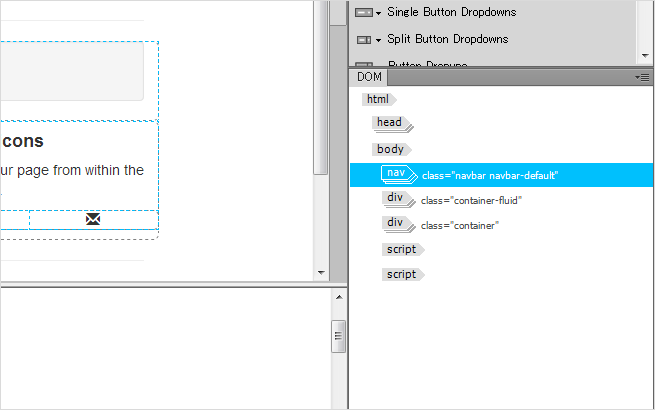
HTMLを作成すると、このようにサンプルが詰め込まれたものが出てきます。今回は特に必要ないので、ばっさり消してしまいましょう。

ワークスペースの画面右側に「DOM」ウィンドウが表示されているかと思います。ここから不要な要素を選択して消すと早いですよ!
これでまっさらな状態になれたので、早速作っていきましょう!
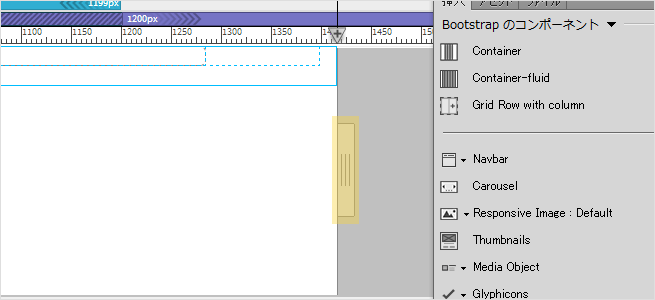
「Bootstrapのコンポーネント」を準備する
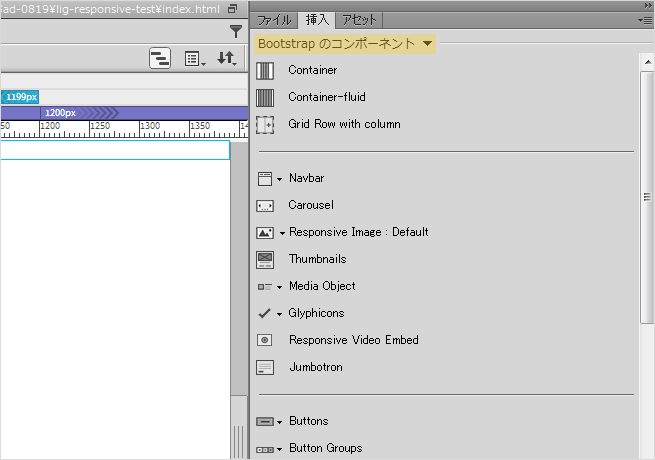
CC2015では、「挿入」ウィンドウに「Bootstrapのコンポーネント」というものが追加されています! 「Bootstrap」から作成すると、HTMLと同時にCSSやJSも自動的に生成されるようになっているため、このコンポーネントを利用してザクザクとレイアウトしていくことができます。

「挿入」ウィンドウに違う中身が表示されている場合は、一番上にあるプルダウンをクリックすると、選択肢に「Bootstrapのコンポーネント」がありますので、選択して表示させてください。

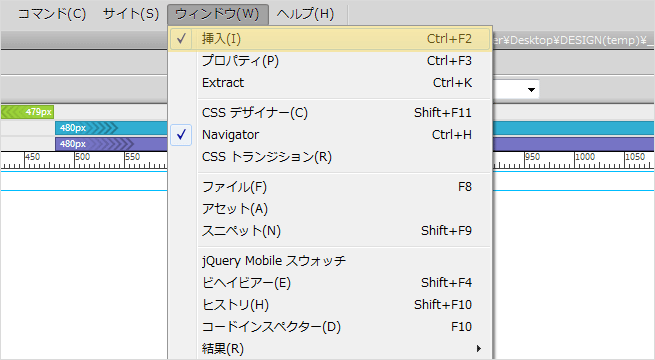
「挿入」ウィンドウ自体が見当たらない場合は、メニューバーの「ウィンドウ>挿入」にチェックを入れると表示されます。
ヘッダー・ナビゲーション・メインビジュアルをつくる
準備が整ったので、作っていきましょう!
今回、デモサイトのネタ探しに行き詰まったので、、LIGのInstagramの写真をぺたぺた並べた超簡単なサイトにしたいと思います。

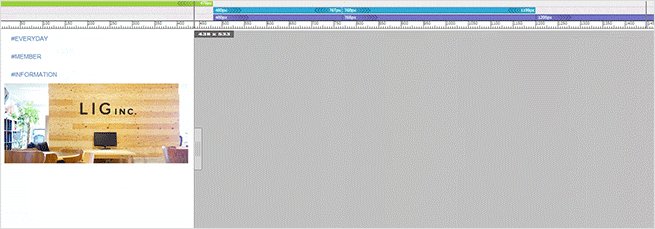
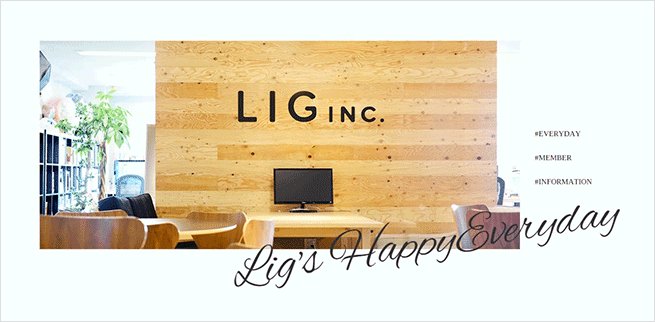
ファーストビューまわりの完成形はこちら。写真だけ用意して、あとはDreamweaver上で組んでいきました。
<header class="header">
<div class="container header-container">
<h1 class="header-title">Lig's HappyEveryday</h1>
<div class="row">
<nav class="col-md-3 col-md-push-9 col-lg-2 col-lg-push-10">
<div class="nav-button"><span></span><span></span><span></span></div>
<ul class="nav">
<li><a href="#everyday" class="nav-link">#EVERYDAY</a></li>
<li><a href="#member" class="nav-link">#MEMBER</a></li>
<li><a href="#information" class="nav-link">#INFORMATION</a></li>
</ul>
</nav>
<figure class="col-md-9 col-md-pull-3 col-lg-10 col-lg-pull-2"><img src="images/hero.jpg" class="img-responsive" alt="LIG INC."></figure>
</div>
</div>
</header>ファーストビューの最終的なHTMLはこちら。これを念頭に置きながら、解説へと進んでください!

ひとまずheaderタグを用意します。ちなみに、今回のアップデートより簡易化したコードを使って効率的にコーディングができる「Emmet」が公式サポートになっています!
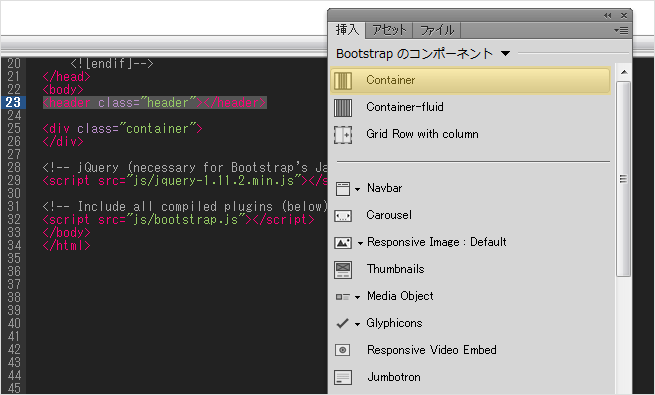
headerタグを選択して、「Bootstrapのコンポーネント」から「Container」を追加しましょう。
カラムを追加する
続いて、ビジュアルとナビゲーション部分を作っていきます。

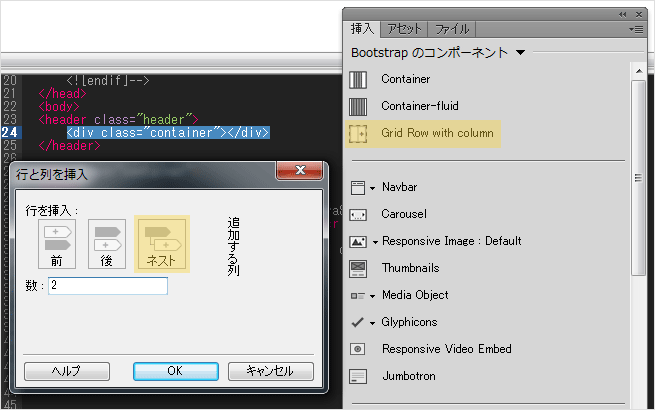
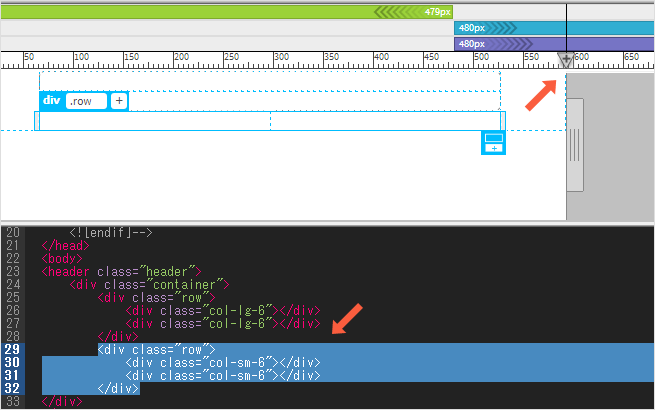
左右並べての配置を想定しているので、コンポーネントの「Grid Row with column」からカラムを追加します。これは、Bootstrapのグリッドシステムに則ったカラムを生成してくれるものです!
コンポーネントから追加をしようとすると、「行と列を挿入」というダイアログボックスが出てきます。今回は「.container」の中に作りたいので、「ネスト」をクリックし、左右2カラムにするため数を「2」にしてOK。
<header class="header">
<div class="container">
<div class="row">
<div class="col-lg-6"></div>
<div class="col-lg-6"></div>
</div>
</div>
</header>「.col-lg-6」というdivが追加されました!
Bootstrapを使ったことがある方はご存知かと思いますが、この「-lg」の部分は、どの画面幅のときにスタイルをあてるのかに関わっており、「-md」「-sm」「-xs」などサイズ毎に用意されています。
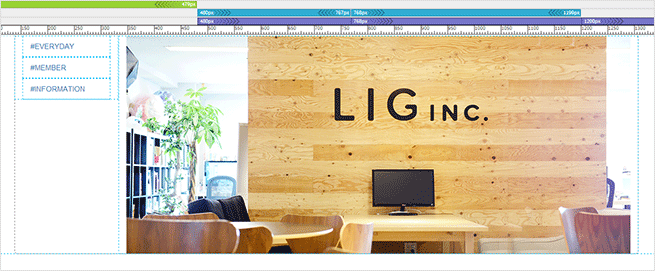
さてここで、ワークスペースをご覧ください。

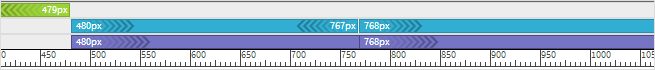
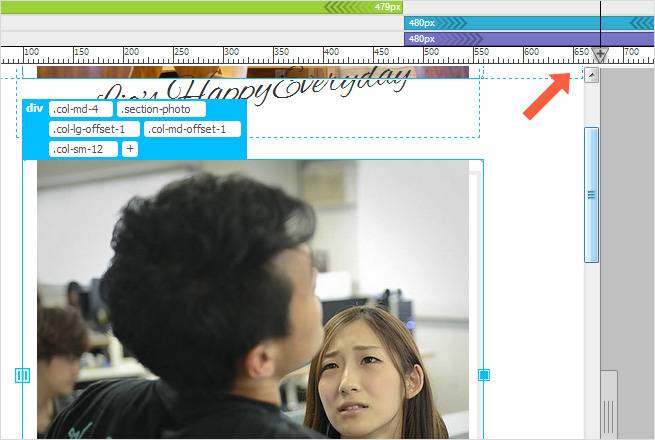
上部にあるこのバーが、「ビジュアルメディアクエリーバー」です。

そしてもうひとつ、ライブビューの右側にあるこの四角いものが「リサイズバー」です。
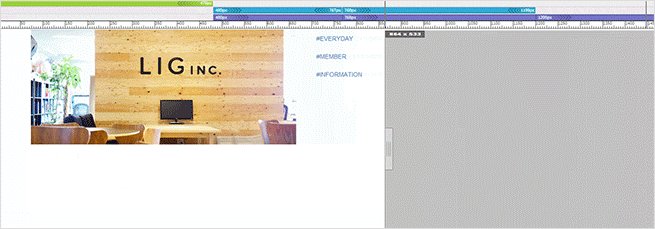
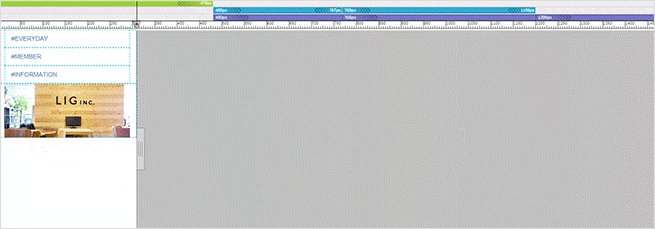
リサイズバーを左右に動かすことで、いろんな画面幅での表示を確認することができるだけでなく、現在表示させている画面幅に合わせて、カラムのclass名を自動で付与してくれます。

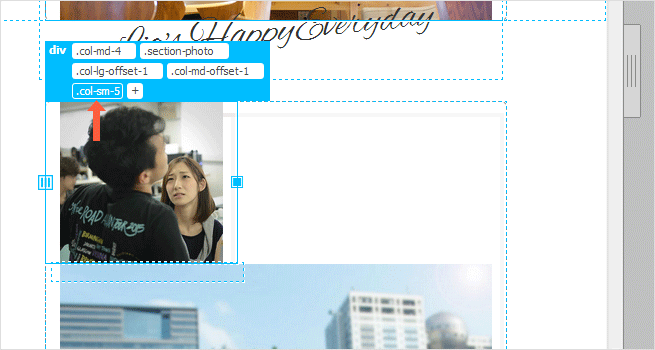
試しに、リサイズバーで幅を590pxくらいにして、カラムを追加してみました。追加されている要素のclass名が「-sm」になっています。「えっと、この幅だと……」と悩むことなく作っていけますね!
画像を挿入する
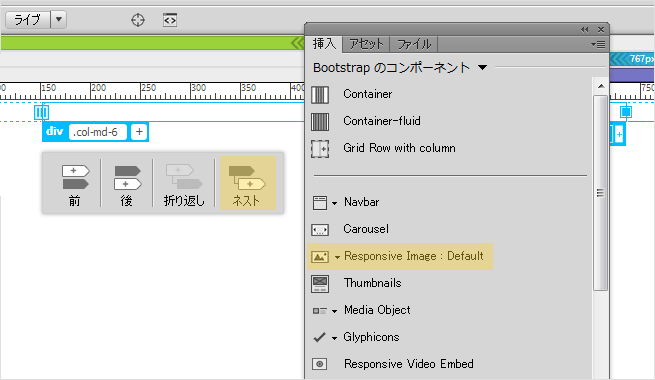
さて、カラムを作ったところで、ビジュアルを入れてみましょう。

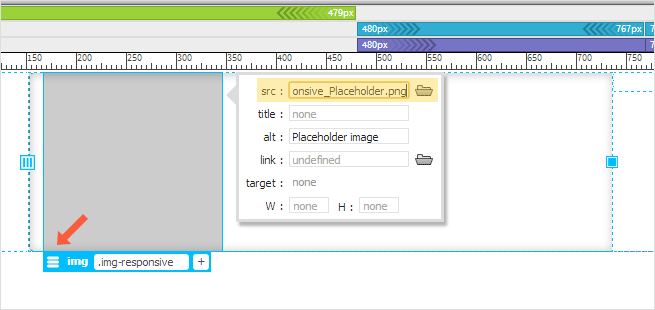
右側「.col-md-6」を選択して「Responsive Image」をクリックします。カラムのときと同様に位置を聞かれるので、今回もまた「ネスト」を選択。すると、グレーの四角い画像が挿入されます。
完成予定としては画像は左配置なのですが、スマホサイズで縦積みにされたときにはナビゲーションが上、画像が下になってほしいので、HTML上ではその順に組みましょう!

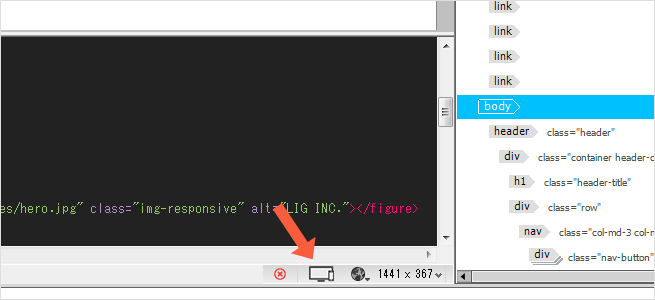
画像部分を選択すると、水色のボックスが表示されるので、ハンバーガーアイコンをクリック。画像の横にプロパティのボックスが出てきます。ここで画像を変更したり、altを変更したり、リンクを追加したりできます!
もちろん、直接ソースコードをいじった方が楽だという方はそれでもOK、です。
ナビゲーションを追加する
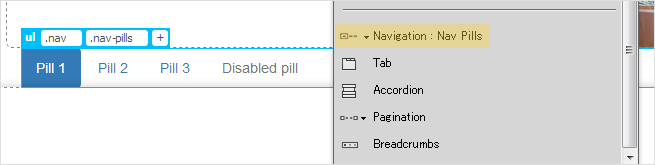
今回はシンプルなナビゲーションなので、ベタ打ちをしてしまいました。が、コンポーネントの中には「Navigation」というものも入っています。

サクッと横並びのナビゲーションを作りたいよ!という方はこれを追加した上で、あとでスタイルを変更すると良いかと思います。
カラムの幅と位置を調整する

ここまでで、ライブビューはこんな感じです。入れただけ、ですね。調整していきましょう!
新規ドキュメント作成時に、「列」を「12」にしていたことを覚えていますか?

ここで設定したカラム数で分割されているので、カラムのclass名の数字はトータル12までで調整をしていきます。

今回は、ナビゲーションのカラムを「.col-md-2」、ビジュアルのカラムを「.col-md-10」にしました。
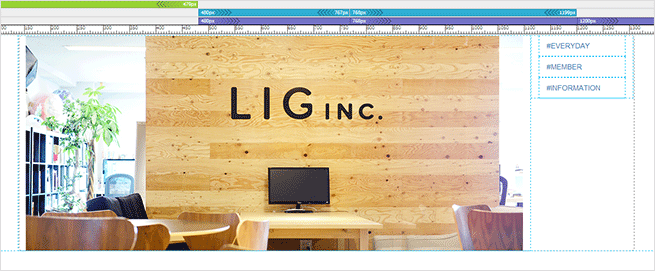
更に、左右の位置を入れ替えます。
<div class="row">
<div class="col-md-2 col-md-push-10">
<ul class="nav">
<li><a href="#everyday" class="nav-link">#EVERYDAY</a></li>
<li><a href="#member" class="nav-link">#MEMBER</a></li>
<li><a href="#information" class="nav-link">#INFORMATION</a></li>
</ul>
</div>
<div class="col-md-10 col-md-pull-2"><img src="images/hero.jpg" class="img-responsive" alt="LIG INC."></div>
</div>細かいグリッドシステムはBootstrap公式サイトに書いてありますが、「-push-10」で10カラム分右へ移動させ、「-pull-2」で2カラム分左に移動させることができます。

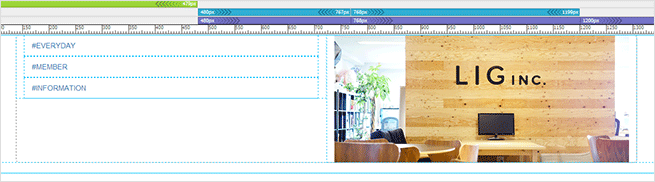
入れ替わりました!
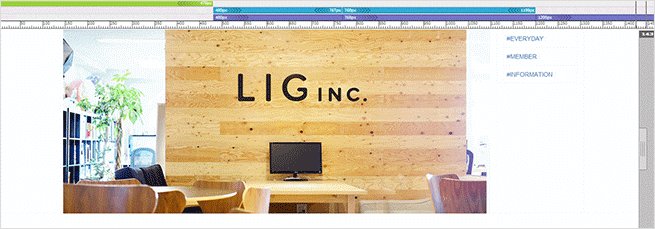
レスポンシブになっているか確認
さて、ここまでCSSを書く作業は1度もしていませんが、今どうなっているのでしょうか。画面右の「リサイズバー」を動かしてみましょう!

レスポンシブしてます! あっという間ですね。
この後、タイトルを追加したり、狭い画面のとき用にハンバーガーメニューを出せるように要素を追加しました。
独自のスタイルを調整
要素は揃ったので、スタイルをあてていきます。

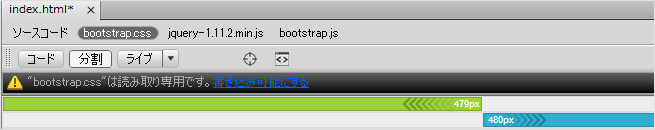
bootstrapのCSSファイルに手を加えてしまうと影響範囲も大きいため、デフォルトの状態ではbootstrap.cssは読み取り専用になっています。
書き込み可能にも変更できますが、なるべく独自スタイルは別のCSSを作りましょう。
PCブラウザやスマホ実機でプレビューする
なんとなく形になってくると、やはり実機で見たくなりますよね。そのためにDreamweaver CC2015で追加されたのが「デバイスプレビュー機能」です!

ワークスペースの一番下の右端あたりにある、PCとスマホのアイコンが「デバイスプレビュー機能」のアイコンです。

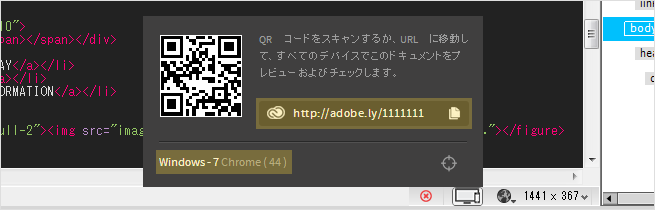
クリックすると、こんな画面が立ち上がります。URLからでもQRコードからでもアクセス可能です。下の方には、今連携させている端末が表示されていますね!
このプレビュー機能、HTMLなどを保存しなくてもリアルタイムで反映されるという優れものです。

スタイル調整後はこんな風になりました!
コンテンツ部分をつくる
さて、ヘッダーエリアが完成したので、コンテンツ部分を作っていきます。
ベースをつくる
まずは1つベースになるセクションを作ってみようと思います。ヘッダーエリアを作ったときの工程と重複するので、おさらいを兼ねてみます。
- 「Container」を追加する
- その中に、2列のカラムを追加する
- 1つめのカラムの中に、レスポンシブの画像を追加する
- 画像figureタグで囲む
- 仮画像を使用したい画像に差し替える
- 画像にリンクを追加する
- 見出しを追加する
<div class="container">
<div class="row">
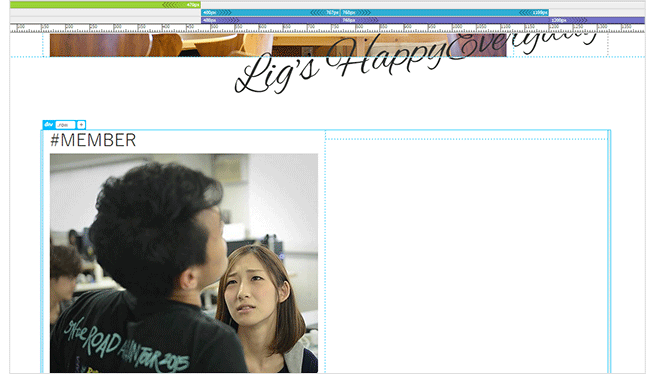
<div class="col-md-6">
<h1>#MEMBER</h1>
<figure><a href="#"><img src="images/mem-photo3.jpg" class="img-responsive" alt=""></a></figure>
</div>
<div class="col-lg-6"></div>
</div>
</div>
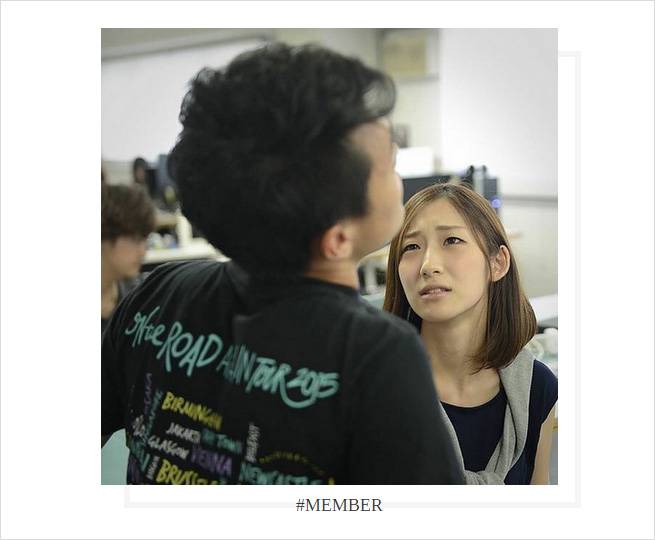
こんな風になりました! ここで一旦、スタイルを整えましょう。

簡素ですが……こんな感じでいきたいと思います。
カラムを複製していく
続いて、コピペしてどんどん追加していきます。

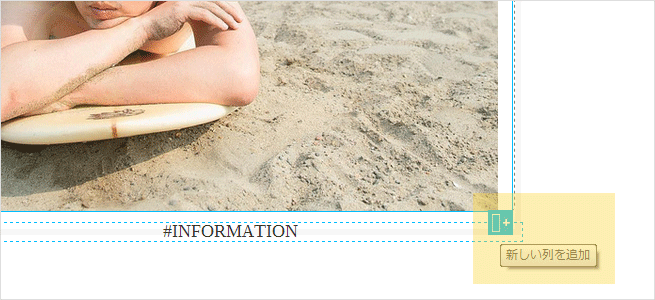
ちなみに、すでに追加されているカラムを選択すると、右下に「+」マークのアイコンが表示されます。これをクリックするだけで、簡単に同じサイズのカラムを追加することができます。

だーっと並びました。
カラムサイズを変更する
ここから、サイズにランダム感を出していきたいと思います。

カラムを選択すると、右中央に上記のマークが表示されます。これをドラッグするだけでサイズを変更できてしまいます! 楽ちん~。
カラム同士の間を調整する

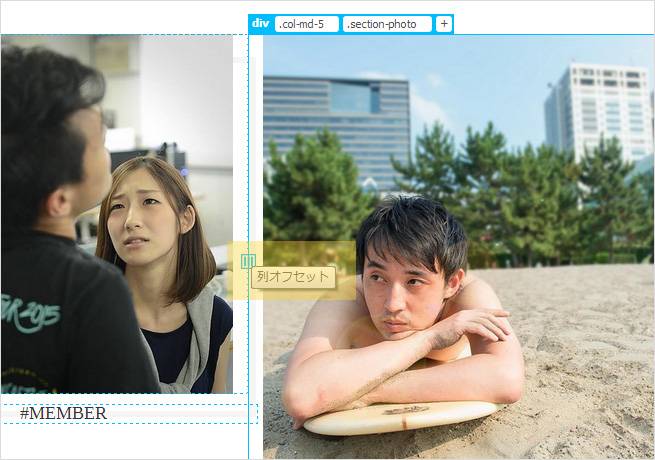
更に、左中央に上記のマークが表示されます。
列オフセットとは、Bootstrapのclass名でいうと「.col-xx-offset」にあたるものです。画面上で動かすだけで、自動でoffsetのclass名を追加してくれます! これでカラム同士の間を作っていきましょう。
各デバイスサイズに合わせて調整する
リサイズバーを動かして、気になる部分があればどんどん調整していきましょう!

このサイズ(480~768px)で写真ワンカラムは大きいかな?と感じたので、ここでリサイズバーを止めてサイズと余白を変更していきます。

見てください! ちゃんと、ウィンドウ幅に適応したclass名が自動で入っていきます。これは早い。
<div class="container section-container">
<div class="row">
<div class="col-md-4 section-photo col-lg-offset-1 col-md-offset-1 col-sm-5">
<h1 class="section-photo-category">#MEMBER</h1>
<figure><a href="#"><img src="images/mem-photo3.jpg" class="img-responsive" alt=""></a></figure>
</div>
<div class="col-md-5 section-photo col-lg-offset-1 col-md-offset-1 col-sm-6">
<h1 class="section-photo-category">#INFORMATION</h1>
<figure><a href="#"><img src="images/inf-photo3.jpg" class="img-responsive" alt=""></a></figure>
</div>
<div class="col-md-3 section-photo col-sm-7">
<h1 class="section-photo-category">#EVERYDAY</h1>
<figure><a href="#"><img src="images/day-photo1.jpg" class="img-responsive" alt=""></a></figure>
</div>
<div class="col-md-4 section-photo col-lg-offset-1 col-md-offset-1 col-sm-4">
<h1 class="section-photo-category">#INFORMATION</h1>
<figure><a href="#"><img src="images/inf-photo1.jpg" class="img-responsive" alt=""></a></figure>
</div>
<div class="col-md-2 section-photo col-lg-offset-1 col-md-offset-1 col-sm-3">
<h1 class="section-photo-category">#MEMBER</h1>
<figure><a href="#"><img src="images/mem-photo1.jpg" class="img-responsive" alt=""></a></figure>
</div>
<div class="col-md-6 section-photo col-sm-6">
<h1 class="section-photo-category">#MEMBER</h1>
<figure><a href="#"><img src="images/mem-photo6.jpg" class="img-responsive" alt=""></a></figure>
</div>
<div class="col-md-5 section-photo col-lg-offset-1 col-md-offset-1 col-sm-5">
<h1 class="section-photo-category">#EVERYDAY</h1>
<figure><a href="#"><img src="images/day-photo6.jpg" class="img-responsive" alt=""></a></figure>
</div>
</div>
</div>スタイル調整後をしたので、私の追加した独自のclass名も含まれていますが……あっという間に、こんなソースになりました!
仕上げ
あとは、上下のmarginを整えて、最下部にフッターを追加して……簡易的ではありますが、完成です!
コーディングのデモということで、リンク先やメニューの開閉などまでは実装していませんが、しっかりとレスポンシブしてます! 超簡単だったのに驚きです!
まとめ
いかがでしたか?
記事や動画で「便利だ」と言われていても、なかなか実感ができなかったのですが、実際に作ってみると驚異的なスピードで作れてしまって本当に驚いています……!
Bootstrapの基本的な知識も多少必要かと思いますが、ビジュアルプレビューでこんなにも自在にレイアウトしていけるなら、ハードルはかなり低いのではないでしょうか。

ぜひ、みなさんもお試しあれ~! では(^ω^)











