こんばんは。小林です。
今回の記事は、下記を利用して開発されている方には、是非読んでいただきたい。
Sublime Text + Google Chrome( 或いはSafari )
そうでない方にもそこそこ読んでいただきたい。
目的としましては、「CSSの開発をより高速に行える環境を作りましょう!」ということなんです。百聞は一見に如かずということで、まずは、こちらのスーパーにエクサイティングなデモ動画を見ちゃいましょう!
諸般の事情で動画が観れないという方に簡単に説明しますと、Emmet LiveStyle(以下LiveStyleと表記)を使うことで以下のことができます。
- リアルタイム更新。Sublime Textでただタイピングするだけで、あたかもブラウザのデベロッパーツールのCSSパネルを弄るかのように、リアルタイムでCSSを更新できる。無論いちいちファイルを保存したりする必要はない。
- ローカルCSSファイルを必要としない。Sublime Textを開いて新しいタブを作って、そのままさくさくCSSを書くだけで良くて、CSSファイルすら必要としない。
- 異なる画面、端末のCSSを一斉に更新する。レスポンシブデザインをする際にはこの上なく便利な機能である。
- インストールが超カンタン!コマンドラインとか、マッピングとか一切要らない!
Google Chrome と Sublime Textを普段使いされている方はすぐにでもできちゃいます。(safariでもできますね。)
では、早速やってみましょう。
インストール方法
今のところ、LiveStyleは、Chrome, Safari, Sublime Textのプラグインという役割を果たしていますので、まずはプラグインとしてインストールしましょう。
Sublime Textのプラグイン
まずは、Sublime Textにパッケージコントロールはインストールされておりますでしょうか?まだの方は、こちらからインストールできますよ。
王御大のこちらの記事『”恋に落ちるエディタ”「Sublime Text」 完全入門ガイド!』にわかりやすく書かれています。パッケージの管理がとっても便利になるので是非インストールしておきましょう。
次にパッケージコントロールから、LiveStyleを探してインストールします。

注:インストール時にLiveStyleは自動的にPyV8エクステンションをインストールしてくれるはずですが、もしうまくいかなかったら手動でインストールしてみて下さい。手順はこちらをご参考下さい。お使いの環境にあったものを、パッケージフォルダにさくっと入れてやるだけです。同名のパッケージがあったらささっとリネームとかしておくといいかもしれませんね。
Google Chromeのプラグイン
最後にChromeWebstoreからLiveStyleをインストールしましょう。
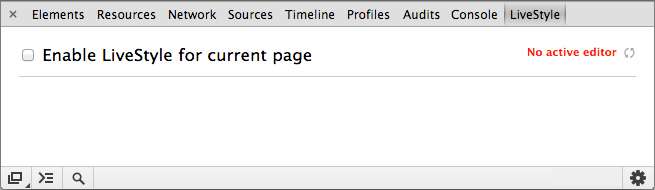
これで完了です!Developer Toolsに「LiveStyle」というタブが新たに追加されたことを確認しておきましょう。

※Safariでインストールする場合、WebKit Nightlyが必要です。手順もやや異なってきます。インストール方法はこちらをご参考下さい。
LiveStyleライフを満喫しましょう
無事インストールできたら、Sublime TextとGoogle Chromeを同時に開いている状態で、Chromeのほうで右上のアイコンがSublime Textに変わってたら正しく認識してくれてる証拠です。
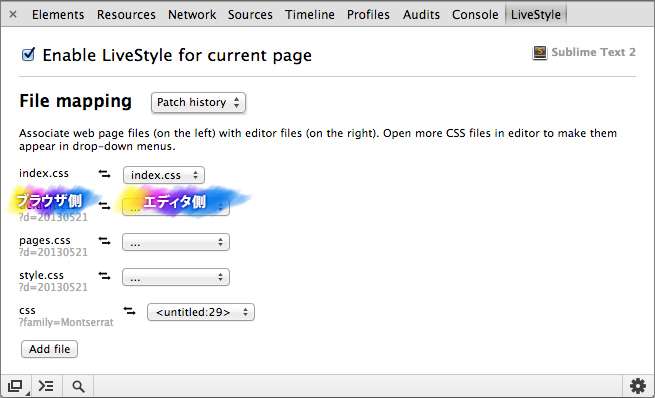
後は「Enable Live Style for current page」をチェックすれば、現在開いているページのCSSをSublime Textを介して編集できます。左側がブラウザ側の外部CSS、右側がエディタ側(Sublime Text)で現在開いているファイルです。単純に両方を対応づけた後、Sublime Textのほうで編集すればリアルタイムでCSSが反映されます!
※関連付けるCSSファイルですが、既に保存しているものでなくても、Sublime Textの新しいタブからでも関連付けることが可能です。その場合はタブ名(untitled)が列挙されるはずです。さらっとCSSを弄ってみたい場合には便利です。

また、複数のウィンドウで開いて、それぞれのウィンドウで同じファイルと関連付けておけば、編集したら一斉に変わります。ウィンドウサイズを変えてやれば、レスポンシブデザインが捗ります!
注意点
編集している間はデベロッパーツールをずっと開いたままにする必要があります。LiveStyleのタブがアクティブの状態じゃなくても構わないがデベロッパーツールをキープしなければならないことを覚えておいて下さい。
また、サイトのCSSファイルのサイズが異常に大きい場合、反映するのに少し時間がかかる場合もあります。その時は[Add file]というボタンを押して、ブラウザ側で新しいCSSファイルを作ってやるとかなり軽快になります。
現在、まだベータ版です
そう、まだまだ開発の真っ最中です。sassをサポートすることを予定しているようですので、楽しみですね。
ただ、最終的には有料になります!これだけ便利なツールですから、当然ですよね?有料になったら即購入したいと思ってます〜
感想
正直、すぐに実務で使えるかって言われると困りますが、
可能性を感じることはできました。
そうです。
子供達には無限の可能性があるはずです。
どうか世界中の子供達が愛に包まれますように。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











