こんにちは、梅雨ですね。デザイナーのぺちこです。
Twitterのプロフィールページが新しくなって公開されてから、あっという間に2ヶ月ほど経とうとしています。
自ら変更せずとも順次適応ということで放置をしていたのですが、いつの間にか新しくなっていました。半月前くらいはそうでもなかったような。
先日お仕事でこのあたりを調べる機会があり、割と時間を費やしてしまったので、同じく困った人の手助けになればと思い、カバー画像制作用ガイドPSDを作成しました。
解説はさておき、ひとまずPSDを置いておきます。
では、さっそくTwitter新プロフィールの仕様おさらいをしながら、ガイドPSDについて解説していきます。
Twitter新プロフィールページについて
仕様については様々なメディアでリリース当初から取り上げられてきたので、詳しくは参考URLをご覧いただければと思いますが、ざっくりと箇条書きでまとめます。
変更点・仕様
- Facebook同様に、左にプロフィール画像/画面横いっぱいのカバー画像
- 以前あった背景画像は廃止
- スマートフォン版は以前のまま(中央にプロフィール画像)
- 任意のツイートを1件固定表示可能
- RT・お気に入りなどの反響があったツイートは大きく表示される
推奨画像サイズについて
- プロフィール画像:400px × 400px
- カバー画像:1500px × 500px
参考(外部メディアへ遷移します):
Twitterの新プロフィールページが一般解禁、設定箇所&新仕様おさらい
http://japanese.engadget.com/2014/04/22/twitter/
Facebook的になったTwitterの新プロフィールが一般公開
http://jp.techcrunch.com/2014/04/23/20140422how-to-get-new-twitter-profile/
カバー画像の検証
さて、推奨画像サイズまで提示されていながらも時間がかかった理由は以下の4点です。
- カバー画像は最小幅1024px、最大幅2560pxで可変する
- そもそも高さ500pxが見切れている
- スマートフォン版ではプロフィール画像の位置が中央にある
- スマートフォン版では適宜左右が裁ち落としになる
1枚の写真をぽんと設定するだけであればそこまで悩まないのですが、ちょっとデザインをする必要があったり、必ず見せたい「絵」があったりする場合などには、この4点は考慮しなければならない重要な点です。
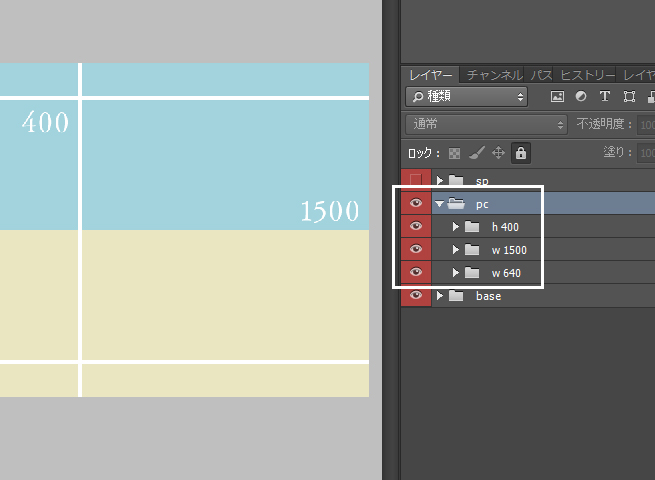
PC版表示
推奨サイズでカバー画像を制作した場合、PC版で確保される可視領域は中央の横幅1500px・高さ400pxの範囲です。
プロフィール画像の位置も可変のため、厳密に言うのは難しいですが、中央の幅640pxには概ね重ならない印象です。超大きいモニタで見られてしまったら微妙にアウト。

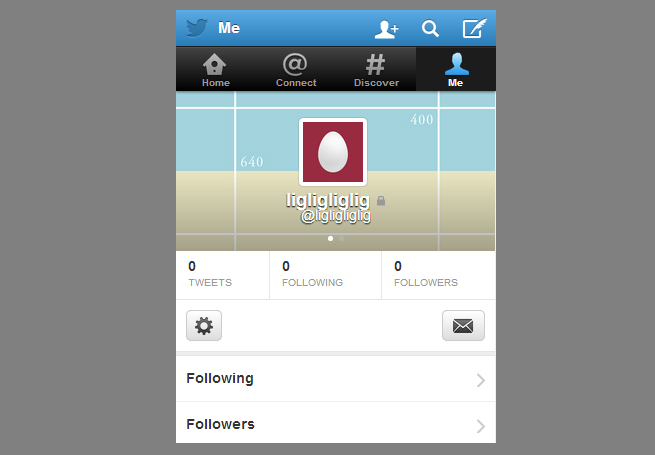
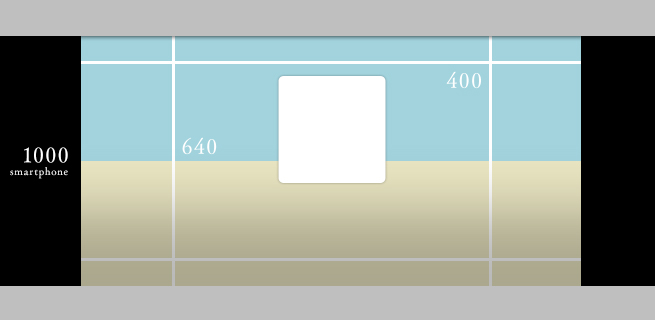
スマートフォン版表示
スマートフォン版は中央の640pxで裁ち落としか?と思いきや、中央の幅1000px・高さ500pxという結果に。

こんなに便利!カバー画像制作用ガイドPSD
というわけで、PC/スマートフォン両方の可視領域を考慮したカバー画像制作に役立つのが、今回ダウンロードできるPSDです。
まず、PC版。検証で明確になった表示領域を「pc」レイヤーグループにガイドとして入れています。

そしてスマートフォン版ですが、「sp」レイヤーグループを表示に切り替えれば実際の表示領域・プロフィール画像の位置・自動でかかるグラデーションのイメージを確認することができます。

最終的には「pc」「sp」両方のレイヤーグループを非表示にして書き出してください。
ここで豆知識ですが、「jpg」をアップロードすると画質が極端に落ちてしまうため、「png」形式で書き出し・アップロードすることをオススメします!
まとめ
いかがでしたか?みなさんの貴重な時間の節約の役に立てば嬉しいです。では!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











