地味な離島ライターの内藤です。またも地味でニッチな話題を離島からお送りします。
ページ内の頭出しやページTOPに戻るページ内リンクは便利ですよね。今回は、リンク先のページ内に埋め込まれたiframeの中での頭出しについて書きたいと思います。
というのも、後述するようなレガシーサイト対応をしている方から相談を受けたのがきっかけです。新しい技術で、どんなレガシーサイトも使い勝手をよくしようではありませんかっ。
言葉だとわかりづらいので、下のデモページで動作をご確認ください(ページ左上のリンクをクリックしてみてください)。
https://www.web-naito.net/demo/iframe/
※現在はサービスを終了しています。
ご覧のように、リンク先のiframeのところまでページ内リンクし、その後iframeの中がスクロールして頭出しをします。
とはいえ、最近はあまり使われなくなっているので、まず最初にiframeについて簡単におさらいしたいと思います。
iframeタグについて
iframeタグで別のhtmlファイルを読み込んで表示するサイトですが、10年くらい前には随分見かけました。当時はCSSも未発達で、主にサイト全体の共通部分(メニュー部分など)とコンテンツ部分を別々に管理するために使われたりしていました。
けれども、下記のような事情で現在はほとんど採用されません。
- 読み込まれるHTMLファイル側に検索でヒットして流入した場合、そのhtmlだけが表示されて全体が読み込まれない
- CSSでレイアウトが簡単にできるようになった
- Ajaxなどにより同一部分を別ファイルから読み込み、同一のページとして表示できるようになった
- WordPressなどのCMSが手軽に利用できるようになり、共通部分を動的に処理することが手軽になった
上記のような理由で、LIGブログではあまりiframeは話題にならないと思います。一方で、古くからウェブサイトを持っているクライアントさんの希望によっては、まだこのiframeをふんだんに使ったサイトの保守などを受けている方も少なくないのではないでしょうか。
例えばこんな理由です。
- クライアントさん側で編集できる部分とそうでない部分とを切り分ける場合に、クライアントさんが慣れているiframeをどうしても使いたいという場合
- 全面リニューアルには予算がなく、ところどころで旧式の仕組みが残っている場合
こうした案件を抱えている方に、少しでもお役に立てばと思います。
リンク先のiframe内頭出しの概要
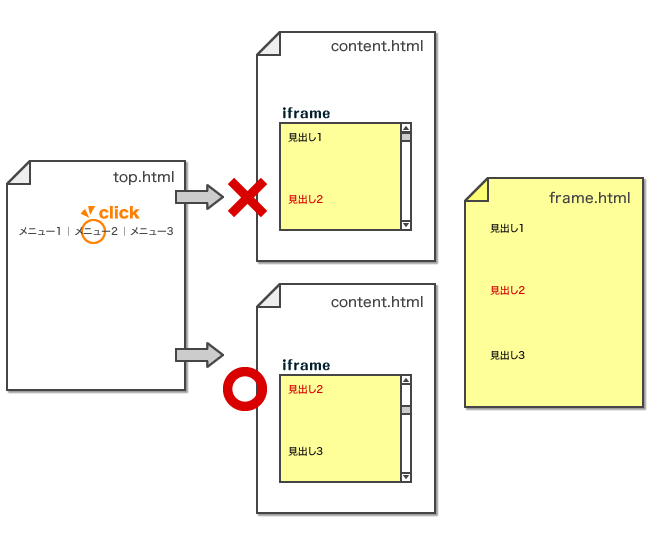
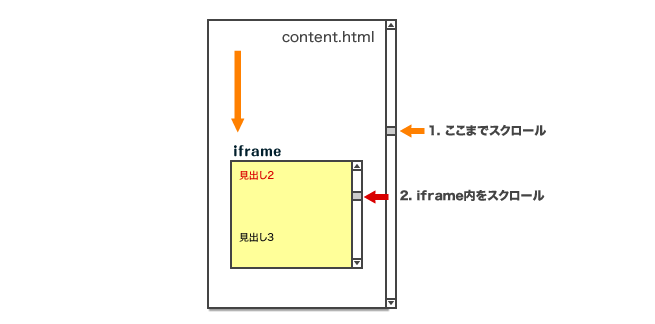
言葉だとややこしいので下図をご覧ください。「リンクをクリックしたら、リンク先のページに埋め込まれているiframe枠に表示されている特定の部分にスクロールさせて表示したい」という相談を受けて実際に使った方法をご紹介します。

iframeでなければページ内リンク「#」を利用して、「<a href=”frame.html#2″>メニュー2</a>」で良いのですが、この場合はどうしたらよいでしょうか?
jQueryでiframe内スクロールを実装しよう
iframe内スクロールの流れ
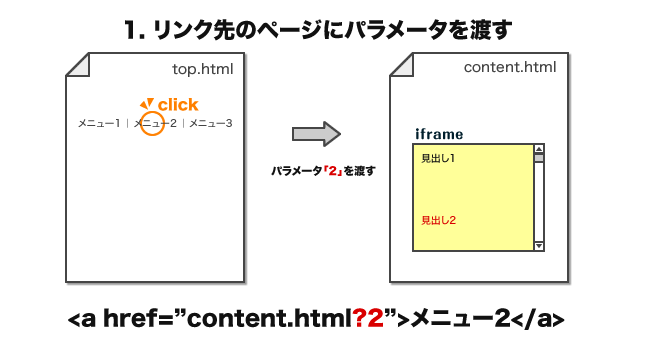
単純なリンクでは頭出しができないので、リンク先のページにパラメータとして頭出しの位置情報を渡します。この位置情報は、普通のページ内リンクと同様idを指定してください。
パラメータの渡し方ですが、普通のhtmlでも「?」をつけてパラメータを渡すことができます。パラメータは後でJavaScript(以下JS)で処理します。

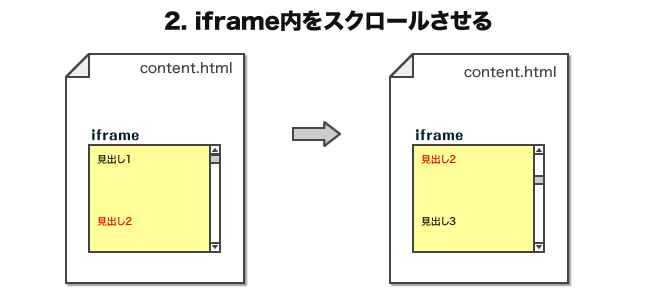
次に、渡されたパラメータを使ってiframe内をJSでスクロールさせます。

iframe内スクロール実装で気をつける点
下図のように、iframeそのものの位置がスクロールしないと見えない場所(下の方)だった場合、iframeの場所までスクロール後、iframe内をスクロールさせる必要があります。

JS/HTMLの全ソースコード
リンク元の記述
<!-- content.htmlは適宜変更してください -->
<a href="content.html?2">メニュー2</a>「?」のあとに、iframeで頭出しをしたいidを書き込んでください。
リンク先の記述
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<title>iframe sample2</title>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
$(function(){
// パラメータの処理
var $iframe = $("#frame00");
var param;
param = self.location.search;
param = param.substring(1, param.length);
// iframe読み込み後、スクロールさせる
$iframe.load(function() {
if (param != "") {
var target = $iframe.contents().find("#"+param);
// まず、iframeの場所までページ内スクロール
$('body,html').animate({scrollTop: $iframe.offset().top }, 800, 'swing');
// その後、iframe内の当該箇所までスクロールさせる
$('body,html', $iframe.contents()).animate({scrollTop: target.offset().top }, 800, 'swing');
return false;
}
});
});
</script>
</head>
<body>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<iframe src="./framefile/second/frame.html" id="frame00" width="500" height="500"></iframe>
</body>
</html>※idは適宜変更してください。
パラメータでiframeのidも渡してしまえば、もっと汎用的に利用できるようになるかと思います。
最後に
今回使ったソースコードは私の個人サイトよりセットでダウンロードが可能です。よろしければ改造してお使いください。
ダウンロード:ページ内iframe内スクロール
https://www.web-naito.net/iframe_scroll.html
※現在はサービスを終了しています。
また、私はコードに曲をつける「耳で覚えるプログラミング」という活動をしています。Takuma Iwakawaさんのご協力を得て今回のコードに曲をつけて完成した楽曲があるので、是非聴いてみてください。
iframe内でのスクロールは簡単に実装できますので、レガシーなウェブサイトの管理をしている方は是非お試しください。少しでもお役に立てば嬉しいです。
離島からお送りしました。ではまた~!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。