お疲れさまです、デザイナーのモモコです。
今回は要素の切り替えや表示を美しく表現するCSSスタイル・JSプラグインやエフェクトを5つご紹介します。
要素の切り替えや表示を美しく表現するプラグイン・エフェクト5選
fullPage.js

https://alvarotrigo.com/fullPage/
フルスクリーン表示のページを切り替えるプラグイン。
DEMOのシンプルな切り替えの他にも、ヘッダーを固定した場合や、動画を背景に表示する場合など様々な用途のオプションが用意されており、とても使い勝手が良さそうです。
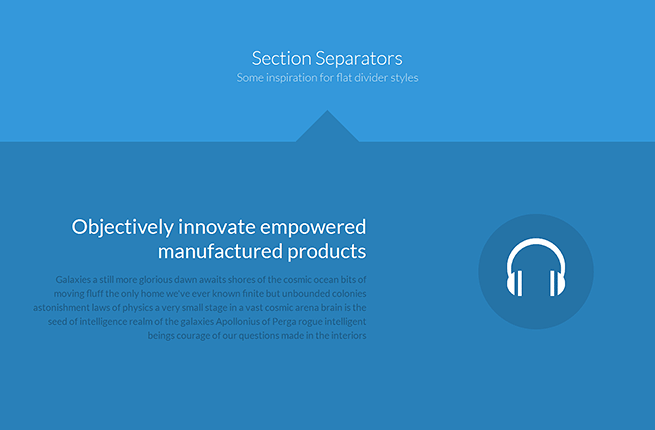
Section Separators

https://tympanus.net/codrops/2013/10/03/a-collection-of-separator-styles/
主にCSSとCSS3で装飾した要素ごとの区切り線がまとめられています。
約25種類ほど用意されており、汎用性のあるものが多いです。フラットなデザインに変化を持たせたい時に活用できそうですね。
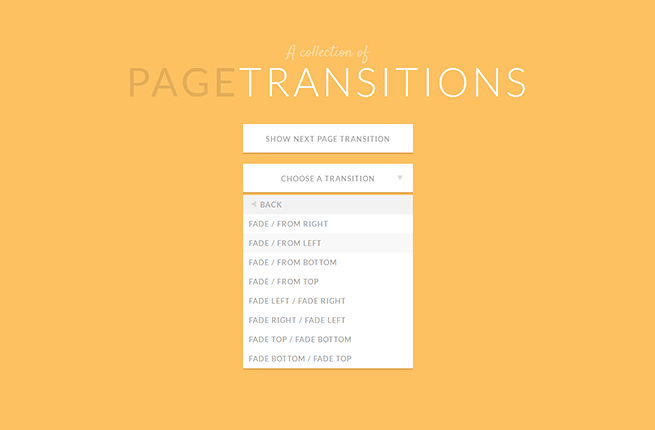
A Collection of Page Transitions

https://tympanus.net/codrops/2013/05/07/a-collection-of-page-transitions/
ページをスタイリッシュに切り替えるエフェクトがまとめられています。
「MOVE」「FADE」「DIFFERENT EASING」「SCALE」「ROTATE」「SLIDE」の6つのカテゴリー+各方向・イン/アウトが用意されています。
モダンブラウザやスマートフォン用サイトでスタイリッシュな切り替えを行うときにいかがでしょうか。
ScrollMagic

https://janpaepke.github.io/ScrollMagic/
スクロールに合わせて様々なクオリティの高いエフェクトを付けられるプラグイン。
ワイプや背景色変更、パララックスなど切り替え時に使えるものも用意されています。
Magicという名前に合ったシルクハットとステッキが可愛らしいですね。
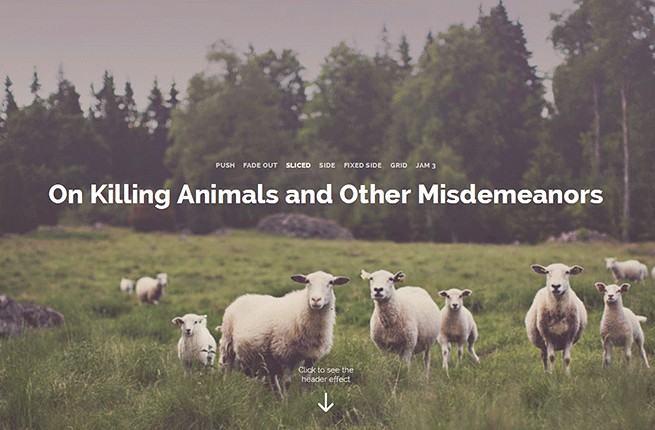
Inspiration for Article Intro Effects

https://tympanus.net/codrops/2014/05/22/inspiration-for-article-intro-effects/
ヘッダー部分から本文へ移動する際の動きを想定して作られたエフェクトがまとめられています。全部で7パターン用意されており、どのデモもクオリティが高く今すぐに使ってみたくなります!
リッチな読み物コンテンツを制作する際には是非使ってみたいエフェクトの1つです。
まとめ
いかがでしたでしょうか。
CSS3を使用したエフェクトが多く、モダンブラウザ以外への対応が必要になってしまいますが、新しい技術を取り入れ、気持ちのいい動きをするサイト作りを心がけたいですね。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











