こんにちは。デザイナーの白浜です。春ですね。4月生まれなので春はなんだか気合が入ります。
さて、挨拶とは関係ありませんが、最近Web制作をする上で役に立ったツールやプラグインをご紹介したいと思います。
画像作成編
無料で半透過マルチアイコンやファビコン(favicon.ico)作成

http://ao-system.net/alphaicon/
アルファチャンネルを持った綺麗なマルチアイコンが一発で作れます。仕上がりが綺麗だったのでお気に入りです。favicon画像作成のお供に。
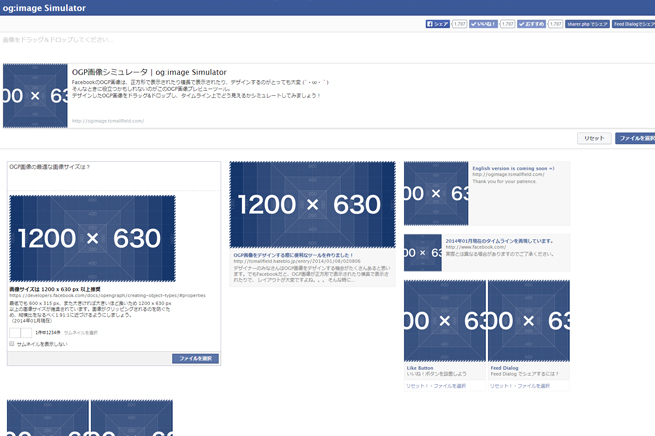
OGP画像シミュレータ | og:image Simulator

http://ogimage.tsmallfield.com/
画像をアップロードするだけでFacebookのタイムライン上にどのようにトリミングされて配置されるかを一発でシミュレートしてくれます。
「あっこのままだとロゴが欠ける…」とかぱっと見でわかるのでOGP画像作成時に大変便利です。
フォント編
Google fonts

今さら紹介するまでもありませんが、Googleウェブフォント。使い方はこちらの記事が参考になります。↓
今さらながらWebフォント「Google web fonts」の使い方・実装手順メモ | OZPAの表4
ところで、自分のブログとかに使う場合はいいとして、案件で使いたい場合まずデザインを見せないといけないですよね? じゃあデザインでこのフォント使いたい場合はどうするの??となると思います。
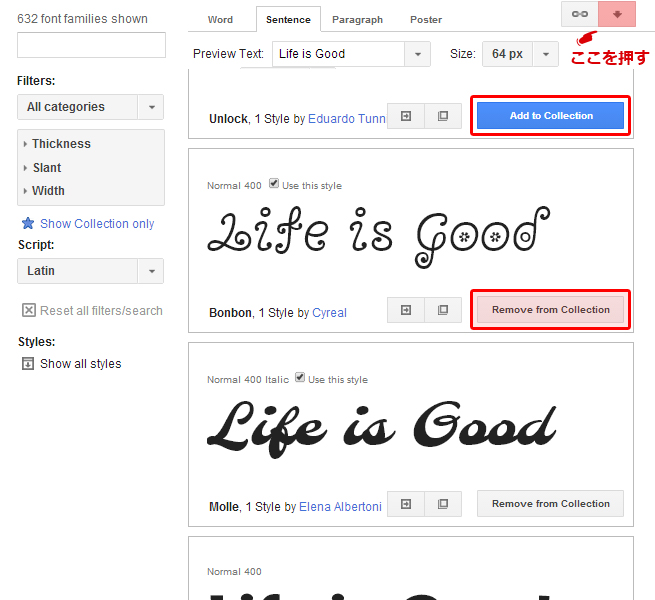
その場合はここです。

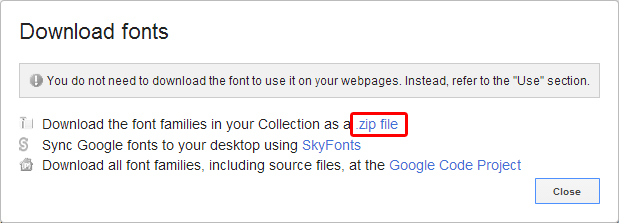
まず「Add to Collection」で気に入ったフォントを選択して画面右上の「↓」ボタンを押します。

開いたポップアップ一番上の「zipfile」から選択済みのフォントデータをダウンロードできます。これでデザインにもGooglefontを使用することができますね。
装飾編
jQuery custom content scroller

http://manos.malihu.gr/jquery-custom-content-scroller/
スクロールバーを装飾するためのjQueryプラグインです。optionでいろいろ設定できます。スクロールした時にイージングがついていていい感じ。
導入は
<link href="jquery.mCustomScrollbar.css" rel="stylesheet" media="all">「mCustomScrollbar.css」と
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js?ver=1.8.3"></script>
<script src="jquery.mousewheel.js"></script>
<script src="jquery.mCustomScrollbar.js"></script>jQuery本体、「mCustomScrollbar.js」が必要です。あとマウスでグリグリ動かしたい場合は「mousewheel.js」も入れてください。
このプラグインが使いやすかったポイントは、

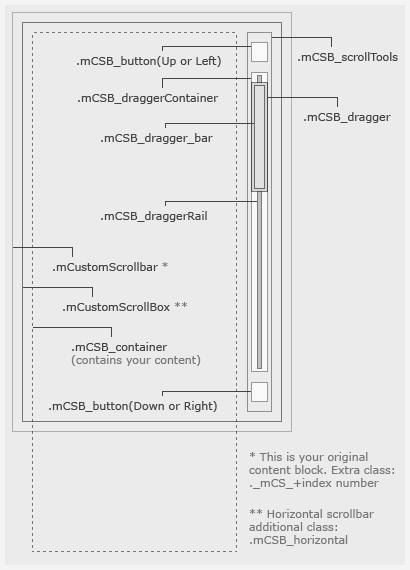
サイトに「どこのクラス名をいじればどの部分をカスタマイズできるのかひと目でわかる図」があるという点です!
クラス名だけ見ててもどこの部分なのかぱっと見わかりませんからね…これはありがたいです。
コーディングチェック編
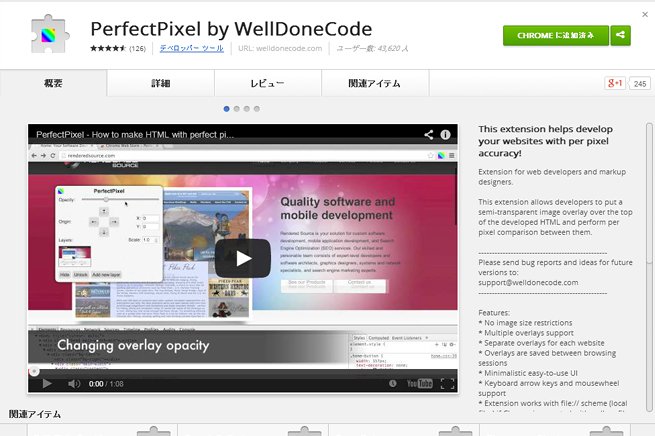
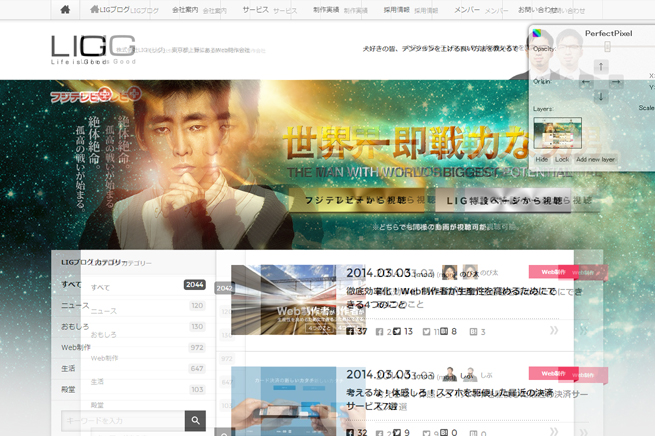
PerfectPixel by WellDoneCode

https://chrome.google.com/webstore/detail/perfectpixel-by-welldonec/dkaagdgjmgdmbnecmcefdhjekcoceebi
コーディング完了後デザインと見比べる時に便利な拡張機能です。

htmlページに画像をレイヤーで乗せることができます。
マウスホイールでレイヤーの透明度を変更したり、矢印キーで位置も細かく調整したりできるのでパーツごとに重ねてチェックもできますね。
コーディングチェック以外にも画像を横に置いて見比べたい時に便利です。
スマホ編
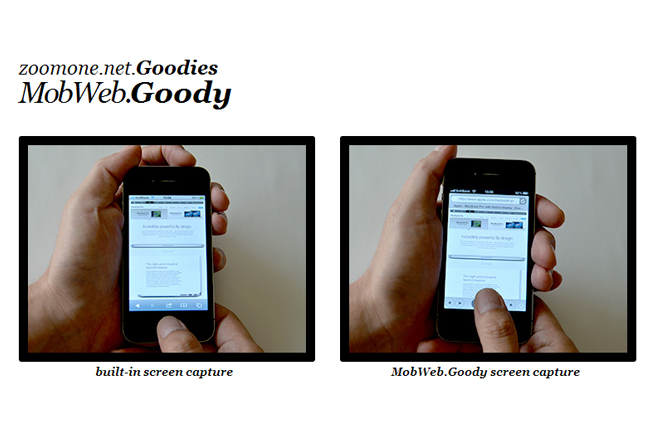
Full Screen Capture – MobWeb.Goody

https://itunes.apple.com/jp/app/full-screen-capture-mobweb.goody/id526643860?mt=8
スマホサイトのキャプチャを撮りたい時、iPhoneデフォルトの画面キャプチャだと表示されている領域しか撮れないのですが、こちらを使えば長いページでも1ページまるっとキャプチャを撮ることができます。
それだけなら他にも同じようなアプリがたくさんあるのですが、こちらが便利だった最大のポイントはBasic認証のかかったサイトのキャプチャが撮れることです。
これ案外できないやつが多くてどうしてもBasic認証を外せないサイトのキャプチャが撮りたい時に便利です!
まとめ
いかがでしたでしょうか? どれも私が直近でお世話になったものばかりなので、少しでも皆さんの業務のお役にたてれば幸いです。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。