ライター内藤です。
本日は日本人の大好きな「均等割り付け」を超軽量jQueryで実現します。
特にtableのthタグなどで利用頻度が高いかと思いますが、block要素でも使えます。
Wordで言うと、これ  です。
です。
両端揃えではなく均等割り付けが必要な理由
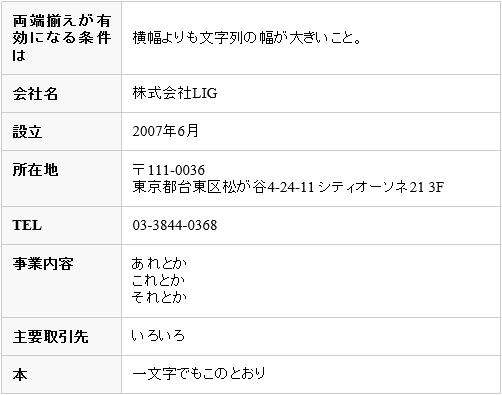
下の図が分かりやすいと思います。

text-align: justify;
text-justify: inter-ideograph;
上記のcssは、1行に満たない文字に関しては左寄せになります。
この命令の趣旨は、書籍の紙面を想像してもらうとわかりますが、複数に渡る行の右端を揃えることにあります。
ですので、thタグに上記のcssを適用しても、図中2行目以降のようになってしまいます。
つまり、横幅よりも少ない文字列を均等割り付けできないわけです。
cssでは実現できないので、jQueryを使う
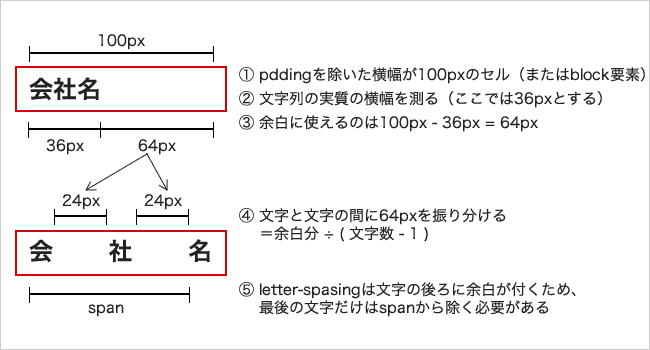
拙筆webkit系ブラウザ(Chrome/Safari)で両端揃えはできないの?jQueryで検証の一部を流用して、下記のような仕組みを実現しました。

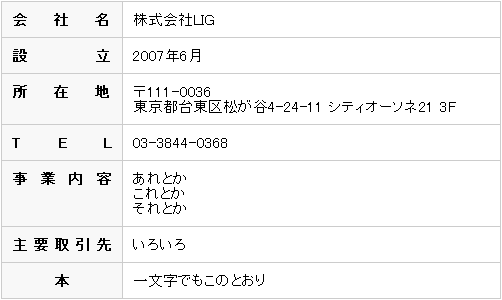
jQueryで実現するとこうなります。

jQueryコード
コード適当ですみません。汚いし。
(function( $ ){
$.fn.justify = function(options) {
return this.each(function(){
var words = $(this).text(),
origFontSize = $(this).css("font-size").replace("px", ""),
wordsLength = $(this).text().length,
lineText = "",
fontRatio = 0;
if(wordsLength == 1) {
$(this).css("text-align", "center");
return;
}
// 現在の文章の幅を測る
function grabPixelLineSize(text) {
var dummy = '<div id="dummy" style="margin:0;padding:0;font-size:' + origFontSize + '">' + text + '</div>';
$("body").append(dummy);
var emW = $("#dummy").width();
$("#dummy").remove();
return emW;
};
var wordsWidth = grabPixelLineSize(words); // 文字列の幅を取得する
// 親要素の禁則処理を無効にする
$(this).css("word-break", "keep-all");
var parentWidth = $(this).width(); // 親要素の幅を取得する
var fontRatio = ( parentWidth - wordsWidth ) / (wordsLength - 1) /*- origFontSize.replace("px", "")*/;
lineText += '<span style="letter-spacing: ' + fontRatio + 'px !important">' + words.slice(0, wordsLength-1) + '</span>' + words.slice(wordsLength-1);
$(this).html(lineText);
});
};
})(jQuery);使い方
<script type="text/javascript">
$(document).ready(function(){
$(".company th").justify();
});
</script>まとめ
ddタグやその他block要素にしたタグで利用できるので、こんな時に威力を発揮します。

ただし、半角・全角が混じるとイマイチ上手くいかない場合もあるようです。
いかがでしたでしょうか。
もっとスマートにできるよん、という方は是非TwitterやFacebook、はてブやコメントなどで教えて下さい。
サンプルhtmlも一緒に入れたソースコードを配布します。
下記URLからどうぞ
※現在はサービスを終了しています。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











