こんにちは。デザイナーのハルエです。
最近ちょくちょくグラフを用いた制作物に関わることがあり、案件によってはエンジニアさんにお願いしたりIllustratorのグラフツールで作ったりしていたのですが、なんやかんやで時間とられちゃうんですよね。で、もっとこうオシャレでスマートにさくっとハイテンションで作れるものはないかと探してみました。
そこで見つけたのがこれ。「Chart.js」。
めちゃくちゃ愛くるしい動きをしてくれます。デザインもフラットでいい!
ポートフォリオやプレゼンなんかにもきっと役立ちますよ。
Chart.jsとは?

折れ線グラフ、棒グラフ、円グラフ、レーダーチャートなど、6種類のグラフが簡単に描けてしまうJavascriptのライブラリです。
HTML5のCanvasを使って描画され、表示の際の気持ちいいアニメーションの動きが特徴的です。とても分かりやすいマークアップなので、誰でも簡単に編集ができるようになっています。すべてのモダンブラウザで表示可能で、IE7から対応しています。
Chart.js公式サイト
Chart.js | HTML5 Charts for your website
Chart.js Documentation
Chart.jsで表示できる6種類のグラフ
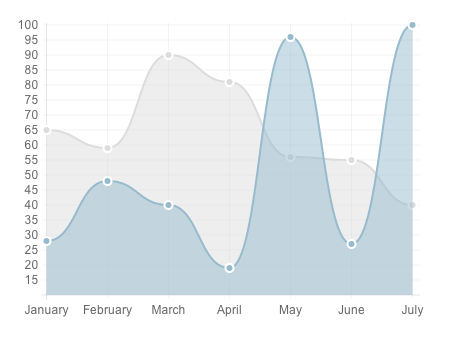
線グラフ

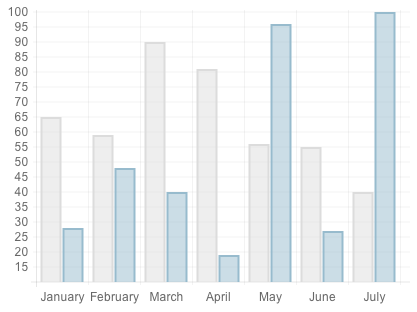
棒グラフ

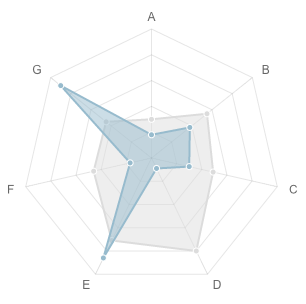
レーダーチャート

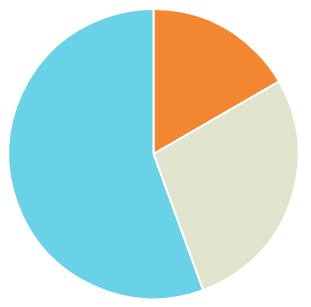
円グラフ

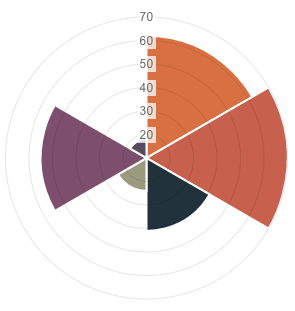
鶏頭図(円グラフの一種)

ドーナツチャート

Chart.jsの導入方法
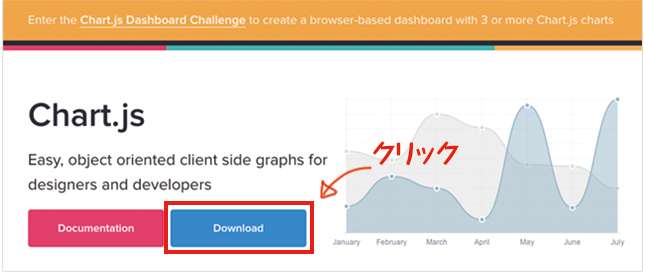
まずはChart.jsの公式サイトで「Download」ボタンをクリック。
Chart.js公式サイトはこちら
Chart.js | HTML5 Charts for your website
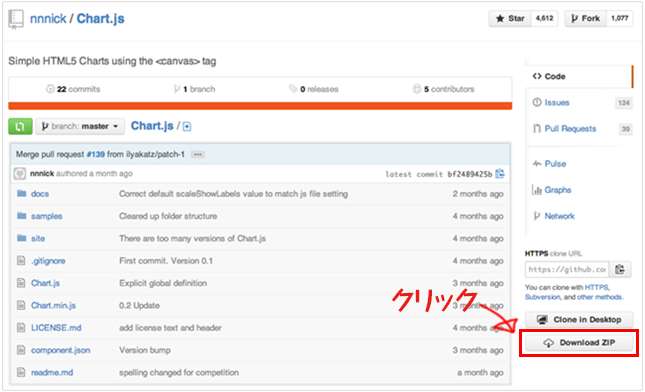
次に必要なファイルが一式そろったページに移動するので、右下の「Download ZIP」ボタンをクリックして圧縮ファイルをダウンロードしてください。
以上でダウンロードは完了です。PCへのダウンロードが終わりましたらzipファイルを解凍して開いてください。
インクルード
次に表示したいページのHTMLファイルに、ダウンロードしてきた「Chart.js」をインクルードします。
html
<!doctype html>
<html>
<head>
<title>Canvasで超可愛いグラフが作れる!「Chart.js」の紹介</title>
<script src="Chart.js"></script>
</head>
</html>これで準備は整いましたので、実際にグラフを作ってみましょう。
グラフの描画
今回はドーナツチャートをサンプルとして描いてみます。ドーナツ好きなんで。
まずは描画したい領域にcanvasタグを使います。
<canvas id="sample" height="500" width="500"></canvas>サンプルでは高さ500px、幅500pxに設定してみました。
id名は任意の名前をつけてください。ここでは「sample」にしています。
ドーナツチャートの設定
どんなドーナツがいいかここで設定できます。
script内の最後の行でcanvasタグに付与したid属性に書き換えてください。
<script>
var doughnutData = [
{
value: 30,
color:"#aaf2fb"
},
{
value: 50,
color: "#ffb6b9"
},
{
value: 120,
color: "#ffe361"
},
{
value: 170,
color: "#fbaa6e"
},
{
value: 70,
color: "#A8BECB"
}
];
var myDoughnut = new Chart(document.getElementById("sample").
getContext("2d")).Doughnut(doughnutData);
</script>たったこれだけです。割合とカラーを決めて終わりなんで、ドーナツめっちゃ簡単でした。他のグラフも難易度はほとんど変わりません。
出来上がったドーナツチャートがこちら!
動きが心地よいですね。グラフ内容や制作環境の条件がクリアできれば実践でも十分使えるライブラリです。オプションの指定で自由にカスタマイズできるので、幅広い案件に柔軟に対応してくれそうです。
次グラフ描画のあるぴったりの案件がきたら提案してみよう。はやくこい。
「Chart.js」公式サイト
Chart.js | HTML5 Charts for your website
Chart.js Documentation Chart.jsドキュメント(オプションの指定など)
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。