こんにちは、デザイナーのももこです。
あっという間に8月が終わってしまい、今年も残す所4ヶ月という事実に愕然としています…。
さて、今回はCSS3を使用し空間的な動きを付けているリッチなサンプルを5つご紹介します。
閲覧の際にはモダンブラウザ(最新のGoogleChromeなど)をご利用下さい。
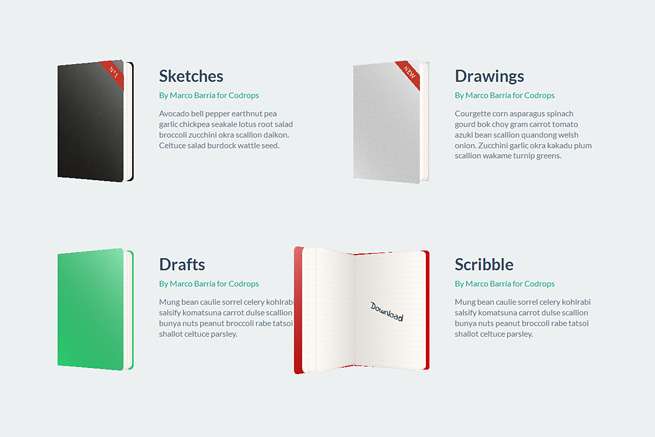
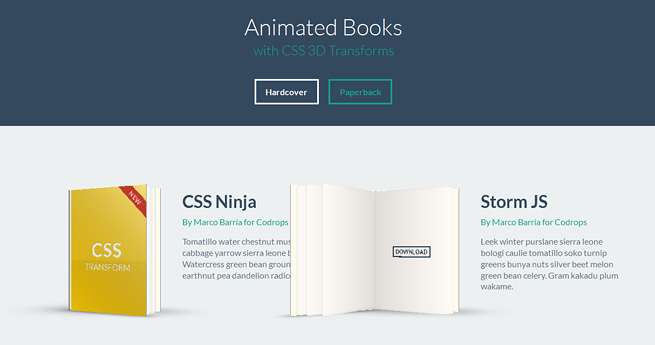
Animated Books with CSS 3D Transforms

https://tympanus.net/Development/AnimatedBooks/
本にカーソルを当てるとページがパラッと捲れます。
表紙の文言もテキストになっており、更新もし易そうですね。
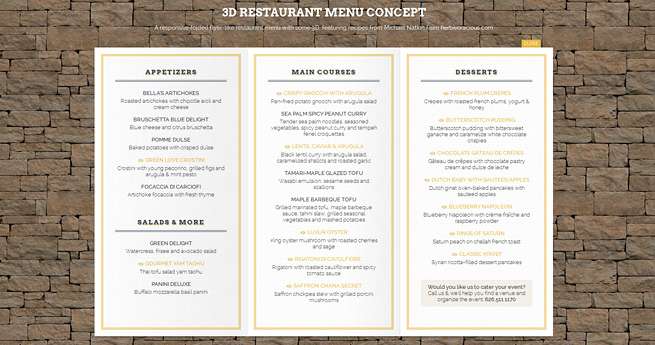
3D Restaurant Menu Concept

https://tympanus.net/Tutorials/3DRestaurantMenu/
レストランで良く見る三つ折りのメニューが開閉します。
高級感を出したい時に使えそうなサンプルです。
wonder webkit

https://www.is-real.net/experiments/css3/wonder-webkit/
書籍の一覧が3Dでマウスに合わせてぐにゃぐにゃと動きます。
言葉にするのが難しいため、こちらは是非デモをご覧ください!
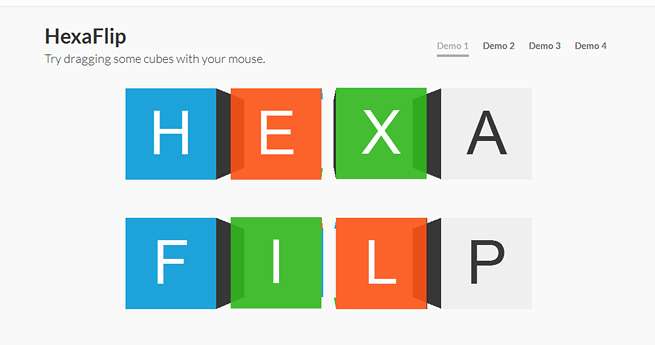
HexaFlip: A Flexible 3D Cube Plugin

https://tympanus.net/codrops/2013/03/07/hexaflip-a-flexible-3d-cube-plugin/
ドラッグで正方形が前後に一面ずつ回転します。
4つ目のDEMOがパスワード入力になっており、いいアイデアだなと思いました。
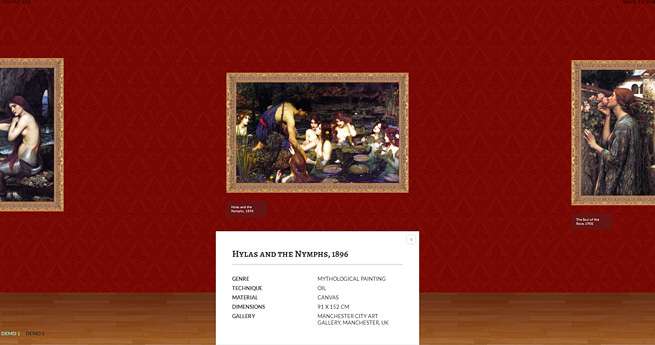
3D Image Gallery Room

https://tympanus.net/codrops/2013/01/15/3d-image-gallery-room/
サイト内で角を曲がり移動しているかのような動きがついています。
写真やイラストをリッチに見せたい時に活躍しそうです。
まとめ
以上5つのサンプルをご紹介しました。
IE等すべてに対応するにはなかなか難しいですが、よりユーザーに分かり易いインターフェースを提供出来そうだなと感じました。
動きだけでなく、立体的な表現をデザインにも生かしていけるように精進したいです。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。