こんにちは、デザイナーのはるえです。
突然ですが、疑似要素と疑似クラスってありますよね。
私がCSSを覚えたてのときは「は?何これ」って感じで、得体の知れないものを見るような目で使ってました。
「この2つって何が違うの?」「どれが疑似要素で疑似クラス?」「どういうときに使うの?」と何かと敬遠しがちな人も多いと思います。
ですが、この2つを使うことでできることがぐんと広がるので、今では恐縮しながらありがたく使わせていただいております。
疑似要素とは
疑似要素とは、要素内の特定の文字や行に対してスタイルを指定したりするものです。
よく使われる疑似要素
- :before{}
- :after{}
- :first-letter{}
疑似要素の中でも特に「:before」と「:after」を極めると、CSSだけのデザインの表現幅が一気に広がります。
例えば、LIGブログでも使用している「blockquote」やカテゴリーのタグなんかもそうですね。その他にもできることがたくさんあります!
こちらは後で詳しく紹介させていただきます。
疑似クラスとは
疑似クラスとは、要素が特定の状態にある場合にスタイルを指定するものです。
よく使われる疑似クラス
最も多く使われているであろう、おなじみのaタグに使うやつが疑似クラスです。
- a:link{}
- a:hover{}
- a:visited{}
またnth-child(n)も覚えておくとなにかと便利ではないでしょうか。
この疑似クラスは指定した要素内のn番目の子要素にスタイルを適用することができます。
▼参考
- Useful :nth-child Recipes – CSS-Tricks
- CSS3セレクタ「nth-child」と「nth-of-type」の使い方と違い – Webparkhttp://weboook.blog22.fc2.com/blog-entry-285.html
疑似要素・疑似クラスの種類については、「CSS HappyLife ZERO」さんの一覧表が参考になります。
※CSS3になってから一気にセレクタの種類が増えた分、IE7/8未対応の疑似要素・疑似クラスも含まれていますので、その点ご注意していお使いください。
:beforeと:afterのスゴ技
最近は画像を使わずにCSS3だけで装飾できることが増えてきたので、頻繁に使われている方も多いと思います。
:before疑似要素と:after疑似要素でよく使われるのが「content」プロパティを用いた方法です。対象となる要素の前後に指定した内容(文字列や画像、URLなど)を追加することができます。
- content – スタイルシートリファレンス
http://www.htmq.com/style/content.shtml
:beforeと:afterのスゴ技「吹き出し」
よく見るこういった吹き出しも、疑似クラスの:afterとborderプロパティを使うことでで簡単に作ることができます。

.box {
position: relative;
background: #f13d63;
height: 70px;
width: 400px;
margin-bottom: 20px;
}
.box:after {
content: '';
position: absolute;
border-top: 20px solid #f13d63;
border-right: 15px solid transparent;
border-left: 15px solid transparent;
bottom: -20px;
left: 50%;
}
「Nicokas Gallagher」さんのページでは、様々な種類の吹き出しデザインを見ることができます。
:beforeと:afterのスゴ技「ハート」

#heart {
position: relative;
width: 100px;
height: 90px;
}
#heart:before, #heart:after {
position: absolute;
content: "";
left: 50px;
top: 0;
width: 50px;
height: 80px;
background: #f13d63;
-moz-border-radius: 50px 50px 0 0;
border-radius: 50px 50px 0 0;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-transform-origin: 0 100%;
-moz-transform-origin: 0 100%;
-ms-transform-origin: 0 100%;
-o-transform-origin: 0 100%;
transform-origin: 0 100%;
}
#heart:after {
left: 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
-webkit-transform-origin: 100% 100%;
-moz-transform-origin: 100% 100%;
-ms-transform-origin: 100% 100%;
-o-transform-origin: 100% 100%;
transform-origin : 100% 100%;
}
その他にもあらゆる形の作り方が「CSS-TRICKS」さんのページで見れますよ!
:beforeと:afterのスゴ技「アイコン」
こんなアイコンまで:beforeと:afterだけで画像は一切使わずに作成されています。すごい。
![]()
こちらもNicolas Gallagherさんの以下ページより。
- Pure CSS GUI icons – Nicolas Gallagher
:beforeと:afterのスゴ技「リボン」

よく見かけますよね。みんな大好きリボンです!
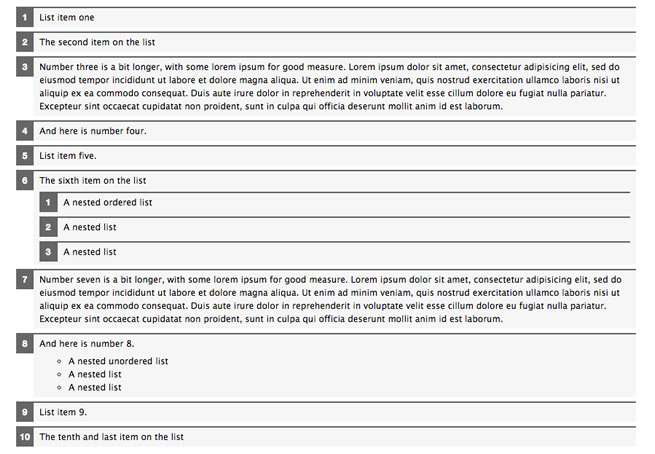
:beforeと:afterのスゴ技「olリストの番号にスタイルを設定」
:before要素を使用することで、olリストの番号部分にスタイルを適用することができます。

- Styling ordered list numbers – 456 Berea Street
http://www.456bereastreet.com/archive/201105/styling_ordered_list_numbers/
:beforeと:afterのスゴ技「ツールチップ」
HTML5のデータ属性を利用することで、JSを使わなくてもCSSだけで簡単にツールチップを作成することができます。
DEMO
マウスをのせるとツールチップが表示されます。
HTML
<div id="tooltip"> <a href="https://liginc.co.jp/" data-tooltip="TOP">株式会社LIG</a> </div>
#tooltip a {
position: relative;
text-decoration: none;
}
#tooltip a:after {
content: attr(data-tooltip);
position: absolute;
bottom: 130%;
left: 20%;
background: #f13d63;
padding: 5px 15px;
color: #fff;
-webkit-border-radius: 3px;
-moz-border-radius : 3px;
border-radius :3px;
white-space: nowrap;
opacity: 0;
-webkit-transition: all 0.4s ease;
-moz-transition : all 0.4s ease;
}
#tooltip a:before {
content: "";
position: absolute;
width: 0;
height: 0;
border-top: 20px solid #f13d63;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
opacity: 0;
left: 30%;
bottom: 90%;
}
#tooltip a:hover:after {
bottom: 100%;
}
#tooltip a:hover:before {
bottom: 70%;
}
#tooltip a:hover:after, #tooltip a:hover:before {
opacity: 1;
}
まとめ
今回紹介させていただいた疑似要素と疑似クラスでできることは、画像を使ったりJS組めばできてしまうことなので、中々覚える機会ってないと思うんです。
私の場合あまり参考書とかは見ずにソースを見て回って覚えることが多いのですが、最近自分の知らない疑似要素や疑似クラスを使ってるサイトが多くなって来たので、これを機に調べてみました。
ただかなり長いソースになっちゃう場合もあるので、まだまだ実践的ではないものもありますが、テクニックだけでも身に付けておくとあらゆる場面で活かせるのではないでしょうか。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。