こんにちは。デザイナーの白浜です。
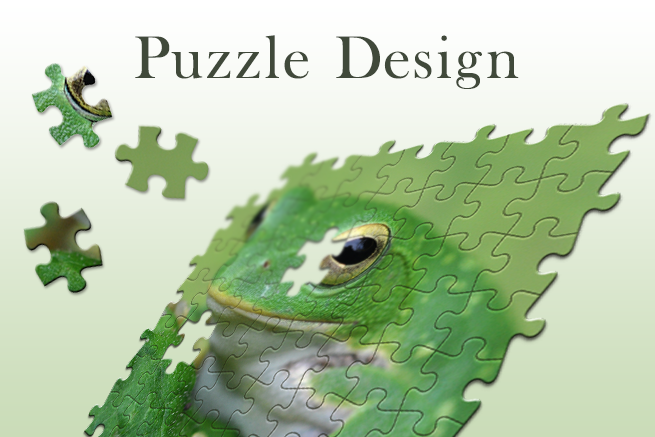
今回はお好きな写真をジグソーパズル風にする方法をご紹介したいと思います。
Photoshopでジグソーパズル風のデザインを作る方法
1. ジグソーパズルの型を準備する
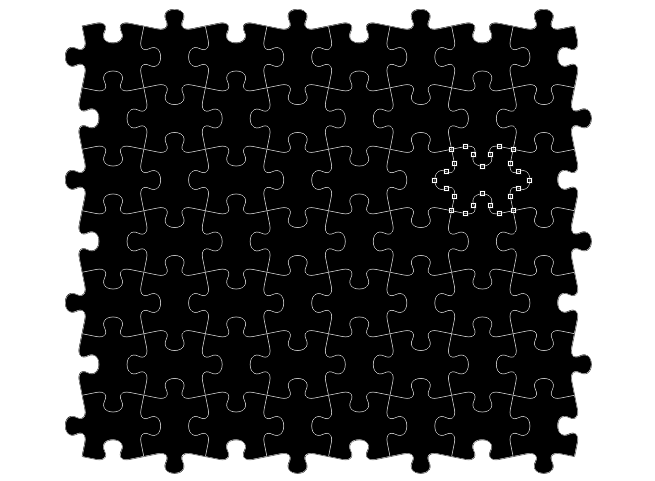
今回はこちらの素材を使用させていただきました。
参考:ジグソーパズルイラスト素材01 | イラスト 無料の素材ライブラリー.com
ピース1つ1つが選択できるようになっているので、とても使いやすかったです!
2. DLしたベクターデータをPhotoshopに取り込む
まずはじめに、Photoshopで長方形を描きます。

次にIllustratorを開いて、先ほどダウンロードしたパズルのオブジェクトをすべて選択→「コピー」しておきます。

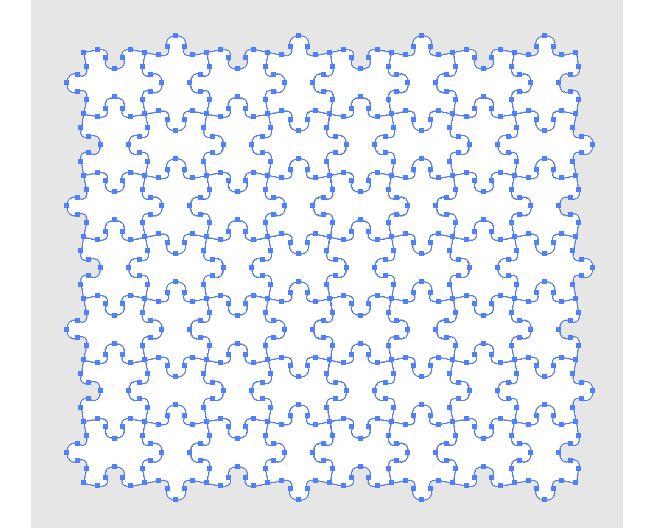
Photoshopに戻って長方形を書いたレイヤーに先ほどIllustratorでコピーしたパズルのデータをペーストします。
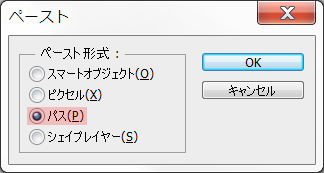
その際、「パス」を選択して貼り付けてください。


長方形ツールがパズルの形に型抜きされました~。1ピースごとのパスもちゃんと入っていますね。
3. パズルの型に写真をはめ込む
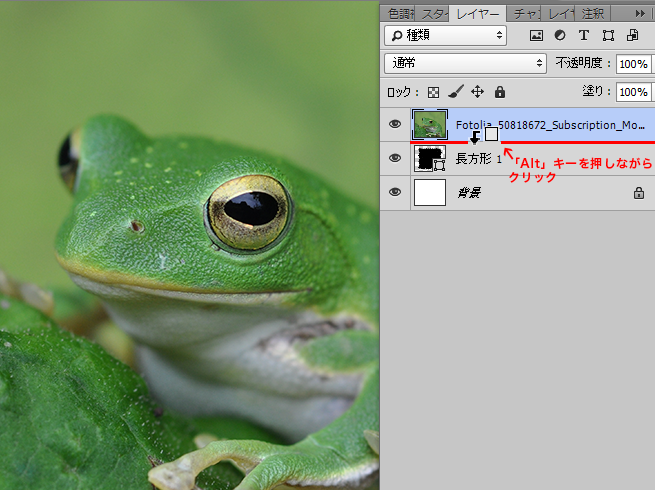
パズルにしたい写真を先ほど型抜したレイヤーの上に置いて、レイヤーとレイヤーの境目を「Alt」キーを押しながらクリックします。

クリッピングマスクになって写真がパズル型になりました~。

4. パズルの線を入れる
次にパズルピースの模様を入れます。
「パスの境界線を描く」を使う場合
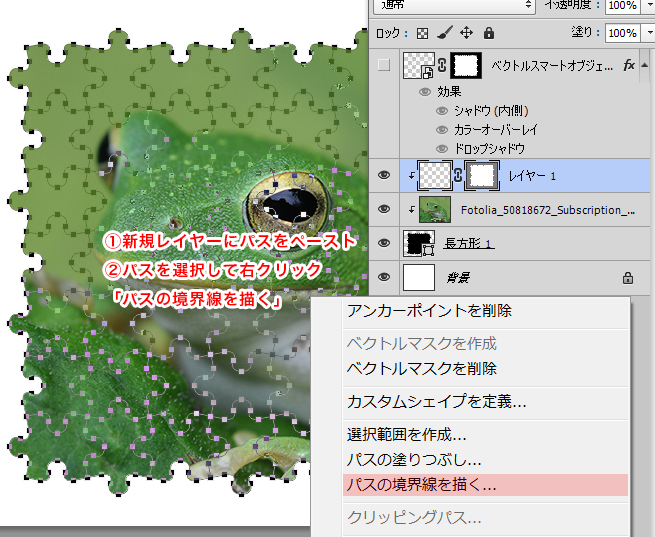
写真の上に新規レイヤーを追加して、そのレイヤーにもパズルのパスをペーストします。
ペーストしたパスを選択して右クリック「パスの境界線を描く」を選択します。

「ブラシ」を選択してこげ茶色の線を描きました。

今回は一番外側の枠は使わないのでいいのですが、パスが重なっているところがあると線が二重になって思うように描けないこともあります。
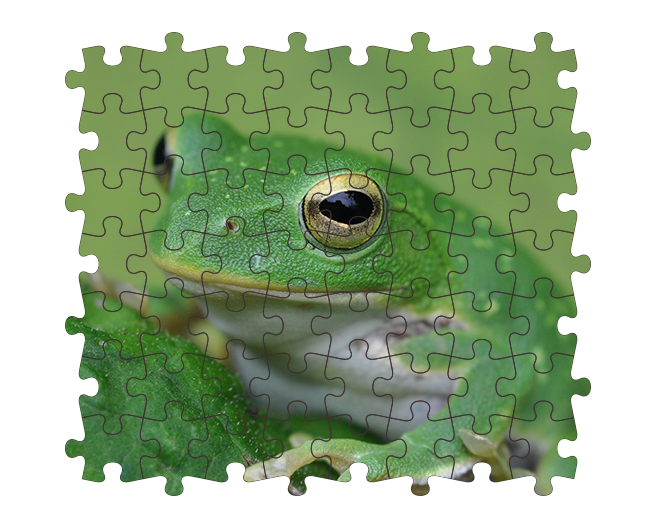
今回のものも線画だけにするとこんな感じです。

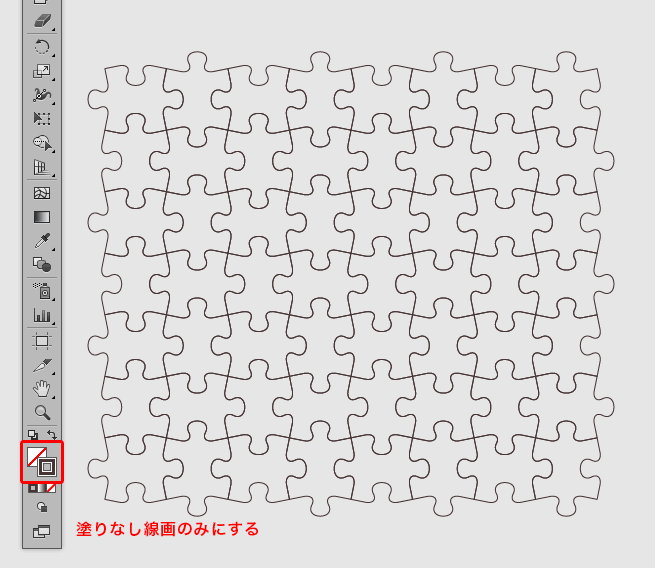
Illustratorの線画をコピー&ペーストする場合
Illustrator側のパズルを、塗りなし線画のみにしてコピーします。

あとはPhotoshop側にペーストするだけ。こちらのほうが手っ取り早くてキレイかもしれません。線画だけだとこんな感じになりました。

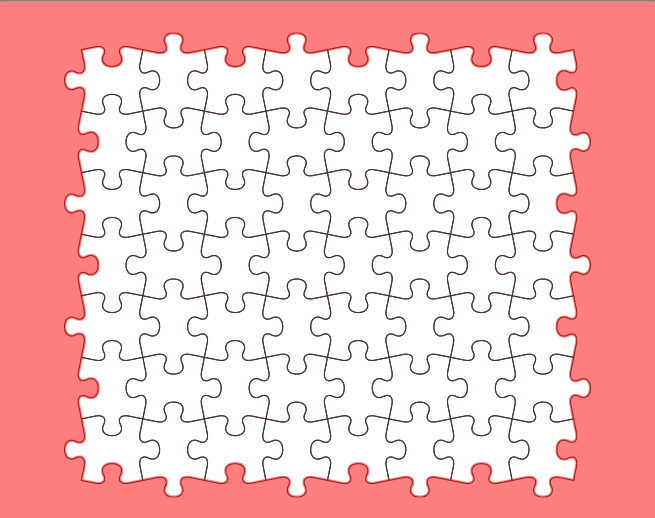
一番外側の線画を隠して加工を加える
パズルの一番外枠は今回は使わないので以下の手順で外側の線を隠します。
(1)自動選択ツールでパズルの外側をクリック
(2)選択範囲を2px拡大
(3)Ctrl+Shift+i で選択範囲を反転

反転した選択範囲でレイヤーマスクをかけます。

この選択範囲でレイヤーマスクをかけます。
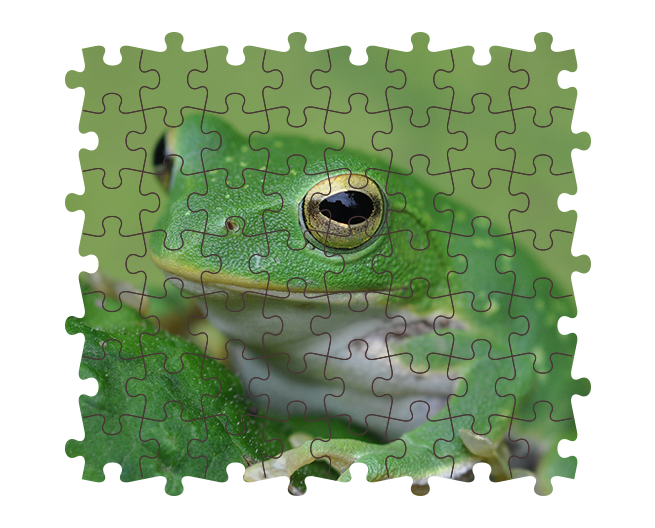
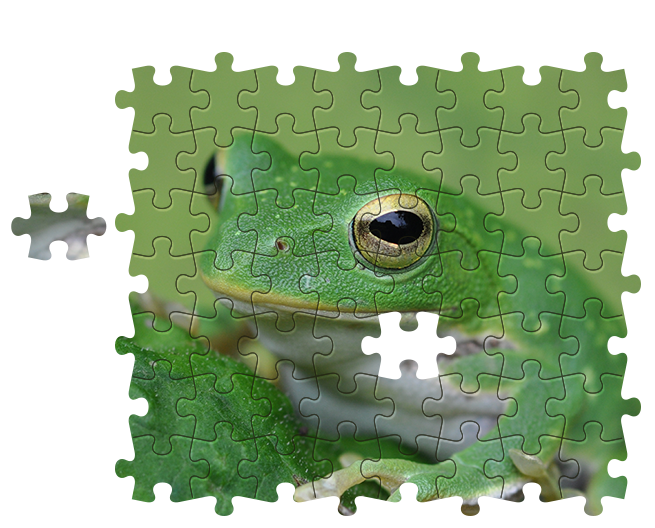
こんな感じになりました。

次に、このままだと線画が強いので、以下のようなレイヤースタイルをかけました。
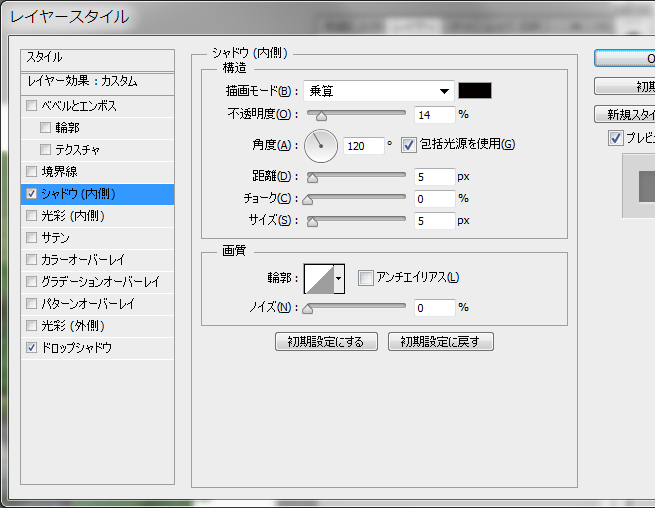
シャドウ(内側)

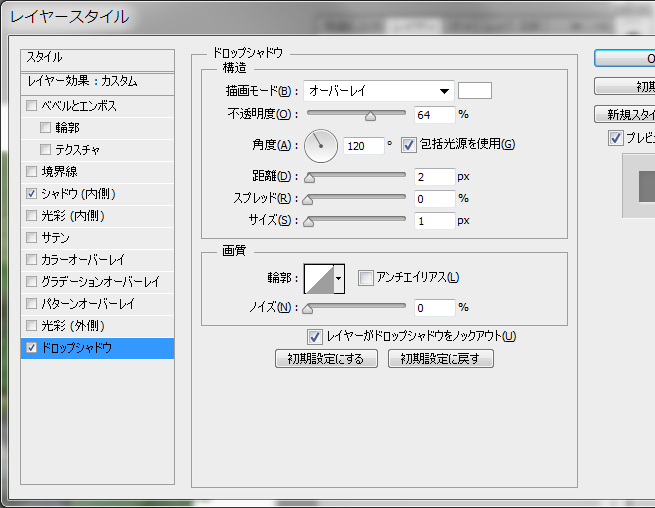
(ドロップシャドウ)

全体を不透明度60%にしました。

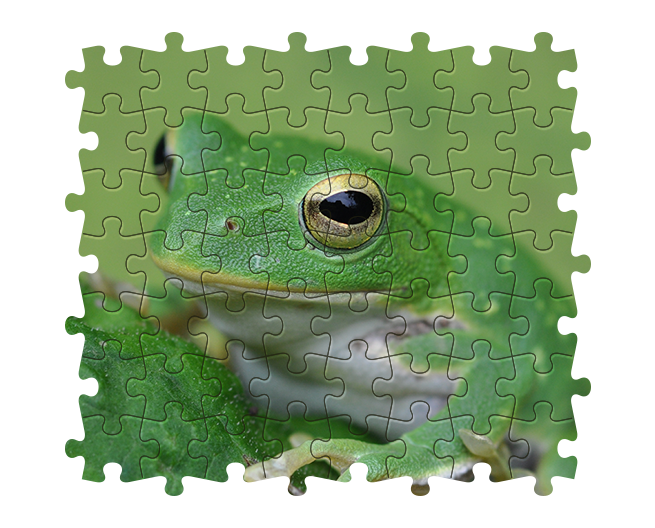
こんな感じです。この辺はお好きにやってみてください。ドロップシャドウをオーバーレイでかけてちょっと盛り上がってる感じを出してみました。
5. パズルのピースを分解する
よりパズルらしくするために、ピースの一部を外してみます。
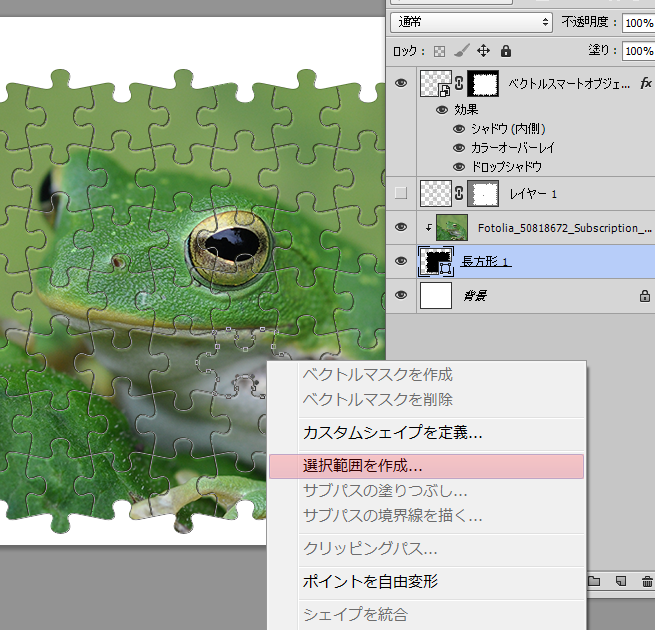
パズルの元があるレイヤーに入ってパス選択ツール(ショートカット:A)で任意のピース1つ分のパスを選択します。
パスを選択したら右クリック「選択範囲を作成」でピース1つ分の選択範囲ができます。

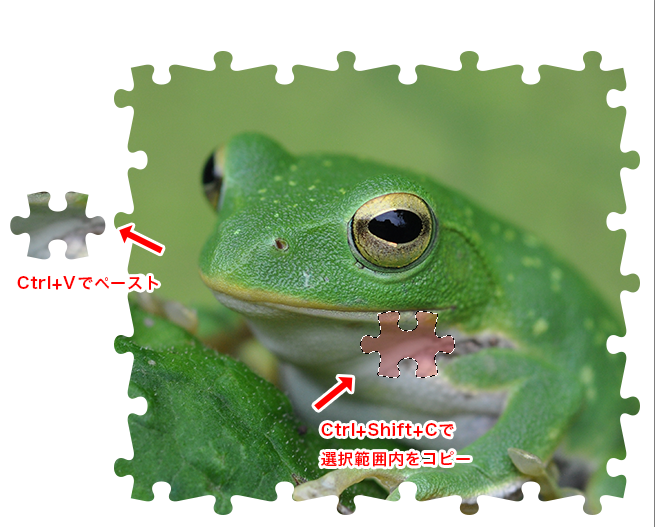
1ピースの選択範囲が取れたらCtrl+Shift+Cで選択範囲内をコピーして、パズルの外側にペーストします。線も一緒に入ってしまわないように、一旦枠線は非表示にしておきます。

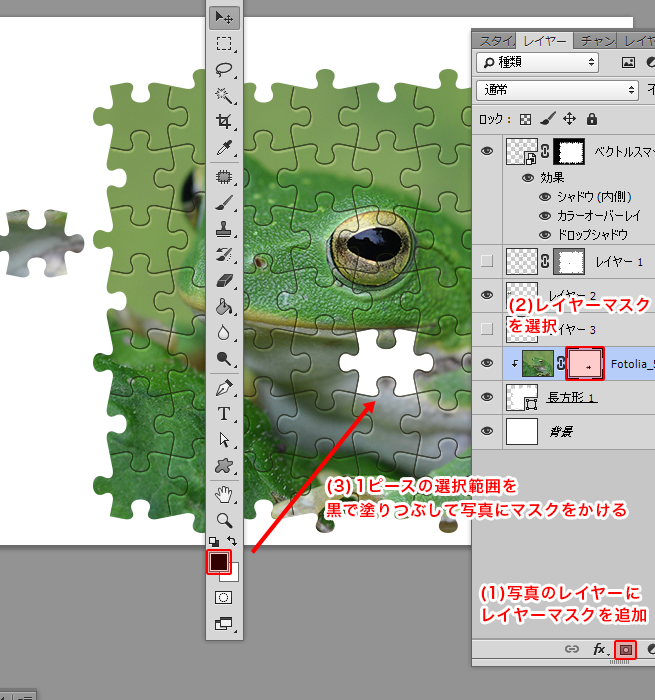
ピースが外れた箇所を隠すためにレイヤーマスクをかけます。
やり直しが必要なければdeleteするか、パズルを外すときにCtrl+Xでカットしてしまってもいいです。上から塗りつぶしてもいいと思います。

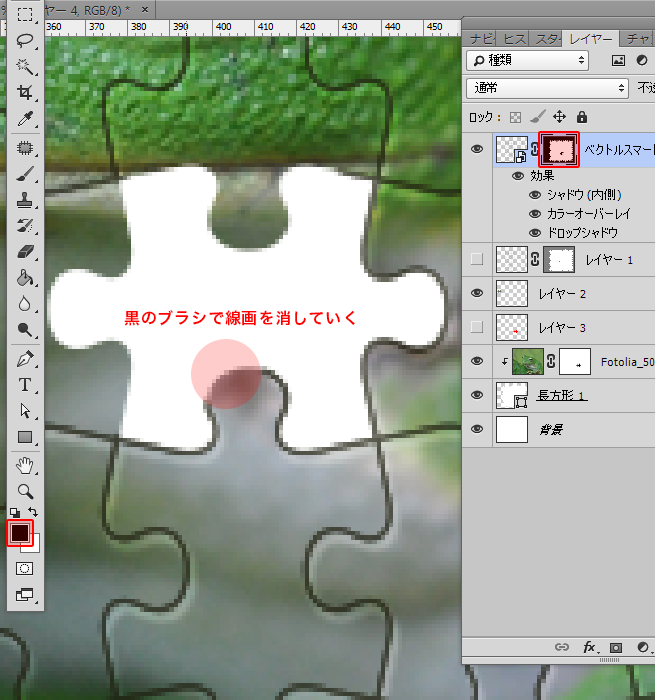
外したピースの枠線はいらないのでこちらもマスクで消してしまいます。黒いブラシを選択してマスクをかけます。

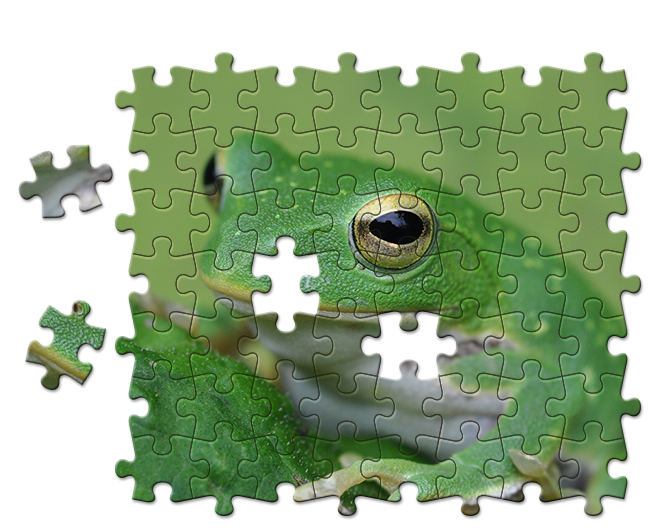
こんな感じになりました。

6. 仕上げ
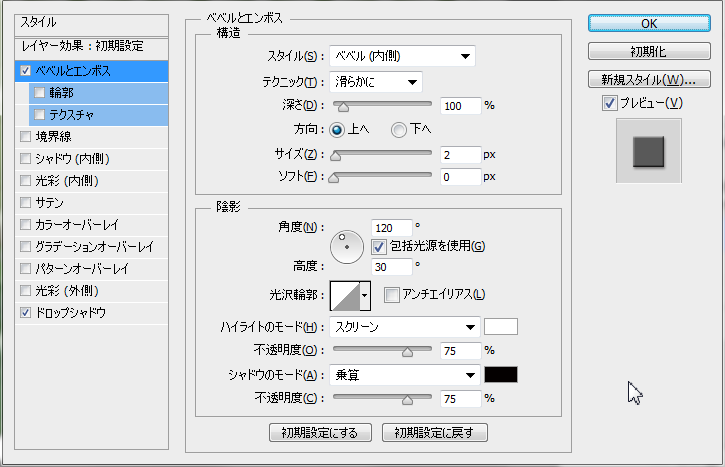
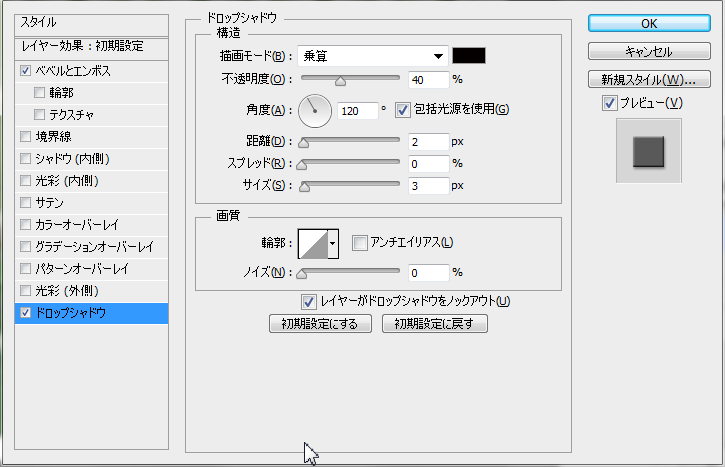
最後にレイヤースタイルでベベルやらドロップシャドウやらをかけてそれらしく見えるようにします。
今回は以下のようなスタイルを当てました。


パズルの元になるレイヤー、写真のレイヤー、外したピースのレイヤーそれぞれに上記のレイヤースタイルを当てました。
このへんもお好みでそれっぽく仕上げてください。
できあがり。

まとめ
いかがでしたでしょうか?バナーやポスターなどのデザインに使ってみると楽しいかもしれませんね!イルカたちの写真を使ってなんちゃってラッ○ン風にしてみるとか…
ぜひ色んなモチーフにこちらの方法を試してみてください。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。