こんにちは。デザイナーの白浜です。
人が見て美しいとデザインとされる黄金比や白銀比。なんとなく知っているものの、作り方や使い方がよくわからないという人もいますよね。
今回は黄金比や白銀比の考え方についてわかりやすく解説するとともに、Webデザインのレイアウトや画像制作に黄金比や白銀比を取り入れる方法・お役立ちツールをご紹介します。
良かったら参考にしてみてください。
(編集部注:2013年12月16日に公開された記事を再編集したものです。)
黄金比・白銀比って?
黄金比・白銀比は、古くからある人が見て美しいと言われる調和的な比率のこと。デザインに黄金比や白銀比を使用することで、言葉で言い表せない芸術的な美しさを加えることができます。
まずは黄金比・白銀比がどういうものなのか、基本の考え方についてみていきましょう。
黄金比の比率と作り方
コトバンクによると、黄金比(Golden ratio)は以下で表される値です。
1+√5)/2
ちょっとむずかしい数式がでてきましたが、これを数で表す(近似値ともいいます)と以下になります。
(1+√5)/2=1.6180339887…
つまり、黄金比とは、長さの比率や面積の比率が1:1.618になるものということがわかります。例えば、以下は黄金比で作られた長方形です。”黄金長方形”とも呼ばれます。

この黄金長方形からもっとも大きい正方形をとると、残った長方形もまた黄金長方形になります。

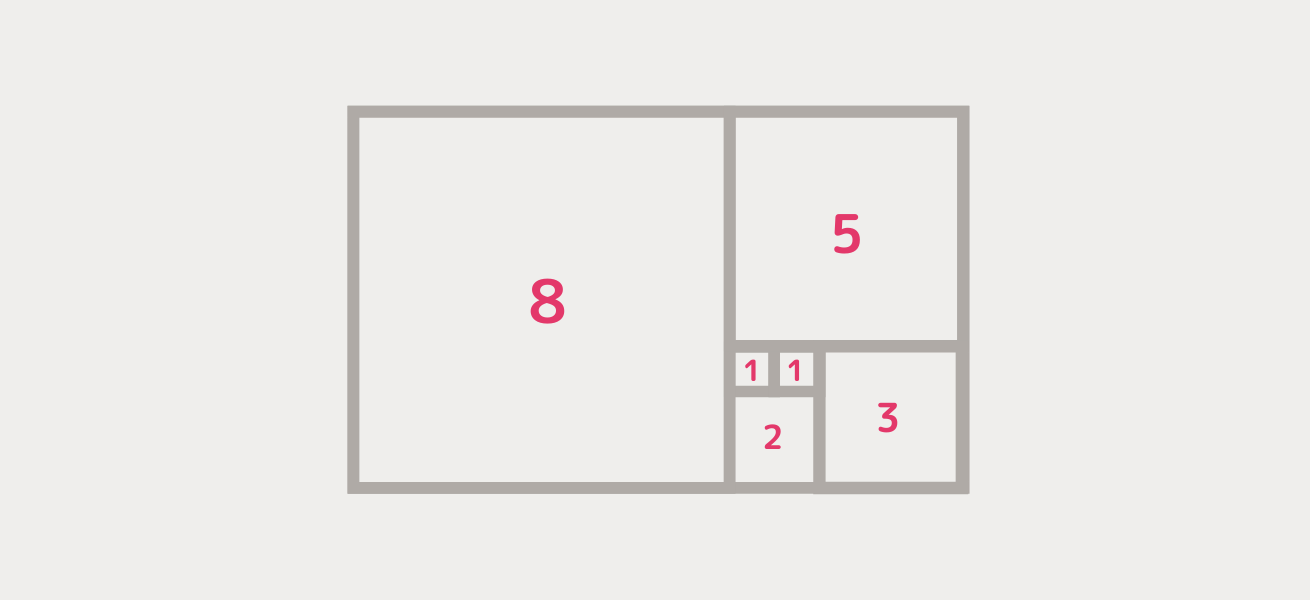
これを繰り返していくと、以下のような黄金長方形の集合体のような構図が出来上がります。

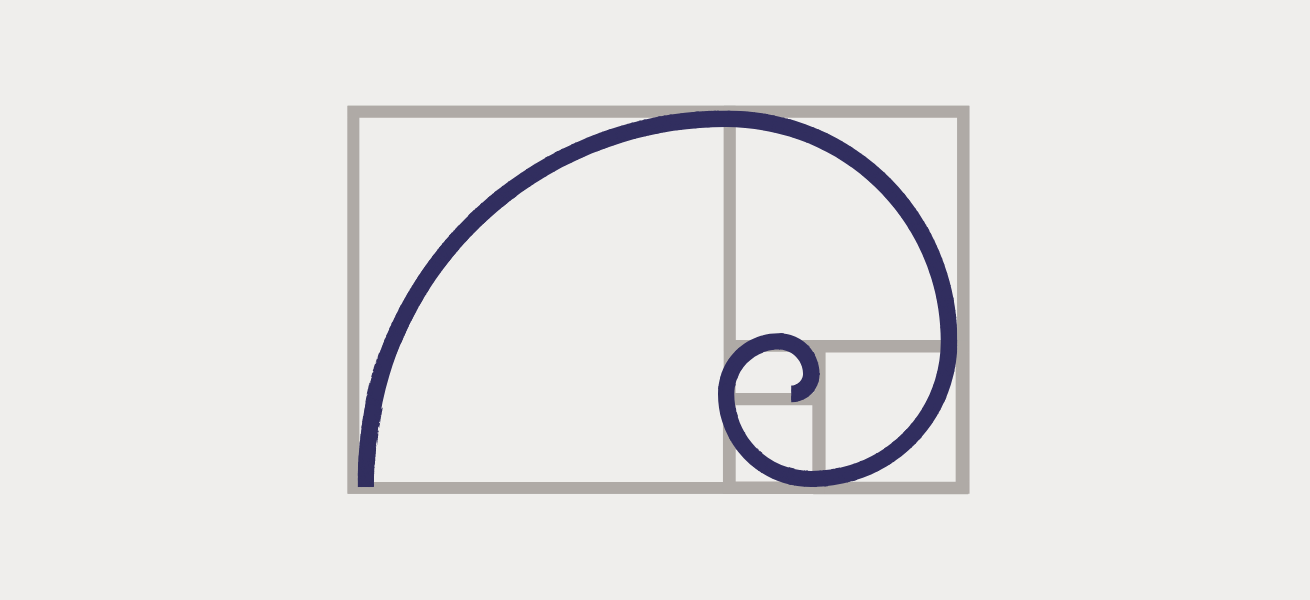
そして、この正方形を線で繋いでいくと、次のような黄金螺旋ができます。黄金螺旋はフィボナッチ構図・フィボナッチ螺旋とも呼ばれています。この黄金螺旋は目にしたことがある、という人も多いのではないでしょうか。

後ほど詳しく説明しますが、この黄金螺旋はさまざまな物のデザインに使われています。
ちなみに、フィボナッチというのは数学者の名前が由来です。フィボナッチ数列という規則性のある数列がありますが、黄金比はこの数列に当てはめることができます。
フィボナッチ数列:1、1、2、3、5、8、13、21…
※2つ前の項と1つ前の項を足し合わせていくことでできる数列

※注釈:黄金長方形を敷き詰めた図形の比率が、フィボナッチ数列になっている。
白銀比の比率と作り方
続いて、白銀比についてみていきましょう。白銀比は、以下の近似値で表される比率です。
√2=1.414213562….
つまり白銀比は、長さの比率や面積の比率が1:1.414になるもの。黄金比よりも比率の差が小さいため、より親しみやすさやかわいらしさを感じる比率です。
日本人に馴染みのあるデザインで、別名大和比(やまとひ)とも言われています。
白銀比で作った長方形はこんな感じです。

黄金比と白銀比を比較してみると、こんな感じ。

どちらがしっくりくるかは人によると思いますが、いずれもバランスがいいデザインだと感じますよね。
事例紹介|黄金比を使った建築物や著作物
黄金比は古くからある考え方で、歴史的な建造物や著作物にも利用されています。ここではいくつか黄金比を使っている事例を見てみましょう。
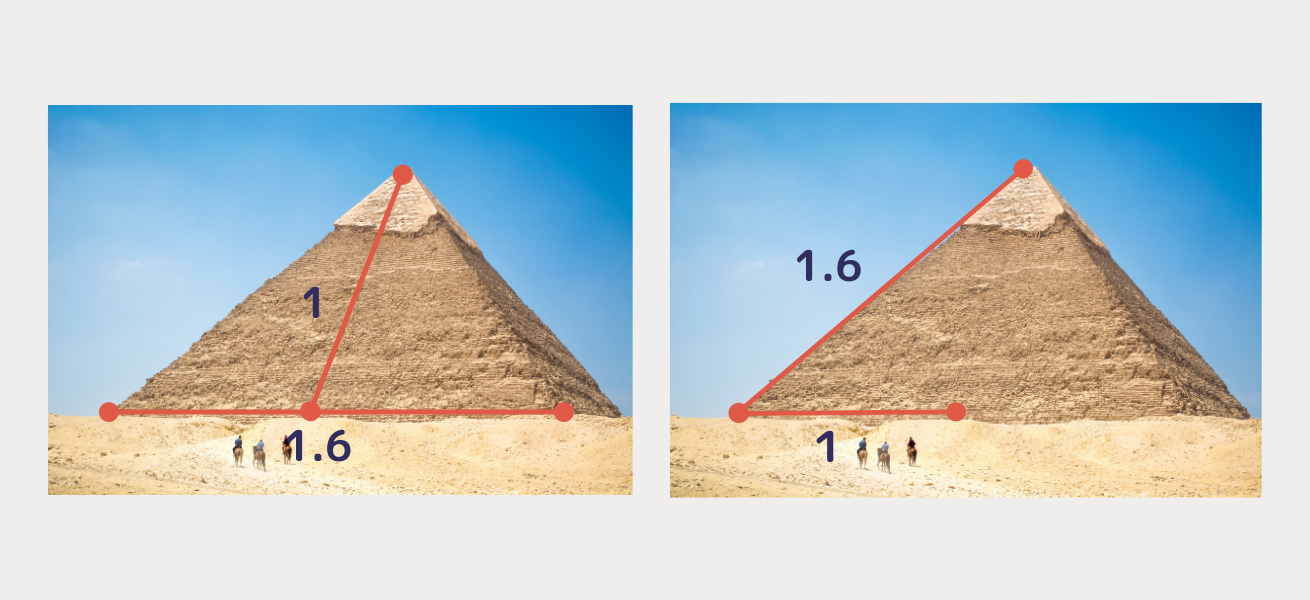
エジプトのピラミッド|三角形が黄金比

意図的に作られたのかどうかは不明ですが、以下の点が黄金比になっています。
- 側面の二等辺三角形の底辺の長さと高さの比が黄金比(左図)
- ピラミッドの斜面の長さと底面の半分の長さの比が黄金比(右図)
ミロのヴィーナス|身体の構図が黄金比
美の象徴といわれるミロのヴィーナスにも、黄金比が使われています。
- 頭頂部からへそまで、頭頂部から足先までの長さが黄金比
- 頭頂部から首まで、頭頂部からへのまでの長さが黄金比
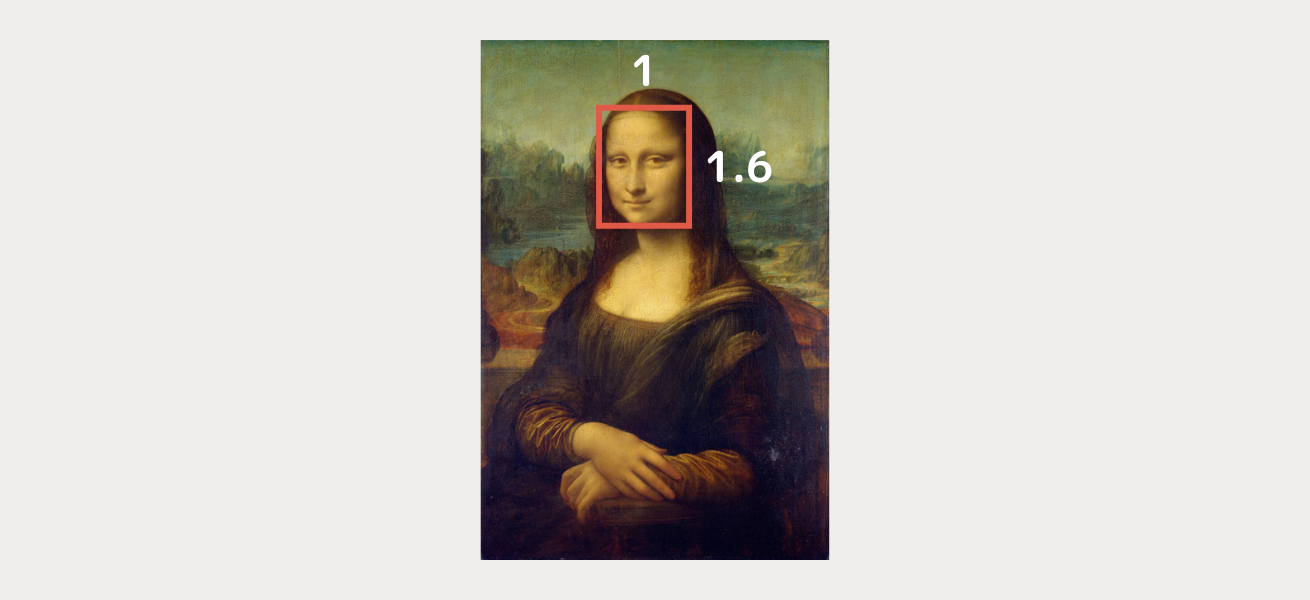
モナ・リザ|顔の比率が黄金比

モナリザの顔の比率は黄金比になっています。作者のレオナルド・ダ・ヴィンチは黄金比の存在を既に知っており、意識的に黄金比にした言われています。
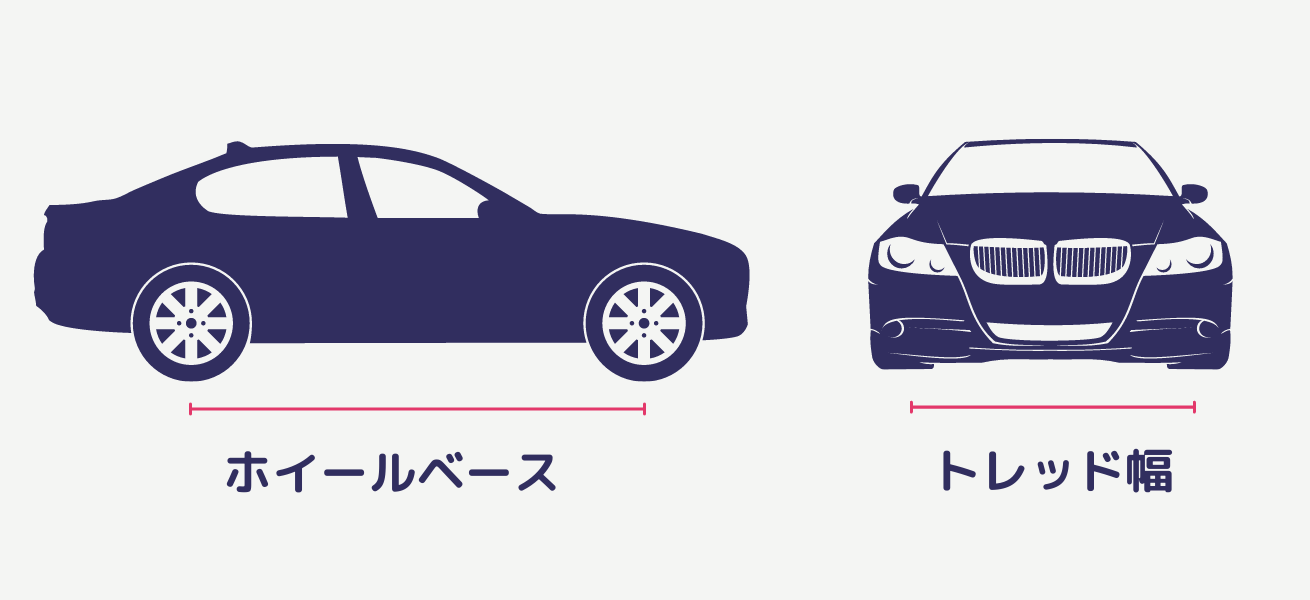
車|ホイールベースとトレッドの比率が黄金比

スポーツカーの多くも、ホイールベースとトレッド比が黄金比である1.6前後で調整されています。
黄金比を取り入れることで、運転しやすいと感じるようです。
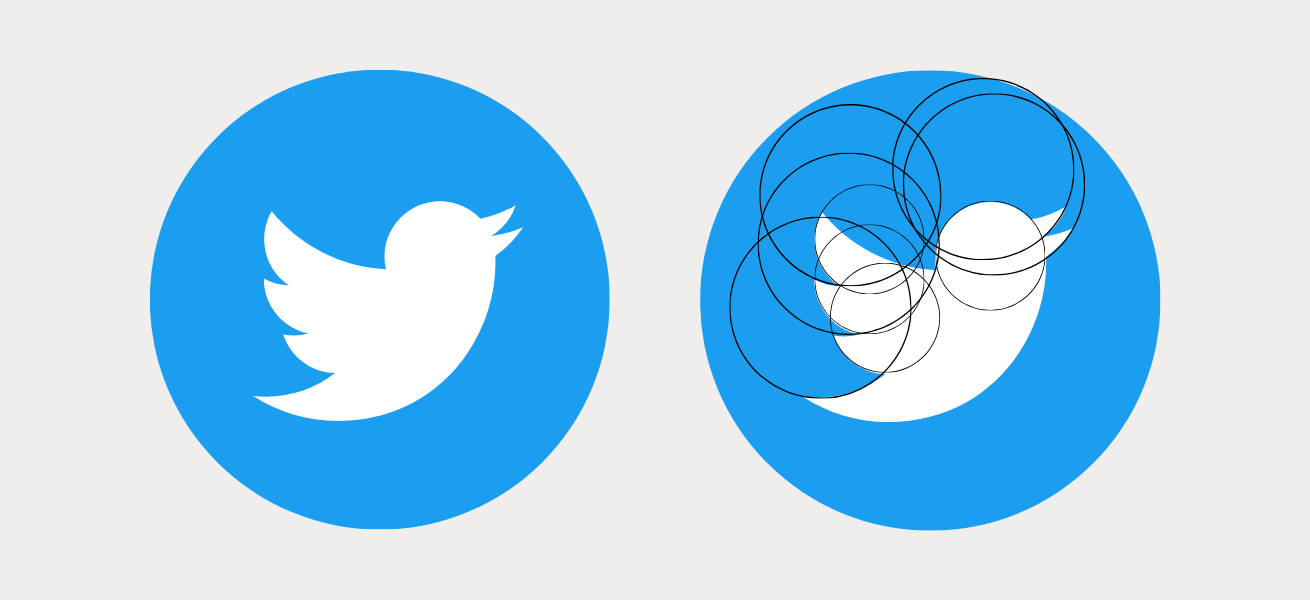
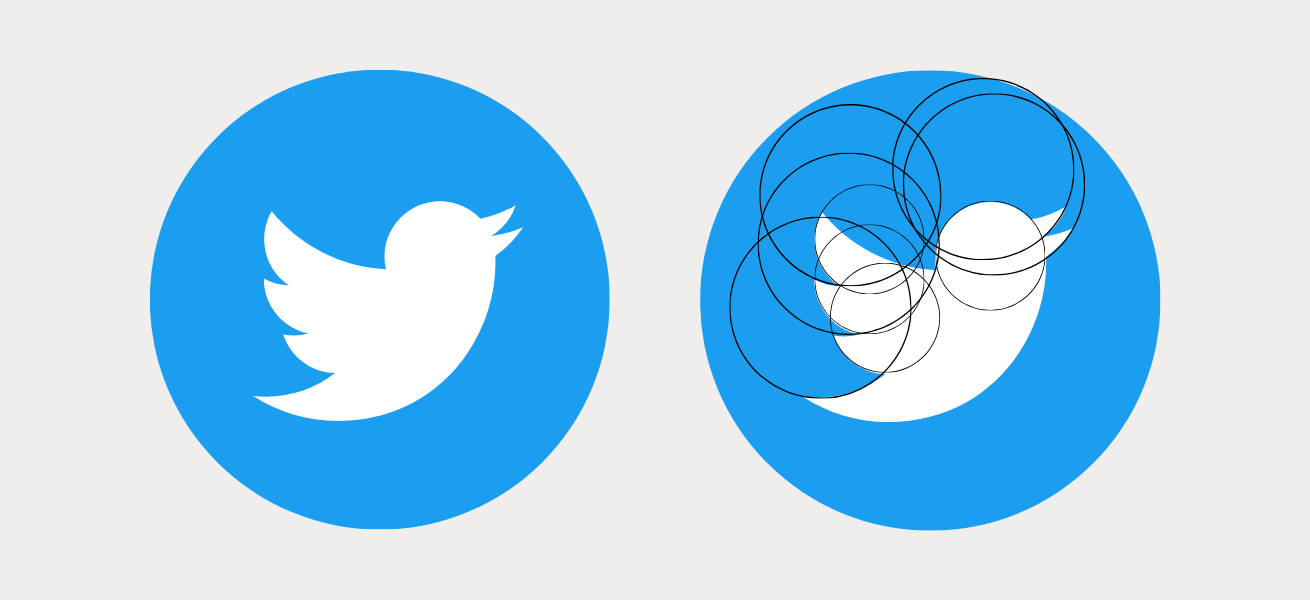
twitter社のロゴ|黄金サークルで描かれている

ロゴのフォルムのすべての要素が円の大小に沿って描かれており、この大小の円の比率が黄金比になっています。
名刺のサイズにも黄金比が使われている

一般的な名刺サイズの縦幅:横幅の比率も黄金位になっています。「第一印象を良くしたい」という思いがデザインに表れているようで面白いですよね。
- 【名刺のサイズ】
-
- 名刺3号:85mm×49mm
- 名刺5号:100mm×61mm
- 欧米サイズ:89mm×51mm
Webデザインへの取り入れ方|5つの例を紹介
取り入れ方(1)レイアウトに使う
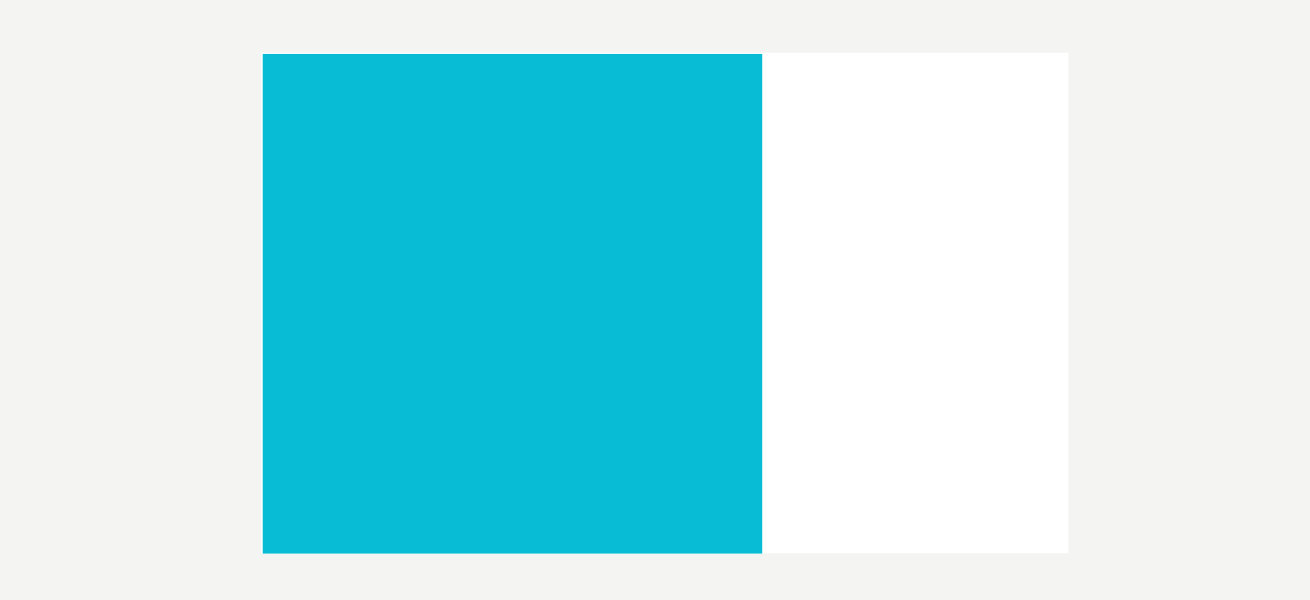
2枚の画像を並べるとして、黄金比を使ってレイアウトしてみましょう。やり方はとっても簡単。
まず、横幅を1.6で割った数を縦幅とします。(※横幅1000pxの場合、縦幅は1000÷1.6≒618pxとなります。)

縦幅と同じ幅の正方形を中にとります。

これだけで黄金比を使ったレイアウトの完成です。とっても簡単ですよね。
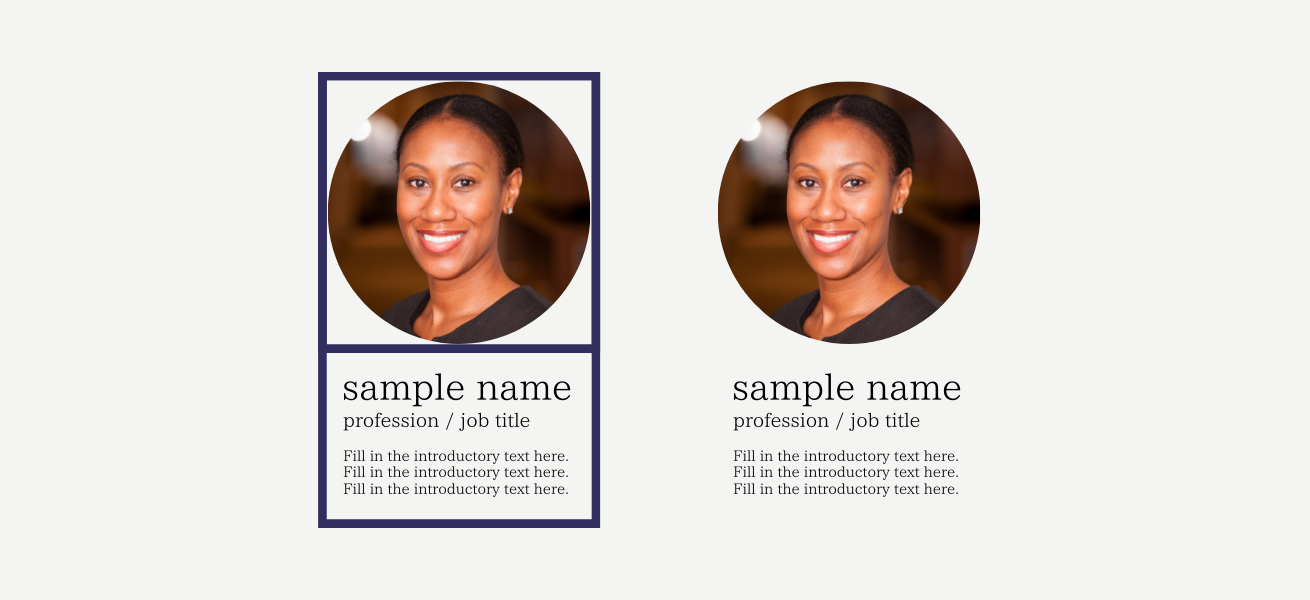
ちなみにこの黄金比のレイアウトは、Webサイトにもよく使われており、メインコンテンツ、サイドバーの比率が黄金比になっていることもあります。
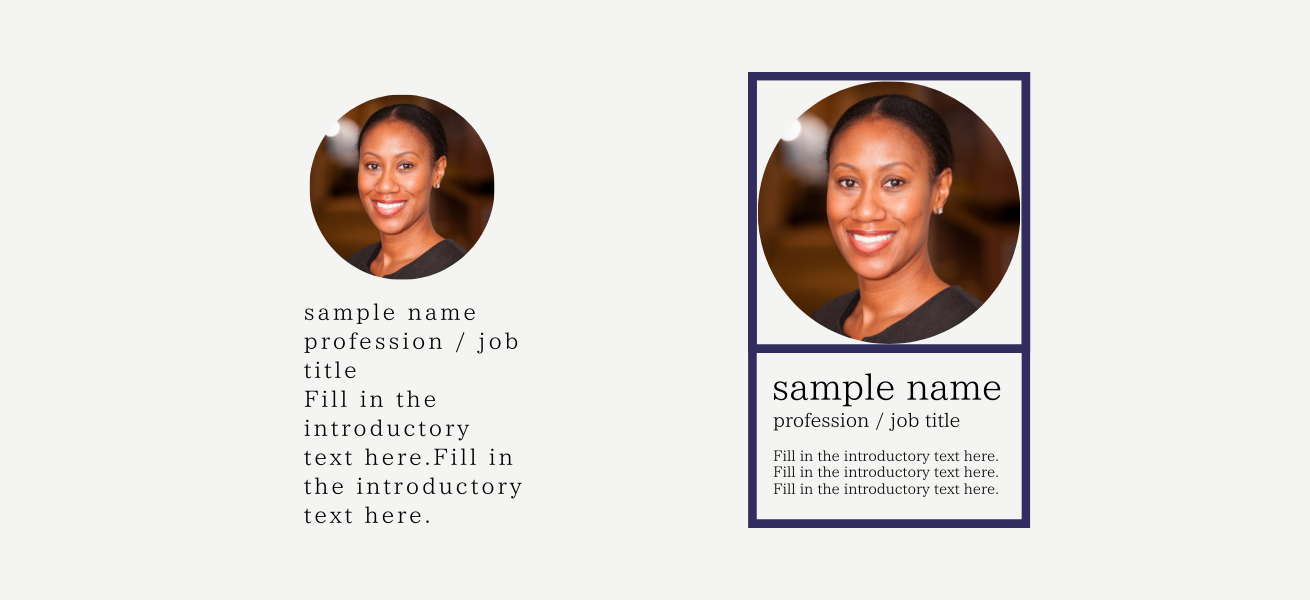
それぞれのカラムの中で作業を進めれば、例えば画像をテキストを並べたいときにも、黄金比に基づいたバランスの良いデザインを作ることが可能です。

取り入れ方(2)余白に使う
余白の取り方は、デザインの出来栄えに大きく影響します。だからこそ、膨大に時間がかかってしまう場合も・・・黄金比に当てはめて余白を考えれば、美しいデザインを時短で実現することも可能です。
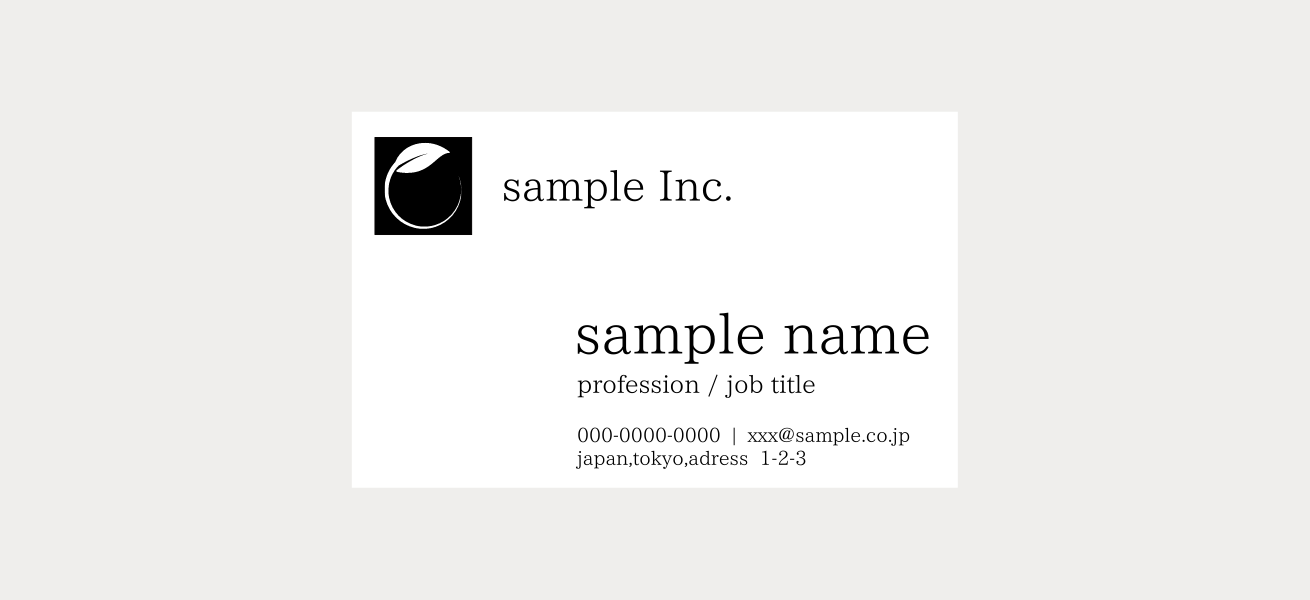
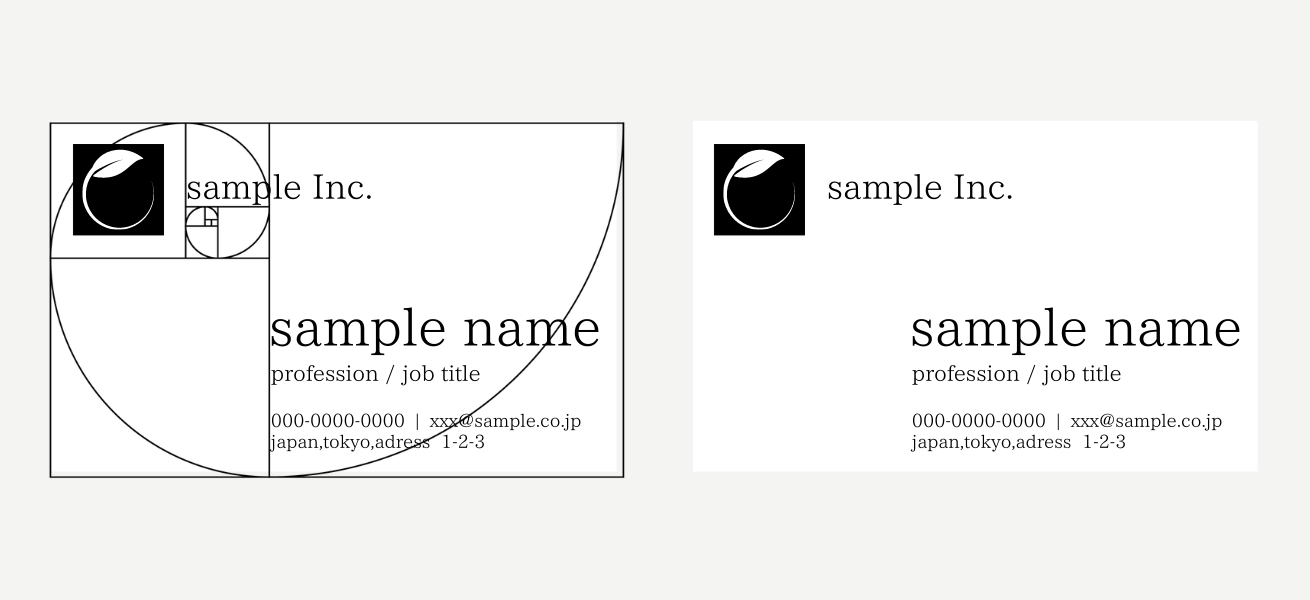
名刺を例に、黄金比を使った余白の使い方を見てみましょう。

上記の名刺は、フィボナッチ螺旋に当てはめてロゴや文字のレイアウトを行いました。
シンプルなデザインですが、余白を黄金比に当てはめてレイアウトすることで洗練された印象のデザインにすることができます。
取り入れ方(3)デザインの強弱に使う

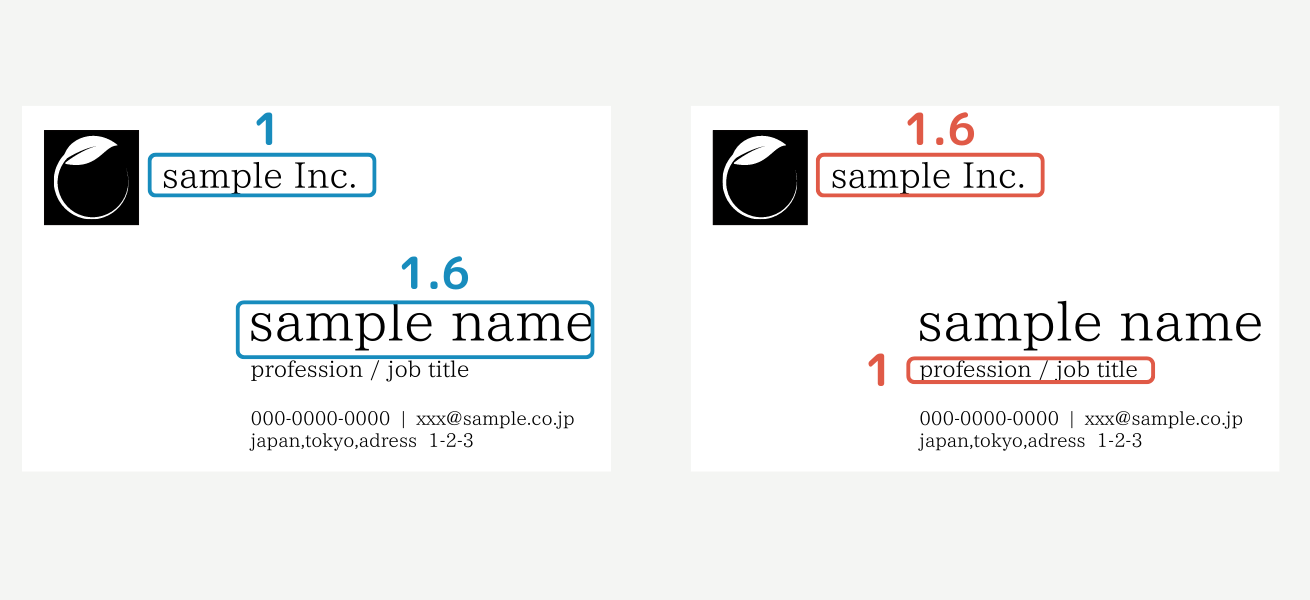
今紹介した名刺のデザインは、実はフォントサイズもおおよそ黄金比になっています。迷いがちなフォントのサイズも、黄金比を使えばもう迷いません。
目立たせたいものを大きく、それ以外のものを小さくすることで、余計な装飾がなくても伝わりやすいデザインになります。

フォント以外にも、画像や文字のサイズを調整するときにも黄金比が役立ちます。各要素に優先順位をつけて強弱をつけることで、メッセージが伝わりやすいデザインを目指しましょう。
取り入れ方(4)三分割法に応用する
三分割法は縦と横それぞれ三分割にして考えるレイアウトの手法です。写真撮影のテクニックとしても知られていますが、グラフィックデザインの世界でもよく利用さています。
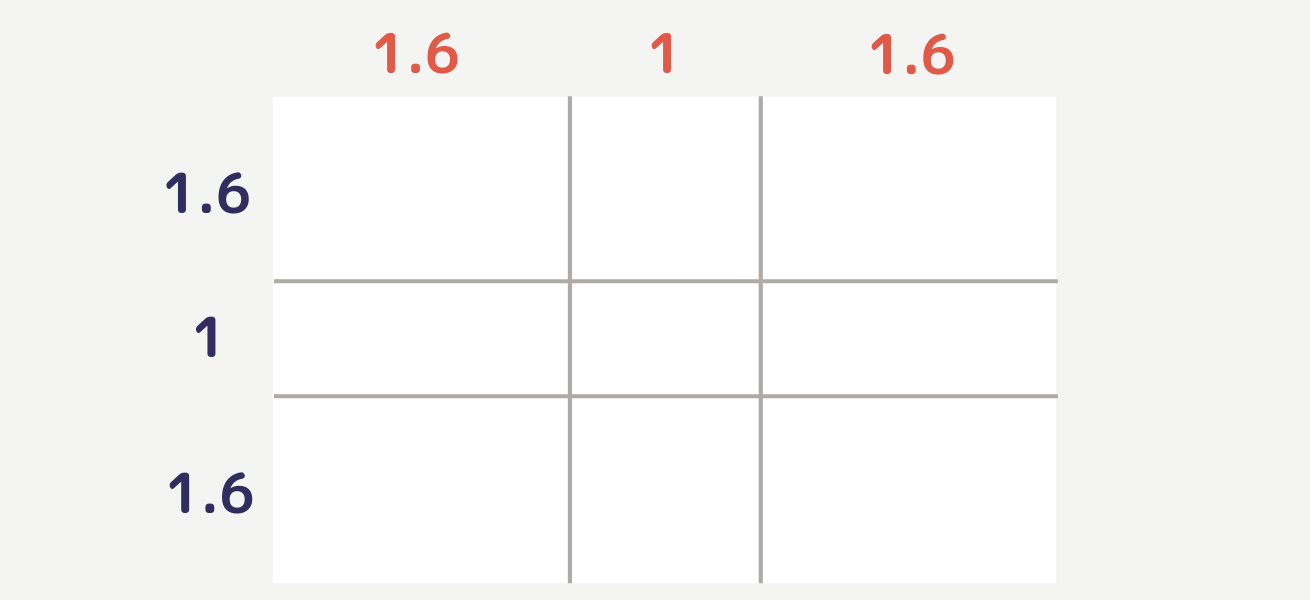
この三分割法にも、黄金比が応用できます。やり方は、以下の図のように幅の比率が1.6:1:1.6になるようにグリッド線で分割するだけです。

この分割された各コラム内にデザイン要素を配置したり、このグリッド線に合わせてトリミングをすすことで、より美しい構図を表現することができます。

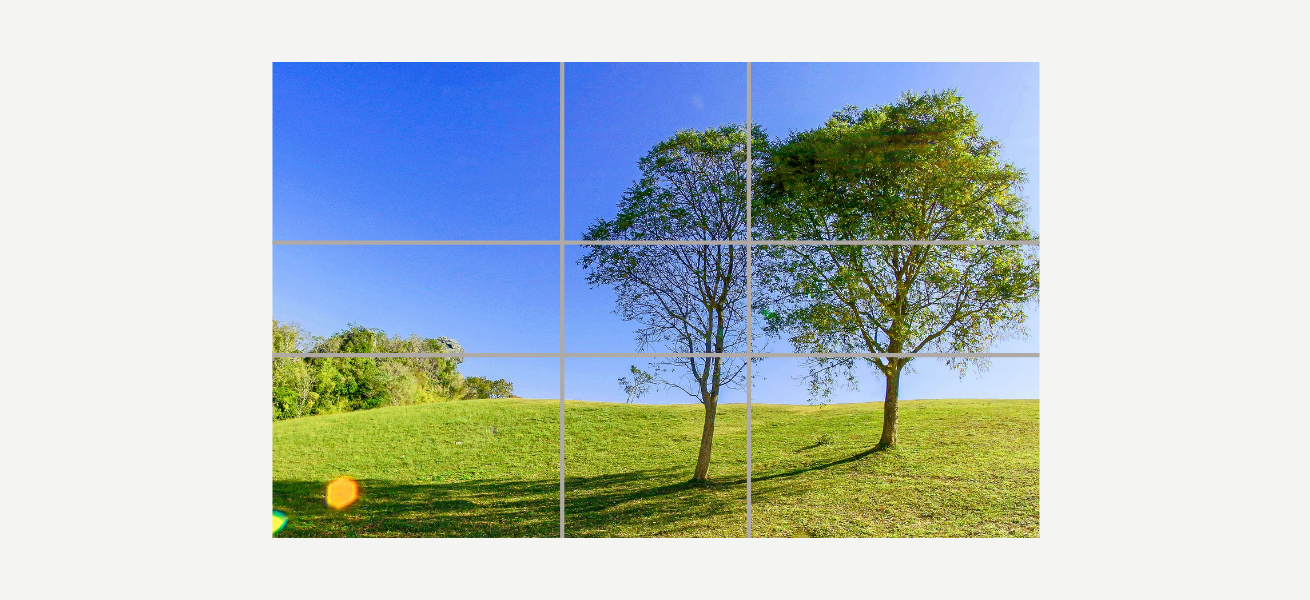
例えは上記の写真は、黄金比になるようにリサイズしたのち、三分割法のグリッド線に沿ってトリミングを行っています。

グリッド線を入れてみると、このような形になります。
取り入れ方(5)黄金サークルを利用する
黄金比のサークルを使って、デザインに応用することもできます。主にロゴやアイコンをデザインするときに応用できる使い方です。
例えば、先に紹介したTwitter社のロゴは、この黄金サークルが使われています。

同じように、黄金比のサークルを組み合わせてデザインすることで、美しいデザインに仕上げることができます。
黄金比や白銀比をデザインに取り入れるためのツール・ソフト5選
黄金比や白銀比を効率よくWebデザインに取り入れるためのツールやソフトにをまとめました。無料で使えるものも紹介するので、ぜひ使ってみてください。
黄金比が計算できるツール:web計。
 http://zeller-lab.com/img-width/
http://zeller-lab.com/img-width/
Webデザイナ向けアレコレ計算式、略してweb計。数値を入力すると、入力した数値が短辺のとき・長辺のときそれぞれの数値を計算してくれます。
パパっと黄金比の数値が知りたい時におすすめです。
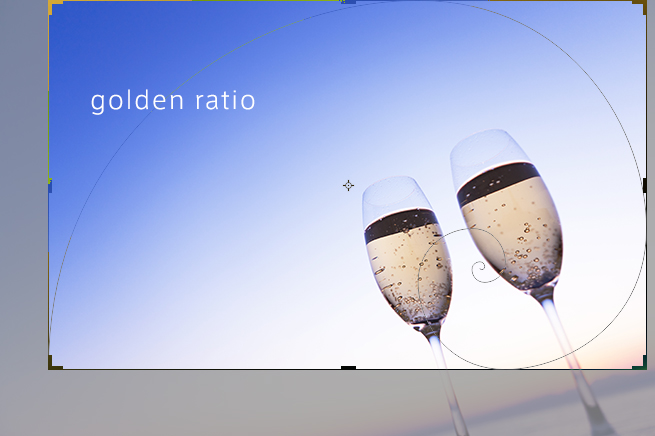
Photoshopの切り抜きツールにも黄金比
Photoshopの切り抜きツールの中にも黄金比のガイドがあったりします。

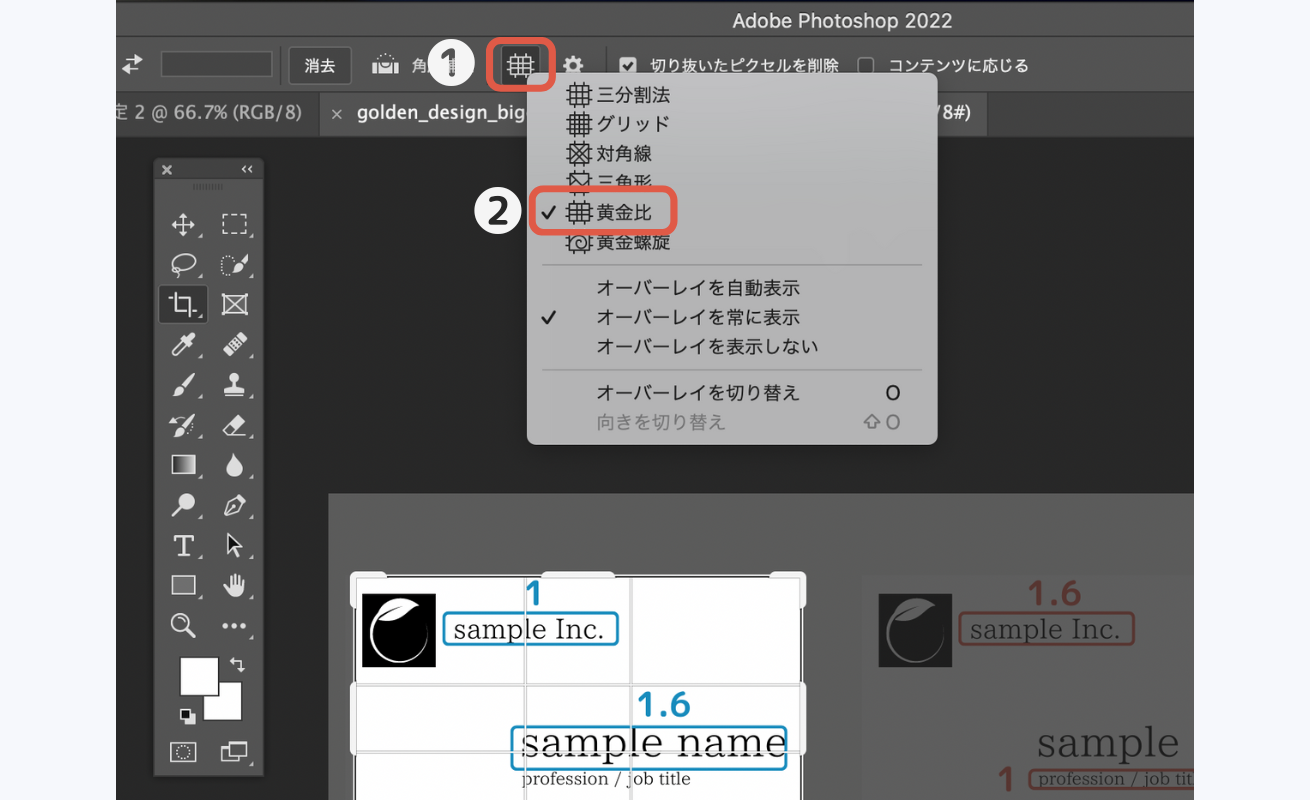
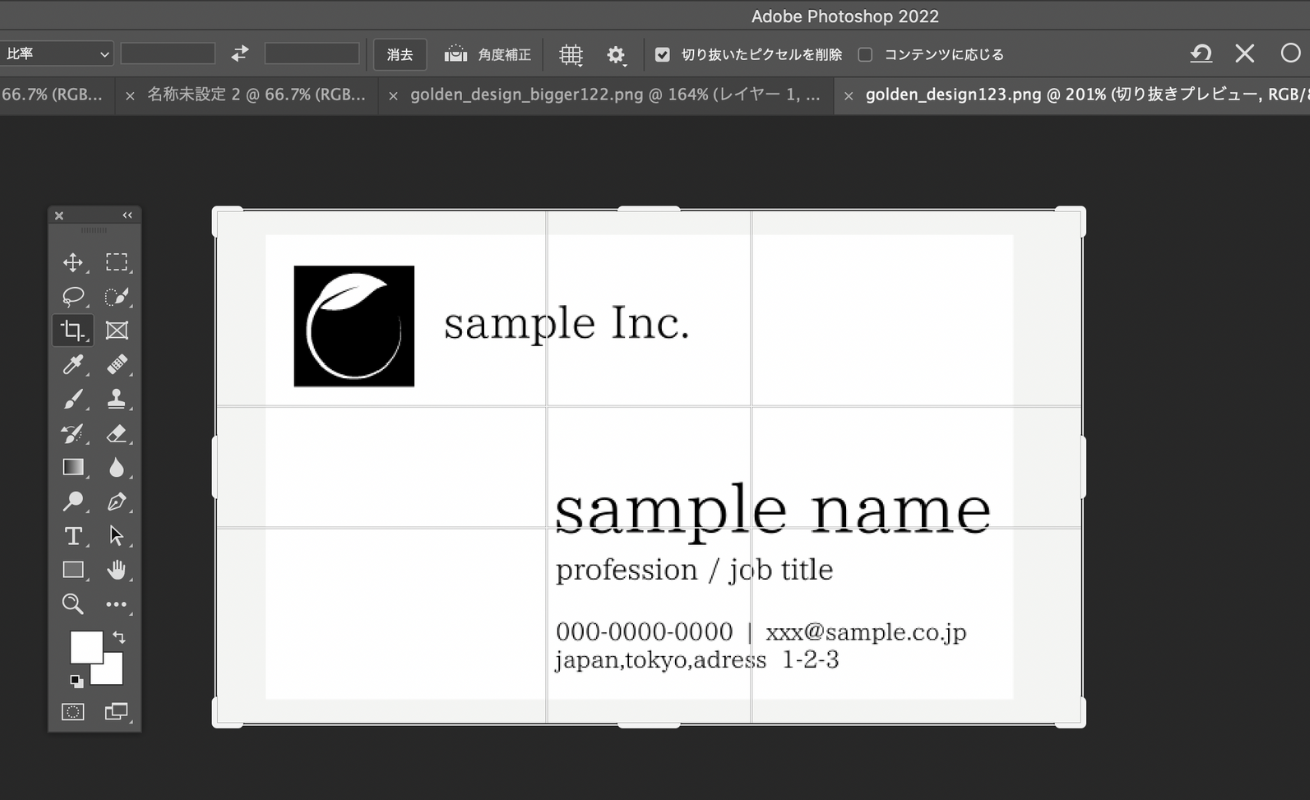
[選択ツール]を選択してから、画面上の網目のようなマーク(①)をクリック→[黄金比]をクリック(②)します。

上記のような、グリッド線が表示されます。

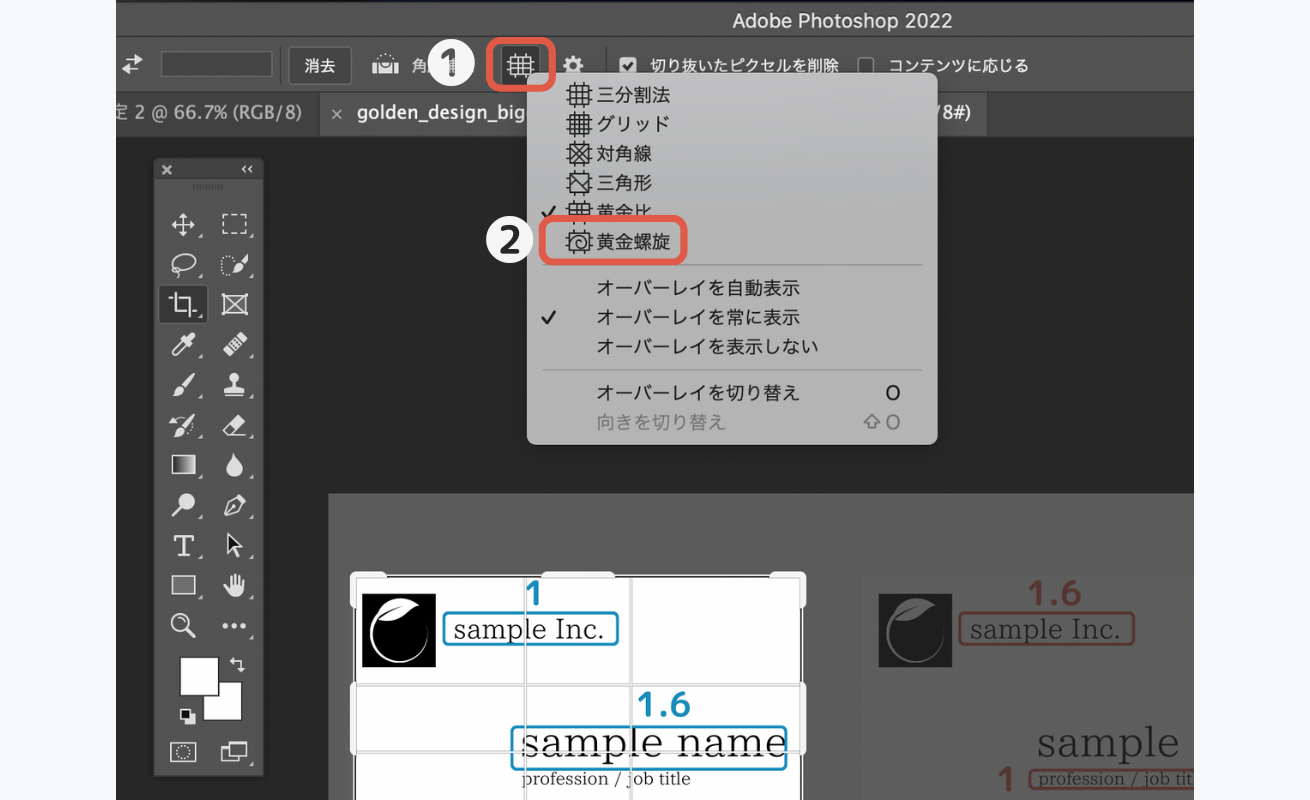
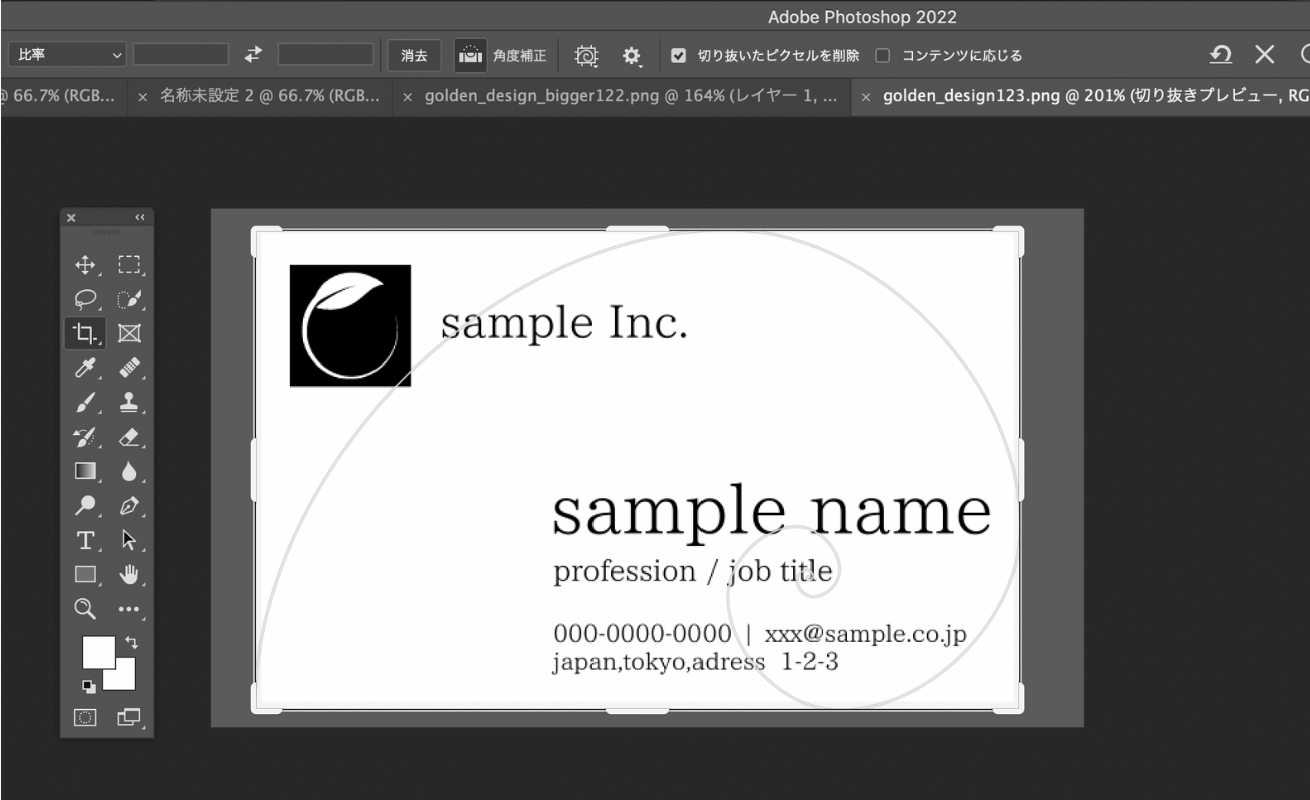
[黄金螺旋]をクリック(②)すると、フィボナッチ螺旋が表示されます。

黄金比を意識しながらトリミングができていいですね。
黄金比が計算できるツール:Keisan
 https://keisan.casio.jp/exec/system/1255063343
https://keisan.casio.jp/exec/system/1255063343
Web計と同様、一辺の長さを入力すれば、幅や高さを自動で計算してくれるツールです。図があるので理解しやすいですね。
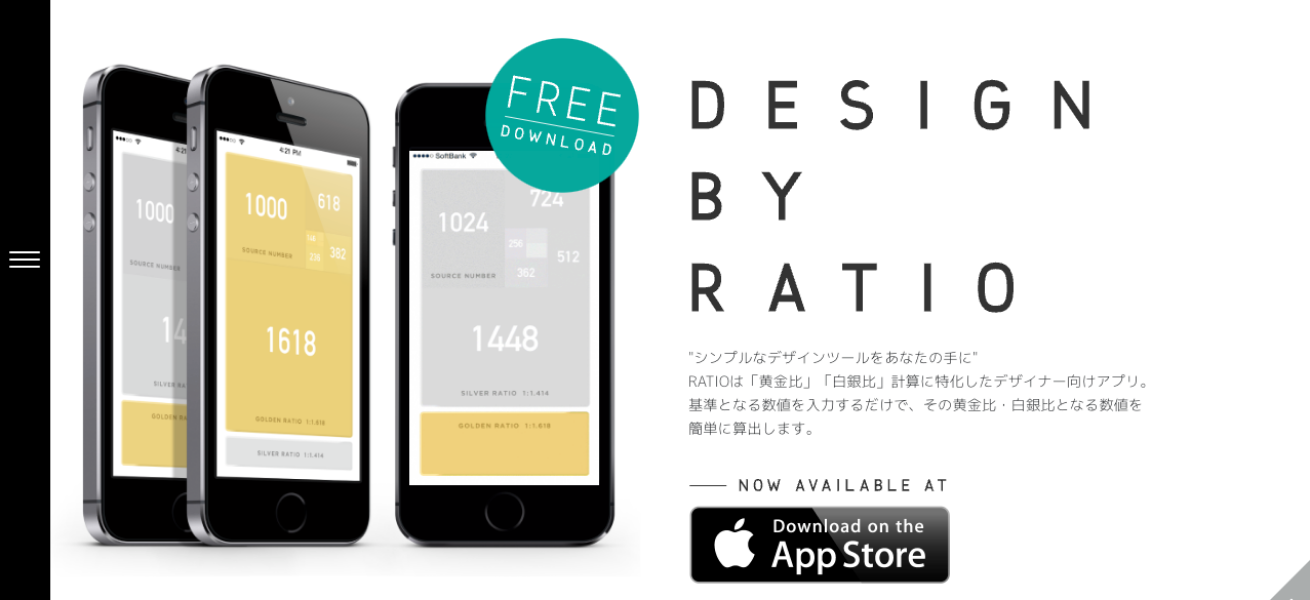
RATIO – Golden ratio & Silver ratio Calculator
iPhone向けの黄金比・白銀比計算アプリ。基準値を入力すると、比率計算によって算出した関連数値を5段階同時に表示します。
図式で表示してくれるので、直感的にわかりやすいです。
Photoshopスクリプトでも黄金比
LIG社内でも、黄金比・白銀比の短形を生成してくれるスクリプトを作ってくれています。こちらも大変便利です!
詳しくは王くんの記事をご覧ください。
まとめ
Webデザインにおける黄金比や白銀比の使い方やツールについて紹介してきました。最後にここまでの内容をまとめます。
- 黄金比とは?
- 長さや面積が1:1.618になる比率
- 白銀比とは?
- 長さや面積が1:1.414になる比率
- Webデザインに黄金比を使う方法
-
- デザイン要素のレイアウトに使う
- 余白の使い方に応用させる
- デザインの強弱に使う
- 三分割法に利用する
- 黄金サークルを利用する等
以上がこの記事のまとめです。Webデザインはセンスによってしまうと思いがちですが、黄金比・白銀比のように定量的な指標もあります。ぜひこの記事で紹介したことを、活用していただければ幸いです!
最後までご覧いただきありがとうございました。
よくある質問
黄金比や白銀比には、どんな特徴がありますか?
黄金比や白銀比は、人が目で見て美しいと感じる比率です。自然界の多くに存在しており、代表的なものだとエジプトのピラミッドや、ミロのヴィーナスなどの芸術、美術、建築物で多用されています。
身近にはどんな黄金比がある?
名刺やTwitter社のロゴ、車にも黄金比が使われていることがあります。
黄金比をWebデザインに取り入れる方法は?
レイアウトや余白を決める時に応用させたり、デザインの文字サイズを決める時や写真を撮影するときにも役立ちます。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。