こんにちは、野田です。最近、LIGさんなら面白い事できるんでしょという悪質なフリを沢山されます。
なにも出来ないと言うことになるのと、人見知りなのとで、結局その場の空気を悪くしてしまいます。気をつけてください。
さて、海外・国内のサイトをよく見ていると、フレーム(カードル)を使ったデザインをみかけることがあります。
そもそも額縁ってなんのためにあるんだろうと、頭の悪い僕は調べまくったのですが、絵画の場合は、壁面との差別化または調和のために使われるそうですね。
これ知らなかったらやばいのかなと思いつつ、まとめさせていただきます。
※編集部注:この記事は2014年に公開されたもので、現在のサイトデザインと異なることがあります。
フレーム(カードル)を効果的に使っているWebサイト
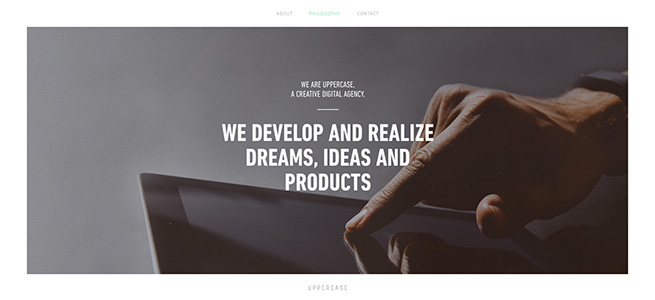
1. Uppercase – A Creative Digital Agency

フレームカラー:ホワイト
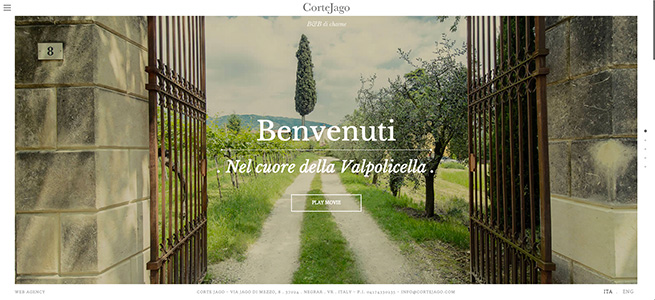
2. Corte Jago

フレームカラー:ホワイト
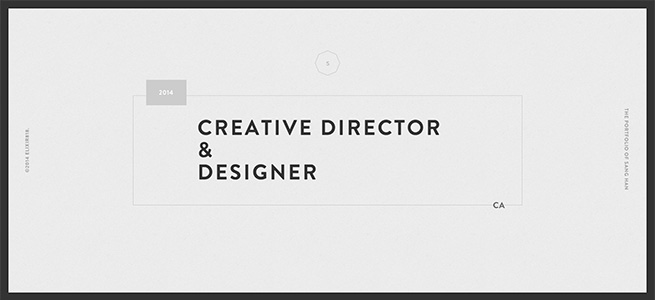
3. The Portfolio of Sang Han

フレームカラー:ブラック
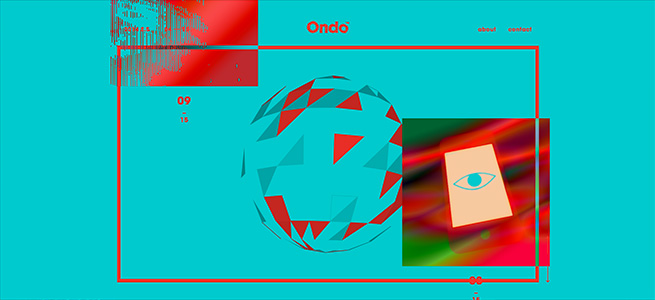
4. Ondo

フレームカラー:レッド
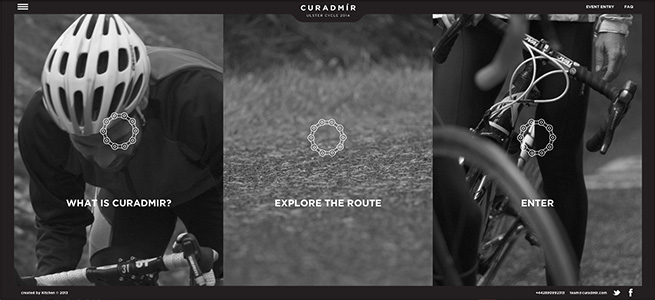
5. Curadmir

※現在はサービスを終了しています。
フレームカラー:ブラック
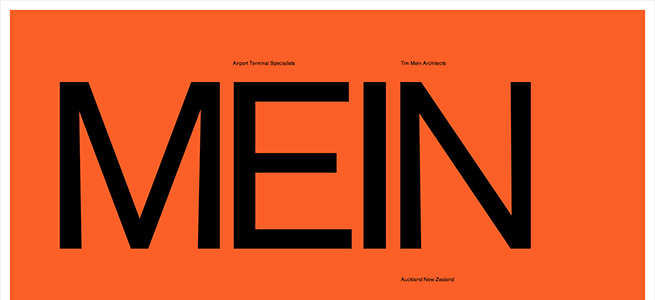
6. MEIN
フレームカラー:ホワイト
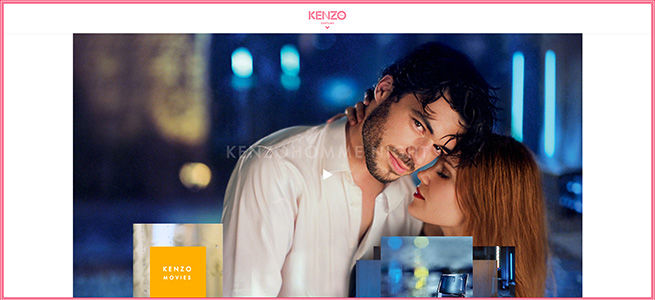
7. KENZO Parfums Official Website

https://www.kenzoparfums.com/en
フレームカラー:レッド
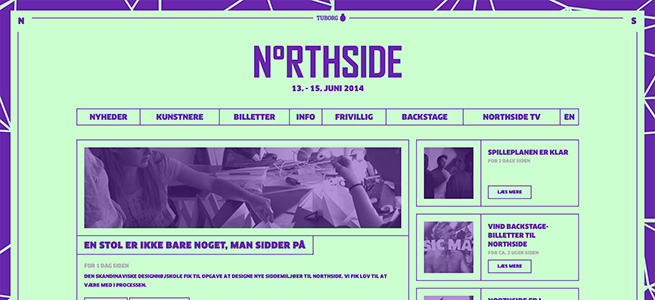
8. NorthSide

フレームカラー:ブルー
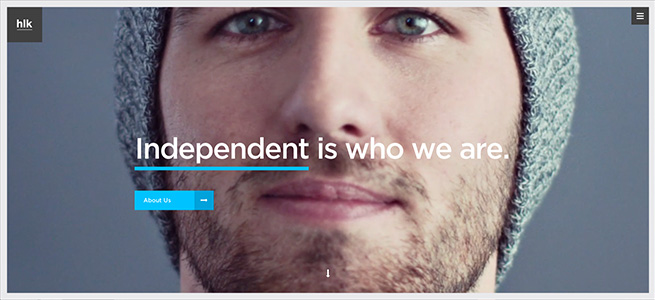
9. hlk

フレームカラー:グレー
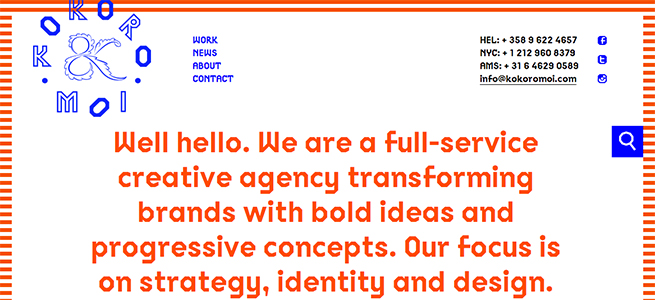
10. Kokoro & Moi

フレームカラー:レッド
まとめ
今回の記事では、僕個人の1つ1つのWebサイトへの感想はなしにしています。みなさんはフレーム(カードル)のあるデザインから、どのような印象を受けましたか?
僕がまとめながら感じたのは、どのサイトもフレームによって安心感や親近感が生まれているということでした。フレームを使うことは、そういう意図もあるのかもしれませんね。
それぞれが作品をみて、そのような感覚を持っていただければ嬉しいです。ありがとうございました。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。