こんにちは、ぺちこです。
何か気のきいたオープニングトークをしようと思いましたが、びっくりするほど何も思いつかなかったので割愛します。
突然ですが、「あのフォントをWebフォントとして使いたい。でも、それにはライセンスの壁が・・・。」という悩ましいとき、ありますよね。
欧文フォントに関しては数も多いので代替のWebフォントを探すかと思いますが、これがまた時間がかかる。探している間に素敵なフォントに出会うこともありますが、短縮できるものはなるべく短縮したい!
というわけで、「Google Fonts」と「Font Squirrel」から有名なフォントにそっくりなフォントを探してみました。
比較するときの基準
探したとき、主に重視した部分は以下です。画像で比較しているアルファベットだけが似ていても仕方ないので、ある程度の基準を設けています。
- 「a」「b」「c」「d」「o」の丸み
- 「a」「g」の表記(これらは表記そのものが2種類あるため)
- 「i」の点が四角か丸か
- 「l」の下がはらってあるか否か
- 「y」の傾き
もちろん同じフォントではないので違う部分もあるのですが、参考になれば幸いです。
そっくり?フォント比較 Google Fonts編
まずはGoogle Fontsから見ていきたいと思います。
左側がオリジナル、右側がGoogle Fontsです。
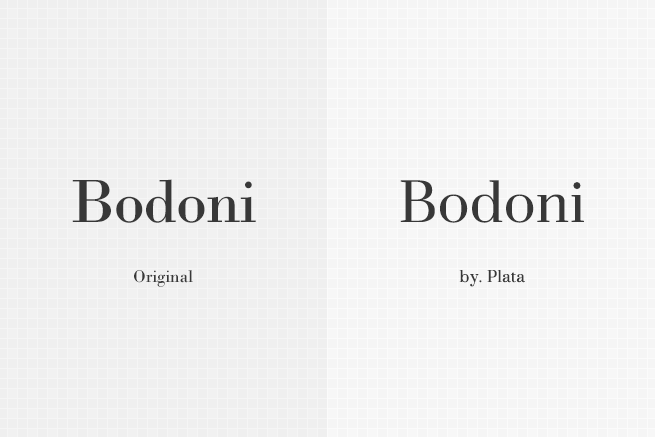
Bodoni BT × Prata

https://fonts.google.com/#QuickUsePlace:quickUse/Family:Prata
アルファベット順に並べたら「まあそこそこ似てるね」くらいのフォントが一番上にきてしまって動揺しています。
画像にないアルファベットも同時に比較して探したので、全体的に最も近いフォントを選ばせていただきました。ちなみに、同じフォントサイズで打ち込んだときにはPlataの方が若干大きめです。
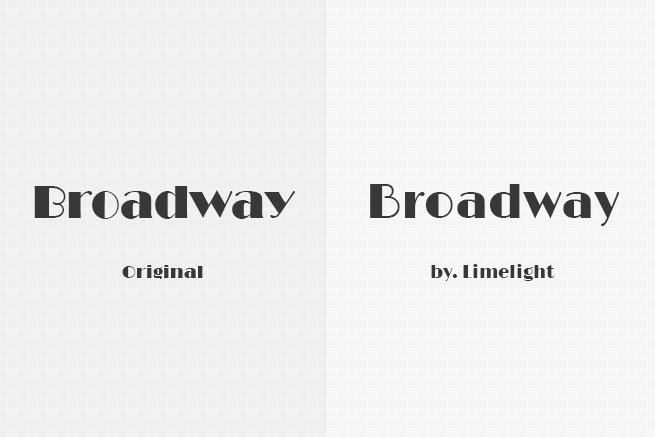
Broadway × Limelight

https://fonts.google.com/#QuickUsePlace:quickUse/Family:Limelight
細かい部分こそ違いますが、Broadway自体がかなり特徴のあるフォントなので、全体的な雰囲気・印象という部分ではかなりそっくりさんではないでしょうか。個人的にはLimelightの方が大人っぽい印象があって好きです。
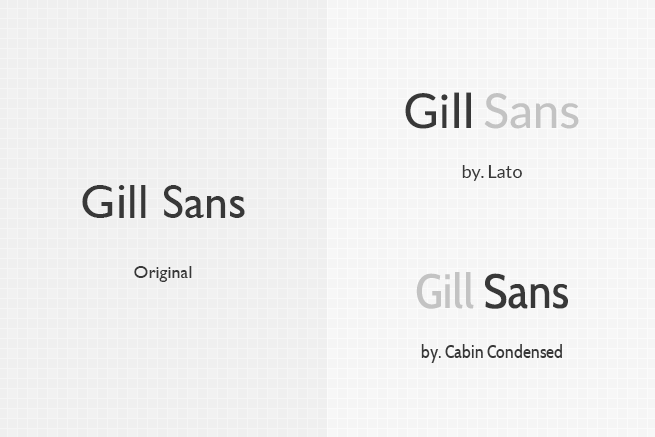
GillSans × Lato × Cabin Condensed

- Lato:
https://fonts.google.com/#QuickUsePlace:quickUse/Family:Lato - Cabin Condensed:
https://fonts.google.com/#QuickUsePlace:quickUse/Family:Cabin+Condensed
すみません、早速ズルをしました。Latoの方が全体的な雰囲気は似ていたのですが「a」のはらい部分にあるような上品さが物足りなかったので、Cabin Condensedも一緒にご紹介。
全く同じフォントは存在しない!と考えると、フォントのどの部分に着目したいかを決めて、その指針のもとで似ているフォントを選ぶのが良いですね。(言い逃れ)
Impact × Anton

https://fonts.google.com/#QuickUsePlace:quickUse/Family:Anton
少々縦に長い印象ですが、これはなかなか惑わすことができるのではないでしょうか。
A-OTF UD新ゴ Pro × Cabin

https://fonts.google.com/#QuickUsePlace:quickUse/Family:Cabin
ここからは突然の日本語シリーズ!とはいってもさすがに漢字・ひら・カナはないので、有名な日本語フォントのアルファベットに着目してみました。
まずはおなじみの新ゴ。アルファベットに関してはこのUDの方が好きです。「g」が割と違うのですが、なかなかい線いってるかも?
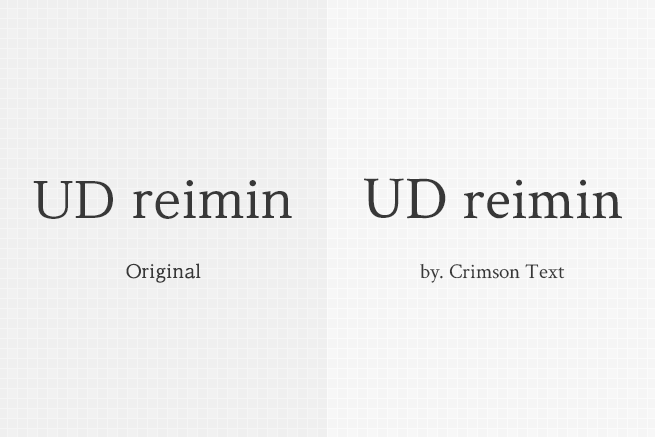
A-OTF UD黎ミン Pro M × Crimson Text

https://fonts.google.com/#QuickUsePlace:quickUse/Family:Crimson+Text
続いて黎ミン。そっくりというよりは「あー、似てるねえ」くらいでしょうか。1文字ずつの縦横比がちょっと違いますね。探していて気付いたのですが「r」「i」「m」「n」のセリフの部分が特徴的で、セリフに着目してピックアップしました。
小塚ゴシック × Noto Sans

https://fonts.google.com/#QuickUsePlace:quickUse/Family:Noto+Sans
こちらもちょっと1文字ずつの縦横比が異なりますが、小塚の少しおぼつかない感じをきれいに整えたような印象を受けました。
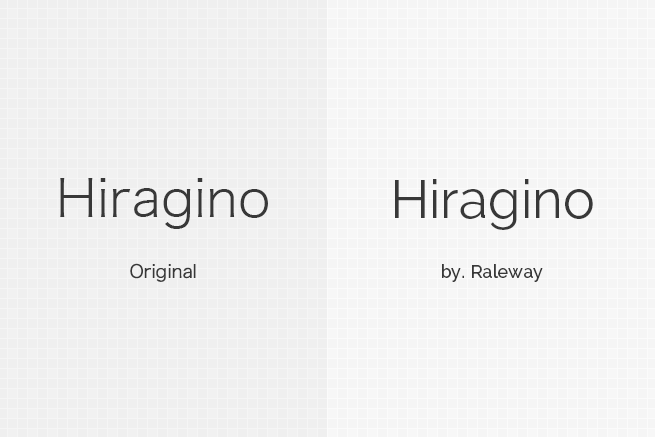
【番外編】ヒラギノ角ゴ Pro × Raleway【似てなくもない】

https://fonts.google.com/#QuickUsePlace:quickUse/Family:Raleway
いい線いってる!と思ったのですが、「l」「w」の形が結構違うのでほんの参考程度に。
そっくり?フォント比較 Font Squirrel編
先程と同じで、左側がオリジナル、右側がFont Squirrelです。
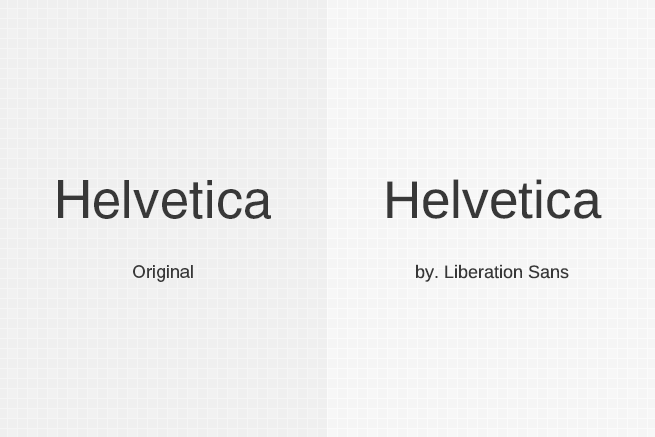
Helvetica Medium × Liberation San

https://goo.gl/TIilnv
※現在はサービスを終了しています。
これはなかなかいい線いってるのではないでしょうか?「e」の形がちょっと幅広めです。
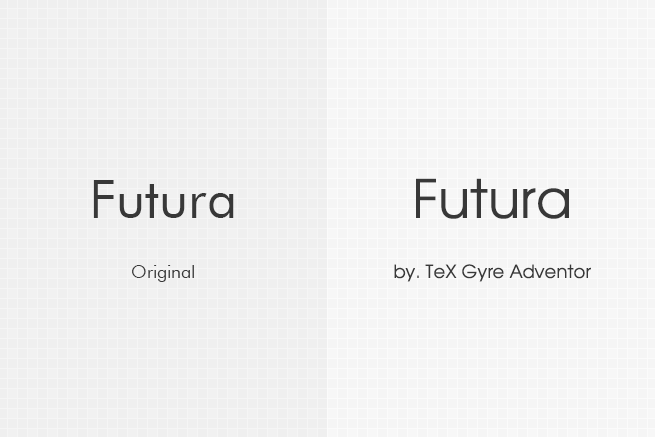
【番外編】Futura Bk BT × TeX Gyre Adventor【惜しい・・・】

http://goo.gl/3l2E96
※現在はサービスを終了しています。
Futuraはやはり「u」が特徴だと思うのですが、これがなかなかない。仕方ないので、一番近いかな?と思ったフォントを挙げさせてもらいました。
まとめ
いかがでしたか?
探すのになかなかの時間を要してしまいました・・・。が、こうやって似ているフォント探しをすると、見慣れてしまったフォントの特徴をあらためて発見することができ、よい時間になったと思います!
最初に書かせていただきましたが、ご紹介したフォントは画像で打ち込んであるアルファベット以外にも、違いの出やすいアルファベットに着目して比較をしていますので、そんなに見当外れということもないと思います。
ところで、アイキャッチ画像のフォントは、Helveticaでしょうか?それとも、Liberation San?はたまた混合?
これが何かしらみなさんのお役に立てますように。では!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。