こんにちは。デザイナーのハルエです。
最近涼しくなってきましたね。私は自分があまり風邪をひかないせいか、「健康」に対して軽視しているところがあります。いつまでたっても自分は風の子元気な子だと信じきっています。そのせいかは分かりませんが、今は鼻水が止まらずのど飴を過剰に摂取しながら書かせていただいています。
ほんと健康って大事。
さてWEBデザイナーのみなさん、フォームのデザインって悩みませんか?
登録フォームやお問い合わせフォームなど用途は様々ですが、最近はブラウザ標準のフォームを使用せず、CSS3やらプラグインやらを使っておしゃれに工夫されたフォームのまぁ多いこと。きれいで使い勝手のいいフォームデザインがしたい。でもコーディングに時間が・・ってことありますよね。私はちょっと苦手意識があったりします。
でも、サイトの窓口ともなるフォームは、WEBサイトを運営するにおいてとても重要な役割を持っています。だからこそサイトに適した仕様・デザインをする必要があるのです。
ってことで、今日はWEBサイトのフォームデザインを割と簡単に、且つ効果的に作成するツールやチュートリアルを紹介させていただきます。
ジェネレーター/プラグイン
オシャレでかっこいいフォームを簡単に実装してくれるジェネレーターやプラグインを紹介いたします。
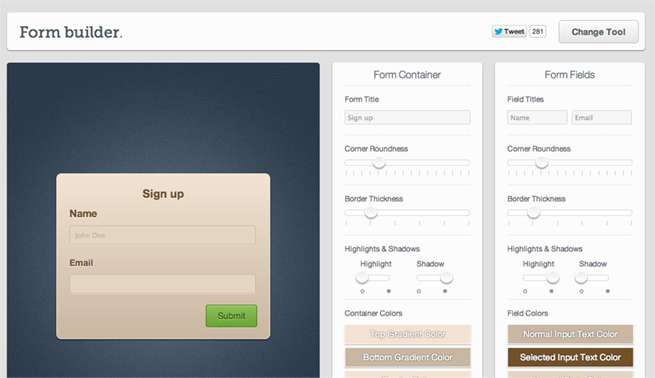
Form Builder

CSSで美しいフォームを自動生成してくれる素敵なジェネレーターです。
※現在はサービスを終了しています。
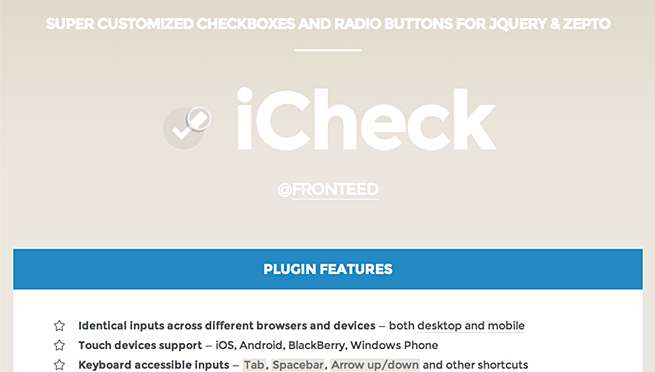
iCheck

チェックボックスやラジオボタンをカスタマイズできるjQueryプラグインです。
フラットなデザインで使い勝手がいいです。
Customize checkboxes and radio buttons with iCheck (jQuery and Zepto) plugin
※現在はサービスを終了しています。
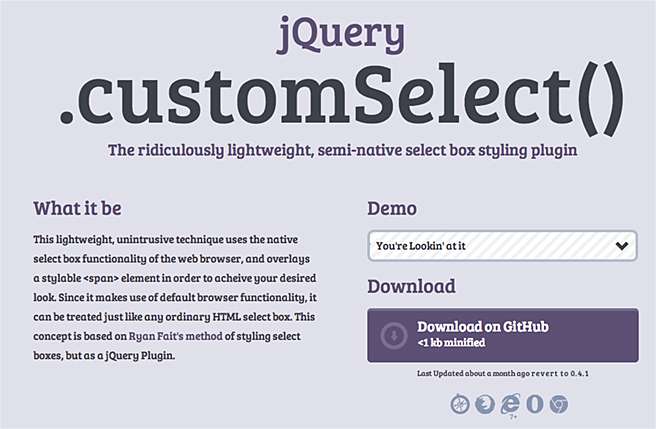
.customSelect()

有名ですね。セレクトボックスをカスタマイズできるjQueryプラグインです。使っている方も多いのではないでしょうか。
jq-idealforms

jQueryを使ってレスポンシブなフォームを作成するフレームワークです。
ダウンロード先
elclanrs/jq-idealforms · GitHub
テンプレート/チュートリアル
HTML5とCSS3で作成された美しいフォームを紹介いたします。
詳細なチュートリアルやテンプレートのダウンロードができるので、フォームを作る際にきっと役に立ちますよ!
Unique contact form with css3 transitions

CSS3のトランジションを使ったアニメーションがとってもかわいいです!
お問い合わせフォームでこういった遊び心を演出するのも素敵ですね。
チュートリアルが掲載されていて、テンプレートをダウンロードすることができます。
ダウンロード先
Unique contact form with css3 transitions
※現在はサービスを終了しています。
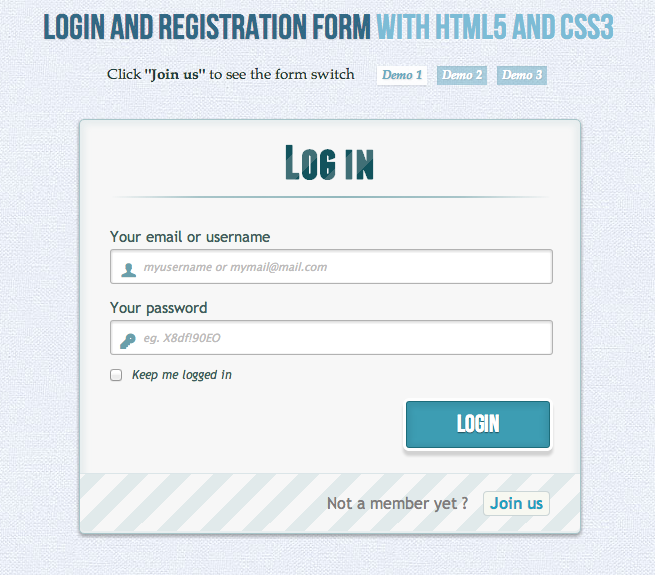
Login and Registration Form with HTML5 and CSS3

チュートリアルが掲載されていて、テンプレートをダウンロードすることができます。
ダウンロード先
Login and Registration Form with HTML5 and CSS3
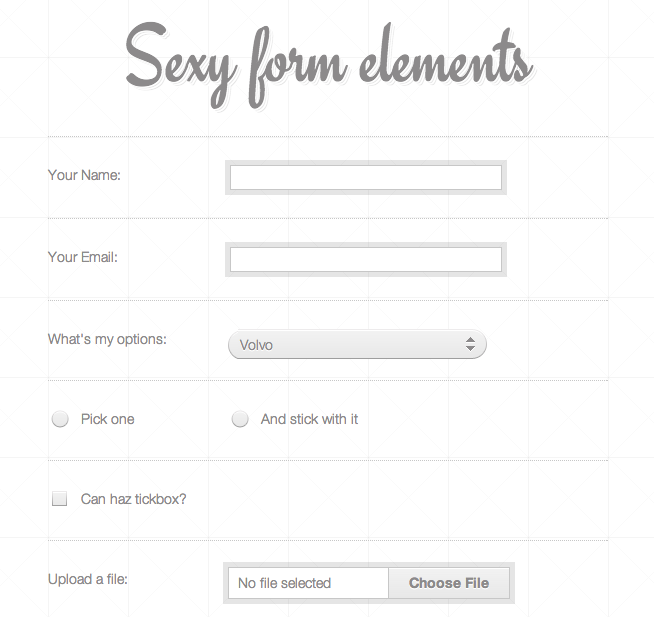
Sexy form elements

チュートリアルはありませんが、テンプレートをダウンロードすることができます。
ダウンロード先
Login and Registration Form with HTML5 and CSS3
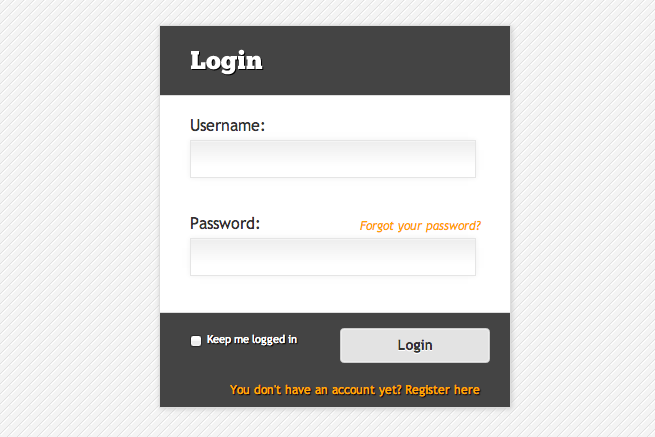
Simple animated form switching

こちらもアニメーションがかっこいいです!
「Forgot your password?」か「You don’t have an account yet? Register here」をクリックして画面が切り替わる時の動きを見てください。チュートリアルが掲載されていて、テンプレートをダウンロードすることができます。
ダウンロード先
ANIMATED FORM SWITCHING WITH JQUERY
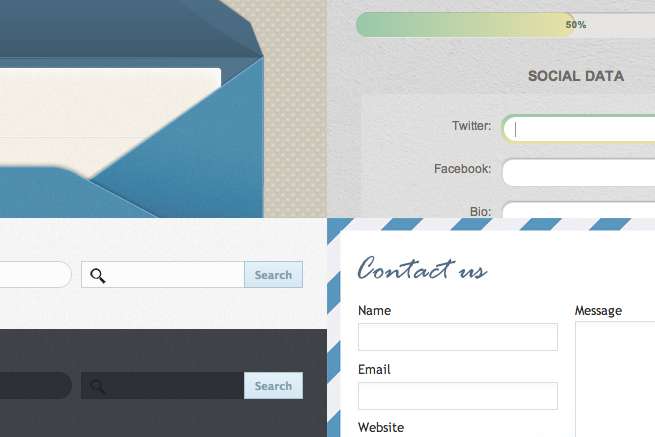
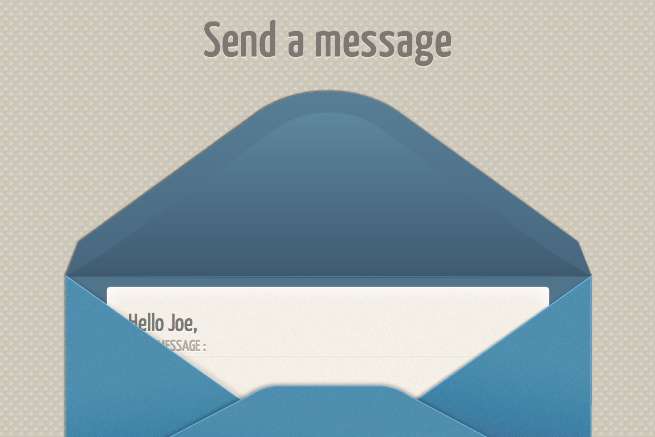
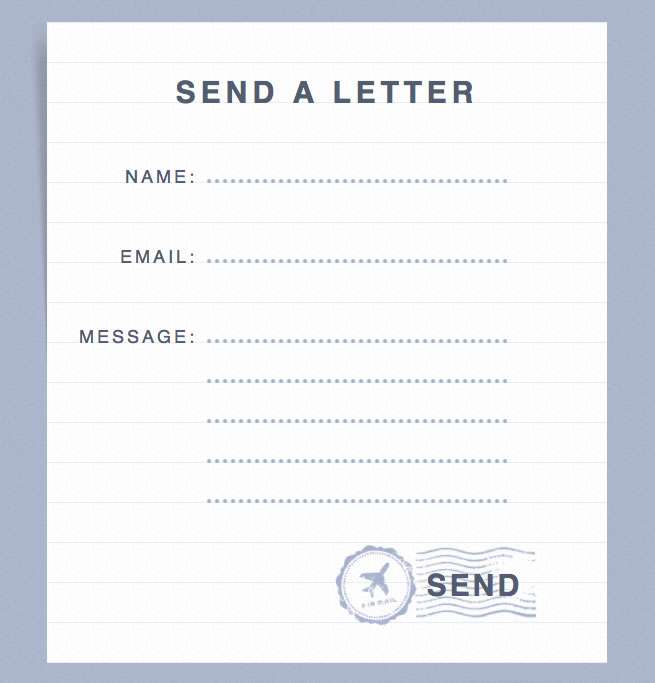
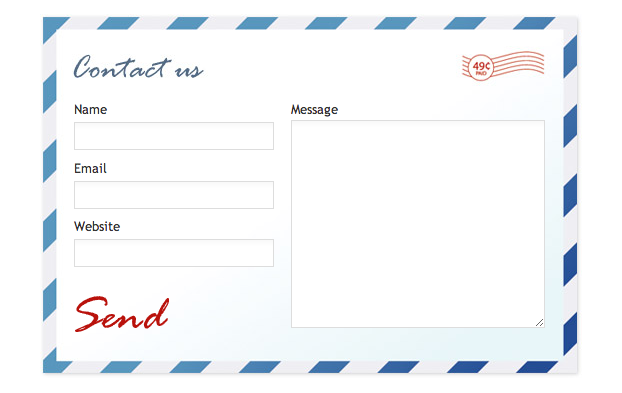
Handwritten Letter Style Contact Form

テンプレートはありませんが、チュートリアルが詳細に掲載されていてとても分かりやすいです。
チュートリアル先
Handwritten Letter Style Contact Form
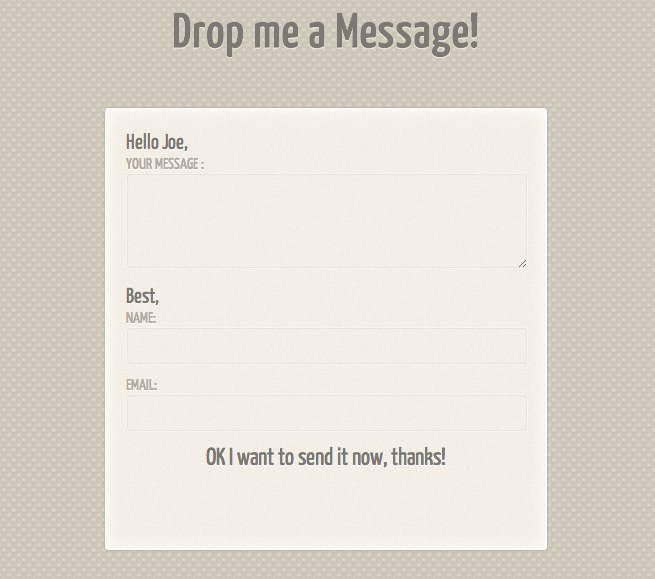
Slick Contact Form

チュートリアルはありませんが、テンプレートをダウンロードすることができます。
ダウンロード先
PremiumFreebies · Slick Contact Form
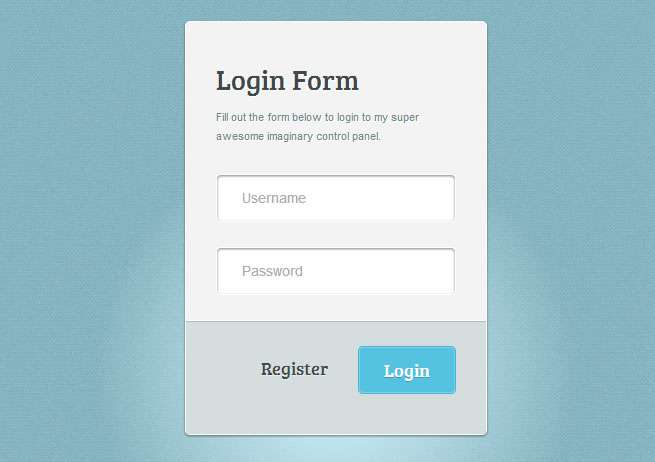
Create a Clean and Stylish Login Form With HTML5 and CSS3

テンプレートはありませんが、チュートリアルが掲載されています。
チュートリアル先
Create a Clean and Stylish Login Form With HTML5 and CSS3 | DesignWoop
※現在はサービスを終了しています。
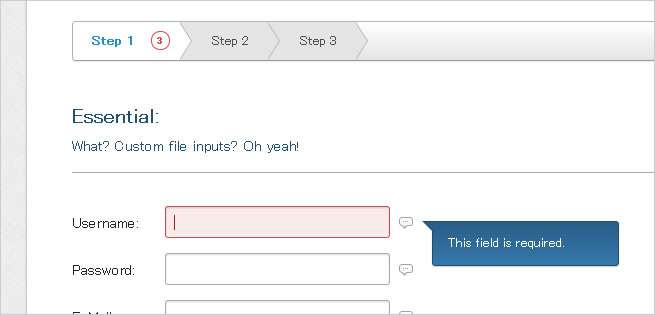
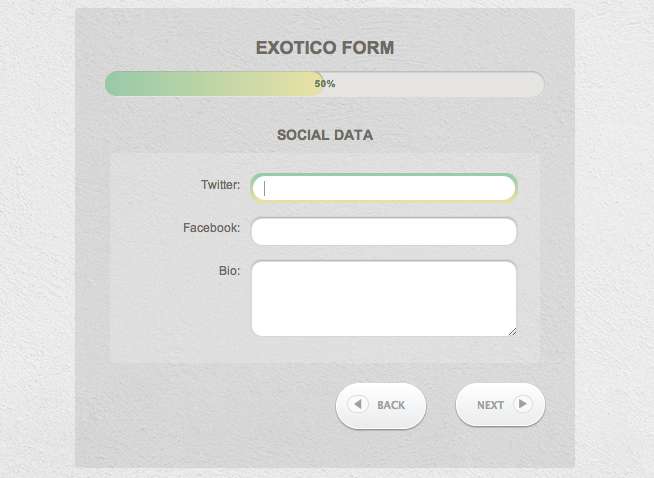
Code an Awesome Registration Form with the Exotico UI Set

フォーカスやナビゲーションのデザインがとても美しいです。
チュートリアルが掲載されていて、テンプレートをダウンロードすることができます。
ダウンロード先
Code an Awesome Registration Form with the Exotico UI Set | Vandelay Design Blog
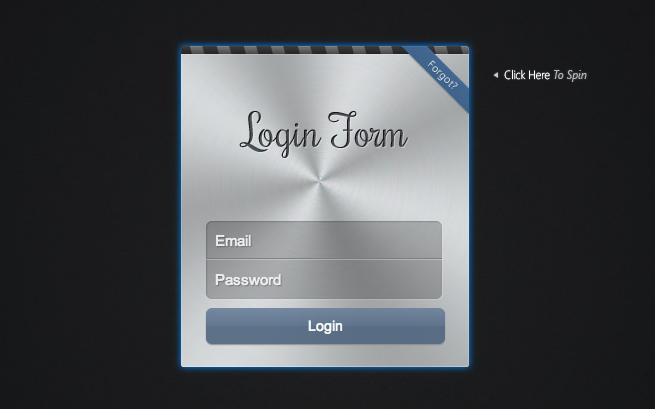
Apple-like Login Form with CSS 3D Transforms

チュートリアルが掲載されていて、テンプレートをダウンロードすることができます。
ダウンロード先
Apple-like Login Form with CSS 3D Transforms | Tutorialzine
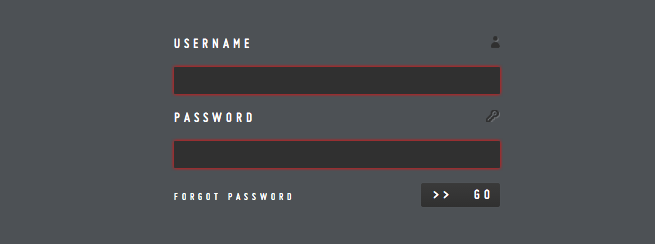
Slick CSS3 Login Form

テンプレートはありませんが、とても分かりやすいチュートリアルが掲載されています。
ダウンロード先
Create a Slick CSS3 Login Form NO IMAGES ALLOWED | Three Styles
※現在はサービスを終了しています。
Amazing CSS3 Login Form

ダウンロード先
※現在はサービスを終了しています。
5 uniquely designed and coded web form styles

チュートリアルが掲載されていて、テンプレートをダウンロードすることができます。
ダウンロード先
CSSG Collections Web Forms | CSS Globe
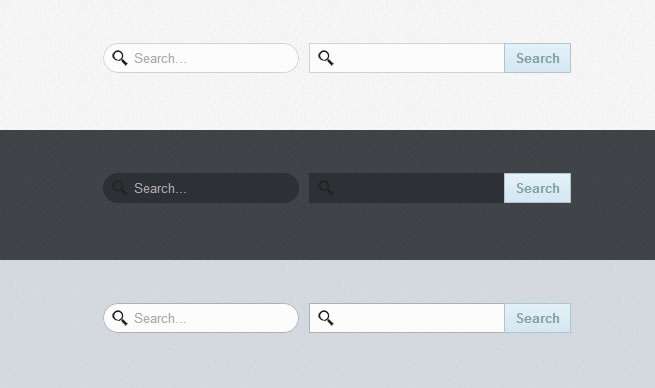
Pretty Search Forms

検索フォームのチュートリアルです。
テンプレートはありませんが、とても分かりやすいチュートリアルが掲載されています。
チュートリアル先
How To Create Pretty Search Forms With CSS
※現在はサービスを終了しています。
まとめ
洗練された美しいフォームは入力するのも気持ちがいいですよね。
WEBサイトを制作する際フォームをどうデザインしようか悩みがちですが、今は本当に幅広いフォームのデザインが可能になっているので迷ったときの参考にしてみてください。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。