最近上京してきたんだけど東京とか物価高くてやんなっちゃう。ほんともう特に家賃とか駅から徒歩30分とかそれってもう徒歩圏内じゃなくない?あ、どうも僕です。
今日はクライアント(ブラウザ)側で高速にページを表示させるために、最低限押さえておきたい簡単なテクニックを厳選してお届けしちゃうよ!
WebサイトやWebサービスを作る上で、ユーザを獲得するには応答時間を早めることがとても重要なファクターなんだ。
統計的にも応答時間とユーザのリピート率との相関性は実証されていて、例えば、表示までに時間のかかるサイトなんかは、もう二度と使わねぇとか思っちゃうよね!
それほど応答時間というものはユーザを獲得する上でもかなり重要なんだ!
HTTPリクエスト数を少なくする
Webページが表示される際、まずはベースとなるHTMLが読み込まれてから、ページにリンクしてある画像ファイルやスクリプトファイルなどを読み込んでいって、最終的にWebページが表示されるんだ。
このHTTPリクエストのオーバーヘッドっていうのがバカにならなくて、
ページに何個も画像やスクリプトのリンクが張ってあると、
最終的にクライアント側でWebページが表示されるまでに、結構な時間がかかっちゃうんだ!
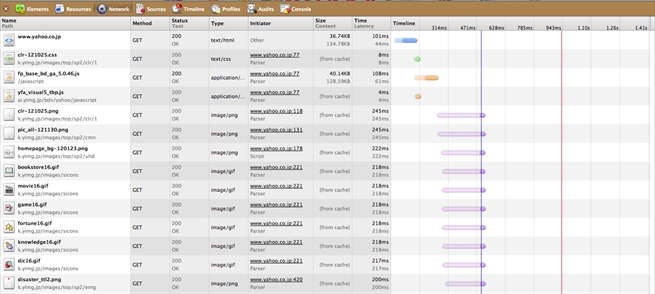
Google Chromeの「メニュー」-「ツール」-「デベロッパーツール」の「Network」で、ページが表示されるまでに読み込まれるファイルとその時間を見てみよう。
Yahoo! Japanの場合はこんな感じ。

Yahoo! Japanはそこらへんかなりチューニングされてるけど、最初にHTMLが読み込まれて、それからスタイルシートや画像ファイルなど、Webページが表示されるまでにいろんなファイルを読み込んでるのが分かるよね!
HTTPリクエストの数を抑えるためには、アイコンとかちっちゃな画像ファイルはまとめちゃってCSSスプライトで表示したり、そのページで使ってないスタイルシートやスクリプトなどの無駄なリソースファイルを読み込まないよう気をつけようね!
スクリプトやスタイルシートは外部ファイル化する
細かなスタイルとかJavaScriptって、そのページに直接書いちゃったりすることがあるかと思うけど、それらはまとめちゃって外部ファイル化してリンクとして読み込んだ方がいいよ!
なぜなら、2回目以降にそのファイルを読み込む際、クライアント側のファイルキャッシュが効くからね!
同じページだけじゃなくて、サイト横断で同じファイルを使ってると、そのサイトを閲覧する間はキャッシュが効くから効果的なんだ!
スタイルシートはページのトップで読み込む
CSSなどのデザインに関わるファイルはページの先頭部分に記述しましょうというお話。
HTMLファイルって言うのはページが読み込まれてから、上から順番に解析されて、ブラウザ上にレンダリングされるんだ!
だから、ページの表示に関わるファイルはページのトップで読み込んでおかないとレンダリングができないわけ。
だからCSSなどの表示に関連するスタイルシートはページの先頭記述するのがベター!
スクリプトはページの最後に読み込む
JavaScriptとかのスクリプトってページのheadタグ内に記述するって思い込んでない!?
実は、スクリプトの記述はbodyタグに記述してもOKなんだよね!
スクリプトってデザインに関連することを記述することもあるかと思うけど、実際に実行されるのはページを読み込み終わったあとなんだ!
前述の通り、HTMLってのは上から順番に解析されていくから、ページの先頭部分にスクリプトが記述してあると、スクリプトの解析に処理時間がとられて、その分、クライアント側での表示までにかかる時間が遅れちゃうわけ!
だから、JavaScriptなどのスクリプトはheadファイルに書くという既成概念は捨てて、bodyの閉じタグの直前に記述すると、クライアント側でのレンダリング時間の短縮に効果的だよ!
gzipコンポーネントを使う
gzipコンポーネントとは、クライアント側のファイル読み込みにかかる時間を短縮するために、サーバサイドでファイルを圧縮して送信し、クライアント側で展開して解析するというもの。
ブラウザに依存するんだけど、最近のほとんどのブラウザがgzip圧縮に対応しているんだ。JavaScriptやCSSファイルの改行や、変数名を最適化を頑張るぐらいなら、こっちの方が効果的だよ!
導入方法
Apache2.0系だと「mod_deflate」モジュールを使う。.htaccessが有効な場合は以下の一行を記述するだけでOK。
AddOutputFilterByType DEFLATE text/html text/css application/x-javascript
サーバの設定がいじれない場合でも、PHPだと以下の1行をスクリプトの先頭に記述するだけで有効化できます。
ob_start('ob_gzhandler');ただし、注意点としてアクセスのたびに、圧縮して転送して、、ということを繰り返すので、ユーザー数によってはサーバーにかなりの負荷がかかることもあります。
そこはサーバのリソース次第ですったもんだ検討しちゃってよ!
まとめ
最後に今回ご紹介したテクニックをまとめておくよ!
- HTTPリクエストを少なくする
- スクリプトやスタイルシートは外部ファイル化する
- スタイルシートはページのトップで読み込む
- スクリプトはページの最後に読み込む
- gzipコンポーネントを使う
ほとんどコーディングの際に意識するだけで簡単にできちゃう方法だから、おさえておくとクォリティアップにつながると思うんだ!
以上、よっしーでした!
関係ないけど、石原さとみっていいよね。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











