段田商会被害者の会(会員数1名)代表の段田です。
段田商会のおかげで、最近LIGではマスコットキャラクターみたいに扱われています。
stores.jpの仕組みについてTwitter等で『特定商取引法的にまずい』という意見がありましたが、それよりも『私物が勝手に出品されている』ことには誰一人意見しないところにソーシャルネット社会の厳しさを痛感した次第です。
それでは本題に入りましょう。
今回はWordPressでFacebookのいいね!ボタンのような、独自ボタンを作成することができるプラグイン『Reaction Buttons』を紹介したいと思います。
インストール
- こちらからプラグインをダウンロードします
- ダウンロードしたらファイルを解凍し、pluginフォルダに設置して下さい
- 管理画面のプラグインページから『Reaction Buttons』を有効化にする
インストールはこれで完了です。
設定
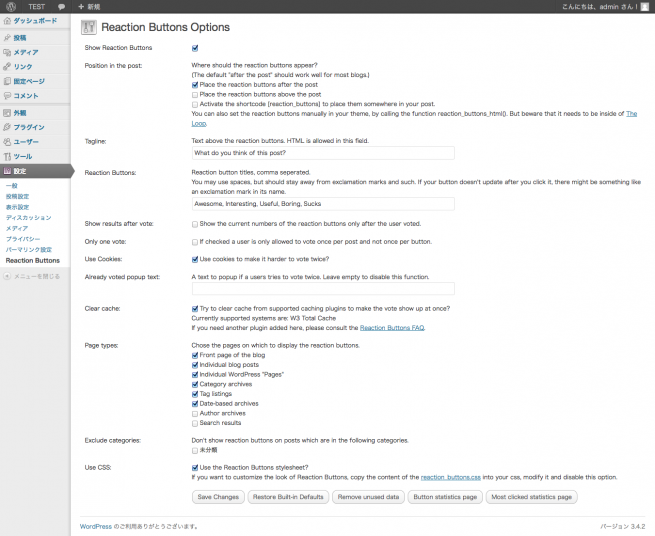
設定画面
管理画面の設定から『Reaction Buttons』を選択すると、下記画像の設定画面に移動します。

各項目の説明
各項目にチェックをいれて設定をします。
| Show Reaction Buttons | ボタンの有効・無効設定 |
| Position in the post | ボタンの表示位置設定 |
| Place the reaction buttons after the post | 記事の最後にボタンを表示 |
| Place the reaction buttons above the post | 記事の前にボタンを表示 |
Activate the shortcode
|
記事内の表示させたい箇所にショートコードもしくは関数で表示 |
| Tagline | ボタンの前にテキスト文を表示することができます。 |
| Reaction Buttons | ボタンの名前を設定します。カンマ区切りで指定します。 |
| Show results after vote | ユーザーが投票していない場合の表示設定 |
| Only one vote | 全ボタンの内一つのボタンしか投票できないようにする |
| Use Cookies | Cookieを使用しての二重投票防止設定 |
| Clear cache | W3 Total Cacheのキャッシュをクリアする |
| Page types | 表示したいページを指定します。TOPページ、記事ページ等 |
| Exclude categories | ボタンをカテゴリ単位で非表示にすることができます。 |
| Use CSS | CSSを使用するか設定できます。カスタマイズしたい場合はreaction_buttons.cssの内容を別のCSSにコピー後、チェックを外して使用を推奨しています。 |
各ボタンの説明
設定画面の下の方にある各ボタンの説明は以下の通りです。
Save Changes:設定を保存
Restore Built-in Defaults:設定を初期化
Remove unused data:使用されていないデータを削除
Button statistics page:各ボタンのクリック数別記事リストを表示します
Most clicked statistics page:全体クリック数別記事リストを表示します
オリジナルボタンを設置してみた
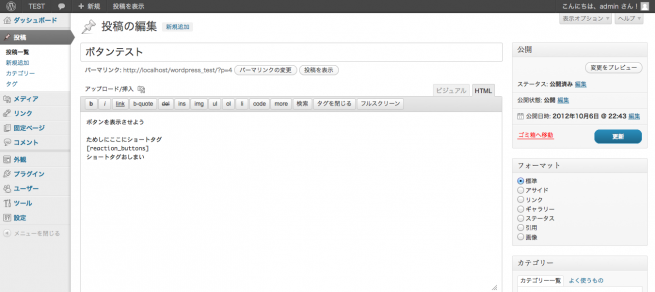
ショートコードでの使用を可能にして、投稿画面から設置してみました。

本来はデモページでボタンの動きを確認してもらうのが良いのですが、今回はキャプチャでご勘弁下さい。

上記画像が実際の記事のキャプチャになります。ショートコード
挿入箇所と記事下部にオリジナルのボタンが表示されています。
画像が小さくて良く見えないので、拡大するとこんな感じです。
まとめ
今回紹介したwordpressのプラグインで独自のいいねボタンを設置することができます。
カスタマイズもできそうなんでよさげですね。少し気になるのはボタンに設定されるaタグのクラス名が『reaction_button reaction_button_ボタン名_count』になるため、
日本語だと『reaction_button reaction_button_いいね_count』のようになってしまうことでしょうか。また、クリック件数はカスタムフィールドのキー『_reaction_buttons_ボタン名』で保存されています。
集計とか独自でやりたい場合は、こちらから取得してゴニョゴニョやりましょう。皆様のご参考になればと思います。ではでは。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。