WordPressの管理画面の画像アップローダ部分をカスタマイズする機会がきたので、忘備録としてブログに残したいと思います。
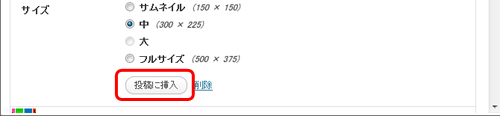
通常、wordpressの画像アップロード画面は↓のような感じです。

アイキャッチ機能を有効にしてると「投稿に挿入」ボタンと「アイキャッチ画像として使用」リンクの2つがでてくるのですが、このままだとユーザビリティが低い為、アイキャッチ画像を設定する時は「投稿に挿入」ボタンを非表示に、それ以外は「アイキャッチ画像として使用」リンクを非表示にしたいと思います。
しかし困ったことに、このボタンに対するいいフックが見つけられず。コア部分をいじればなんとでもなるのですが、正攻法でなんとかしたい。いろいろ考えた結果、とりあえず下記の感じで実装してみました。
まず適当なプラグインを用意して、管理画面のヘッダで自作のjsを2つ読み込む。
<br />
add_action( 'admin_head', 'add_js_head' );<br />
add_action("admin_print_scripts-media-upload-popup", "add_js_head_media");</p>
<p>/**<br />
* 管理画面で自作のJSを読み込む<br />
*/<br />
function add_js_head(){<br />
if($_SERVER['PHP_SELF'] != '/wordpress/wp-admin/media-upload.php') {<br />
// 通常の管理画面で読み込むjs<br />
wp_enqueue_script('admin_test', '/wp-content/plugins/testupload/js/test.js');<br />
}<br />
}</p>
<p>/**<br />
* 管理画面のメディアで自作のJSを読み込む<br />
*/<br />
function add_js_head_media(){<br />
// メディアアップロード画面で読み込むjs<br />
wp_enqueue_script('admin_test_media', '/wp-content/plugins/testupload/js/test2.js');<br />
}<br />通常時に読み込むtest.jsはこんな感じ
<br />
var eycache_flg = false;</p>
<p>jQuery(function($){</p>
<p> // アイキャッチ画像の設定がクリックされたらフラグたてる<br />
$(document).on('click','#set-post-thumbnail',function(){<br />
eycache_flg = true;<br />
});</p>
<p> // 通常のボタンがクリックされたらフラグ下げる<br />
$(document).on('click','#content-add_media',function(){<br />
eycache_flg = false;<br />
});<br />
});<br />アップロード画面で読み込むtest2.jsはこんな感じ
<br />
jQuery(function($){<br />
// アイキャッチから開かれた場合<br />
if(window.parent.eycache_flg) {<br />
$("tr.submit td.savesend .button").hide();<br />
} else {<br />
$("tr.submit a.wp-post-thumbnail").hide();<br />
}<br />
});<br />コードを見てたらiframeで読み込んでるようだったので、親フレームで押されたオブジェクト次第でフラグ管理すればいけるだろうと。このプラグインをいじったら下記のような結果になりました。

アイキャッチ画像を設定の時は「アイキャッチ画像として使用」のみが表示

メディアを追加(通常の画像アップロード)の時は「投稿を挿入」のみが表示
レイアウトはともかく何とかなった…と思ったが、フラッシュアップローダでアップした時だけうまくいかない。。。
しょうがないので、制御してるっぽい/wp-includes/js/plupload/handlers.jsを追ってみると、最終的にはJqueryのloadで読み込んでるようでした。
なのでtest2.jsの方を下記のように変更。
<br />
jQuery(function($){</p>
<p> buttonHide();</p>
<p> // media-items内のloadの後のイベントを追加<br />
jQuery("#media-items").ajaxComplete(function(e , req , opt){<br />
buttonHide();<br />
});</p>
<p> function buttonHide(){<br />
// アイキャッチから開かれた場合<br />
if(window.parent.eycache_flg) {<br />
$("tr.submit td.savesend .button").hide();<br />
} else {<br />
// 通常時に開かれた場合<br />
$("tr.submit a.wp-post-thumbnail").hide();<br />
}<br />
}<br />
});<br />これでとりあえず新アップローダにも対応でき、IE用のフラッシュアップローダでも正常に動作しています。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











