シャーロックとハリー・ポッターが大好きなライターの内藤です。
ハリー・ポッターに至ってはUK版を原書で全て読みあさっており、とあるテレビ番組に出演したことがございますが、それも今となっては恥ずかしい思ひ出でございます。
とはいえ・・・
私は、TOEICを受けたことがありません。
私は、多少の英語は読めますが、書くのと聞くのと話すのは全くダメです。
でも英語できるようになりたい!シャーロックのために!ハリー・ポッターのために!
そんな私が最近はまっているLang-8をご紹介致します。
勢古口さんの記事”実践英語を身につけるための、無料で使える言語学習サイト5選“でも紹介されていました。
世界中で外国語(母語以外の言葉)を勉強する人のSNSサービス、それがLang-8です!

Lang-8とは?
簡単に言うと、自分の母語を学んでいる外国人の記事をお互いに添削してあげっこするサイトです。
つまり、私は日本語を勉強している外国の人が書いた記事を添削します(もちろん、どの日記を添削するかも、そもそも添削するかどうかも任意です)。
そして、私が英語で書いた記事を、英語を母語としている人が添削してくれる、というわけです。
Lang-8ではFacebookやmixi同様、友達申請ができます。
その時に母語を指定したり、勉強している言語を指定したり、今住んでいる場所を指定したりと、色々なフィルタリングができるのが面白いところ。
私の場合は、シャーロックとハリー・ポッターが好きなので、イギリス出身の英語を母語としている人で日本語を勉強している人なんていう指定で友達を探したりします。
Lang-8にまずは登録
Facebookアカウントでも登録できますので、FBを利用されている方はこちらの方がプロフィール画像などを設定する手間が省けて便利です。
プロフィール設定

言語は複数指定することももちろん可能です。
さらに、SkypeIDも登録できるので、友達になった人と話すことまで可能!
UIが秀逸!
さっそくマイページを開くと、添削を待っている記事が一覧で表示されます。
日本語を勉強している外国の人の記事を添削する部分のUIがとっても秀逸です。
どんどん添削しちゃいたい。でも今回のテーマの趣旨から外れるので今回は割愛します。
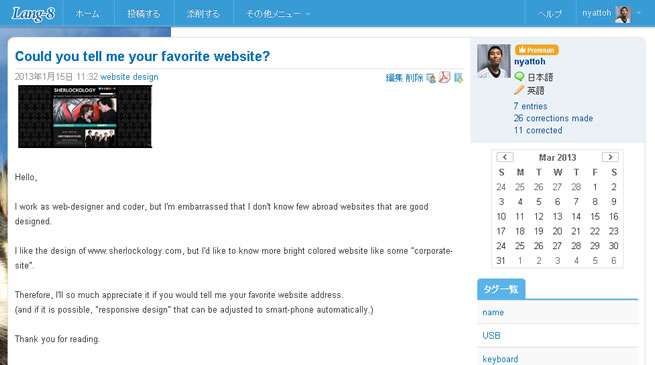
Webデザインに関する記事を投稿してみた!

Hello,
I work as web-designer and coder, but I’m embarrassed that I don’t know few abroad websites that are good designed.I like the design of www.sherlockology.com, but I’d like to know more bright colored website like some “corporate-site”.
Therefore, I’ll so much appreciate it if you would tell me your favorite website address.
(and if it is possible, “responsive design” that can be adjusted to smart-phone automatically.)Thank you for reading.
こんにちは。
私はウェブデザイナー兼ウェブコーダーの仕事をしていますが、恥ずかしながら海外のサイトを殆ど知りません。
sherlockology.comのデザインが好きですが、コーポレートサイトのような、もっと明るい色合いのウェブサイトが知りたいです。
可能ならレスポンシブデザイン(スマフォで見ると自動的にサイズ調整するデザイン)がいいんです・・
よかったらお気に入りのウェブサイトのURLを教えてくださいませんか?
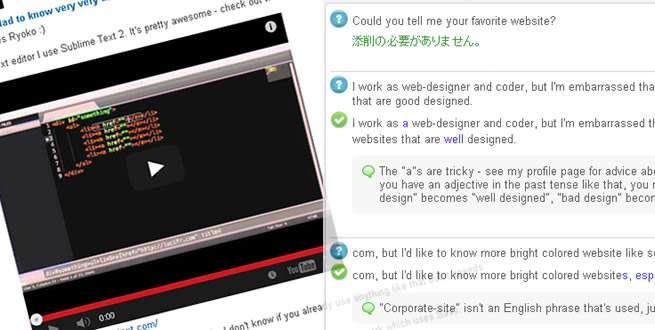
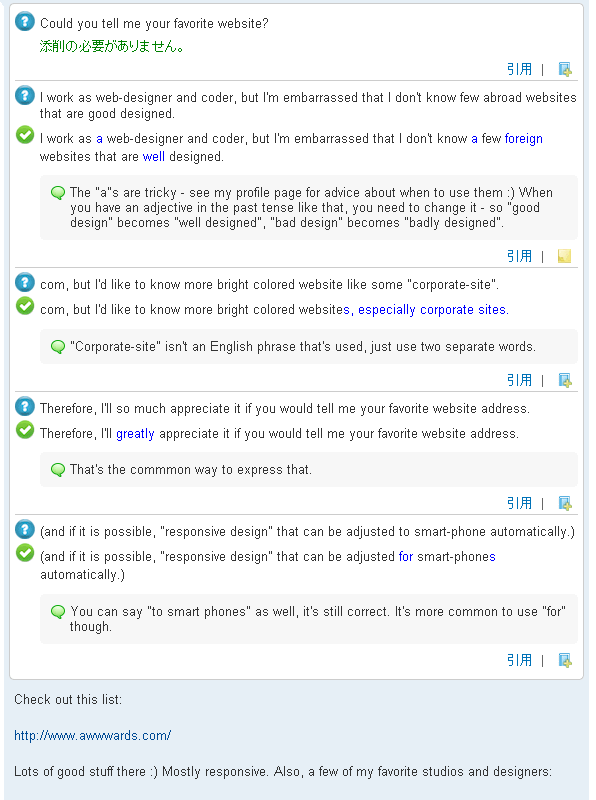
添削と海外ウェブサイト情報がいっぱい来た!
べべーーーん
冠詞やら何やら、色々間違えていますが、でも意味は通じました!
そして、この画像には入りきれないほどたくさんのコメントを頂いて、きれいなサイトのまとめサイトをたくさん教えてもらいました!

更に、オーストラリアのWebデベロッパから友達申請が来た!
この記事を添削してくれた中の1人がとても親切な人で、ご本人は日本語ではなく韓国語を勉強しているにもかかわらず、「英語のこともWeb技術のことも何でも聞いて」とメッセージをくれました。
そこで、気になっていたIE対応について、オーストラリアではどうしているのか聞いてみたところ、こんな答えが返ってきました。
I understand – IE6 and IE7 are terrible. They used to cause me enormous problems too. I don’t support them anymore – if clients want IE6 and IE7 support then they have to pay a lot extra. This is reasonable since usage is so low in Australia.There’s a few Javascript libraries you can use to make IE6 and 7 work almost the same as modern browsers, though – the HTML5 shiv enables HTML5 support for IE7 (I’m not sure about IE6).
https://code.google.com/p/html5shiv/Also, I base new projects on frameworks which have already solved the problems of IE6/7 compatibility, so then I don’t have to deal with it. I like 320andup
(http://stuffandnonsense.co.uk/projects/320andup/), HTML5 boilerplate (http://html5boilerplate.com/) and Foundation (http://foundation.zurb.com/).This doesn’t solve 100% of problems with IE6 and 7 but it solves most of them.
Do you use a CSS preprocessor like Sass or LESS? I’ve started using Sass/Compass recently and highly recommend it, it saves me lots of time.
<適当な和訳>
わかるよ、IE6・7対応はすごく大変だよね。僕もIE6・7にはいつも苦労したものさ。
でも僕はもうIE6や7はサポートしていないんだ。
もしクライアントがサポートして欲しいっていう場合は、余分に費用をもらうことにしてる。
オーストラリアではIE6や7のシェアがすごく少ないから、それが妥当なんだよ。
(中略)
ところで、君はもうCSSプリプロセッサ、SassとかLESSを使ってる?僕は最近使い始めたんだけど、猛烈にお勧めするよ。
ものすごい時間の短縮になるからね。
・・・などという話から、SassやZenCodingの話になり、CompassやBonesを教えてもらい、急激にWeb技術を知って今に至ります。
無料なので気軽に始めてみては・・・?
Web専門の会社にお勤めの方は別ですが、社内でのWeb担当者さんや個人事業でやっているWeb屋さんは、情報収集をしているようでも、なかなか海外の事情まで知るのは難しいと思います。
でも、こうして海外の人とやりとりをすると、外国でのWeb事情も分かって、しかも英語の添削までついてきてしまいます。
ただなんとなく英語を勉強するよりも、「これをどうするのか知りたいんだ」という具体的なことを英語で書こうとすると、やっぱり断然頭への染み込み方が違います。
基本的に無料ですが、プレミアム会員になると添削されやすくハイライトされたり、添削結果をPDFでダウンロードできたりと機能も盛り沢山です。
英語もWebも一挙両得のLang-8是非一度お試しくださーい。