こんにちは。デザイナーのハルエです。
Dreamweaverの数ある機能を十分に活用できてる方ってどのくらいいるのでしょうか?
私の場合、これまで最低限の機能しか使ってこず、操作上でわずらわしく感じることでも我慢してたんです。で、そのわずらわしさも苦痛に感じなくなってきて、いつの間にか慣れちゃってました。いけない子ですね。
そこで今日は以前の私みたいな方のために、作業効率を良くするDreamweaverの便利な拡張機能やおすすめ設定術を紹介させていただきます。
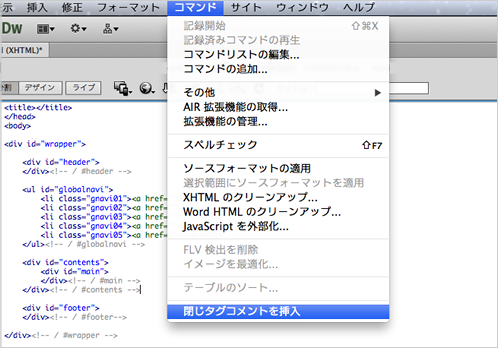
閉じタグコメントを自動挿入:End_comment.mxp
閉じタグコメントはソースの構造をチェックしたりする時に便利なんですが、その都度書いていくのって手間ですよね。
この拡張機能は閉じタグコメントを自動で挿入してくれます。もちろんIDとclassもちゃんと認識してくれます。

コメントを生成して挿入するDreamweaver用の拡張機能を作成しました:End_comment.mxp
※現在はアクセスできなくなっています。
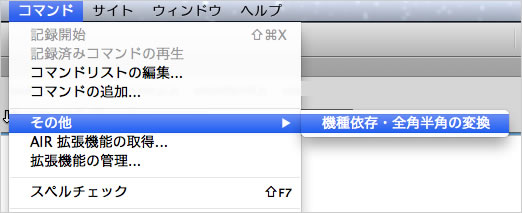
全角、半角変換:character.mxp

Dreamweaverでは置換機能がよく使われていますが、変換機能は標準にはありません。
お客様からもらった原稿の数字やアルファベットが全角だったり半角だったりしませんか?あれ結構直すのめんどくさいんですよね。
この拡張機能は全角の数字やアルファベットを見つけだして半角に変換してくれます。
その逆もできます。
CS3用に作られているのですが、それ以降のCSにも対応しています。
Adobe Dreamweaver 10周年セミナー:全角・半角変換拡張機能:character.mxp
※現在はアクセスできなくなっています。
imgタグに”alt”を挿入:no-alt-no-future.dwr
altタグって意外と入れ忘れがあったりしませんか?
altタグは画像が表示されない時に代替テキストを表示したり、画像検索の際に重要となるので入れ忘れは避けたいですよね。
この拡張機能はaltが入っていないimgタグを探し、自動的にalt=””を入れてくれます。
Dreamweaverでaltの入っていない画象にとりあえず(空)を入れる:no-alt-no-future.dwr
HTML5をタグライブラリーに登録:html5_tag_suites.mxp
CS4以下には新規で追加されたタグが登録されていないので、こちらの拡張機能を入れる事でHTML5のコードヒントが表示されるようになります。
新規ドキュメントでHTML5の選択もできます。
HTML5で新規追加されたタグをDreamweaverのタグライブラリーに登録してみた:html5_tag_suites.mxp
※現在はアクセスできなくなっています。
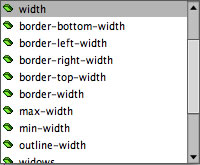
CSSコードヒントのカスタマイズ:CodeHints.xml

コードヒントを使いながらCSSを入力するときに、「width」を入れようとしたら一番に出てくる「window」を入力しちゃうってことはないですか?
使わないコードヒントって結構邪魔だったりするんですよね。
「border-color」や「border-left-color」とか。
そのコードヒントを使いやすいようにカスタマイズしてくれたのがこちらです。
widowsプロパティの誤入力を防ぐ:CodeHints.xml
※現在はアクセスできなくなっています。
なんなら自分用にカスタマイズしちゃってください。
まとめ
すでに基本操作として定着しちゃってる方もいると思いますが、不便に感じててまだ導入していない方はぜひご活用ください!
私みたいにもっと早く知ってればと感じるはずです・・。
多くの方がコーディングしてて「これ無駄に時間使ってる!」って思うことって、大抵お顔も知らないどこかの素敵な方が改善策を用意してくれてたりするんですよね。
本当に本当に感謝です。
どうぞこれからもよろしくお願いいたします。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。