こんにちは、デザイナーのももこです。
今回はiphoneで使用されているフォームの部品と同じ物を使えるようにするJSをご紹介します。
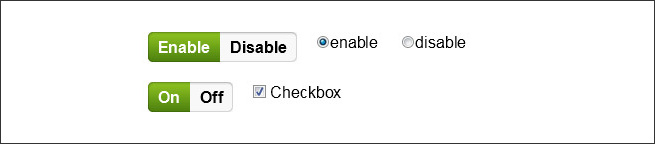
iphone-style-switches

iPhoneのラジオボタン風の部品が作れます。
用意するものはjqueryとスイッチの切り替え時に使用する背景画像です。
デモの場合、背景画像はcssスプライトを使用する前提で作られています。
選択した要素にクラス:selectedを振りbackground-positionを切り替える事でON・OFFを実現しています。
HTML
<p class="field switch">
<input type="radio" id="radio1" name="field" checked />
<input type="radio" id="radio2" name="field" />
<label for="radio1" class="cb-enable selected"><span>Enable</span></label>
<label for="radio2" class="cb-disable"><span>Disable</span></label>
</p>
<p class="field switch">
<label class="cb-enable"><span>On</span></label>
<label class="cb-disable selected"><span>Off</span></label>
<input type="checkbox" id="checkbox" class="checkbox" name="field2" />
</p>javascript
$(document).ready( function(){
$(".cb-enable").click(function(){
var parent = $(this).parents('.switch');
$('.cb-disable',parent).removeClass('selected');
$(this).addClass('selected');
$('.checkbox',parent).attr('checked', true);
});
$(".cb-disable").click(function(){
var parent = $(this).parents('.switch');
$('.cb-enable',parent).removeClass('selected');
$(this).addClass('selected');
$('.checkbox',parent).attr('checked', false);
});
});css
.cb-enable, .cb-disable, .cb-enable span, .cb-disable span { background: url(switch.gif) repeat-x; display: block; float: left; }
.cb-enable span, .cb-disable span { line-height: 30px; display: block; background-repeat: no-repeat; font-weight: bold; }
.cb-enable span { background-position: left -90px; padding: 0 10px; }
.cb-disable span { background-position: right -180px;padding: 0 10px; }
.cb-disable.selected { background-position: 0 -30px; }
.cb-disable.selected span { background-position: right -210px; color: #fff; }
.cb-enable.selected { background-position: 0 -60px; }
.cb-enable.selected span { background-position: left -150px; color: #fff; }
.switch label { cursor: pointer; }
.switch input { display: none; }iPhone Toggle Switches
※現在はアクセスできなくなっています。

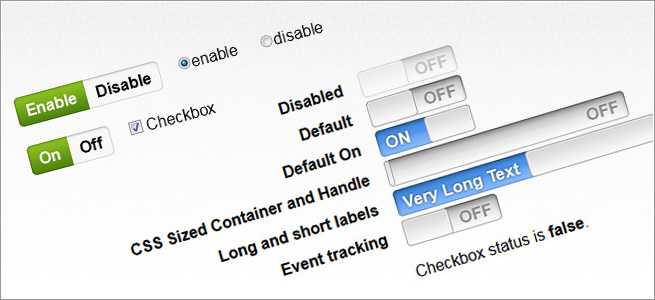
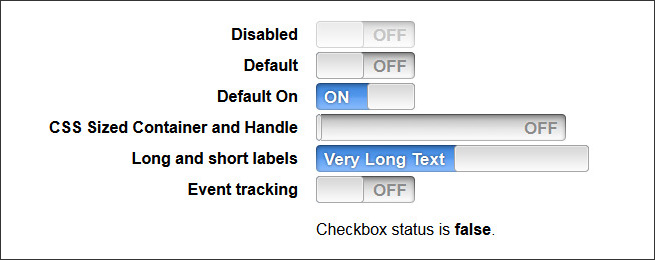
トグルスイッチ風の部品が作れます。
用意するものはjquery、iphone-style-checkboxes.js、それぞれ部品と背景に使用する画像です。
こちらはON、OFFの画像がそれぞれ別れています。
jsがlabelの横幅と内包されているspanのmargin要素を書き換えることでON・OFFを実現しています。
サンプルは幾つかありましたが、Defalt部分のみ記載します。
HTML
<tr class="on_off">
<th><label for="on_off">Default</label></th>
<td>
<input type="checkbox" id="on_off" />
</td>
</tr>javascript
<script src="jquery/iphone-style-checkboxes.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript" charset="utf-8">
$(window).load(function() {
$('.on_off :checkbox').iphoneStyle();
});
</script>css
.iPhoneCheckContainer {
cursor: pointer;
height: 27px;
overflow: hidden;
position: relative;
}
.iPhoneCheckContainer input {
left: 30px;
position: absolute;
top: 5px;
}
.iPhoneCheckHandle {
background: url("/images/posts/slider_left.png") no-repeat scroll 0 0 transparent;
cursor: pointer;
display: block;
height: 27px;
left: 0;
padding-left: 3px;
position: absolute;
top: 0;
width: 0;
z-index: 2;
}
.iPhoneCheckHandleRight {
background: url("/images/posts/slider_right.png") no-repeat scroll right top transparent;
height: 100%;
padding-right: 3px;
width: 100%;
z-index: 2;
}
.iPhoneCheckHandleCenter {
background: url("/images/posts/slider_center.png") repeat scroll 0 0 transparent;
height: 100%;
width: 100%;
z-index: 2;
}
label.iPhoneCheckLabelOn, label.iPhoneCheckLabelOff {
cursor: pointer;
display: block;
font-family: Helvetica Neue,Arial,Helvetica,sans-serif;
font-size: 17px;
font-weight: bold;
height: 27px;
line-height: 17px;
overflow: hidden;
padding-top: 5px;
position: absolute;
text-transform: uppercase;
top: 0;
white-space: nowrap;
width: auto;
}
label.iPhoneCheckLabelOn {
background: url("/images/posts/on.png") no-repeat scroll 0 0 transparent;
color: #FFFFFF;
left: 0;
padding-top: 5px;
text-shadow: 0 0 2px rgba(0, 0, 0, 0.6);
z-index: 1;
}
label.iPhoneCheckLabelOn span {
padding-left: 8px;
}
label.iPhoneCheckLabelOff {
background: url("/images/posts/off.png") no-repeat scroll right 0 transparent;
color: #8B8B8B;
right: 0;
text-align: right;
text-shadow: 0 0 2px rgba(255, 255, 255, 0.6);
}
label.iPhoneCheckLabelOff span {
padding-right: 8px;
}まとめ
どちらも設置は難しくなく、比較的使いやすいJSだと思います。
フォーム画面にもう少し手を入れたい、という際に添えてみると良いかもしれませんね!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。