GoogleMapをサイトなどに埋め込むときに、デフォルトだと吹き出しがつきますが、Mapの領域が狭いとちょっと邪魔だったりしますよね。
今回は、マーカーを残しつつ、吹き出しを消す方法をまとめておきます。(忘れそうなので……)
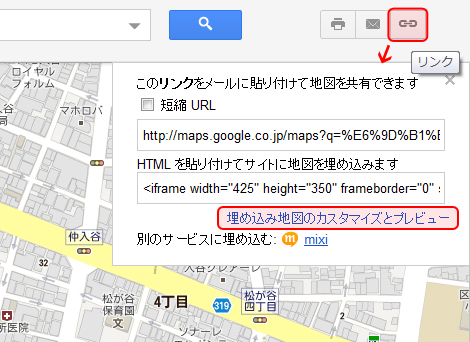
単純にサイトにGoogleMapを埋め込みたい時は、右上のリンクマークをクリックすると出てくるウィンドウの「HTML を貼り付けてサイトに地図を埋め込みます」のコードをHTML内に貼ればOKです。


ただし、デフォルトのままだと吹き出しが出た状態で表示されてしまいます。
地図が小さいとちょっと邪魔になってしまいます。(まぁ×で消せばいいのですが)
消す方法その01
こちらの方法は「小粋空間」さんを参考にしています。
<iframe width="425" height="350" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="http://maps.google.co.jp/maps?f=q&source=s_q&hl=ja&geocode=&q=%E6%9D%B1%E4%BA%AC%E9%83%BD%E5%8F%B0%E6%9D%B1%E5%8C%BA%E6%9D%BE%E3%81%8C%E8%B0%B74-24-11&aq=&sll=35.718538,139.790168&sspn=0.006307,0.012199&vpsrc=0&brcurrent=3,0x60188e95a8042081:0xa91ecbaa983f2c2c,0&ie=UTF8&hq=&hnear=%E6%9D%B1%E4%BA%AC%E9%83%BD%E5%8F%B0%E6%9D%B1%E5%8C%BA%E6%9D%BE%E3%81%8C%E8%B0%B7%EF%BC%94%E4%B8%81%E7%9B%AE%EF%BC%92%EF%BC%94%E2%88%92%EF%BC%91%EF%BC%91&t=m&z=14&iwloc=A&output=embed&iwloc=B"></iframe>
「HTML を貼り付けてサイトに地図を埋め込みます」でコピペしたコードのoutput=embedの後ろに「&iwloc=B」を付け加えます。

マーカーだけの地図にできました~。
なお、この方法は適正な方法であるかどうかは定かでありません。
とのことです。GoogleMapの仕様変更に要注意ですね。
消す方法その02
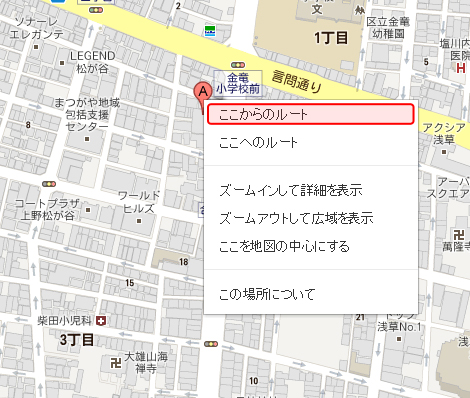
地図上で右クリック「ここからのルート」を選択します。

地図上のマーカーが緑になりました。

この状態で、右上のリンクボタンをクリックし「HTML を貼り付けてサイトに地図を埋め込みます」で出てきたコードを貼り付けます。

この状態だとマーカー緑、吹き出しなしの状態がデフォルトで表示されます。
マーカーは緑になりますが、コードをいじらなくていいのでよりお手軽かなーと思います。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。