こんにちは、デザイナーのハルエです。
以前のブログで、Dreamweaverのオススメ拡張機能についていくつか紹介させていただいたのですが、今回はDreamweaverに標準搭載されている隠れた便利機能についてご紹介させていただきます。
CS6から導入されてまだまだ浸透されていない機能や、搭載歴は長いのにあまり知られないまま謙虚に過ごしている機能がたくさんあると思うんです。
CSSトランジション
Dreamweaver CS6のCSSトランジションを使用すると、CSS3によるtransition効果がコードを記述することなく簡単に設定できます。
ベンダープレフィックス(-webkit-など)も自動で生成してくれます。
使用手順
1.[ウィンドウ]→[CSSトランジション]パネルを開き、追加ボタン[+]をクリックします。(htmlファイルを選択した状態にしておかないと、選択できません。)
![[CSSトランジション]パネルを開く](https://liginc.co.jp/wp-content/blogs.dir/3/files/2013/02/img_transition01.jpg)
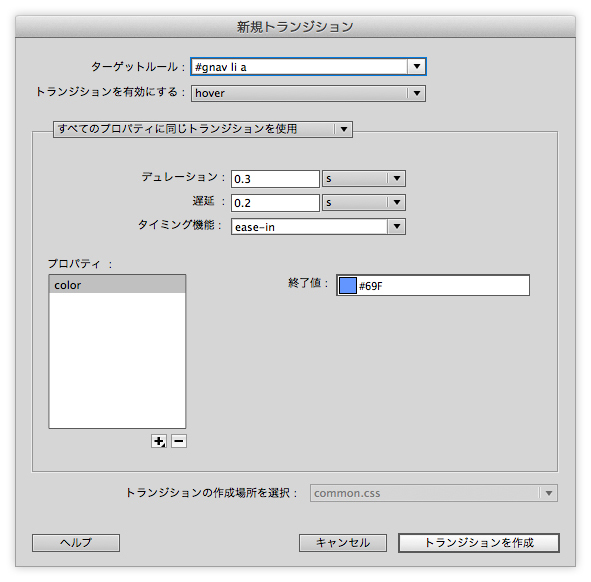
2.[新規トランジション]ダイアログボックスが開くので、[ターゲットルール]のプルダウンメニューから対象となる要素を選択し、「トランジションを有効にする」でhoverやactiveなどを選択。
3.[デュレーション](変化にかかる時間)を「入力」。
4.[プロパティ]に変化させるプロパティを[+]から選択し、[終了値]を入力。
5.「トランジションを作成」をクリックして完了。

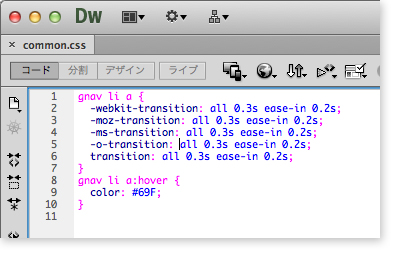
するとこんな感じでCSS内に書き出されます。めっちゃ簡単ですね!
作成後もCSSトランジションパネルからの修正が可能です。

更新日の自動更新
Dreamweaverには「日付」オブジェクトがあり、フォーマット(時刻付きまたは時刻なし)を指定して現在の日付を挿入できるだけでなく、ファイルが保存されるたびに日時を自動的に更新する機能があります。
使用手順
1.[挿入]→[日付]を選択。
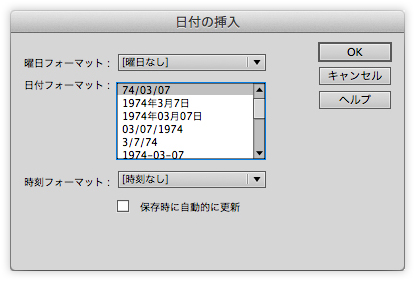
2.[日付の挿入]ダイアログボックスで、曜日のフォーマット、日付のフォーマット、および時刻のフォーマットを選択。

3.ドキュメントを保存するたびに日時を更新する場合は、「保存時に自動的に更新」をオンにする。
4.「OK」をクリックして日時を挿入。

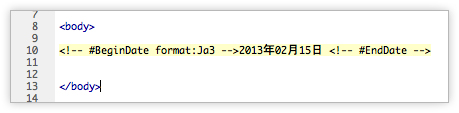
選択したフォーマットがソースコードに反映されます。
これで毎回日付を書き換える手間が省けますよ!
Webフォントの利用
これまで、Webフォントを使うときはCSSに直接書き込んでいましたが、Dreamweaver CS6ではコードを書かなくてもWebフォントが利用できるようになりました。
使用手順
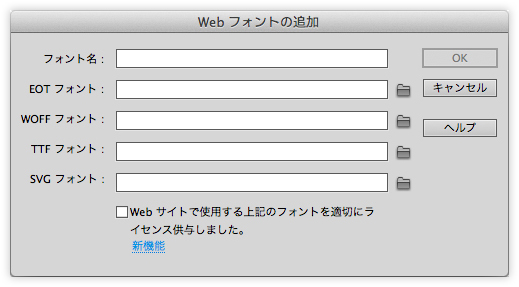
1.[修正]→[Webフォント]を選択。
2.[Webフォントの追加]ダイアログボックスが開くので、入手したWebフォントの種類に応じて指定。(事前に、入手したWebフォントの使用ライセンスは必ず確認してください。)

Webフォントを指定すると、サイト定義内に専用のフォルダを作成して選択したフォントを読み込み、同時にWebフォント用のスタイルシートが生成されます。
これによって通常のフォントと同様にWebフォントを適用することができます。
私これ・・知らずにずっとCSSに書いてたー・・。
ダミー画像の挿入
Webサイトを制作している時、なかなかお客さんから画像がもらえない時ってありますよね?Dreamweaverにはそんな時に使えるとても便利な機能があります。
使用手順
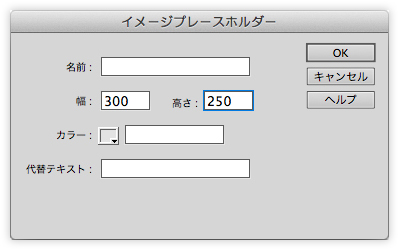
1.画像を挿入したい場所で、[イメージ]→[イメージオブジェクト]→[イメージのプレースホルダー]をクリック。
2.[イメージプレースホルダー]ダイアログボックスが開くので、[幅]、[高さ]の値を入れて、[OK]ボタンをクリック。

すると、、

よ!いかにも!
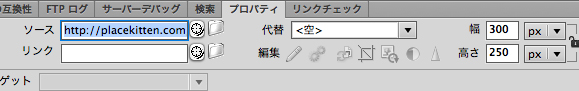
そこで作成した画像を選択した状態で[プロパティ]パネルの[ソース]に「http://placekitten.com/300/250」と入力します。

すると、、

猫ちゃん登場!!
ちなみにモノクロにしたい場合は「http://placekitten.com/g/300/250」みたいに「/g/」を挟んで記述します。

なんて可愛いんや!!
そして犬好きの方はこちらを記述!「http://placedog.com/300/250」!!

きゃ〜!!これはあかん!!にやけた!!!!
そんな感じで、味気ないダミー画像もとっても可愛い画像に変えてくれる「placekitten」っていうサービスがあったんです。
猫・犬好きにはたまりませんね。
まとめ
Dreamweaverって本当に機能が多すぎて複雑なんですよね。憎いです。でも大好きです。
今回紹介した以外にも調べてたらまだまだまだまだあったのですが、もうキリがないです。。みなさんも、自分の好みに合った機能を選んで少しでも効率良くコーディングしちゃってくださいね。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











