こんにちは。エンジニア特化型Q&Aサイト「teratail(テラテイル)」のDevRelを担当している、DevRelチャンネル外部ライターの木下です。最近、ごくたまにですが「LIGで連載してる方ですよね!?」と声を掛かけられるようになりました。うれしいです。
さて、今回はWebプログラミング超入門記事の連載第6回目です。前回の記事では、<div>タグでの「箱作り」をして、CSSの「float:left」という命令を使い箱を左寄せしました。今回は、その「箱」そのものをもう少し詳しく知りつつ、箱のデザインをいい感じにイジっていきましょう。
今回のゴール

まずは今回のゴールです。見出しの枠線が太くなり、色が付いていた箱が消え、少しずつ見た目が良くなってきました。
前回までの完成図とコード

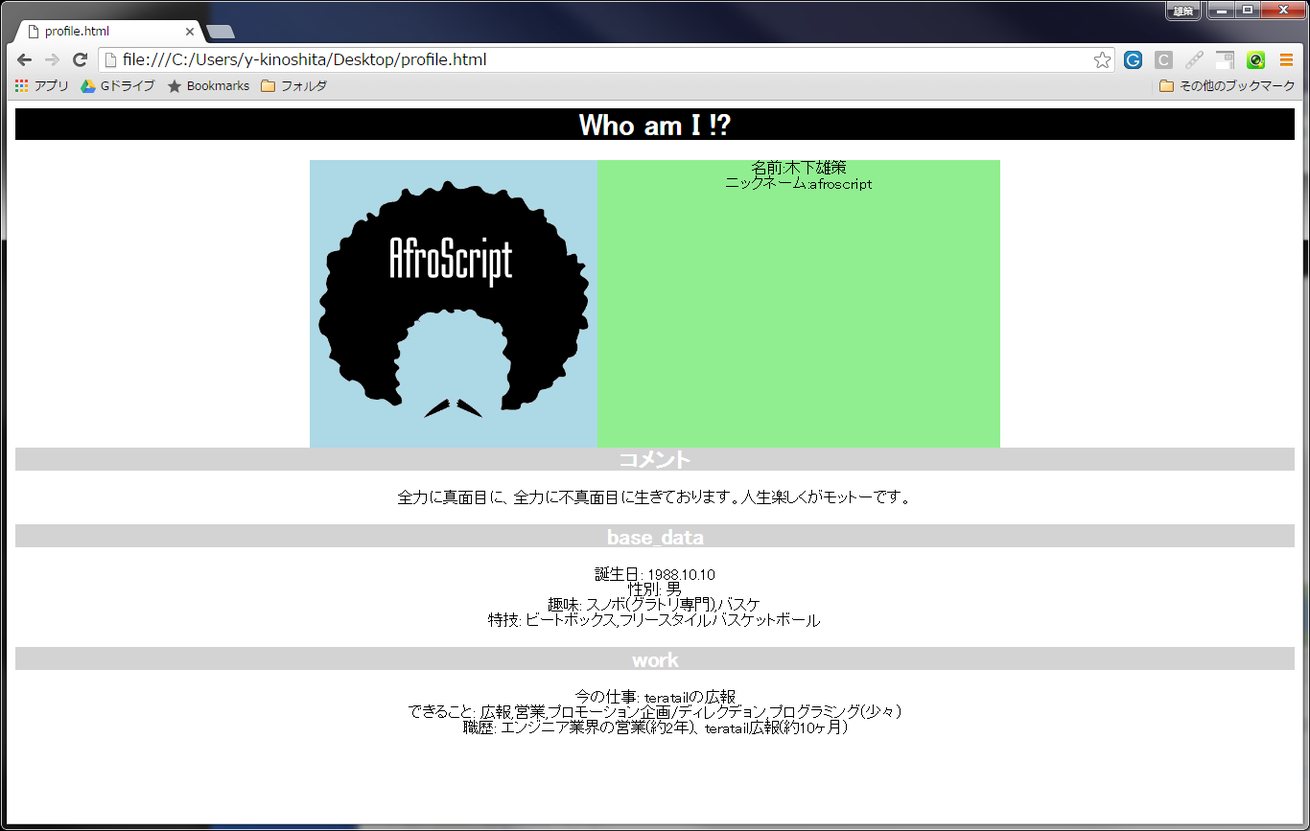
毎度恒例ですが、前回のコードとブラウザの表示を確認しておきます。水色の箱とか緑の箱が左寄せになってました。コードは「 profile.html 」と「 profile.css 」の2がありました。
profile.html
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="profile.css">
<h1 id="main_title">Who am I !?</h1>
<div class="sub_detail">
<div id="icon_img">
<img src="afroscript.png" width="300px">
</div>
<div id="name">
名前:木下雄策<br>
ニックネーム:afroscript
</div>
</div>
<h2 class="sub_title" id="comment">コメント</h2>
<div class="sub_detail">
全力に真面目に、全力に不真面目に生きております。人生楽しくがモットーです。
</div>
<h2 class="sub_title">base_data</h2>
<div class="sub_detail">
誕生日: 1988.10.10<br>
性別: 男<br>
趣味: スノボ(グラトリ専門),バスケ<br>
特技: ビートボックス,フリースタイルバスケットボール<br>
</div>
<h2 class="sub_title">work</h2>
<div class="sub_detail">
今の仕事: teratailの広報<br>
できること: 広報,営業,プロモーション企画/ディレクデョン,プログラミング(少々)<br>
職歴: エンジニア業界の営業(約2年)、teratail広報(約10ヶ月)
</div>profile.css
#main_title {
text-align:center;
color:white;
background-color:black;
}
.sub_title {
text-align: center;
background-color: LightGrey;
color: white;
}
.sub_detail {
text-align: center;
}
#icon_img {
width: 300px;
height: 300px;
background-color: LightBlue;
float: left;
}
#name {
width: 420px;
height: 300px;
background-color: LightGreen;
float: left;
}
#comment {
clear: both;
}divタグで囲った「箱」を中央に寄せる
スタートとゴールを確認したところで、さっそく始めましょう!
前回、青い箱と緑の箱を左寄せ横並びにすることに成功しました。ですが、左に寄っているとバランスが悪いですよね。今回はまず、これら2つの箱が中央に寄せるように改造してみます。
下図を目指していきましょう。

これは、青い箱と緑の箱を囲む.sub_detailクラスの<div>にCSSを2行足すだけOKです。 CSSは以下のとおり。
#main_title {
text-align:center;
color:white;
background-color:black;
}
.sub_title {
text-align: center;
background-color: LightGrey;
color: white;
}
.sub_detail {
text-align: center;
width: 720px; /* ここを追加 */
margin: 0 auto; /* ここを追加 */
}
#icon_img {
width: 300px;
height: 300px;
background-color: LightBlue;
float: left;
}
#name {
width: 420px;
height: 300px;
background-color: LightGreen;
float: left;
}
#comment {
clear: both;
}できましたか?
CSSには、width: 720pxとmargin: 0 autoが新たに付け足されています。widthが横幅を指定しているのは分かるかと思いますが、margin: 0 autoという謎めいた命令はどういう意味でしょうか?
この謎の命令「margin(マージン)」を解説する前に、HTML/CSSの「ボックスモデル」というものを知っておく必要があるので、紹介していきます。
※margin: 0 autoという書き方に関する詳しい説明は次回の記事でおこないます。今回はmarginの基礎的な説明のみです。
「箱」ってどんな要素からできてるの?
これまで<div>タグを使っていくつか「箱」を作ってきましたが、そもそも「箱」とはどのようなものなのでしょうか? もう少し細かく、どのような要素から成り立っているのかを見ていきましょう。

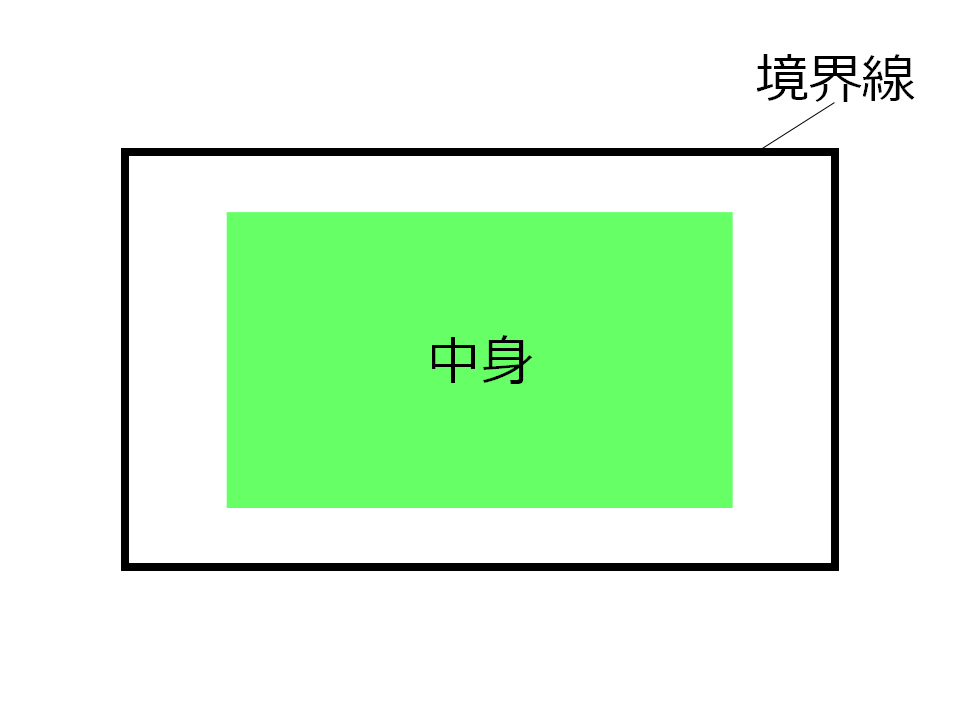
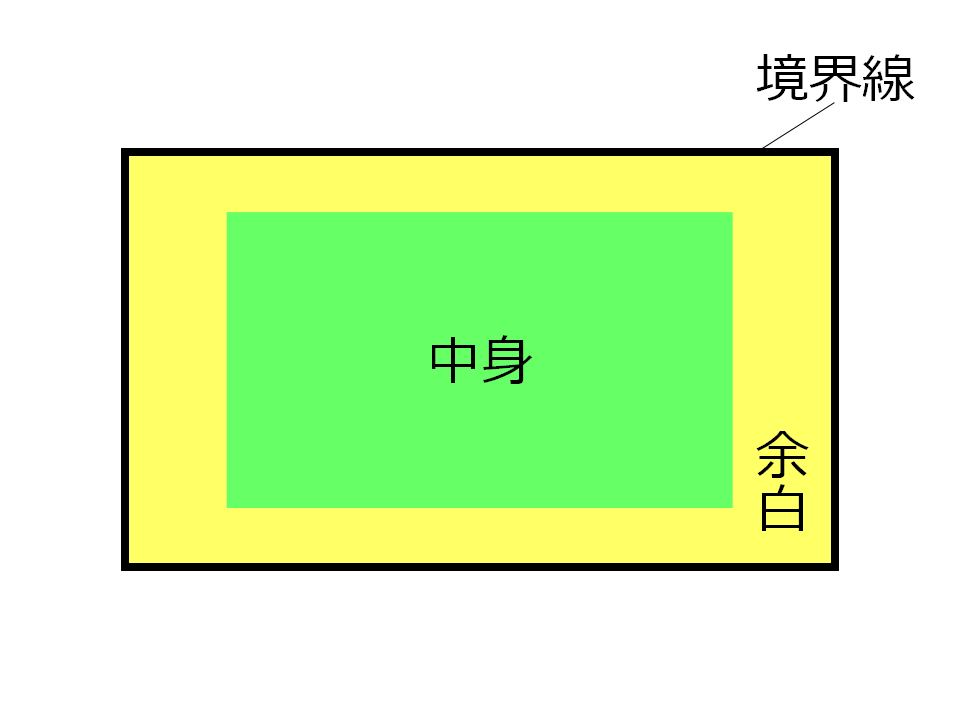
まず、とてもざっくりと「箱」について考えてみます。文字や画像などが入る「中身」と「境界線」がありますよね。もう少し箱を見てみると、「中身」と「境界線」の間に余白部分があります。実は、この「余白」も箱を知る上では大事な要素。この余白空間のことをpadding(パディング)といいます。

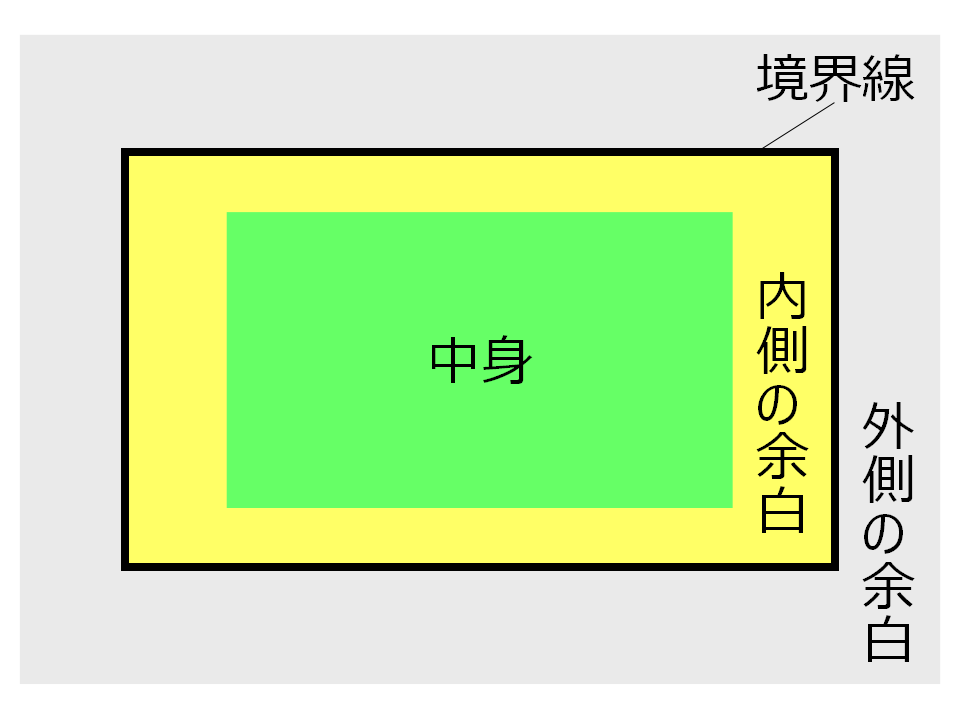
図に表すとこのような感じ。黄色い部分がpadding(パディング)です。このような「箱」がいくつか並ぶことを考えると、隣の「箱」との距離感、つまり「境界線の外側にどれくらい余白をとるか」を考える必要が出てきます。この外向けの余白を「margin(マージン)」と言います。

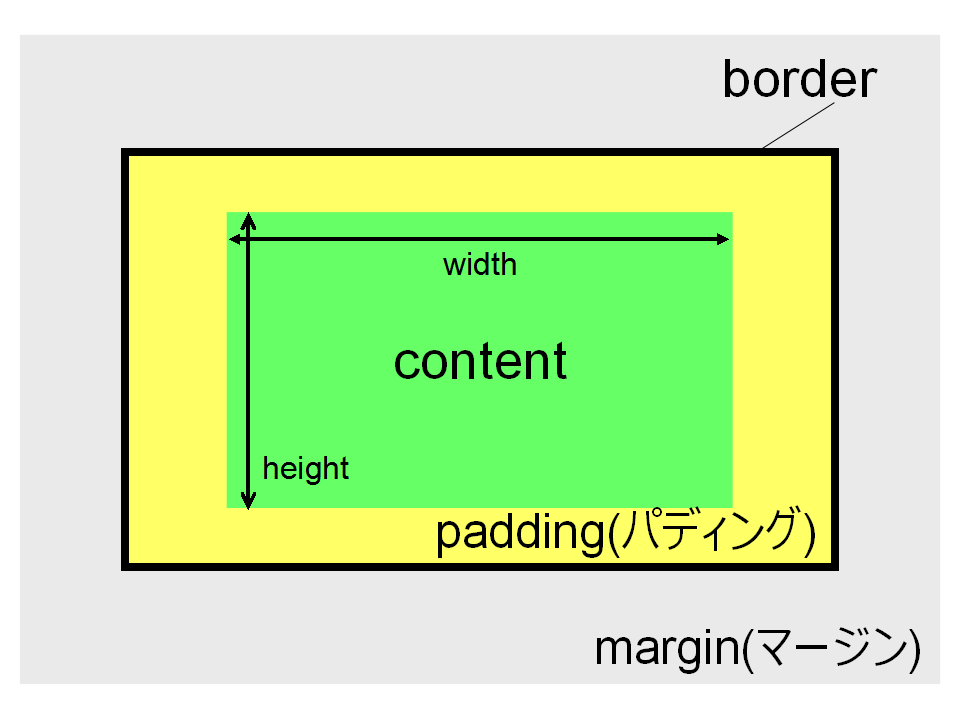
グレーの領域がmargin(マージン)です。これらの概念をボックスモデルと呼びます。

CSSの用語的に言い直すと、「箱」=「中身(content(height/width))」+「周り余白(padding)」+「境界線(border)」+「他の箱との距離感(margin)」となります。上の図を覚えればOKです。

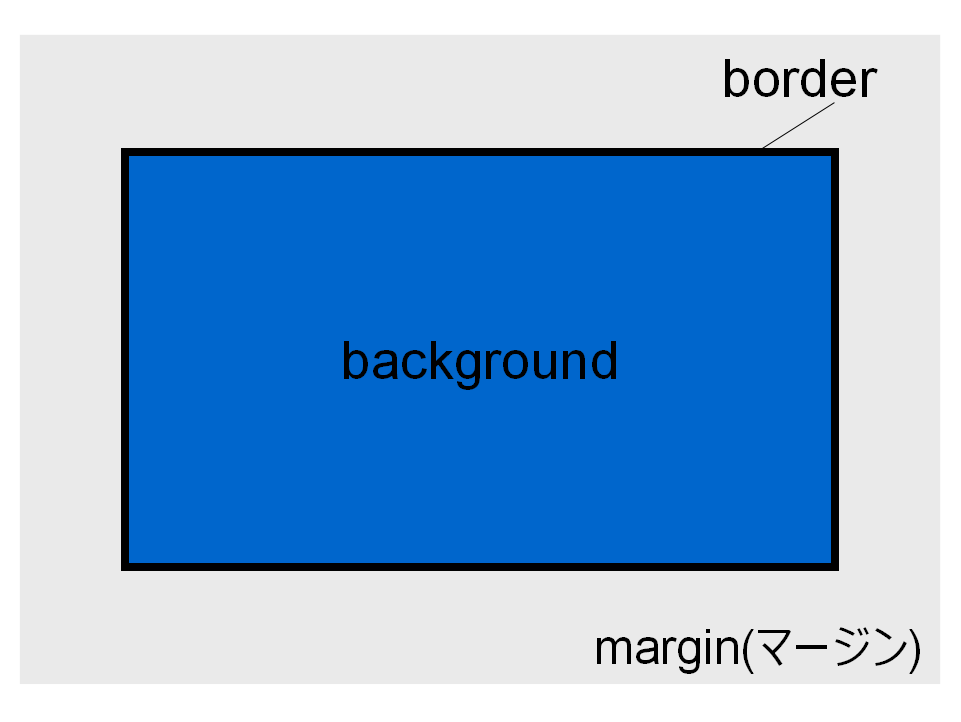
ちなみに、背景色をつけていた「background」が適用されるのは、contents(中身)とpadding(パディング)です。badkground-color: blueと指示を出しても、marginとして設定してる部分は青になりません。合わせて覚えておくといいかと思います。
より詳しく知りたい方は、下記の記事もぜひ参考にしてください。
・今更聞けない!エンジニアのための CSS の基礎講座 〜ボックスモデル編〜
https://nulab-inc.com/ja/blog/nulab/css-basics-for-engineer-boxmodel/
・CSS: marginの正しい理解
http://kojika17.com/2012/08/margin-of-css.html
ボックスモデルを使いデザインを微調整してみる
ボックスモデルを知ったところで、さっそくmarginやpaddingなどをいじり、デザインを調整してみましょう!
タイトルのデザインを調整してみる

まずは、ページ最上部の#main_titleの部分をいじってみましょう。
タイトルの「Who am I !?」の文字が詰まっているので、文字の周囲の黒い領域に30pxほど余裕をもたせてみます。文字(箱の中身)の周囲はpaddingでしたね。下記のように、#main_titleへのCSSの指示を1行追加してみてください。
#main_title {
text-align:center;
color:white;
background-color:black;
padding: 10px; /* ここを追加 */
}
.sub_title {
text-align: center;
background-color: LightGrey;
color: white;
}
.sub_detail {
text-align: center;
width: 720px;
margin: 0 auto;
}
#icon_img {
width: 300px;
height: 300px;
background-color: LightBlue;
float: left;
}
#name {
width: 420px;
height: 300px;
background-color: LightGreen;
float: left;
}
#comment {
clear: both;
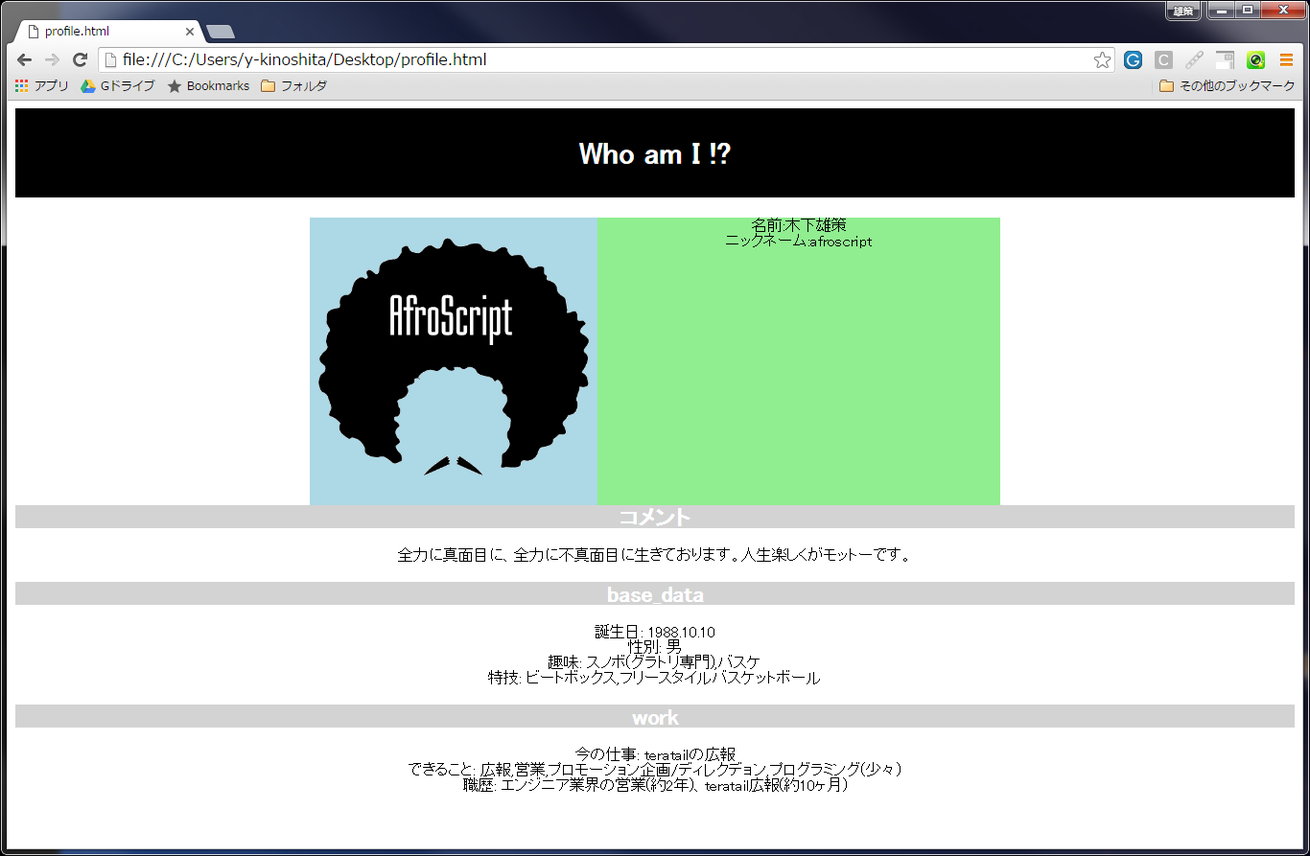
}表示を確認すると下記のように、文字周りの黒い領域に少し余裕ができたはずです。

しかし、黒い領域と、その下にある青と緑の箱との間が少しありますよね……? 実は、これがmarginなんです。(ブラウザによって挙動が違う可能性があります)
初期設定で自動的にmarginが付けられることもあります。ということで、このmarginを0にしましょう。#main_titleへのCSSの指示をさらに1行追加してみてください。
#main_title {
text-align:center;
color:white;
background-color:black;
padding: 30px;
margin: 0; /* ここを追加 */
}
.sub_title {
text-align: center;
background-color: LightGrey;
color: white;
}
.sub_detail {
text-align: center;
width: 720px;
margin: 0 auto;
}
#icon_img {
width: 300px;
height: 300px;
background-color: LightBlue;
float: left;
}
#name {
width: 420px;
height: 300px;
background-color: LightGreen;
float: left;
}
#comment {
clear: both;
}
これで黒い領域と、青と緑の箱の間が詰まったはずです。
サブタイトルのデザインを調整してみる
.sub_titleクラスもデザインを調整してみましょう。先ほどと同様にpaddingを15pxに設定し、marginを0にしてみてください。
profile.cssは下記のようになります。
#main_title {
text-align:center;
color:white;
background-color:black;
padding: 30px;
margin: 0;
}
.sub_title {
text-align: center;
background-color: LightGrey;
color: white;
padding: 15px; /* ここを追加 */
margin: 0; /* ここを追加 */
}
.sub_detail {
text-align: center;
width: 720px;
margin: 0 auto;
}
#icon_img {
width: 300px;
height: 300px;
background-color: LightBlue;
float: left;
}
#name {
width: 420px;
height: 300px;
background-color: LightGreen;
float: left;
}
#comment {
clear: both;
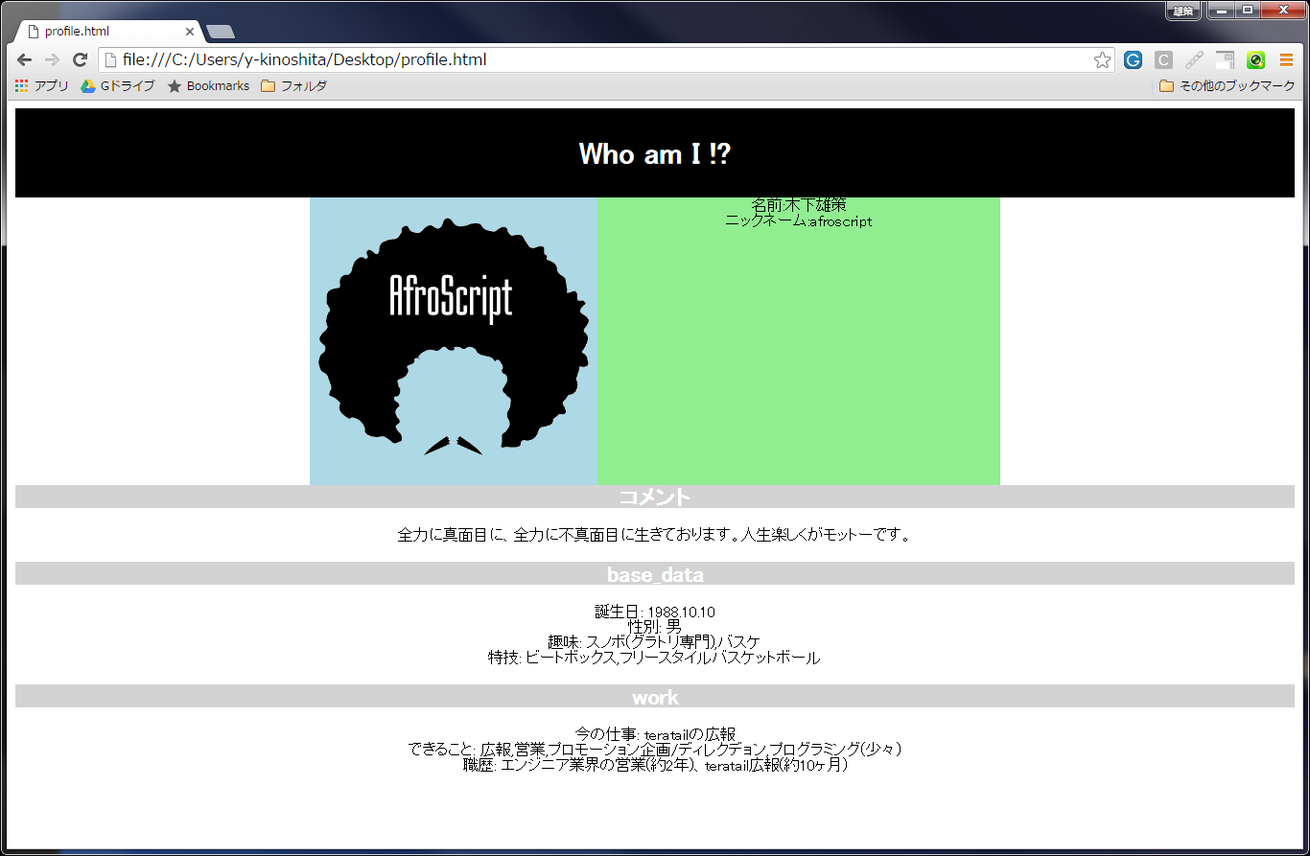
}いかがですか? 下記のようになれば成功です!

.sub_titleクラスのグレーの領域は余裕がでました! ……しかし、.sub_detail部分などが圧迫され、見た目も息苦しい感じになっています。.sub_detailの高さの最小値を設定してみましょう。min-heightに250pxを指定してみてください。ついでに、箱の青と緑の背景色も消します。
また、上や左右にあるわずかな隙間……これも気になるのでなくしちゃいましょう。これは<body>タグのpaddingが影響してるので、0にします。
※<body>タグのpaddinngの影響だと分かったり、サイト内の要素を確認したりするときは、ブラウザに搭載されている「ディベロッパーツール」というものを使うと調べることができます。気になる方は下記サイトなどを参考にしてみてください。
・Chromeデベロッパー・ツール(要素を検証)の基礎的な使い方
https://ferret-plus.com/1880
・Web開発でよく使う、特に使えるChromeデベロッパー・ツールの機能
http://www.buildinsider.net/web/chromedevtools/01
コードは下記になります。
body {
margin: 0;
}
#main_title {
text-align:center;
color:white;
background-color:black;
padding: 30px;
margin: 0;
}
.sub_title {
text-align: center;
background-color: LightGrey;
color: white;
padding: 15px;
margin: 0;
}
.sub_detail {
text-align: center;
min-height: 250px; /* ここを追加 */
width: 720px;
margin: 0 auto;
}
#icon_img {
width: 300px;
height: 300px;
/* background-color: LightBlue;を追加 */
float: left;
}
#name {
width: 420px;
height: 300px;
/* background-color: LightGreen;を削除 */
float: left;
}
#comment {
clear: both;
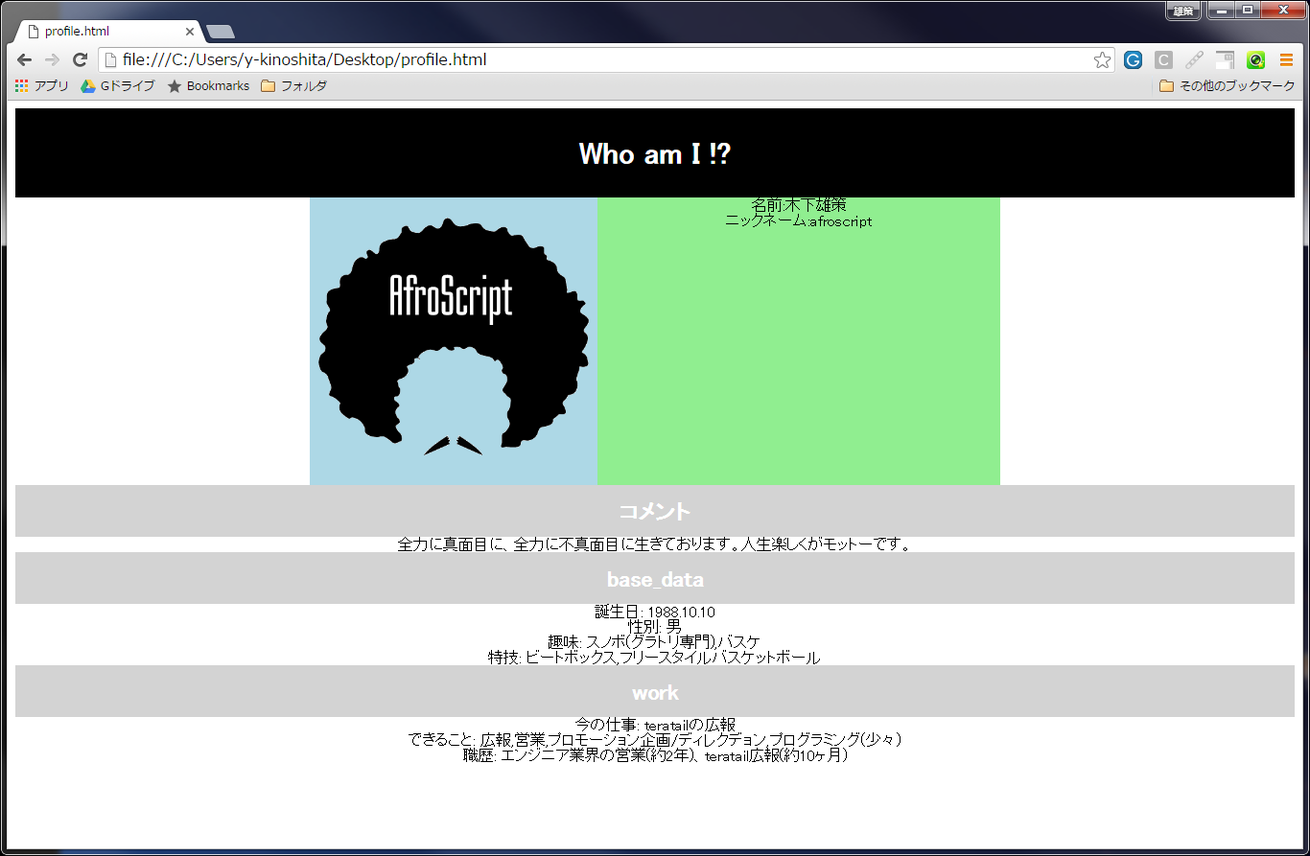
}画面の表示は下記です。

すっきりしましたね!
まとめ
今回は以下のことを学びました。
- divで作った「箱」=「中身(content)」+「内側の余白(padding)」+「境界線(border)」+「外側の余白(margin)」
- ボックスモデルの余白は、
margin: 30px;やpadding: 0pxなどでCSSから指定ができる
次回もお楽しみに!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











